Hooks函数
1.useState():状态钩子。纯函数组件没有状态,用于为函数组件引入state状态, 并进行状态数据的读写操作。
const [state, setState] = useState(initialValue);
// state:初始的状态属性,指向状态当前值,类似this.state
// setState:修改状态属性值的函数,用来更新状态,类似setState
// initialValue:状态的初始值,该值会赋给state
注意:setState的命名为:set+State(初始状态名),并且采用小驼峰命名法。例如[count, setCount]
示例:实现计数器
const Count = () => {
const [count, setCount] = useState(0); // 将0设置为count的初始值
const addCount = () => {
let newCount = count;
setCount(newCount += 1);
}
return (
<div>
<p>{count}</p>
<button onClick={addCount}>加1</button>
</div>
)
}
用函数组件实现了一个功能完全一样的计数器,代码看起来更加的轻便简洁,没有了继承,没有了渲染逻辑,没有了生命周期等。这就是hooks存在的意义。
- useEffect():副作用钩子。用来更好的执行副作用操作(用于模拟类组件中的生命周期钩子),如异步请求等,在类组件中会把请求放在componentDidMount里面,在函数组件中可以使用useEffect()
useEffect(() => {
// 回调函数,其中是要进行的异步操作代码
}, [array])
// [array]:useEffect执行的依赖,当该数组的值发生改变时,回调函数中的代码就会被指向
// 如果[array]省略,则表示不依赖,在每次渲染时回调函数都会执行
// 如果[array]是空数组,即useEffect第二项为[],表示只执行一次
示例:通过useEffect()模拟异步加载数据(第二项省略)。
const AsyncPage = () => {
// 首先设置loading状态为true
const [loading, setLoading] = useState(true);
useEffect(() => {
// 2秒后将loading状态设置为false
setTimeout(() => {
setLoading(false);
}, 2000);
})
return (
// 判断loading是否为true,是就显示loading,不是就显示异步请求完成
loading ? <p>loading...</p> : <p>异步请求完成</p>
)
}
示例:useEffect()依赖第二项数组变化
const AsyncPage = ({name}) => {
const [loading, setLoading] = useState(true); // 设置loading状态为true
const [person, setPerson] = useState({}); // 设置person状态为空对象
useEffect(() => {
// 首先设置loading为true,2秒后改为false,name改成传过来的参数
setLoading(true);
setTimeout(() => {
setLoading(false);
setPerson({name});
}, 2000);
}, [name]); // 表示当name修改才会执行回调函数
return (
<>
{loading ? <p>Loading...</p> : <p>{person.name}</p>}
</>
)
}
const PersonPage = () => {
// 设置初始state为空字符串
const [state, setState] = useState("");
const changeName = (name) => { // 修改name的函数
setState(name);
}
return (
<>
{/*首先将state传给name*/}
<AsyncPage name={state}/>
<button onClick={() => { // 点击按钮后将张三传给name
changeName("张三")
}}>张三
</button>
<button onClick={() => {
changeName("李四")
}}>李四
</button>
</>
)
}
useEffect和useLayoutEffect的区别
useEffect()和useLayoutEffect()主要的区别是调用时机不同。
useLayoutEffect()和componentDidMount()及componentDidUpate()一致,再react完成DOM更新后马上同步调用代码,它会阻塞页面的渲染,而useEffect()则会在页面渲染完后才会异步调用。
在实际使用中如果项避免页面抖动,可以把需要操作DOM的代码放在useLayoutEffect()中,在该函数中做DOM操作,这些DOM修改会和react做出的更改一起被一次性渲染到屏幕上,只有一次回流重绘的代价。
- useContext():共享状态钩子。useContext()可以共享状态,作用是进行状态的分发(React16.x以后的版本支持),避免了使用Props进行数据的传递。
Context:一种组件间通信方式, 常用于【祖组件】与【后代组件】间通信
创建Context容器对象:
const XxxContext = React.createContext()
渲染子组件时,外面包裹xxxContext.Provider, 通过value属性给后代组件传递数据:
<xxxContext.Provider value={数据}>
<子组件/>
</xxxContext.Provider>
后代组件读取数据:
const {} = useContext(XxxContext)
示例:父组件和子组件共享一个状态

index.tsx 为父组件,demo.tsx为子组件
// index.tsx
import { createContext, useState } from 'react';
import Demo from './Demo/demo';
// createContextAPI对象
// const context变量名称 = createContext();
//这里要使用export导出,不然子组件不能引用context
export const context = createContext(0);
export default function App() {
const [count, setCount] = useState(0);
const add = () => {
setCount(count + 1);
};
return (
<div>
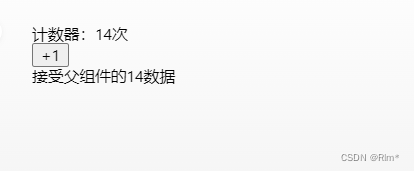
<div>计数器:{count}次</div>
<button onClick={add}>+1</button>
{/* 共享数据 把count的值共享给Demo组件 */}
<context.Provider value={count}>
<Demo></Demo>
</context.Provider>
</div>
);
}
demo.tsx
import { useContext } from 'react';
//引入 const context = createContext();
import { context } from '../index';
export default function Index() {
//接收context的数据给con
const con = useContext(context);
return <div>接受父组件的{con}数据</div>;
}

- useReducer():Action钩子。在使用React的过程中,如遇到状态管理,一般会用到Redux。而React本身是不提供状态管理的。而useReducer() 提供了状态管理。
useReducer()是useState()的替代方案。首先,关于redux我们都知道,其原理是通过用户在页面中发起action,从而通过reducer方法来改变state,从而实现页面和状态的通信。而Reducer的形式是(state, action) => newstate,返回当前的 state 以及与其配套的 dispatch 方法。
语法格式:
const [state, dispatch] = useReducer(reducer, initialState)
参数、返回值说明:
它接受 reducer函数 和 状态的初始值 作为参数,返回一个数组,其中第一项为当前的状态值,第二项为发送action的dispatch函数。
在某些场景下,useReducer 会比 useState 更适用,例如 state 逻辑较复杂且包含多个子值,或者下一个 state 依赖于之前的 state 等。并且,使用 useReducer 还能给那些会触发深更新的组件做性能优化,因为可以向子组件传递 dispatch 而不是回调函数。
例如:使用useReducer()实现一个计数器
import { useReducer } from "react";
const HookReducer = ()=> {
const reducer = (state,action)=> {
if (action.type === 'add') {
return {
...state,
count: state.count + 1
}
}else {
return state
}
}
const addCount = ()=> {
dispatch({
type: 'add'
})
}
const [state,dispatch ] = useReducer(reducer,{count: 0})
return (
<>
<p>{state.count}</p>
<button onClick={ addCount }>+1</button>
</>
)
}
export default HookReducer;
通过代码可以看到,使用useReducer()代替了Redux的功能,但useReducer无法提供中间件等功能,假如有这些需求,还是需要用到redux。
- useRef():保存引用值。
const refContainer = useRef()
useRef返回一个可变的ref对象,useRef接受一个参数绑定在返回的ref对象的current属性上,返回的ref对象在整个生命周期中保持不变。
例子:input上绑定一个ref,使得input在渲染后自动焦点聚焦
import{ useRef,useEffect} from "react";
const RefComponent = () => {
let inputRef = useRef(null);
useEffect(() => {
inputRef.current.focus();
})
return (
<input type="text" ref={inputRef}/>
)
}
- useCallback(): 记忆函数,主要是为了性能的优化,可以防止因为组件重新渲染,导致方法被重新创建,起到缓存作用。
useCallback(() => {
// 回调函数,当array改变后,该函数才会重新声明
}, [array])
// 如果[array]为空数组,那么就是第一次创建后就被缓存,如果后期array改变了,拿到的还是老的array
// 如果不传入第二个参数,每次都会重新声明一次,拿到的就是最新的array
useCallback(fn, deps) 相当于 useMemo(() => fn, deps)
可以认为是对依赖项的监听,接受一个回调函数和依赖项数组。
1>.useCallback会返回一个函数的memoized(记忆的)值。
2>.该回调函数仅在某个依赖项改变时才会
3>.在依赖不变的情况下,多次定义的时候,返回的值是相同的
import {useState,useCallback} from "react";
const CallbackComponent = () => {
let [count, setCount] = useState(1);
let [num, setNum] = useState(1);
const memoized = useCallback(() => {
return num;
}, [count])
console.log("记忆:", memoized());
console.log("原始:", num);
return (
<>
<button onClick={() => {setCount(count + 1)}}> count+</button>
<button onClick={() => {setNum(num + 1)}}> num+</button>
</>
)
}
export default CallbackComponent
比如说下面一段代码中,我们可以看到有很多的函数,当我们在return中修改一个状态,就会导致整个页面重新渲染,那么这些函数(handleChange1、handleChange2…)也会被重新创建,这样会造成性能的浪费,因此可以使用useCallback将这些函数缓存下来,这样下一次页面重新渲染的时候,某些函数就不会重新被创建了。
const UseCallback = function () {
const handleChange1 = () => {
// 具体代码
}
const handleChange2 = () => {
// 具体代码
}
const handleChange3 = () => {
// 具体代码
}
const handleChange4 = () => {
// 具体代码
}
return (
<div>
{/*具体代码*/}
</div>
)
}
使用useCallback()时,只需要将其写在整个函数外部即可,上面代码使用useCallback()后效果如下,每当依赖项改变时,该函数才会被重新创建,如果依赖项不变,则不会重新创建。
const UseCallback = function () {
const handleChange1 = useCallback(
() => {
// 具体代码
}, [依赖项]
)
const handleChange2 = useCallback(
() => {
// 具体代码
}, [依赖项]
)
const handleChange3 = useCallback(
() => {
// 具体代码
}, [依赖项]
)
const handleChange4 = useCallback(
() => {
// 具体代码
}, [依赖项]
)
return (
<div>
{/*具体代码*/}
</div>
)
}
- useMemo():记忆组件,主要用来解决使用React hooks产生的无用渲染的性能问题。
**useCallback()的功能可以由useMemo()所替代,useMemo()**也可以返回一个记忆函数,语法如下:
useMemo(() => fn, [])
// useCallback(fn, []) = useMemo(() => fn, [])
语法和参数说明:
const cacheSomething = useMemo(create,deps)
- create:第一个参数为一个函数,函数的返回值作为缓存值
- deps: 第二个参数为一个数组,存放当前 useMemo 的依赖项,在函数组件下一次执行的时候,会对比 deps
依赖项里面的状态,是否有改变,如果有改变重新执行 create ,得到新的缓存值。 - cacheSomething:返回值,执行 create 的返回值。如果 deps 中有依赖项改变,返回的重新执行 create
产生的值,否则取上一次缓存
使用function的形式来声明组件,失去了shouldCompnentUpdate(在组件更新之前)这个生命周期,也就是说没有办法通过组件更新前条件来决定组件是否更新。
而且在函数组件中,也不再区分mount和update两个状态,这意味着函数组件的每一次调用都会执行内部的所有逻辑,就带来了非常大的性能损耗。
useMemo原理:
useMemo 会记录上一次执行 create 的返回值,并把它绑定在函数组件对应的 fiber 对象上,只要组件不销毁,缓存值就一直存在,但是 deps 中如果有一项改变,就会重新执行 create ,返回值作为新的值记录到 fiber 对象上。
useMemo应用场景:
- 可以缓存 element 对象,从而达到按条件渲染组件,优化性能的作用。
- 如果组件中不期望每次 render 都重新计算一些值,可以利用 useMemo 把它缓存起来。
- 可以把函数和属性缓存起来,作为 PureComponent 的绑定方法,或者配合其他Hooks一起使用
useCallback()与useMemo()的区别:
useCallback()不会执行第一个参数函数,而是将其返回,useMemo()会执行第一个函数并且将函数执行结果返回给你。useCallback()常用记忆时间按函数,生成记忆后的时间函数传递给子组件使用,useMemo()更适合经过函数计算得到一个确定的只,比如记忆组件。
- useLayoutEffect() :和useEffect相同,都是用来执行副作用,但是它会在所有的DOM变更之后同步调用effect。useLayoutEffect和useEffect最大的区别就是一个是同步,一个是异步。
从这个Hook的名字上也可以看出,它主要用来读取DOM布局并触发同步渲染,在浏览器执行绘制之前,useLayoutEffect 内部的更新计划将被同步刷新。
官网建议还是尽可能的是使用标准的useEffec以避免阻塞视觉更新。
- useImperativeHandle(): 可以在使用 ref 时自定义暴露给父组件的实例值。
就是说:当使用父组件把ref传递给子组件的时候,这个Hook允许在子组件中把自定义实例附加到父组件传过来的ref上,有利于父组件控制子组件。
import {useEffect,useRef,useImperativeHandle} from "react";
import {forwardRef} from "react";
function FancyInput(props, ref) {
const inputRef = useRef();
useImperativeHandle(ref, () => ({
focus: () => {
inputRef.current.value="Hello";
}
}));
return <input ref={inputRef} />;
}
FancyInput = forwardRef(FancyInput);
const ImperativeHandleTest=() => {
let ref = useRef(null);
useEffect(() => {
console.log(ref);
ref.current.focus();
})
return (
<>
<FancyInput ref={ref}/>
</>
)
}
export default ImperativeHandleTest
- 自定义Hooks
有时候我们需要创建自己想要的Hooks,来满足更便捷的开发,就是根据业务场景对其它Hooks进行组装,从而得到满足自己需求的钩子。
自定义 Hooks:是一个函数,其名称以 “use” 开头,函数内部可以调用其他的 Hook
自定义Hooks:可以封装状态,能够更好的实现状态共享
自定义hooks可以说成是一种约定而不是功能。当一个函数以use开头并且在函数内部调用其他hooks,那么这个函数就可以成为自定义hooks
import { useState,useEffect } from "react";
const usePerson = ({name}) => {
const [loading, setLoading] = useState(true)
const [person, setPerson] = useState({})
useEffect(() => {
setLoading(true)
setTimeout(()=> {
setLoading(false)
setPerson({name})
},2000)
},[name])
return [loading,person]
}
const AsyncPage = (name)=> {
const [loading,person] = usePerson(name)
return (
<>
{loading?<p>Loading...</p>:<p>{ person.name }</p>}
</>
)
}
const PersonPage = ()=> {
const [state,setState] = useState('')
const changeName = (name)=> {
setState(name)
}
return (
<>
<AsyncPage name={ state } />
<button onClick={ ()=> { changeName('郭靖')}}>郭靖</button>
<button onClick={ ()=> { changeName('黄蓉')}}>黄蓉</button>
</>
)
}
export default PersonPage;
上面代码中,封装成了自己的Hooks,便于共享。其中,usePerson()为自定义Hooks它接受一个字符串,返回一个数组,数组中包括两个数据的状态,之后在使用usePerson()时,会根据传入的参数不同而返回不同的状态,然后很简便的应用于我们的页面中。
这是一种非常简单的自定义Hook。如果项目大的话使用自定义Hook会抽离可以抽离公共代码,极大的减少我们的代码量,提高开发效率。






![[每日一水] Latex Tikz foreach 循环嵌套](https://img-blog.csdnimg.cn/b112900e3fe74ea1b041b8ee8f1a793f.png)