在Flutter中当状态发生改变的时候,Widget会重新build刷新页面。但是当状态发生改变的时候后,我们指向让有关联的Widget重绘,与之无关的Widget保持不变,比如对于登录页面,有用户名和密码两个组件:如下图。

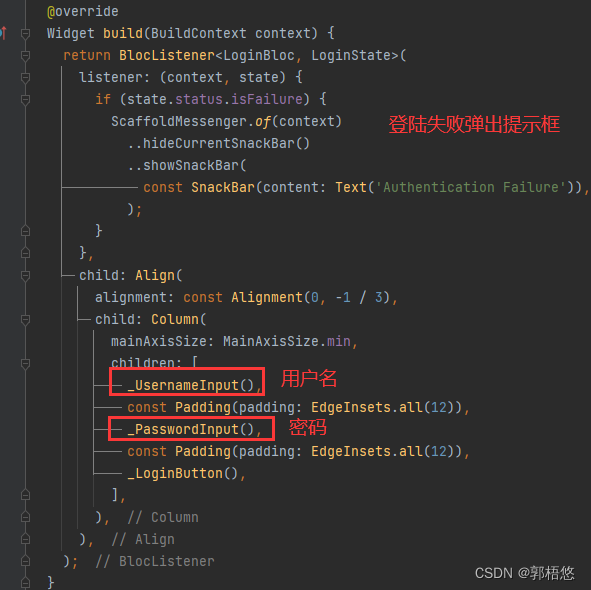
构建代码如下:

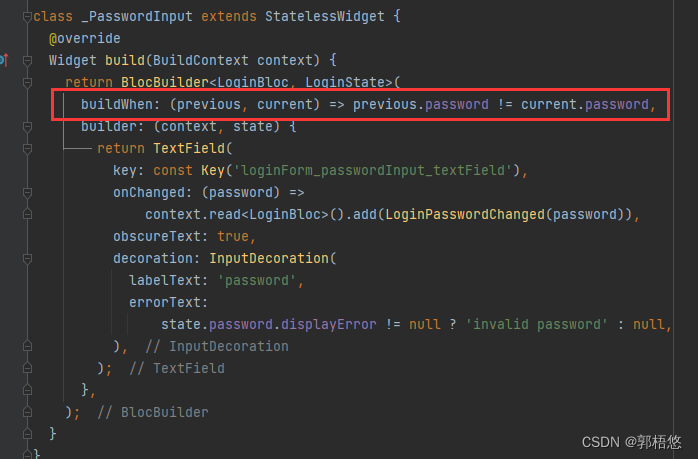
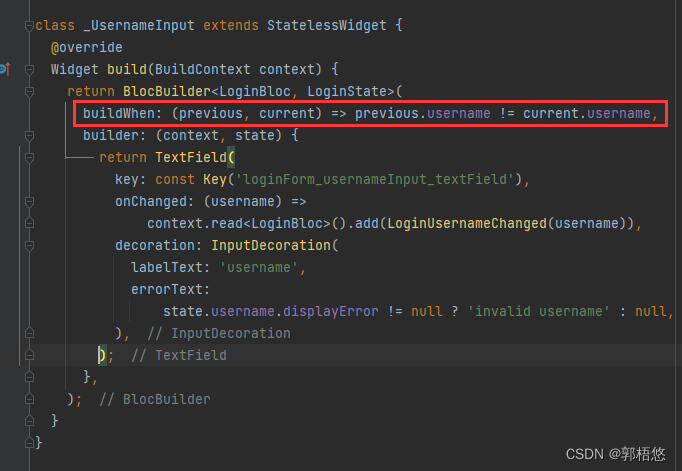
当我们输入用户名的时候,仅仅希望_UserNameInput组件重绘,而_PasswordInput组件不重绘,该怎么做到呢?buildWhen就在此发挥了作用,在用输入用户名的时候,密码是没有变化的,所以我们当且仅当密码变化的时候在重绘_PasswordInput组件接口,所以_PasswordInput写法如下:

同理当我们输入密码的时候不希望_UserNameInput重绘,那么就可以这么做:

其中LoginState起到了保存用户名和密码的作用:
Flutter Bloc组件buildWhen的妙用
news2026/2/10 13:09:46
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/717201.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
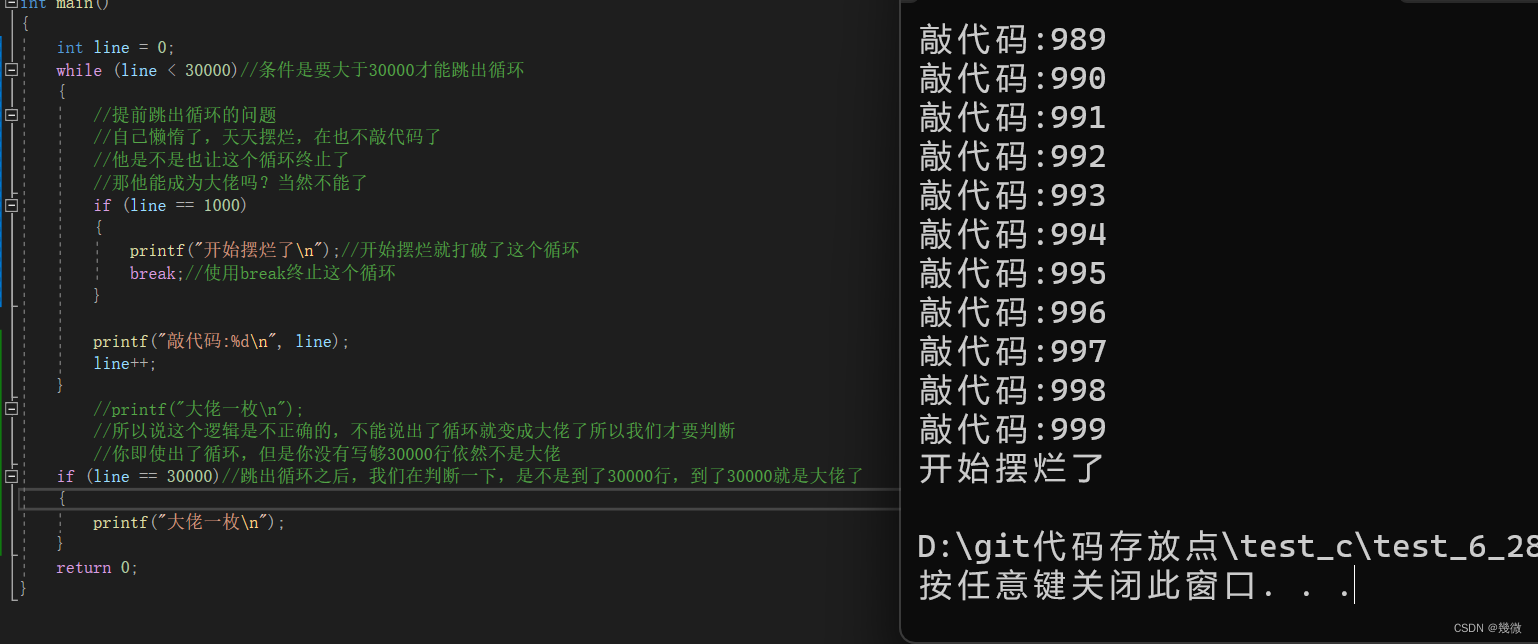
C语言王国探险记之转义字符+结构语句
王国探险记系列
文章目录(4) 一,什么是转义字符
1.1转义字符的重要性? 二,了解一下转义字符有那些
三,精讲转义字符
3.1转义字符\n
3.2转义字符\? 3.3转义字符 \‘和\" 3.3转义字符 \\ 3.4转义字…
【云原生丶Kubernetes】Kubernetes初体验
人生若只如初见,何事秋风悲画扇。 前言
Kubernetes 是目前最流行的容器编排工具之一,由Google开发并维护。它提供了完整的容器编排解决方案,包括自动化部署、资源管理和调度、服务发现和负载均衡等功能。
然而,对于初学者来说&a…
Android Studio实现内容丰富的安卓民宿酒店预订平台
如需源码可以添加q-------3290510686,也有演示视频演示具体功能,源码不免费,尊重创作,尊重劳动。 项目编号106 1.开发环境 android stuido jdk1.8 eclipse mysql tomcat 2.功能介绍 安卓端: 1.注册登录 2.查看民宿 3.民…
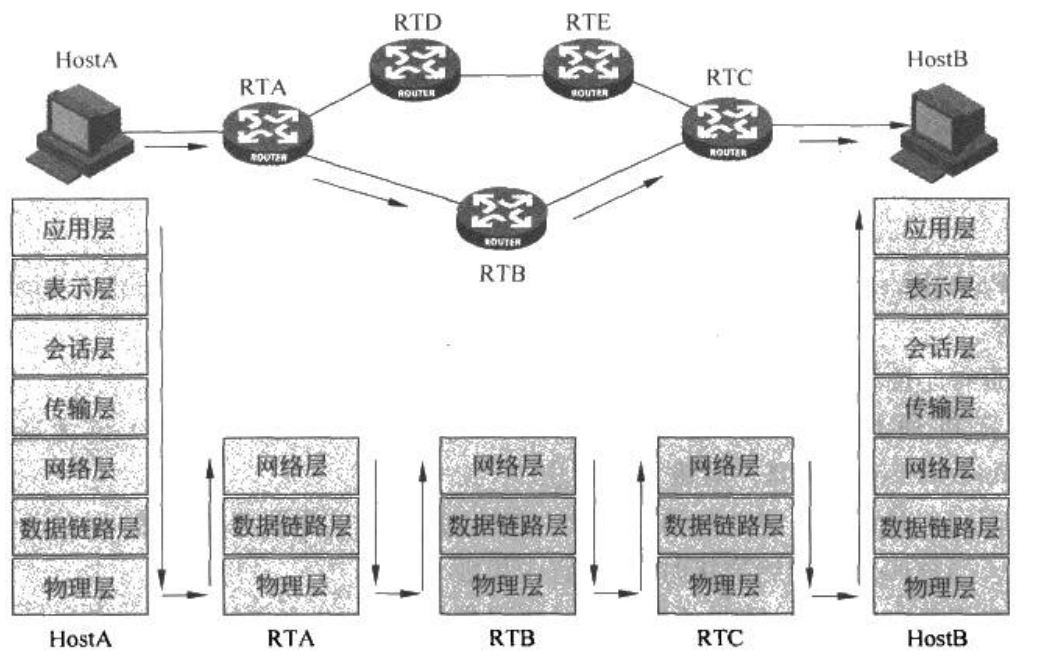
缔造网络世界的奇迹:OSI参考模型的魔力之旅
文章目录 一 OSI参考模型1.1 OSI参考模型简介1.2 OSI参考模型的下特性和优点1.3 OSI参考模型的层次结构1.4 OSI参考模型层次间的关系以及数据封装 二 OSI参考模型的层次结构详解2.1 物理层2.2 数据链路层2.3 网络层2.3.1 网络层地址2.3.2 路由协议与可路由协议2.3.3 面向连接和…
激光SLAM(二):点云拟合和平面参数化
点云拟合和平面参数 一、平面拟合:特征值法和SVD法二、平面参数化1)Hesse形式2)球坐标3)最近点4) 单位四元数 三、直线拟合 一、平面拟合:特征值法和SVD法
平面方程如下,n是法向量,d是截距 当…
python协程—asyncio模块
目录 什么是协程
协程的特点
为什么使用协程
asyncio协程模块
多任务的协程
总结 什么是协程
协程(Coroutine)是一种并发编程的技术,它允许程序在执行过程中暂停和恢复。协程可以看作是一种特殊的函数,它可以暂停执行&#…
快速安装Kibana,head插件以及IK分词器
安装Kibana Kibana是基于node.js的,安装这个之前要先安装node.js 1 压缩包下载地址: Kibana 6.2.4 | Elastic 2.将下载的Kibana压缩包解压到任意一个没有中文没有空格的目录下,进入Kibana安装目录下的config目录,修改kibana.yml文件,添加Elasticsearch服…
钳形表校准装置 “定点输出”方式
装置具有“定点输出”方式,通过点击触摸屏,直接设置所需输出的量值,装置将全自动切换至最佳量程输出,使得校准数字式仪表变得非常方便。特别是在设定交流电压/电流输出时,直接同时输入幅值和频率即可,使用十…
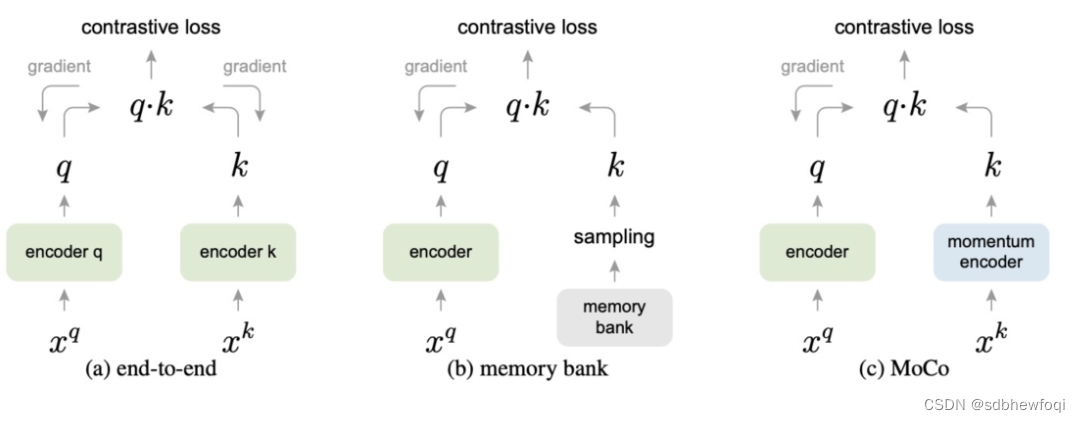
【计算机视觉】对比学习综述(自己的一些理解)
对比loss
对比学习的 loss(InfoNCE)即以最 大化互信息为目标推导而来。其核心是通过计算样本表示间的距离,拉近正样本, 拉远负样本,因而训练得到的模型能够区分正负例。
具体做法为:对一个 batch 输入的图…
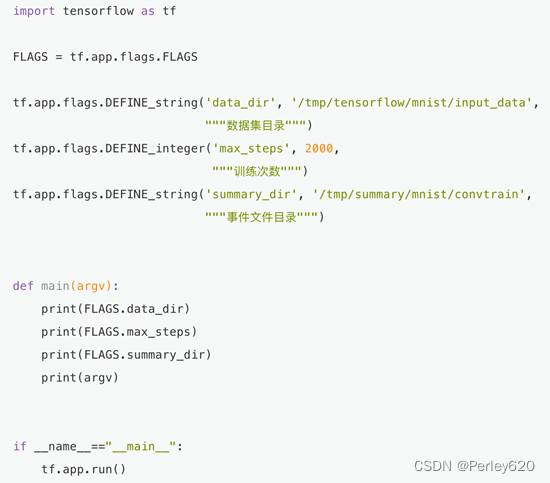
Tensorflow入门(1)——深度学习框架Tesnsflow入门 环境配置 认识Tensorflow
目录 一、环境配置1.Anaconda以及Tensorflow的安装2.CONDA环境安装3.测试是否成功 二、认识TensorFlow1.图 Graph()2.会话 Session()3.张量 Tensor(1)张量的形状(2)数据类型张量的动态形状与静态形状 4.张量操作(1&…
No9.精选前端面试题,享受每天的挑战和学习
文章目录 从recat源码角度说明下setState流程同源策略限制什么行为computed和watch的区别http和https的区别vue中的route和router的异同点,区别 从recat源码角度说明下setState流程
在 React 的源码中,setState 方法是用于更新组件的状态(st…
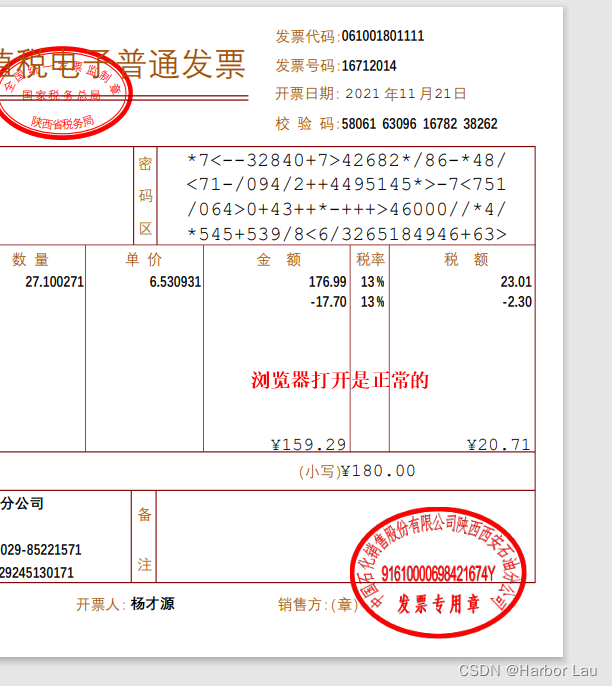
java中预览pdf或者图片
GetMapping("preview1")ApiOperation(value "根据文件名实现预览功能")public void previewFile1( HttpServletResponse response) throws IOException {String filePath"C:\\Users\\Harbor Lau\\Desktop\\哈哈\\""11月燃油费(公开).pdf&q…
照片如何恢复?试试这3个简单操作!
我的电脑里保存了很多照片,都是对我来说意义重大的,但最近电脑内存不足了,在清理内存时,我不小心把照片也清空了,这些照片应该如何恢复呢?谁有什么好的方法恢复电脑里的照片吗? 可能很多人都会选…
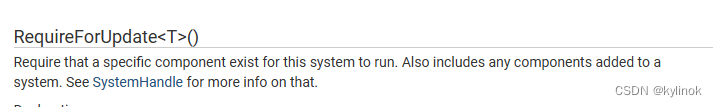
【UnityDOTS 小知识】RequireMatchingQueriesForUpdate与RequireForUpdate
RequireMatchingQueriesForUpdate与RequireForUpdate 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用
一、RequireMatchingQueriesForUpdate
将这个特性放置于System类上…
【算法与数据结构】字符串匹配算法
文章目录 一、暴力穷解法二、KMP算法二、BM算法三、Sunday算法四、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、暴力穷解法 思路分析:首先判断字符串是否合法,然后利用for循环,取出…
2024考研408-操作系统 第一章-计算机系统概述学习笔记
文章目录 前言一、操作系统的基本概述1.1、操作系统的概念1.2、操作系统的功能1.2.1、操作系统提供的功能及示例1.2.2、操作系统提供的方便易用服务1.2.2.1、操作系统刚普通用户使用(GUI用户界面、命令接口)1.2.2.2、给程序员提供的程序接口小总结&#…
Cesium中加载WMS、WMTS、WFS三类服务,并进行点击查询
近期工作中需要使用Cesium加载各类服务,并进行点击查询。故针对不同的服务对加载方法和点击查询方法进行了整理。
一、加载方法 1.1加载WMS
export function wmsService(url,layer){let wmsnew Cesium.WebMapServiceImageryProvider({url : url,//如http://106.12…
【Spring Boot】Spring Boot配置文件详情
前言 Spring Boot是一个开源的Java框架,用于快速构建应用程序和微服务。它基于Spring Framework,通过自动化配置和约定优于配置的方式,使开发人员可以更快地启动和运行应用程序。Spring Boot提供了许多开箱即用的功能和插件,包括嵌…
【笔记】微机原理及接口技术4 -- ADC/DAC
模数数模转换器 控制系统中的模拟接口
A/D 转换器 把模拟信号转成数字信号,供微处理器使用; D/A 转换器 输出模拟信号,供外部控制装置使用; D/A 原理
D/A 转换器的主要部件是电阻开关网络 通常是由输入的二进制数的各位控制一些…
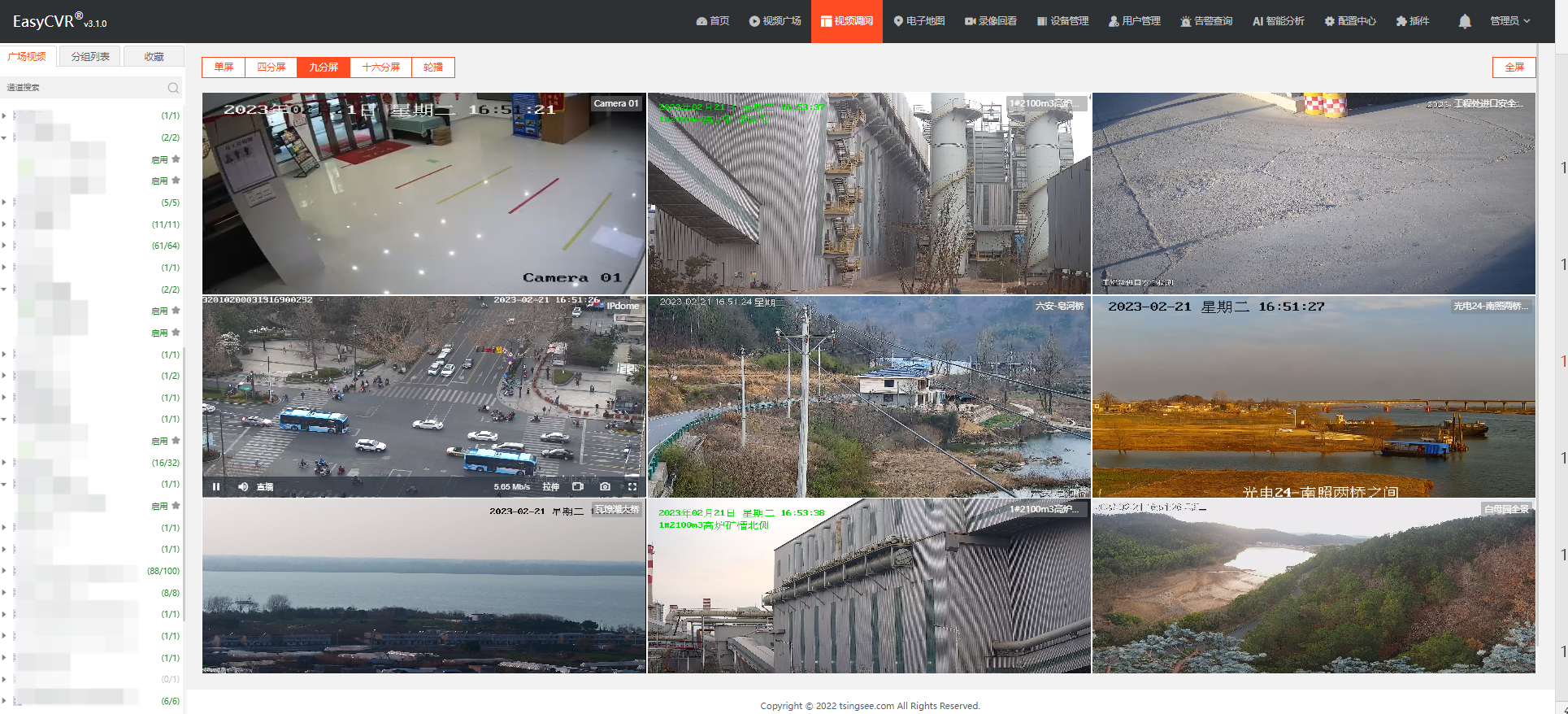
EasyCVR如何在不修改分辨率的情况下进行H.265自动转码H.264?
EasyCVR视频融合平台基于云边端一体化架构,可支持多协议、多类型设备接入,在视频能力上,平台可实现视频直播、录像、回放、检索、云存储、告警上报、语音对讲、电子地图、集群、H.265转码、智能分析以及平台级联等。 我们在此前的文章中介绍过…