默认图

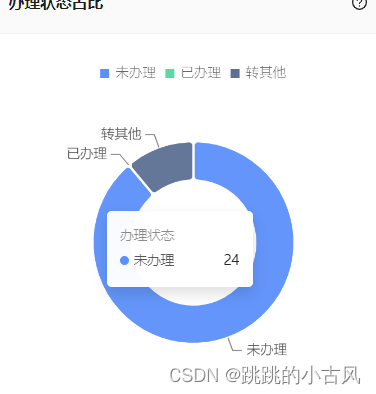
效果图

需要自定义tooltip标题以及根据是字段显示名称和数值
chart
.interval()
.transform({ type: 'stackY' })
.data(dataList)
.encode('y', 'value')
.encode('color', 'name')
.tooltip({
title: (d) =>'办理状态', //标题设置
})
.tooltip(
(
d, // 每一个数据项
index, // 索引
data, // 完整数据
column, // 通道
) => ({
name: `${d.name}`,
value: `${column.y.value[index]}`,
}),
)


![[每日一水] Latex Tikz foreach 循环嵌套](https://img-blog.csdnimg.cn/b112900e3fe74ea1b041b8ee8f1a793f.png)