
文章目录
- 从recat源码角度说明下setState流程
- 同源策略限制什么行为
- computed和watch的区别
- http和https的区别
- vue中的route和router的异同点,区别
从recat源码角度说明下setState流程
在 React 的源码中,setState 方法是用于更新组件的状态(state)的关键方法。下面是 setState 方法的流程概述:
-
事件处理函数中调用
setState方法:当组件的事件处理函数中调用setState方法时,React 会将状态更新请求加入到队列中。 -
将更新添加到队列:React 使用一个称为“更新队列”(update queue)的数据结构来存储待更新的状态和组件。
-
构建待更新的状态对象:React 会根据
setState方法的参数构建一个待更新的状态对象。这个对象可以是一个新的状态值,也可以是一个函数,接受前一个状态作为参数,并返回一个新的状态值。 -
合并更新:如果在同一事件循环中多次调用
setState方法,React 会将这些更新合并为一个更新,以减少不必要的状态更新操作。 -
准备执行更新:在调度更新之前,React 会对更新进行一些准备工作,包括创建更新事务(UpdateTransaction)并分配更新 ID。
-
调度更新:React 使用调度器(scheduler)机制来进行批量更新操作,从而提高性能。它会根据一定的优先级和策略,决定何时进行更新。
-
更新过程开始:React 会通过
render方法重新渲染组件,生成新的虚拟 DOM(Virtual DOM)树。 -
更新状态:React 将更新应用到组件的状态上,即将更新后的状态值更新到组件实例上。
-
执行生命周期钩子:根据新的状态和属性,React 会触发相应的生命周期函数(如
shouldComponentUpdate、getSnapshotBeforeUpdate、componentDidUpdate)。 -
渲染过程结束:React 标记更新成功,并通知相关的订阅者,如 React Redux 或 React Router。
需要注意的是,React 的 setState 方法并不是立即更新状态,而是通过一系列的流程最终更新状态。这样做可以在性能上进行优化,避免不必要的状态更新和重新渲染。
同源策略限制什么行为
同源策略(Same-Origin Policy)是一种浏览器安全策略,用于限制不同源之间的交互行为。
同源是指协议(protocol)、域名(domain)和端口号(port)完全相同。
同源策略限制了以下行为:
-
DOM 访问限制:不同源的页面无法通过 JavaScript 访问彼此的 DOM 结构,例如无法使用
document.getElementById获取其他域名下的元素。 -
Cookie、LocalStorage 和 IndexedDB 限制:不同源的页面无法读取或修改彼此的 Cookie、LocalStorage 或 IndexedDB 数据。
-
XMLHttpRequest 和 Fetch 请求限制:JavaScript 发起的 XMLHttpRequest 或 Fetch 请求受到同源策略影响,只能向同源服务器发送请求。跨域资源共享(CORS)是一种跨域访问的机制,通过设置适当的响应头,服务器可以允许来自其他源的请求。
-
脚本执行限制:不同源的页面无法加载或执行其他源的 JavaScript 文件。
-
窗口和框架限制:不同源的页面无法直接操作或获取彼此的窗口和框架。
这些限制有助于保护用户的隐私和安全,防止恶意网站通过跨域攻击获取用户的敏感信息或执行恶意操作。
需要注意的是,可以通过一些方法绕过同源策略,如跨域资源共享(CORS)机制、跨文档消息传递(Cross-Document Messaging)、JSONP(JSON with Padding)等。但这些方法需要服务器端和客户端的支持,并且使用时需要注意安全性。
computed和watch的区别
在Vue.js中,computed 和 watch 是用于响应式地监视和处理数据变化的两种常用方式。它们之间的区别如下:
1. 作用域不同:
computed是在Vue实例中声明的计算属性。它通过依赖于其他数据,并根据这些数据进行计算,返回一个新的计算结果。在模板中使用时,可以像访问普通属性一样使用计算属性。watch则是在Vue实例中设置的观察者函数。它用于监听特定数据的变化,并在数据变化时执行指定的操作。
2. 触发时机不同:
computed只有在依赖的数据发生变化时才会重新求值。当依赖的数据没有变化时,会读取缓存的计算结果,避免无效的重复计算。watch则是在被观察的数据发生变化时立即触发相应的操作。可以通过配置选项来控制是在数据变化后立即执行还是等待下一次事件循环。
3. 使用场景不同:
computed适用于根据一个或多个响应式数据的变化,派生出一个新的值。例如根据商品的数量和单价计算总价。watch适用于监测数据的变化并执行异步操作或复杂逻辑。例如监听输入框的变化并发送网络请求。
综上所述,computed 适用于基于已有数据派生出新的属性值,而 watch 适用于需要在数据变化时执行自定义操作的场景。它们是不同的响应式机制,在不同的情况下使用可以更好地满足需求。
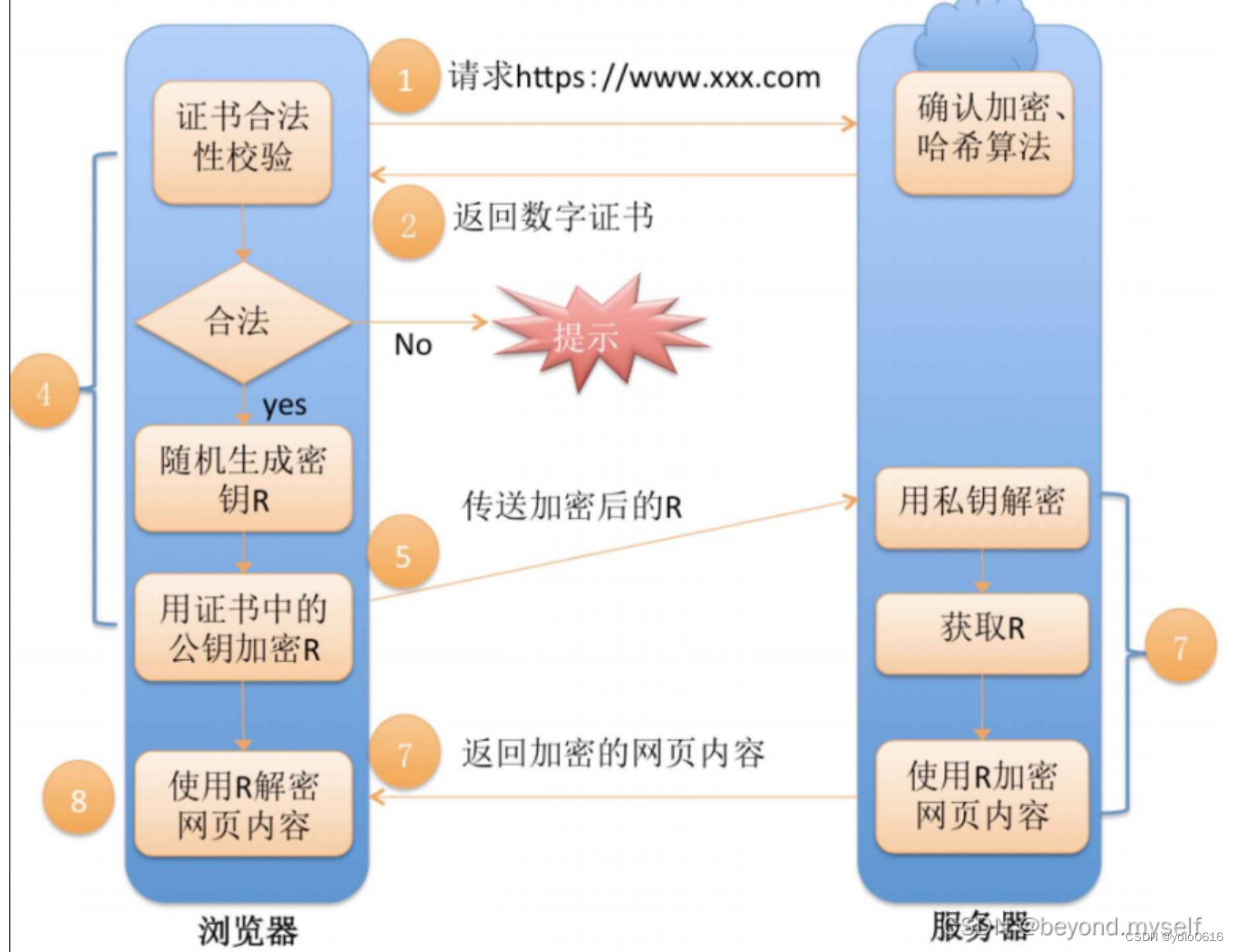
http和https的区别
HTTP(Hypertext Transfer Protocol)和HTTPS(Hypertext Transfer Protocol Secure)都是用于在客户端和服务器之间传输数据的协议,它们之间的区别如下:
1. 安全性:
- HTTP 是明文传输协议,所有的数据在传输过程中都是以纯文本的形式进行传送。这意味着攻击者可以截取和窃听传输的数据。
- HTTPS 使用了 SSL/TLS 加密协议来对数据进行加密和身份验证,确保数据在传输过程中的安全性。使用 HTTPS 可以有效防止数据被拦截、篡改和窃听。
2. 默认端口号:
- HTTP 的默认端口号是 80,即如果没有显示指定端口号,浏览器会默认使用 80 端口进行 HTTP 请求。
- HTTPS 的默认端口号是 443,即如果没有显示指定端口号,浏览器会默认使用 443 端口进行 HTTPS 请求。
3. 证书和身份验证:
- 在使用 HTTPS 进行通信时,服务器需要拥有一个有效的数字证书。证书用于证明服务器的身份,并由可信任的第三方机构(CA - Certificate Authority)签发。客户端会通过证书来验证服务器的身份是否可信。
- 在使用 HTTP 进行通信时,并不需要证书和身份验证,因此无法确保连接的绝对安全性和服务器的真实性。
4. 性能影响:
- HTTPS 在数据传输过程中需要进行加密和解密操作,相对于 HTTP 来说会增加一定的计算和处理开销。因此,在性能方面,HTTPS 比 HTTP 略有延迟,但随着硬件技术的发展,这种差距逐渐减小。
综上所述,HTTPS 相对于 HTTP 具有更高的安全性和保护用户隐私的能力,适用于需要保护敏感信息(如个人身份、密码等)的网站和应用。而 HTTP 则更适合在不涉及敏感信息传输的情况下使用。
vue中的route和router的异同点,区别
在Vue.js中,route 和 router 是路由相关的概念,它们之间存在一定的区别和联系。
-
路由定义:
route(路由)是指一个完整的路由对象,包括路径、参数、查询参数、哈希等信息,它描述了用户当前访问的页面状态。router(路由器)是指用来管理和控制路由的实例,它负责解析路由,并根据路由匹配的规则来加载对应的组件或执行相应的操作。
-
功能职责:
route主要用于描述用户当前的页面状态,包含了当前页面的路径、参数、查询参数等信息。router则负责定义应用程序的路由规则,将不同的路由映射到不同的组件,并提供导航功能,例如通过点击链接或编程方式进行页面跳转。
-
使用方式:
route在 Vue.js 的组件中通过$route对象进行访问。可以使用$route对象获取当前路由的各种信息,例如当前路径、参数、查询参数等。router则需要事先创建一个 Vue Router 的实例,并配置路由规则。在主应用程序中通过this.$router来访问路由器实例,从而可以调用导航方法(如push、replace等)进行页面跳转。
综上所述,route 主要用于描述当前页面状态的对象,而 router 则是负责管理和控制路由的实例。route 是 router 的一部分,它提供了获取和操作路由信息的方式。通过 router,我们可以定义路由规则和导航功能,以便根据不同的路由加载相应的组件和进行页面跳转。