目录
一、拾枝杂谈
1.网页组成 :
1° 结构
2° 表现
3° 行为
2.HTML入门 :
1° 基本介绍
2.基本结构 :
3.HTML标签 :
1° 基本说明
2° 注意事项
二、常用标签汇总及演示
1.font标签 :
1° 定义
2° 演示
2.字符实体 :
1° 定义
2° 演示
3.标题标签 :
1° 定义
2° 演示
4. 超链接标签 :
1° 定义
2° 演示
5.列表标签 :
1° 无序列表
1> 定义
2> 演示
2° 有序列表
1> 定义
2> 演示
6. 图像标签 :
1° 定义
2° 演示
7.表格标签⭐ :
1° 定义
2° 演示
8.表单标签⭐⭐ :
1° 定义
2° input组件细节
3° form表单中的select / textarea组件
4° 演示
5° 表单格式化
6° 关于表单提交数据
7° get请求和post请求的区别
9.div标签 :
1° 定义
2° 演示
10.p标签 :
1° 定义
2° 演示
11.span标签 :
1° 定义
2° 演示
三、总结
一、拾枝杂谈
1.网页组成 :
1° 结构
HTML是网页内容的载体。“网页内容”就是指网页制作者放在页面上想要让用户浏览的信息,包括文字,图片,视频等。
2° 表现
CSS样式是表现,就像网页的外衣。eg : 标题字体,颜色变化,或为标题加入背景图片,边框等。所有这些用来改变内容外观的东西称之为表现。
3° 行为
JavaScript是用来实现网页上的特效效果。eg : 鼠标滑过弹出下拉菜单;或鼠标滑过改变表格的背景颜色;亦或者购物网站中图片的轮换。一般地,有动画,有交互的需求都是用JavaScript来实现的。
2.HTML入门 :
1° 基本介绍
HTML,全称HyperText Mark-up Language,即超文本标记语言(“超”指的是可以展示的内容类型丰富)。HTML文本是由HTML标签组成的文本,可以包括文字,图形,动画,声音,表格,链接等。HTML的结构主要包括头(Head)和身体(Body)两大部分,其中头部用于描述浏览器所需的信息,而主体则包含所要说明的具体内容。
HTML文件不需要编译,直接由浏览器进行解析执行。PS : 如果没有安装对应浏览器,会报错。
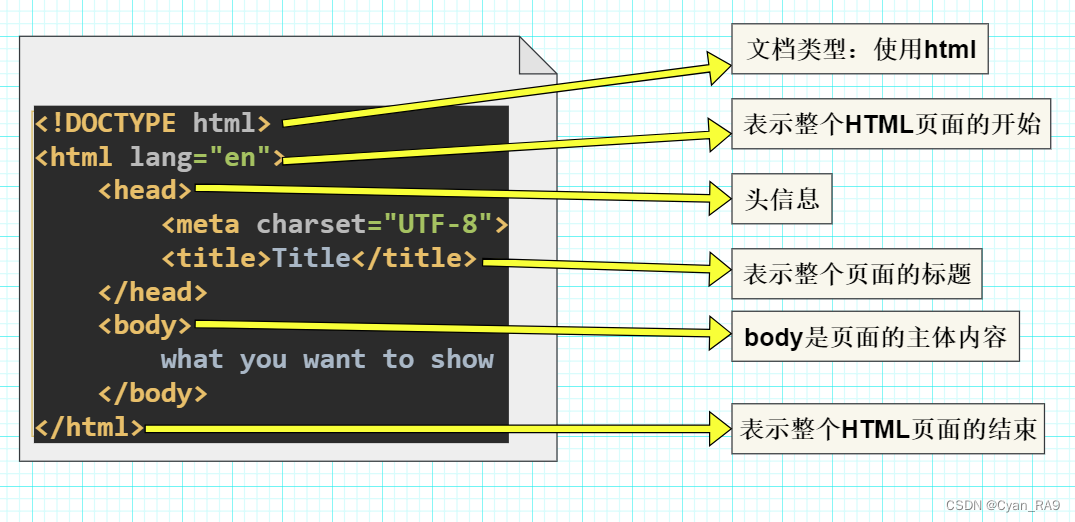
2.基本结构 :
HTML基本结构如下图所示 :

PS : 注释格式为<!-- -->。
3.HTML标签 :
1° 基本说明
①HTML标签使用一对尖括号<>括起来;
②HTML标签一般都是双标签,如<a> </a>,前一个标签是起始标签,后一个标签是结束标签;起始标签和结束标签之间的文本就是HTML元素的内容。
③HTML中也存在单标签,单独使用就能完整地表述信息.eg : <br/>换行标签,<hr/>水平线标签。
④标签<>内部的内容,称为标签的属性(属性值要用双引号""引起来)。
eg : <font color = "cyan"> demo </font>
2° 注意事项
①标签不能交叉嵌套,必须始末对应。
②标签必须正确关闭。
③注释不能嵌套。
④HTML语法不严谨(不同浏览器的解析方式不尽相同,因此不能太严谨)。有时候标签不闭合,属性值不带""也不会报错。
二、常用标签汇总及演示
1.font标签 :
1° 定义
font是字体标签,它可以用户修改文本的字体、颜色,大小。
face属性用于修改字体的样式;color属性用于修改字体的颜色;
size属性用于修改字体的大小。
PS : ①标签中的属性没有顺序要求。
②font标签已经过时,一般使用CSS来代替。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<font face = "consolas" color = "Cyan" size = "24px">Cyan_RA9</font>
</body>
</html>运行效果 :

2.字符实体 :
1° 定义
在网页上显示的一些特殊符号,称为字符实体(也叫符号实体)。
常见特殊字符如下 :
① —— 空格(每输入一个 ,显示一个空格)②< —— 左尖括号<
③> —— 右尖括号>
字符实体一览表 :
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符实体演示</title>
</head>
<body>
<hr/> <hr/>
<font color = "#ffc0cb"size = "20px">
Cyan RA9
</font>
</body>
</html>运行效果 :

3.标题标签 :
1° 定义
标题使用<h1> - <h6>标签进行定义。<h1></h1>定义最大的标题; <h6></h6>定义最小的标题。
标题标签中属性align表示标题的对齐方式,有三个值——①left : 左对齐(默认对齐方式);
②center : 居中对齐;
③right : 右对齐。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签(这里是整个页面的标题,注意区分!)</title>
</head>
<body>
<h1 align = "left">标题1</h1>
<h2 align = "left">标题2</h2>
<h3 align = "center">标题3</h3>
<h4 align = "center">标题4</h4>
<h5 align = "right">标题5</h5>
<h6 align = "right">标题6</h6>
</body>
</html>运行效果 :

4. 超链接标签 :
1° 定义
超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一
个应用程序。<a></a> 标签表示超链接。
href 属性用于设置链接地址;
target 属性则设置跳转目标,target属性有两个常用属性值——①_self : 表示在当前页面(默认值)进行跳转, 即使用目标页替换当前页面;②_blank : 表示打开新页面来进行跳转。
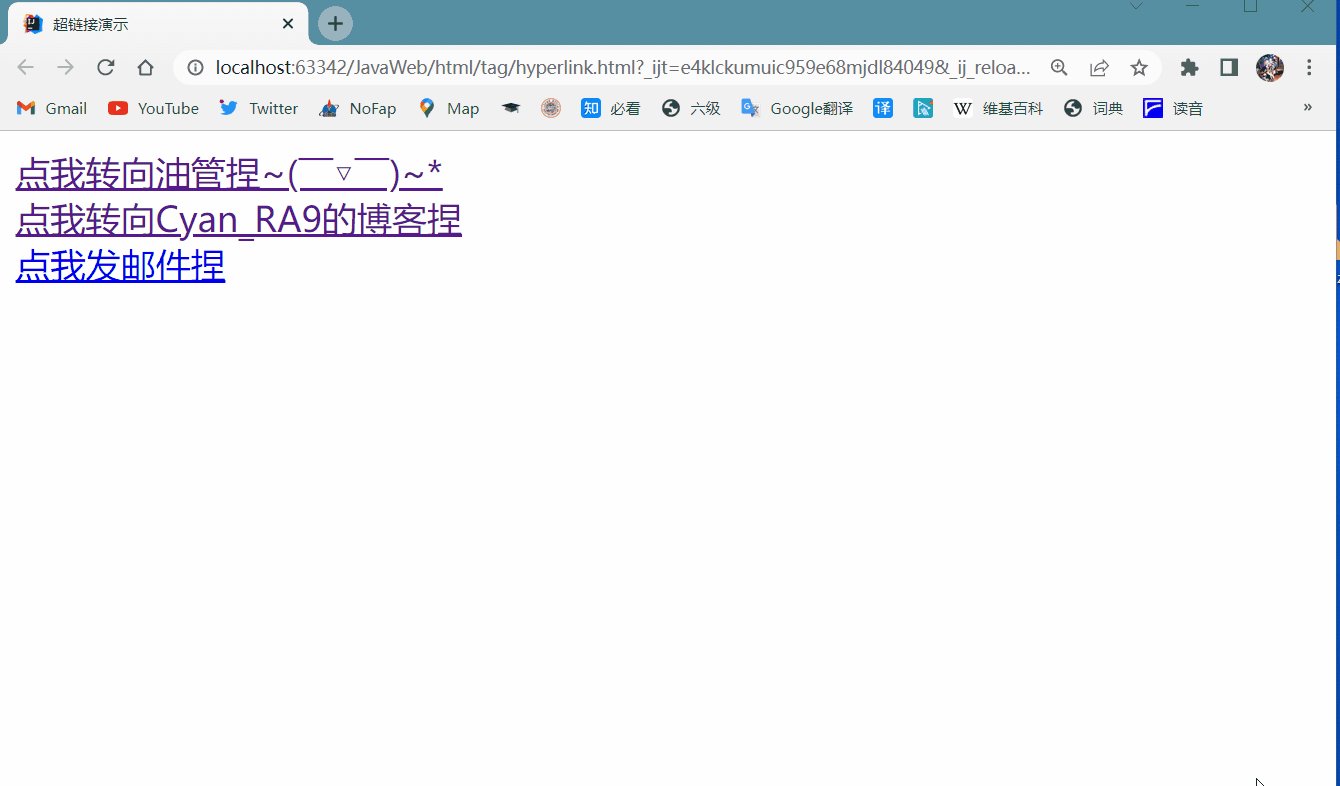
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接演示</title>
</head>
<body>
<a href = "https://www.youtube.com/" target = "_self">点我转向油管捏~( ̄▽ ̄)~*</a> <br/>
<a href = "https://blog.csdn.net/TYRA9" target = "_blank">点我转向Cyan_RA9的博客捏</a> <br/>
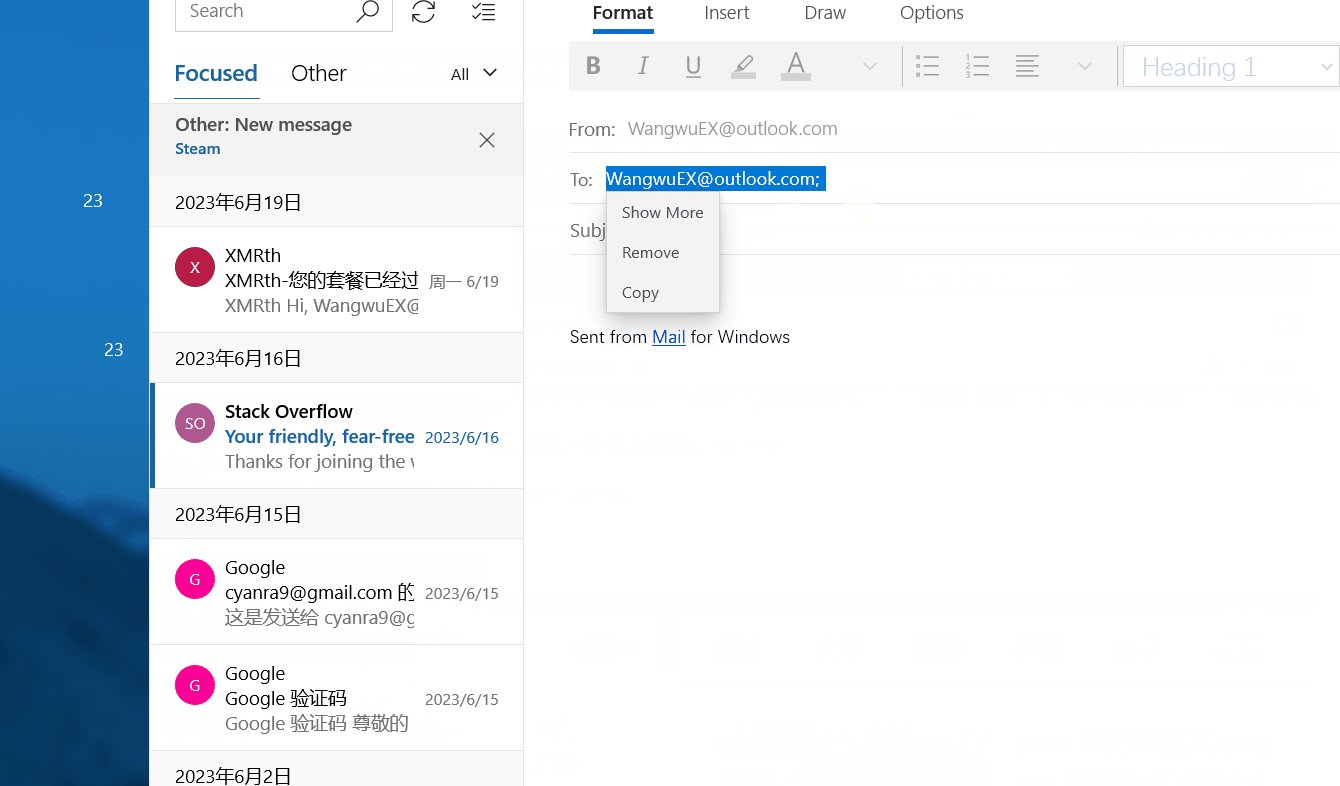
<a href = "mailto:WangwuEX@outlook.com" target = "_self">点我发邮件捏</a> <br/>
</body>
</html>运行效果 : (如下GIF图)

5.列表标签 :
1° 无序列表
1> 定义
<ul type = "属性值">
<li>列表内容</li>
<li>列表内容</li>
......</ul>
其中,type的属性值有三种——
①type = "disc",表示实心圆点。(默认)②type = "cirecle",表示空心圆点。
③type = "square",表示空心矩形。
2> 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list demonstration</title>
</head>
<body>
<font size = "20px">四大天王</font>
<ul type = "circle">
<li>持国天王</li>
<li>增长天王</li>
<li>广目天王</li>
<li>多闻天王</li>
</ul>
</body>
</html>运行效果 :

2° 有序列表
1> 定义
<ol type = "属性值" start = "起始值">
<li>列表内容</li>
<li>列表内容</li>
......
</ol>
<ol></ol>代表顺序列表标签。<li></li>则用于标识列表项目,又称编号列表。
start属性 : 指明从几开始编号,可以不写。eg : start = "5".
type 属性 : 指定列表项前的排序方式,其属性值有五种——
① 1 阿拉伯数字 1, 2, 3, ...
② a 小写字母 a, b, c, ...
③ A 大写字母 A, B, C, ...
④ i 小写罗马数字 i, ii, iii, ...
⑤ I 大写罗马数字 I, II, III, ...
2> 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list demonstration</title>
</head>
<body>
<h1>四大天王</h1>
<ol type = "i" start = "1">
<li>持国天王</li>
<li>增长天王</li>
<li>广目天王</li>
<li>多闻天王</li>
</ol>
</body>
</html>运行效果 :

6. 图像标签 :
1° 定义
<img/>标签是图片标签,用来显示图片。常见属性有——
①src: 设置图片的路径
②width: 设置图片的宽度
③height: 设置图片的高度
④border: 属性设置图片边框大小(单位是px)
⑤alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
PS :在Java中,相对路径:从工程名开始算;绝对路径:盘符:/目录/文件名(以盘符开头)。
在 web中,路径也分为相对路径和绝对路径两种,但意义不同——
①相对路径: ./ 表示当前文件所在的目录;../ 表示当前文件所在的上一级目录。如果只有文件名,默认为当前文件所在目录下的文件。
②绝对路径: 正确格式是: http://IP 地址:port/工程名/资源路径
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签演示</title>
</head>
<body>
<img src = "../../../images/yurisa.jpg" height="300px"/> <br/>
<img src = "../../../images/yurisa.jpg" width = "400px" border = "10px"/> <br/>
<img src = "../../../images/yurisa.jpg" width = "400px" height = "200px"/> <br/>
<img src = "../../../images/yurisa_EX.jpg" alt = "Can't find this picture!"/> <br/>
</body>
</html>运行效果 : (如下GIF动图)

7.表格标签⭐ :
1° 定义
<table></table>标签代表表格标签。其中,<tr></tr>是行标签;<th></th>是表头标签;<td></td>是单元格标签表格。<b></b>是加粗标签。
表格标签常见属性如下——
border: 设置表格边框的宽度(边框的粗细)bordercolor:设置表格边框的颜色(十六进制的颜色使用#开头)
width: 设置表格宽度height: 设置表格高度
align: 设置表格相对于页面的对齐方式 / 单元格文本的对齐方式
cellspacing: 设置单元格间距(单元格与单元格之间),0表示没有空隙cellpadding:设置单元格内部文本与单元格边框的距离
rowspan:设置单元格的跨行数
colspan:设置单元格的跨列数
PS : 单位是px(默认)。若未定义表格width和height,则浏览器默认会根据表格内容自适应表格大小。
PS : 跨行跨列步骤——①首先确定表格总的行与列;
②根据需求进行行或列的合并。
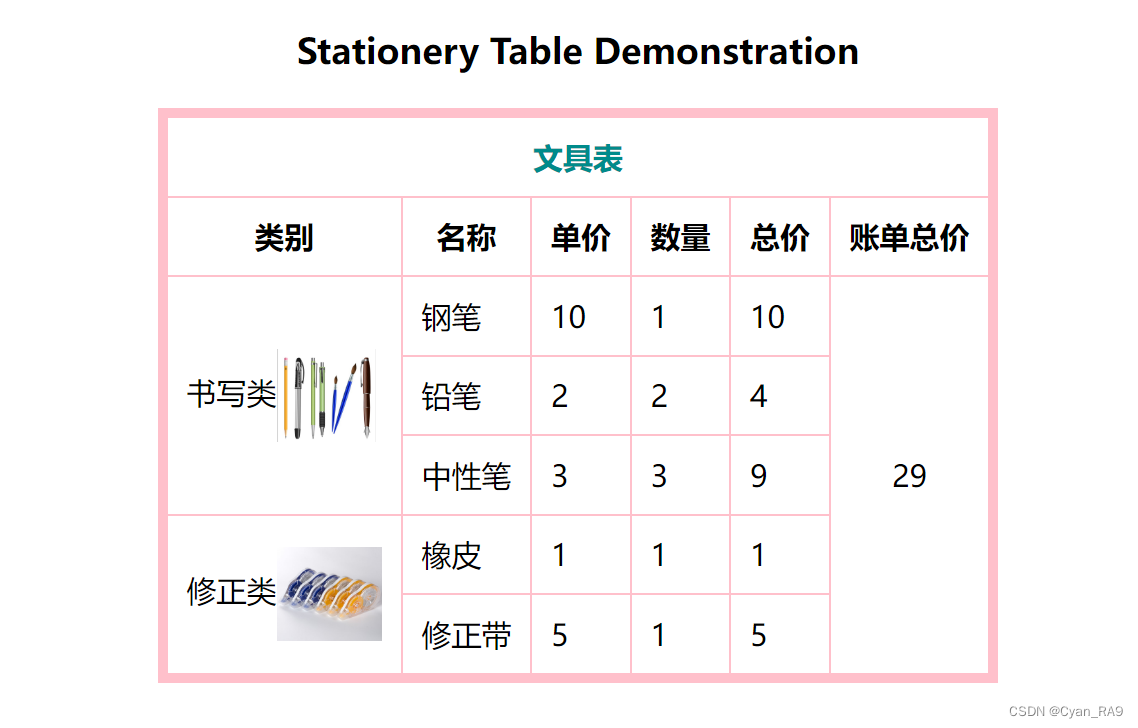
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签演示</title>
</head>
<body>
<h3 align = "center">Stationery Table Demonstration</h3>
<table border="5px" bordercolor="pink" align = "center" cellspacing="0" cellpadding="10">
<tr>
<th colspan="6"><font color="#008b8b">文具表</font></th>
</tr>
<tr>
<th>类别</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>总价</th>
<th>账单总价</th>
</tr>
<tr>
<td rowspan = 3>
书写类<img src = "../../../images/pens.jpg" height="50" align = "center"/>
</td>
<td>钢笔</td>
<td>10</td>
<td>1</td>
<td>10</td>
<td rowspan="5" align = "center">29</td>
</tr>
<tr>
<td>铅笔</td>
<td>2</td>
<td>2</td>
<td>4</td>
</tr>
<tr>
<td>中性笔</td>
<td>3</td>
<td>3</td>
<td>9</td>
</tr>
<tr>
<td rowspan = 2>
修正类<img src = "../../../images/correctionTape.jpg" height="50" align = "center"/>
</td>
<td>橡皮</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>修正带</td>
<td>5</td>
<td>1</td>
<td>5</td>
</tr>
</table>
</body>
</html>运行效果 :

8.表单标签⭐⭐ :
1° 定义
<form></form>标签表示表单。格式如下 :
<form action = "url" method = "*">
......
<input type="submit"> <input type="reset"></form>
PS : url表示定义了一个web资源的路径,表示提交到哪个页面;method主要有get(默认)和post两种。
PS : form标签常用属性如下——
form 表示表单
action: 表示提交到哪个页面method: 表示提交方式,默认是get
PS : input标签是form标签下的常用组件/子标签(input标签是个单标签)。
input标签常用属性type表示input组件的类型,type有四个常见属性值,如下——
input type=text 输入框
input type=password 密码框(与输入框的区别是不可见)
input type=submit 提交按钮
input type=reset 重置按钮(value代表按钮上显示的值)
2° input组件细节
对于input标签的type属性,除了常见的text(输入框),password(密码框),submit(提交按钮)和reset(重置按钮)外,还有很多其他的属性值。
eg :
checkbox : 复选框(有几个写几个,同一组用同一name值)
radio : 单选框(PS: checkbox和radio中的checked属性表示默认选择该项)hidden : 隐藏表单元素,负责向服务器提交数据
image : 图像形式的提交按钮button : 按钮
file : 提交文件
PS : value属性值才是真正向服务器提交的值。
3° form表单中的select / textarea组件
<select></select>子标签表示下拉框。其子标签<option></option>表示具体的选项,option标签的selected属性表示默认选择该项。
<textarea></textarea>子标签表示文本域,其中rows表示行数,cols表示列数。
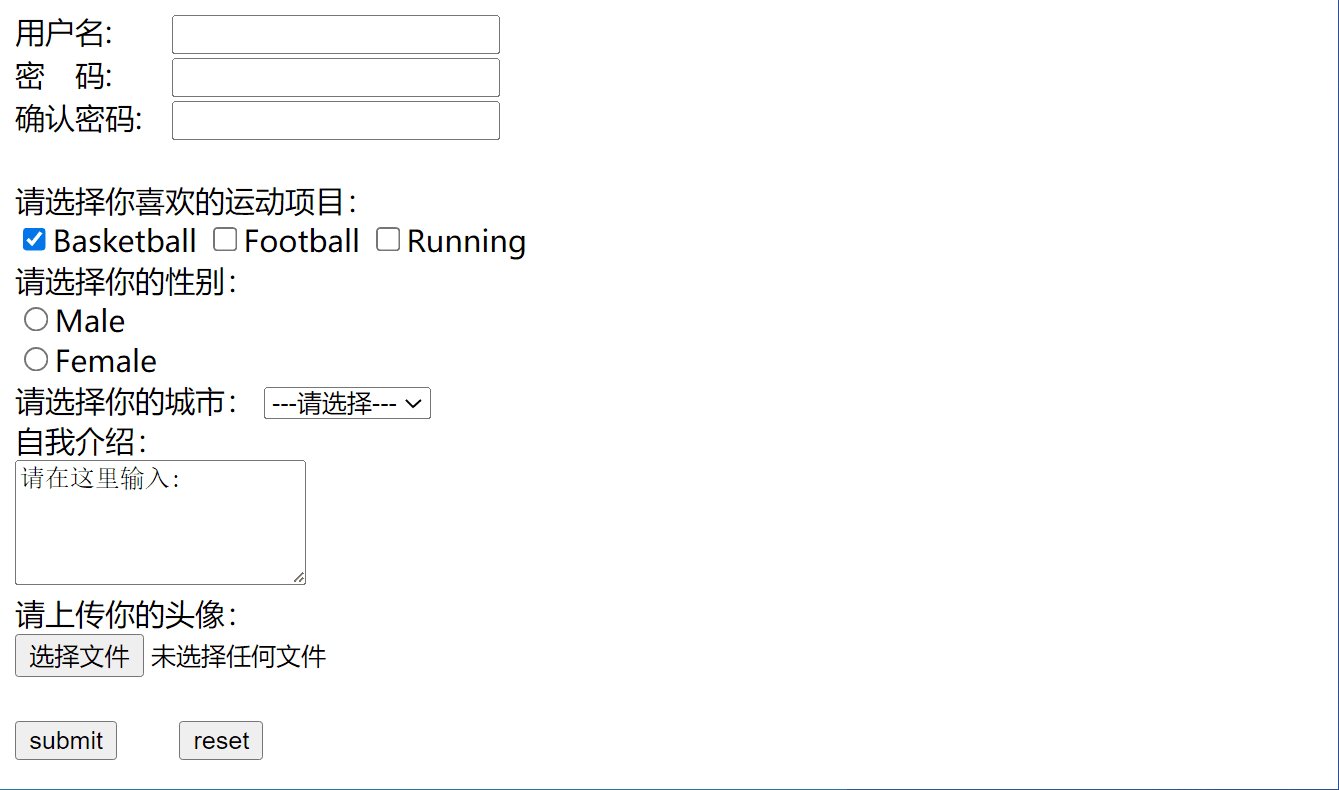
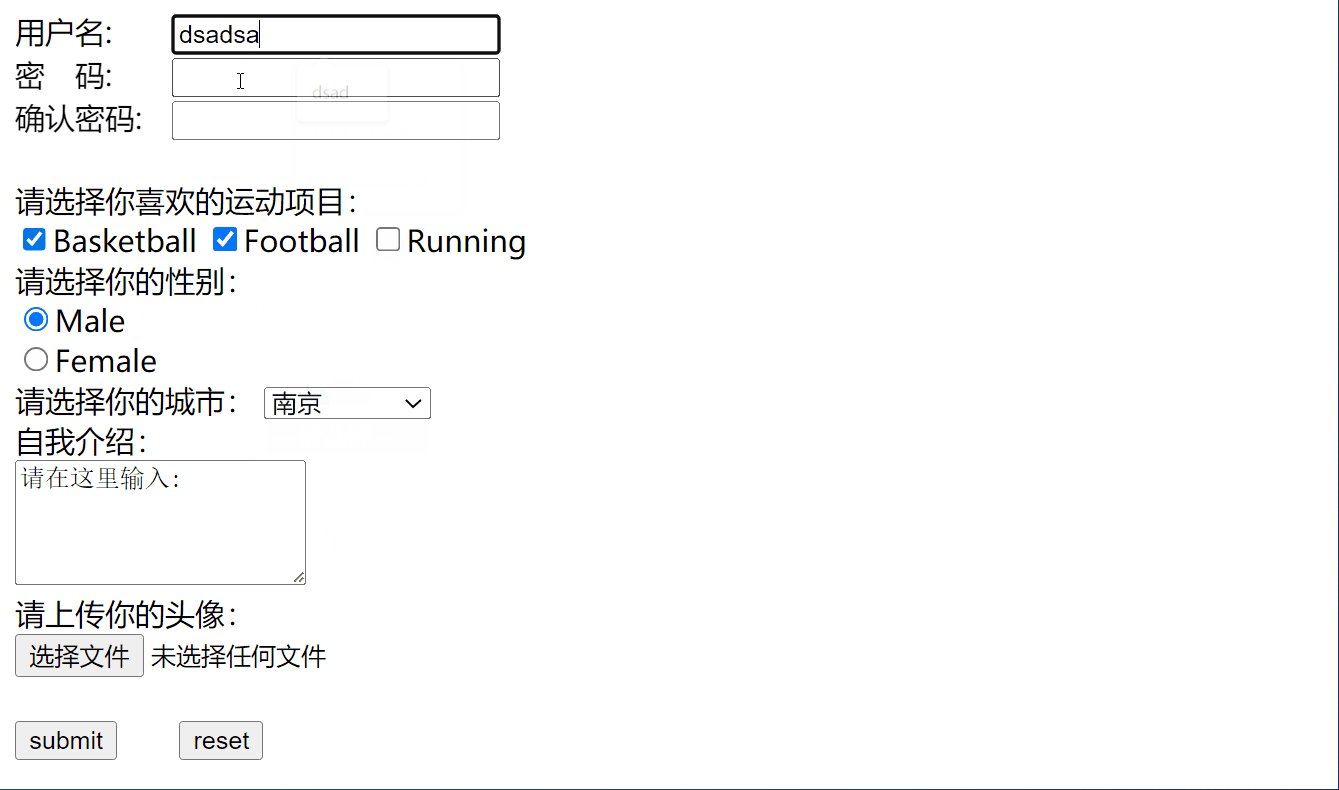
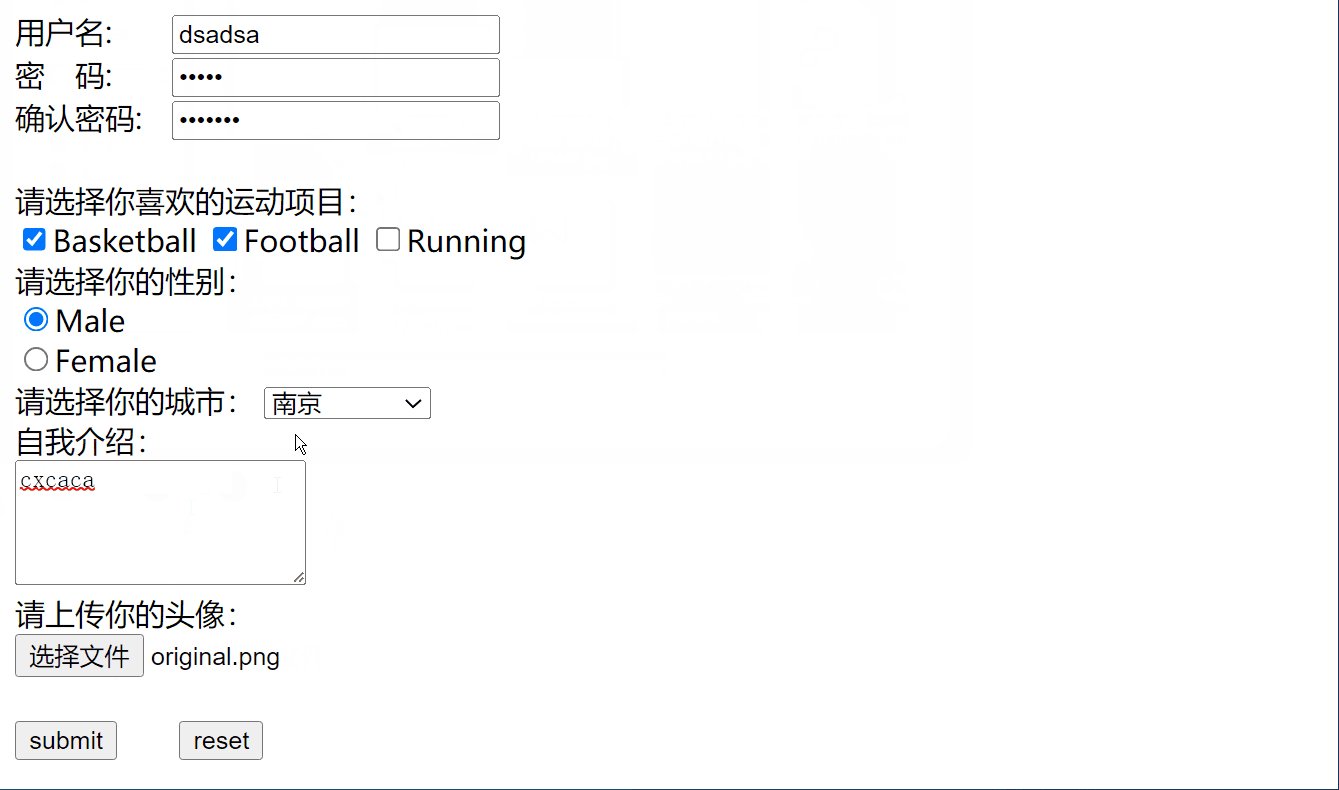
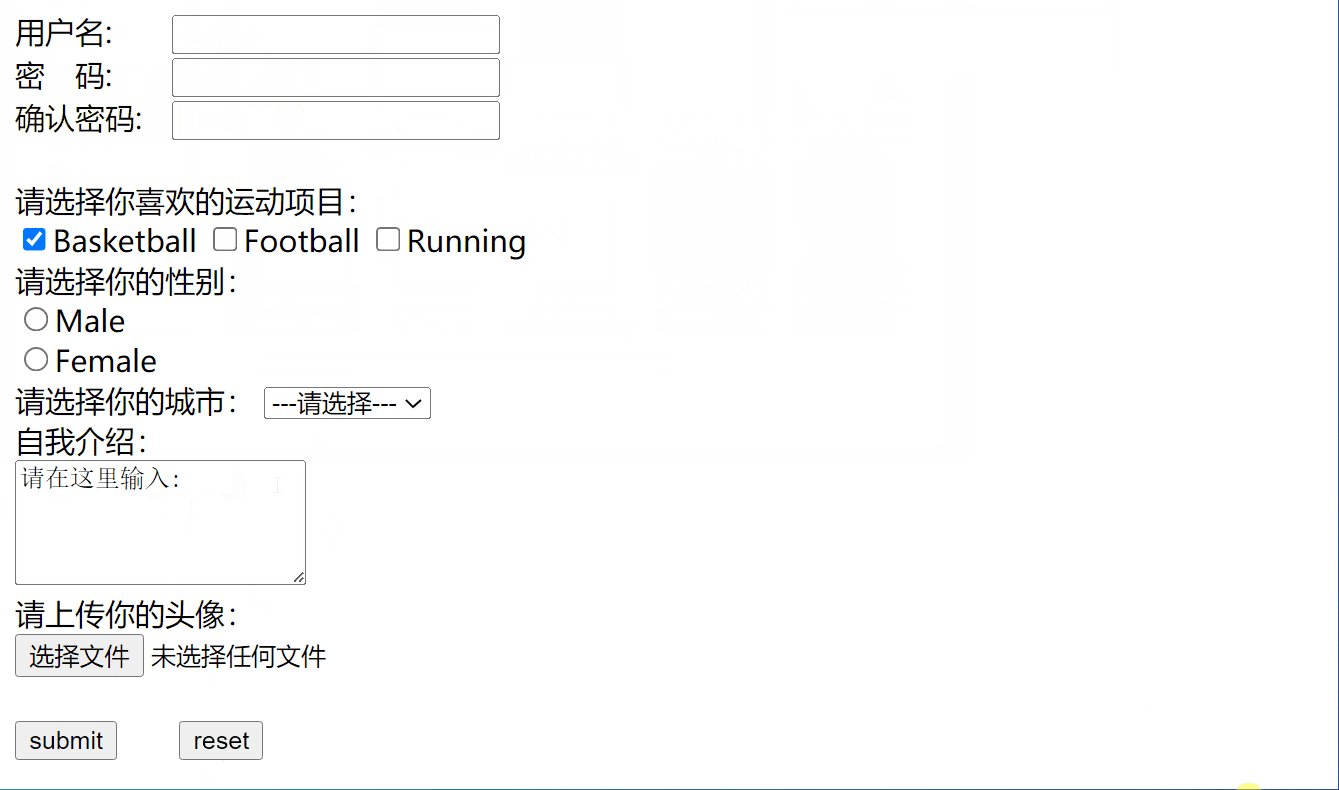
4° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>form demo</title>
</head>
<body>
<form action="log_in_successfully.html" method="get">
<!-- 中文全角模式下的空格可以对齐表单框 -->
用户名: <input type="text" name="username"> <br/>
密 码: <input type="password" name="password"> <br/>
确认密码: <input type="password" name="rePwd"> <br/> <br/>
请选择你喜欢的运动项目:<br/>
<input type="checkbox" name="sports" value="basketball" checked>Basketball
<input type="checkbox" name="sports" value="football">Football
<input type="checkbox" name="sports" value="running">Running <br/>
请选择你的性别:<br/>
<input type="radio" name="gender" value="male">Male <br/>
<input type="radio" name="gender" value="female">Female <br/>
请选择你的城市:
<select name="city">
<option selected>---请选择---</option>
<option value="suzhou">苏州</option>
<option value="hangzhou">杭州</option>
<option value=nanjing>南京</option>
</select> <br/>
自我介绍:<br/>
<textarea rows="4" cols="20">请在这里输入:</textarea><br/>
请上传你的头像:<br/>
<input type="file" name="myFile"> <br/><br/>
<input type="submit" value="submit">
<input type="reset" value="reset">
</form>
</body>
</html>运行效果 :

5° 表单格式化
可以利用表格标签,在<form></form>标签中嵌套<table></table> 标签,把表单的内容按照布局依次排列在<table></table>标签中。
eg : 优化上面演示中的表单
代码如下 :
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>form demo</title>
</head>
<body>
<form action="log_in_successfully.html" method="get">
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="rePwd"></td>
</tr>
<tr>
<td>请选择你喜欢的运动项目:</td>
<td><input type="checkbox" name="sports" value="basketball" checked>Basketball
<input type="checkbox" name="sports" value="football">Football
<input type="checkbox" name="sports" value="running">Running </td>
</tr>
<tr>
<td>请选择你的性别:</td>
<td><input type="radio" name="gender" value="male">Male
<input type="radio" name="gender" value="female">Female</td>
</tr>
<tr>
<td>请选择你的城市:</td>
<td><select name="city">
<option selected>---请选择---</option>
<option value="suzhou">苏州</option>
<option value="hangzhou">杭州</option>
<option value=nanjing>南京</option>
</select> </td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea rows="4" cols="20">请在这里输入:</textarea></td>
</tr>
<tr>
<td>请上传你的头像:</td>
<td><input type="file" name="myFile"></td>
</tr>
<tr>
<td><input type="submit" value="submit"></td>
<td><input type="reset" value="reset"></td>
</tr>
</table>
</form>
</body>
</html>运行效果 :

6° 关于表单提交数据
表单区别于表格的地方就在于——
表单主要是用于提交数据的,将数据提交给服务器的某个特定资源;
而表格主要用于显示,使页面更加规整,表格并不能直接提交数据。
提交数据时的注意事项——
①action表示将form表单的数据提交给哪个url,即服务器的哪个资源(eg:servlet).
②method表示提交的方式,主要是get和post,默认是get。
③如果form表单的元素没有写name属性,则数据不会提交!
④对于<select></select>,以及<input>的checkbox和radio,实际提交的值是value属性的值。
⑤同一组checkbox可以提交多个值,格式为sports=xxx&sports=yyy;但是一组checkbox的name值是固定的。
提交数据时,数据未成功发送到服务器的三种情况——
①表单某个元素项(比如 text,password)没有 name 属性值
②单选、复选,以及下拉列表中的 option 标签都需要添加 value 属性,以便发送给服务器
③表单项不在提交的 form 标签中(或未写form标签)。
7° get请求和post请求的区别
GET 请求的特点是:
(1)浏览器地址栏中的地址是:action 属性[+?+请求参数]。
其中,请求参数的格式是:name=value&name=valueeg:
http://localhost:63342/JavaWeb/html/tag/log_in_successfully.html?username=
Cyan_RA9&password=12345&rePwd=12345&sports=basketball&gender=male&city=
suzhou&myFile=。
(2)不安全(传输数据的信息直接暴露在了浏览器的地址栏)
(3)它有数据长度的限制(不同的浏览器规定不一样,一般 2k)
POST 请求的特点是:
(1) 浏览器地址栏中只有 action 属性值 , 提交的数据是携带在 http 请求中 , 不会展示在地 址栏。eg :http://localhost:63342/JavaWeb/html/tag/log_in_successfully.html数据真正存放在请求头后面的请求体中(原始请求中,请求头和请求体是在一起的)。请求体如下图所示 :
(2) 相对于 GET 请求要安全(数据不会直接显示在浏览器的地址栏)(3) 理论上没有数据长度的限制
9.div标签 :
1° 定义
(1) <div></div>标签可以把文档分割为独立的、不同的部分(可嵌套使用)
(2) <div></div>标签代表一个块级元素,它的内容自动地开始一个新行,不需要手动换行。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div demo</title>
</head>
<body>
Let's see this as a beginning of
<div>
<h3 style="color:hotpink">something even more extraordinary.</h3>
<a href="https://blog.csdn.net/TYRA9?spm=1000.2115.3001.5343" target="_blank">Let's go to Cyan's blog</a>
</div>
</body>
</html>运行效果 :

10.p标签 :
1° 定义
① <p></p>标签用于定义段落;
② p 元素会自动在其前后创建一些空白。
③ p元素也会自动换行,这一点和div标签类似。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p tag</title>
</head>
<body>
<p>
Everyone wants to success, but what would you do if you failed?
</p>
<p>
Many people may choose to give up, however,
</p>
<p>
the surest way to success is to keep your direction and stick to your goal.
</p>
</body>
</html>运行效果 :

11.span标签 :
1° 定义
1. span 标签是内联元素(内嵌元素, 行内元素),不像块级元素(如:div 标签、p 标签等)有换行的效果。
2. <span></span>往往是为了单独的去控制某个关键的内容。如果不对 span 应用样式,span 标签没有任何的显示效果,span标签中的内容相当于普通文本。
3. 格式:<span>内容</span>。
2° 演示
代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span demo</title>
</head>
<body>
I don't wanna <span style="color:red;font-size:40px">die</span> here,
I don't wanna my life have <span style="color:orangered; font-size:40px">no</span> transformation points.
</body>
</html>运行效果 :

三、总结
表格标签和表单标签是必须掌握的,尤其是表单标签,后期使用频率很高,几乎是不可避免。
System.out.println("END------------------------------------------------------------------------");