前端vue组件开发的一大优势在于可以提高代码的复用性。极大的提升开发效率,通过Mixin技术,我们可以实现类似继承的效果,组件的复用性可以得到加强。
当我们开发前端项目时,可能会定义非常多的组件,这些组件中可能有部分功能是通用的,对于这部分通用的功能,如果每个组件都编写一遍会非常烦琐,而且不易于之后的维护,这个时候采用Mixin技术,是非常不错的解决方案
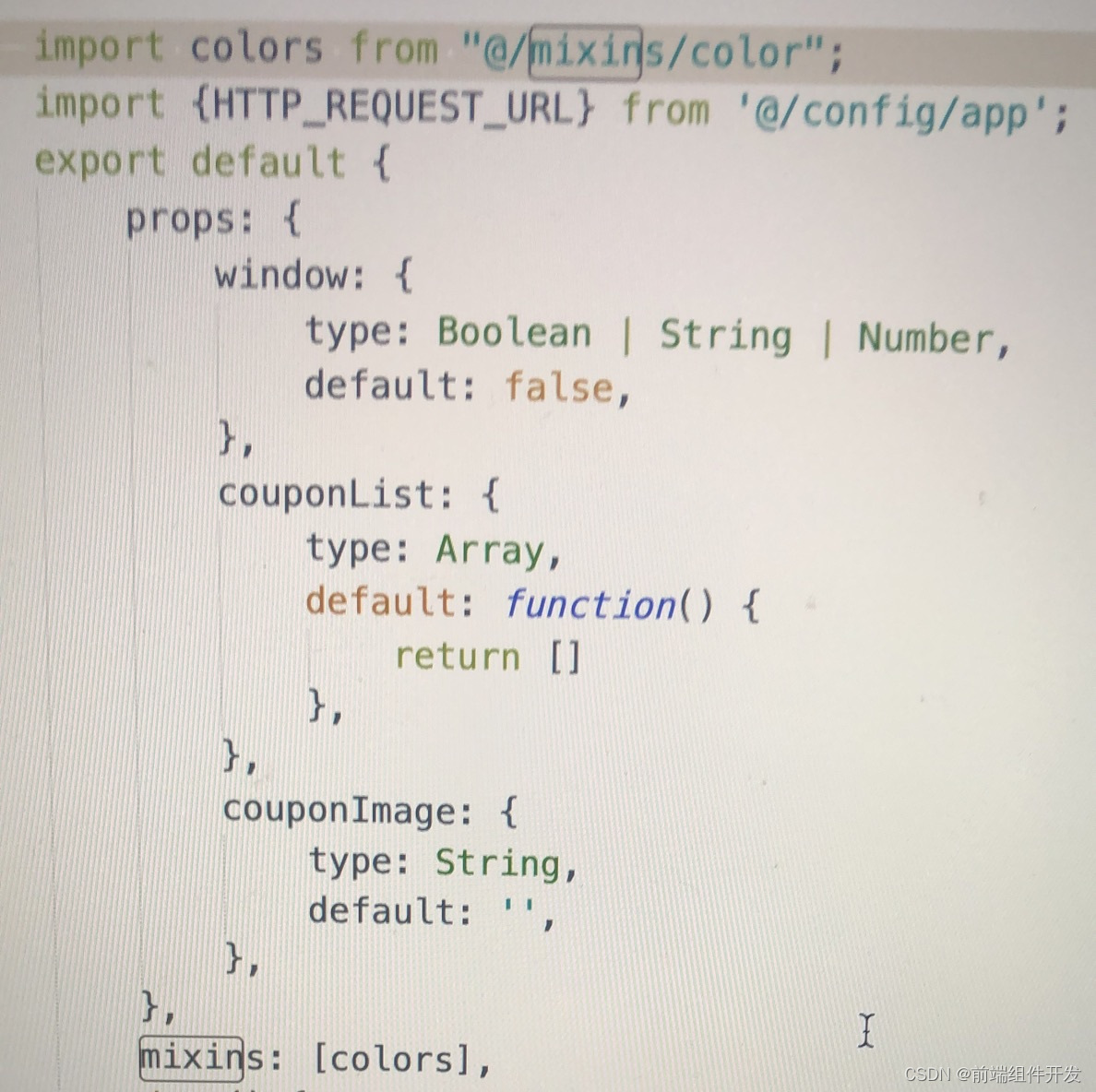
Mixin示例代码如下:
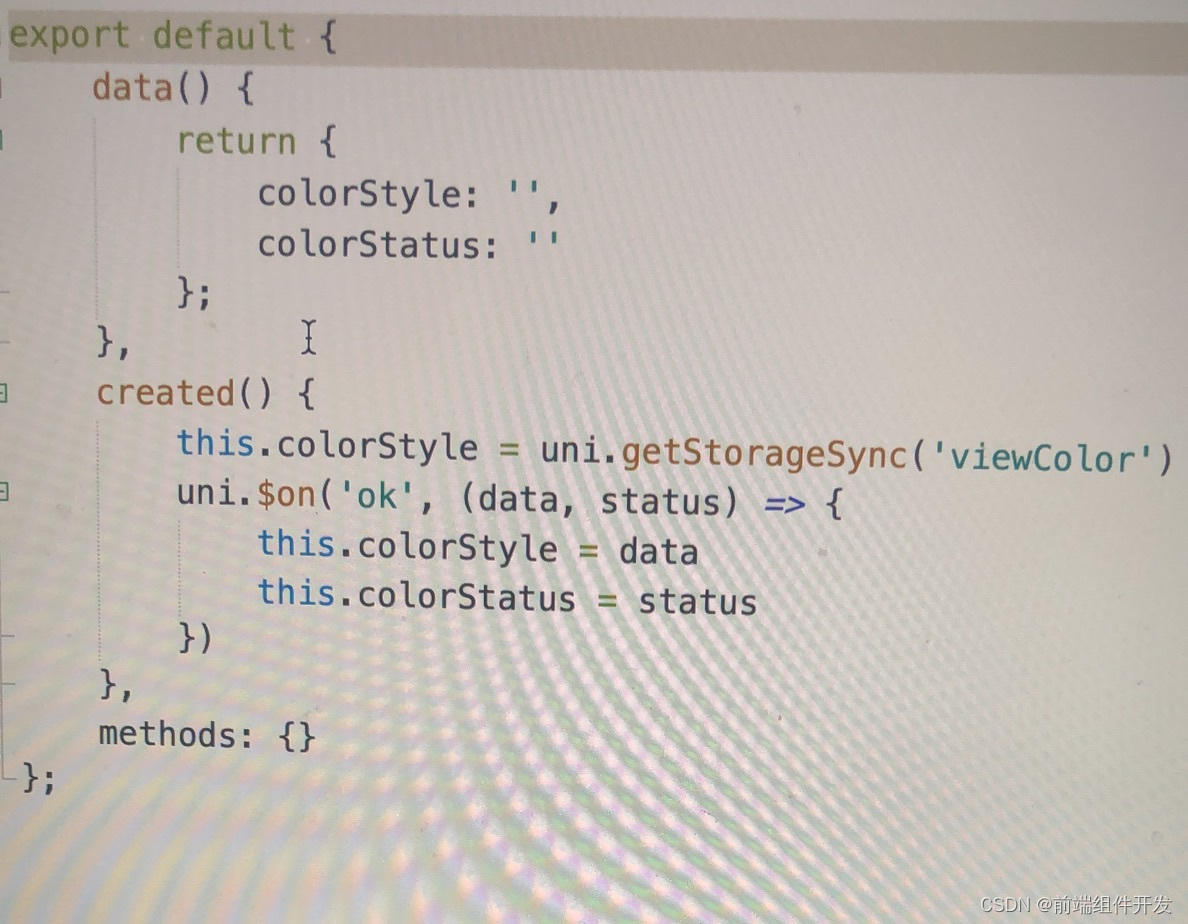
 color.js文件代码
color.js文件代码
前端vue组件开发的一大优势在于可以提高代码的复用性。极大的提升开发效率,通过Mixin技术,我们可以实现类似继承的效果,组件的复用性可以得到加强。
当我们开发前端项目时,可能会定义非常多的组件,这些组件中可能有部分功能是通用的,对于这部分通用的功能,如果每个组件都编写一遍会非常烦琐,而且不易于之后的维护,这个时候采用Mixin技术,是非常不错的解决方案
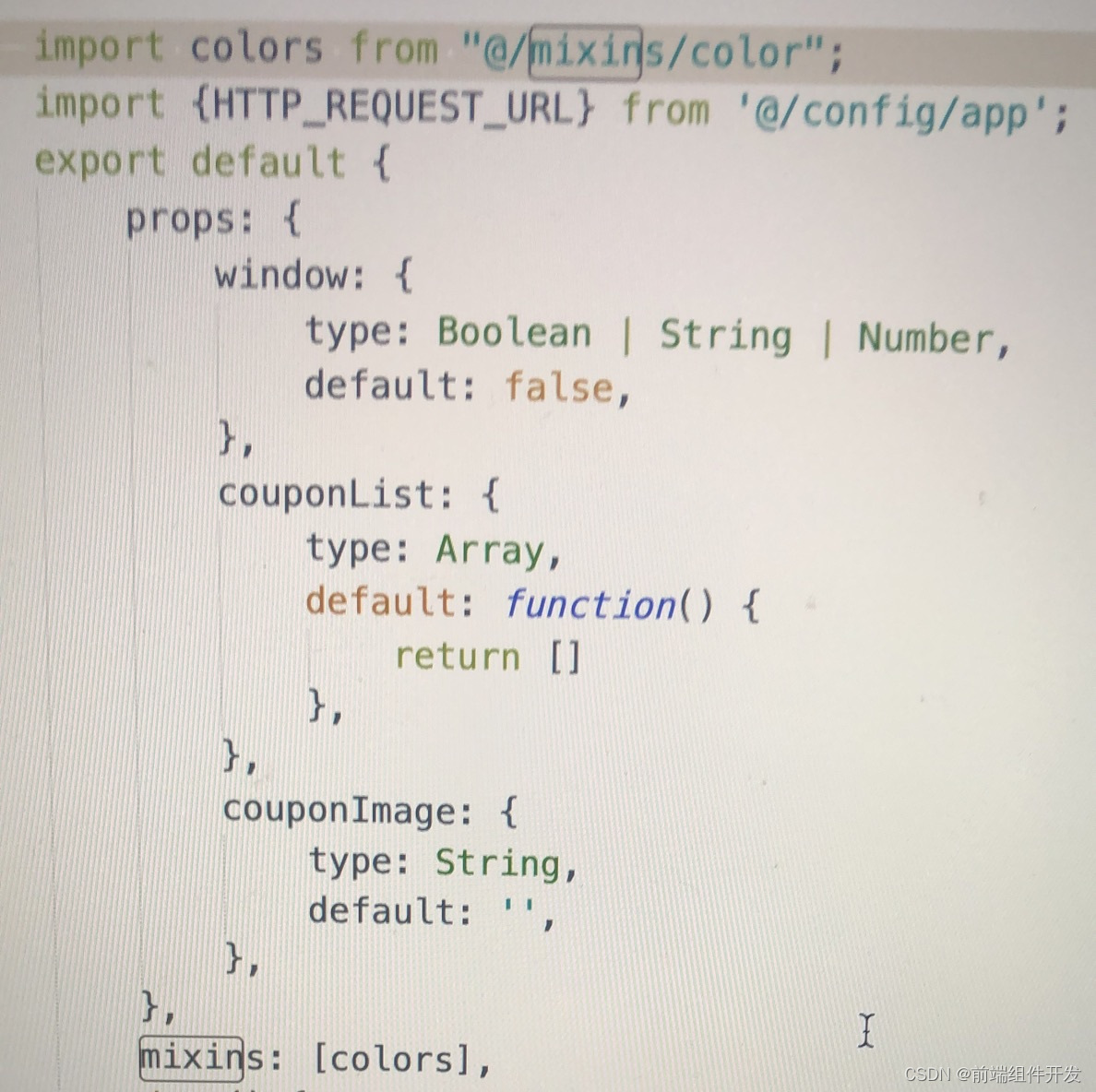
Mixin示例代码如下:
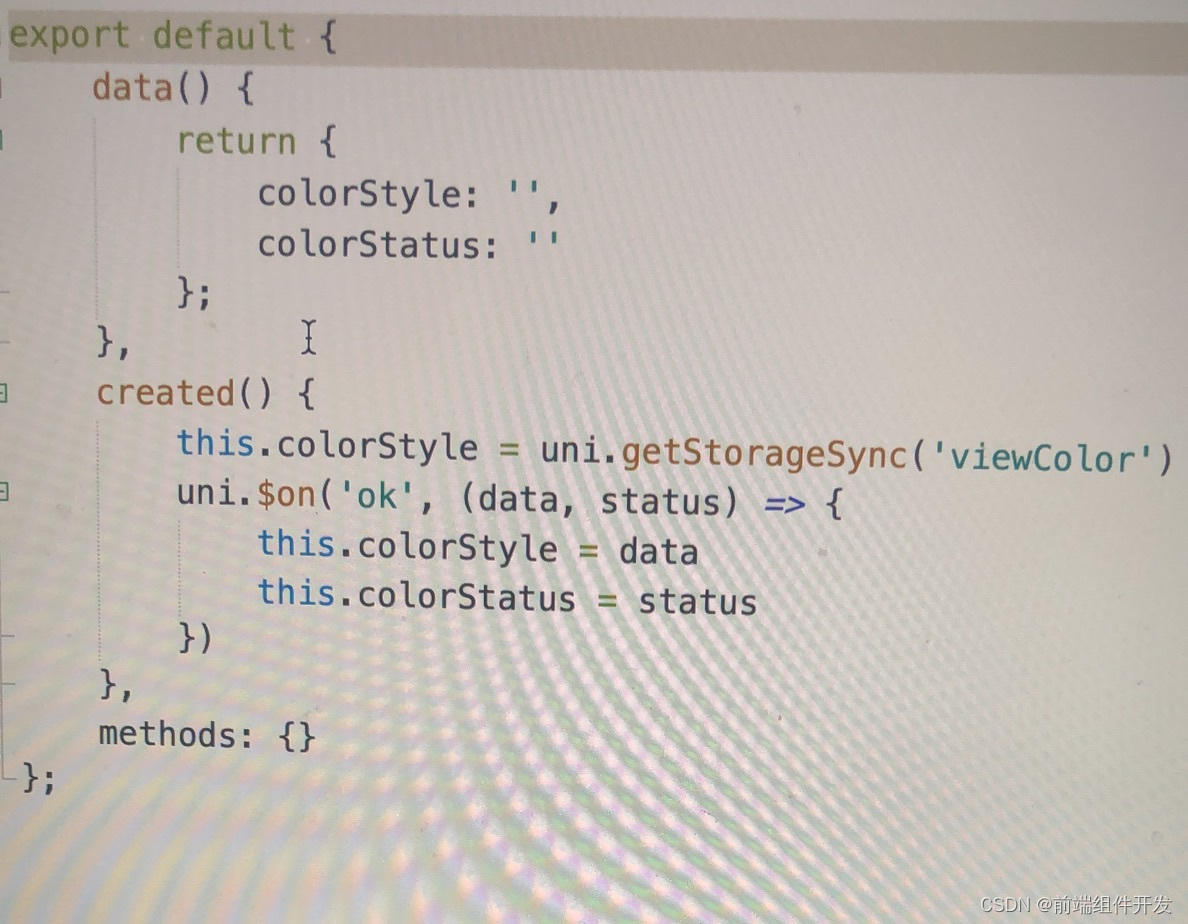
 color.js文件代码
color.js文件代码
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/718015.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!