Nginx配置图片服务器
- 背景
- 请求示例
- Nginx配置图片服务器
- 问题存在
背景
在我们日常做项目的时候,我们有时候会经常碰到图片需要放到哪?有时候会用第三方的图片存储,比如腾讯云的COS,阿里云的OOS。当然有时候我们也是需要放到Linux的服务器上,那么如果采用放到服务器上的话,我们该怎么直接访问图片资源呢?
有两种方式,可以来实现,第一种我们可以通过Tomcat,来部署图片的资源服务器,这个方法,我们已经实现过,如果有兴趣的,可以看下我这篇 Tomcat实现图片资源服务器 文章。
第二种,就是我们可以通过Nginx来配置图片服务器。(前提是服务器上已经配置过Nginx,如果没有配置的,可以看下我这篇,Linux上如何配置Nginx服务器 )
请求示例
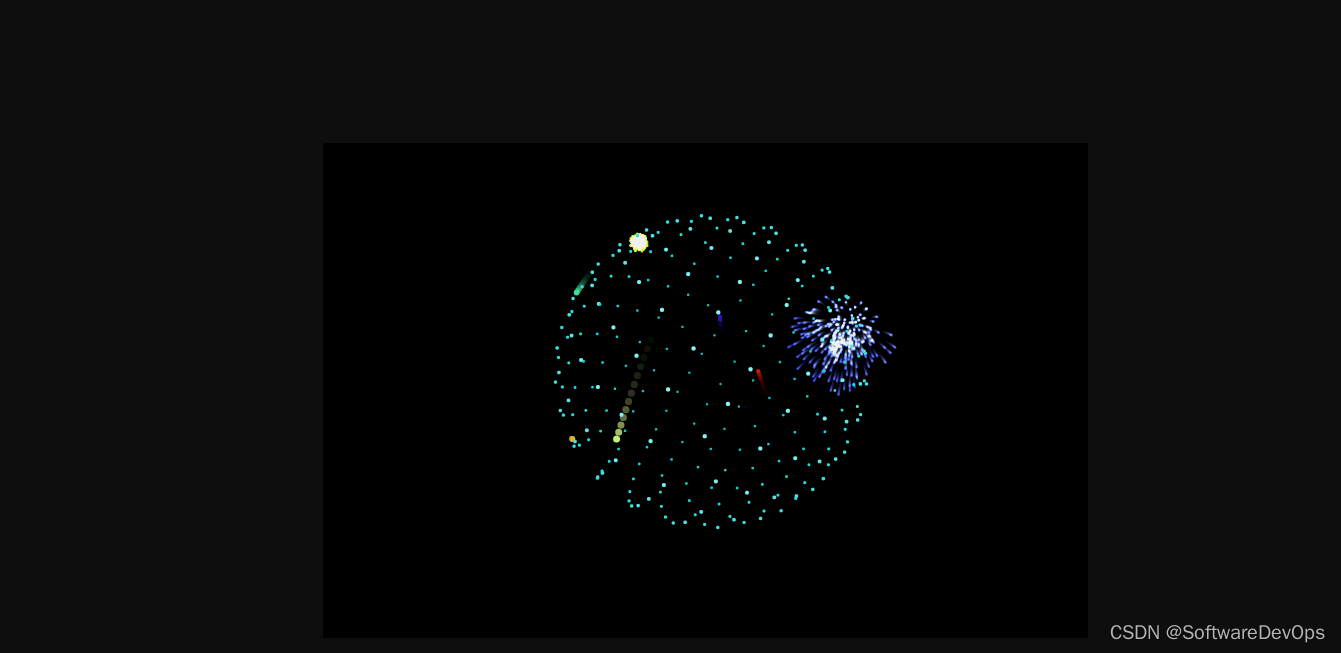
比如,我们通过 IP 来访问图片 http://你的IP:8089/1.gif;直接在浏览器里即可访问,比如:

Nginx配置图片服务器
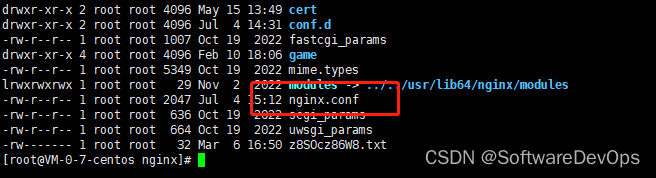
我们需要到Nginx的目录下,找到nginx.conf文件,创建一个新的 server 进行修改。

server {
listen 8089;
server_name 你的IP;
location ~ .*\.(gif|jpg|jpeg|png)$ {
root /root/tomcat/img/; //你的图片资源路径
autoindex on; //自动开启目录访问权限
index index.html;
}
}
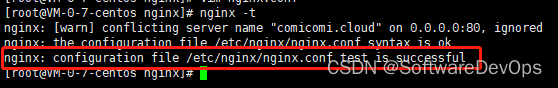
然后我们输入 nginx -t 命令,来检验 nginx.conf 文件是否有问题;
如果显示successful ,则没有问题,如下所示:

最后,我们需要重启下Nginx,输入如下命令:
systemctl restart nginx.service
问题存在
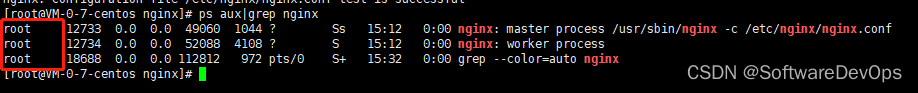
当我们按照以上操作直接部署完后,访问的话,可能会出现,403错误,当然没有出现错误,那是最好的,如果出现了403错误的话,我们需要排查一下 nginx 的启动用户是哪一个,输入以下命令,查看如下结果:
ps aux|grep nginx

我这边是正常的情况,如果你的启动用户和我的一样,那就不是这个问题,可以跳过,如果你的和我的不一样,那就是启动用户出现了问题,我们可以在 nginx.conf的文件内加入这么一句话。就能解决。
user root;

然后,我们再重新启动nginx后,再来访问,即可成功。