目录
接口数据的来源
导出har文件
导入har文件
转化为用例
提取数据进行替换
如何选择哪些数据需要替换呢?
Url
Params、Data
编辑进行替换操作
断言-冒烟
断言-详细
测试报告
结束
接口数据的来源
1、可通过charles工具,录制好接口操作,再导入har文件到平台
2、可导入swagger的json文件,再自定义组装接口顺序
3、可自定义添加接口
以下操作使用第1种方式:使用charles录制再导入平台
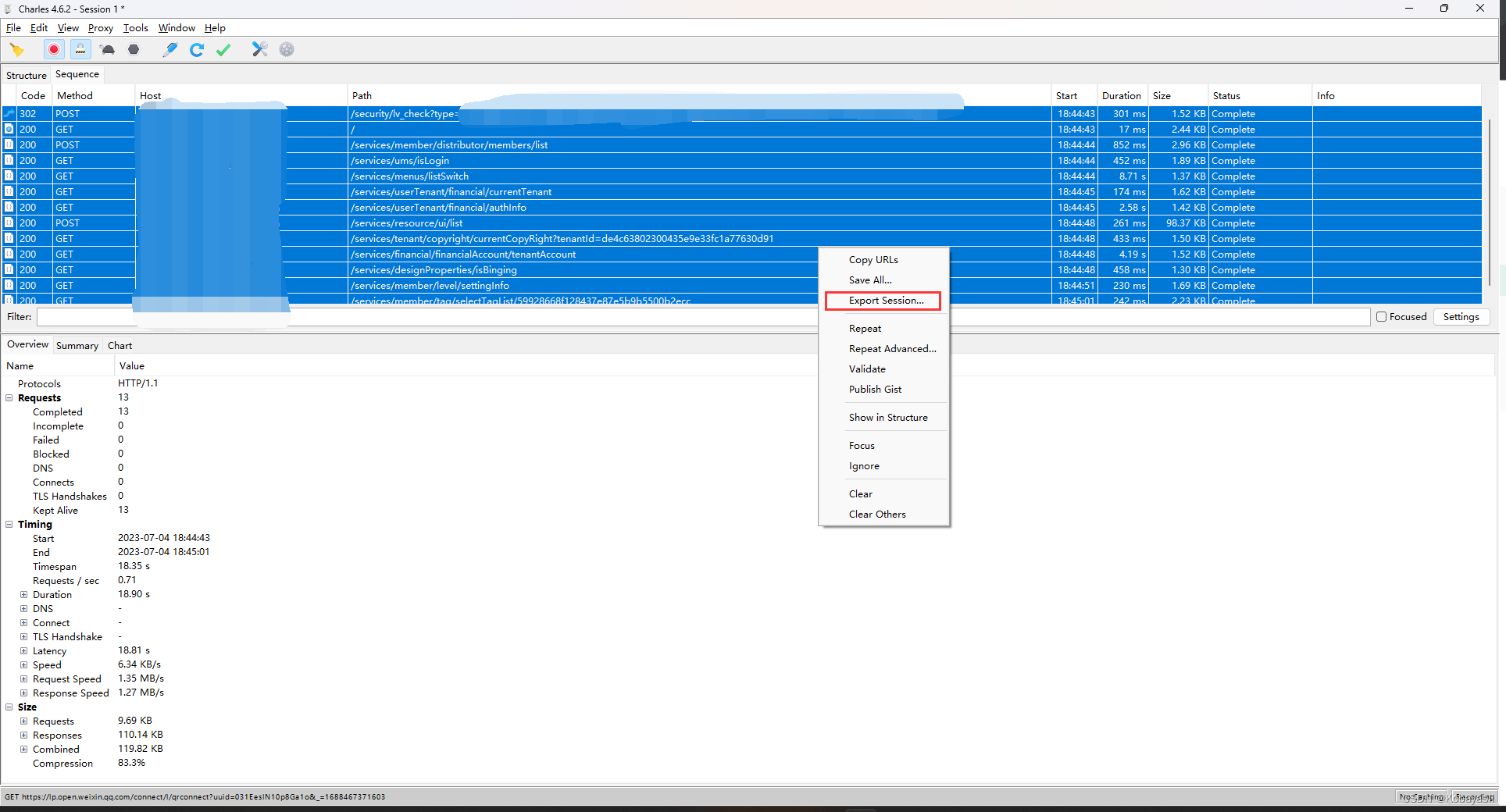
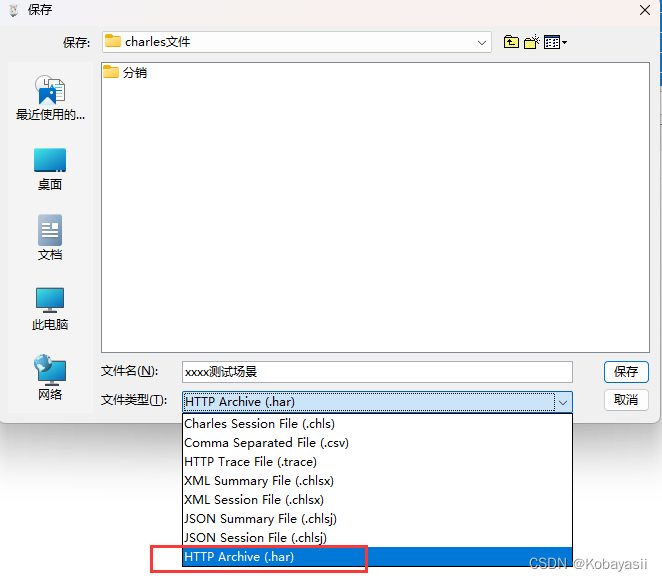
导出har文件
在浏览器上按正常的业务流程操作后,从charles导出har文件
提示:charles可设置过滤,过滤掉不需要的接口


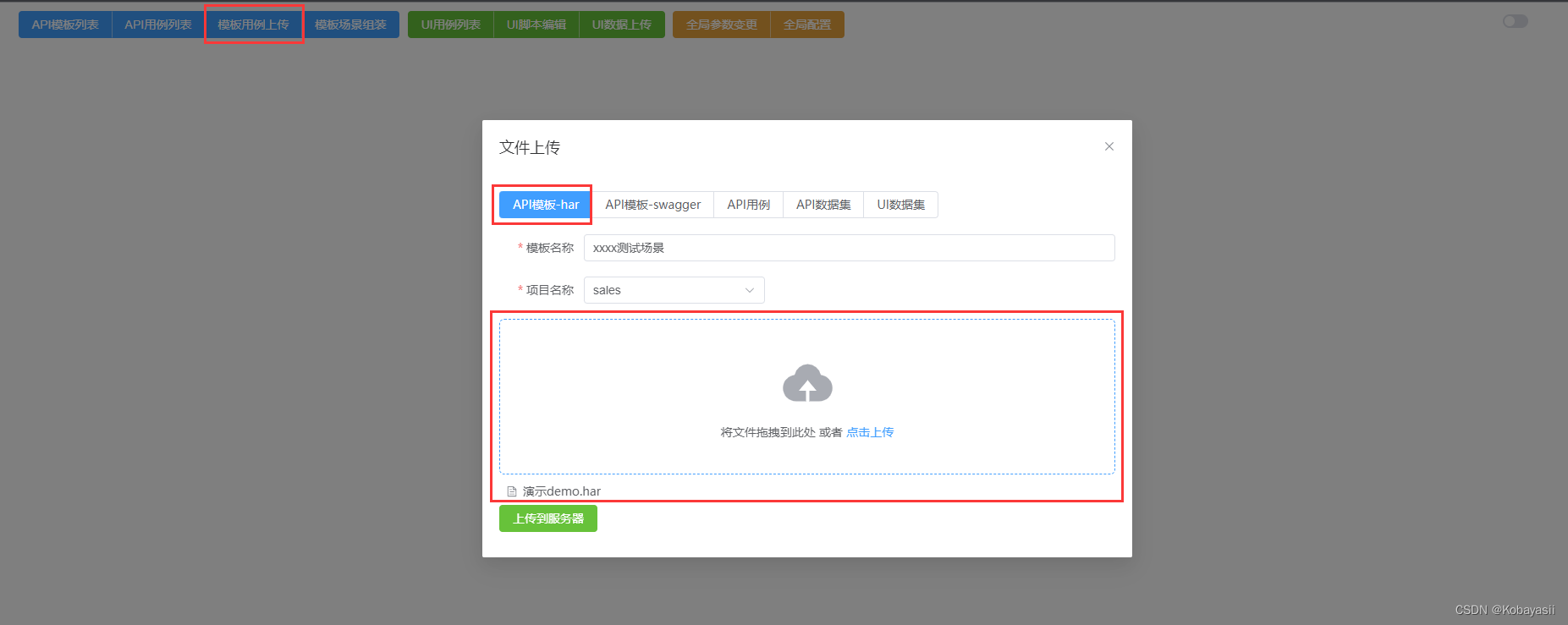
导入har文件

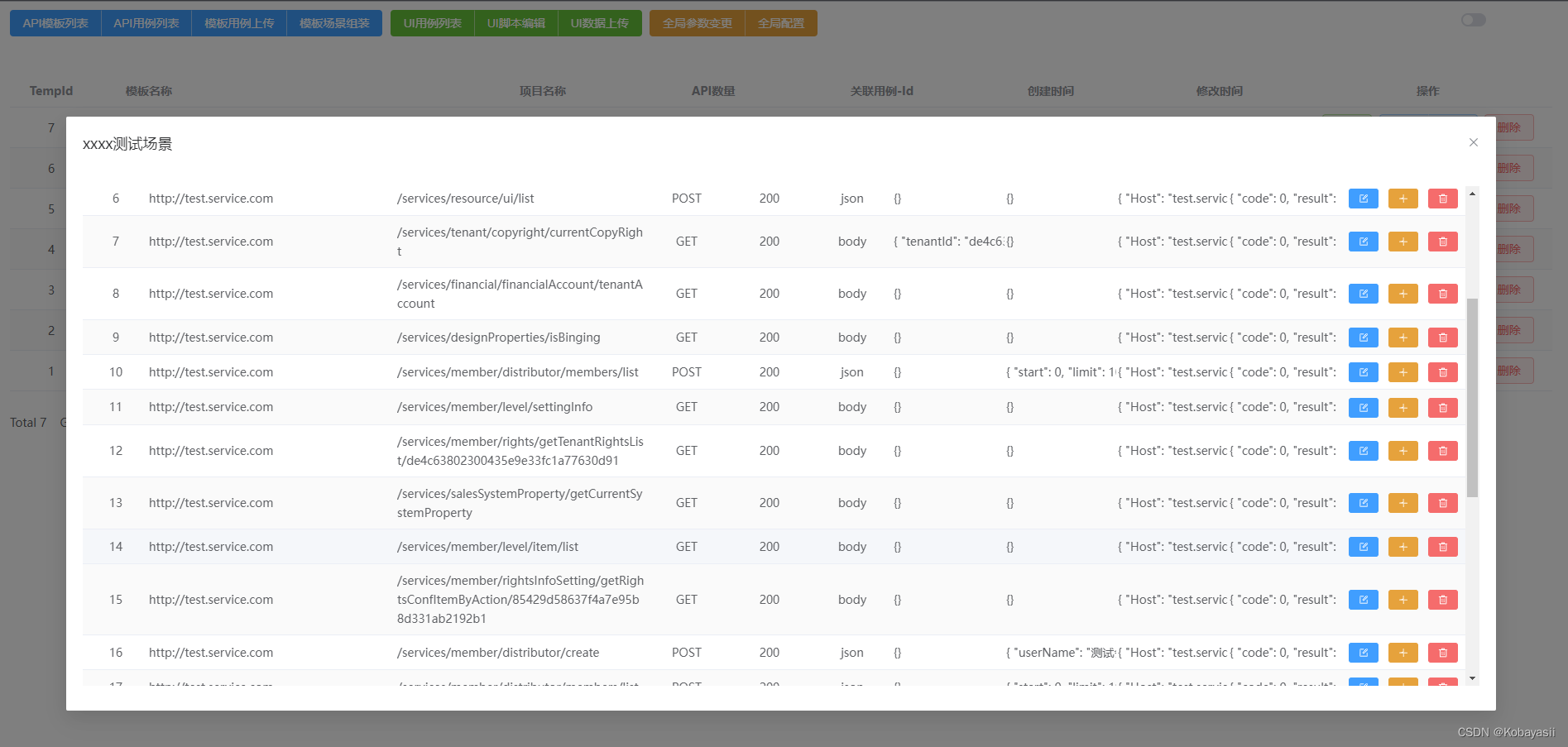
导入成功后,即可看到模板数据

查看模板详情,保存的都是har中的原始数据,包括headers、response等所有接口相关的内容
这里可操作的是对原始接口数据的编辑、新增、删除。
新增删除接口,会强制同步到关联的用例上,自动更新参数提取number(后面的篇章细嗦)

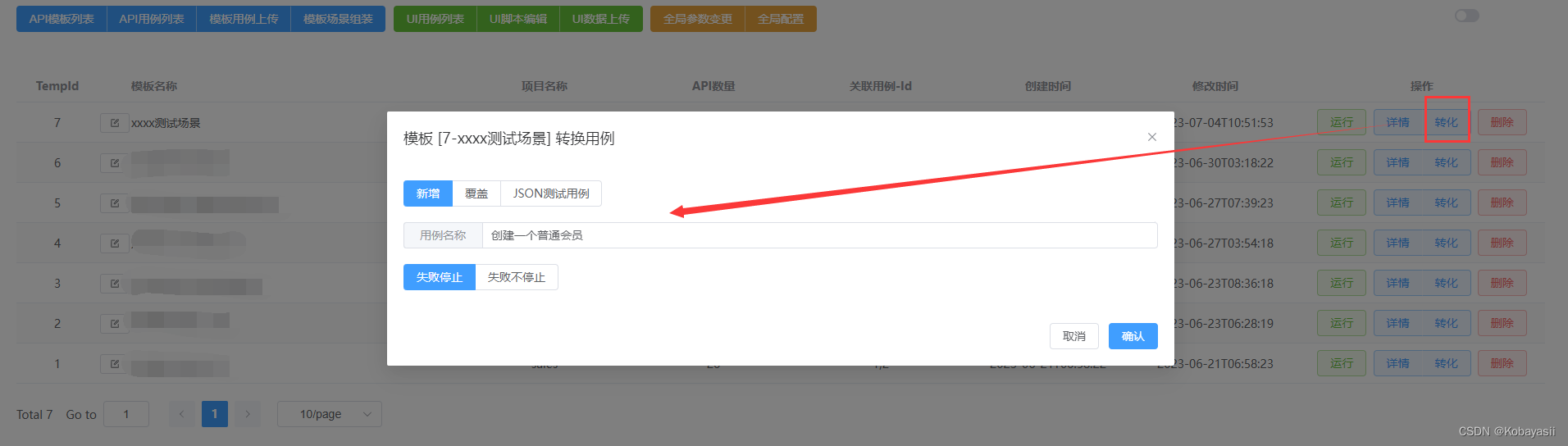
转化为用例
转化时,可以选择新增,或者覆盖,也可以选择下载为josn文件,手动编辑后再上传
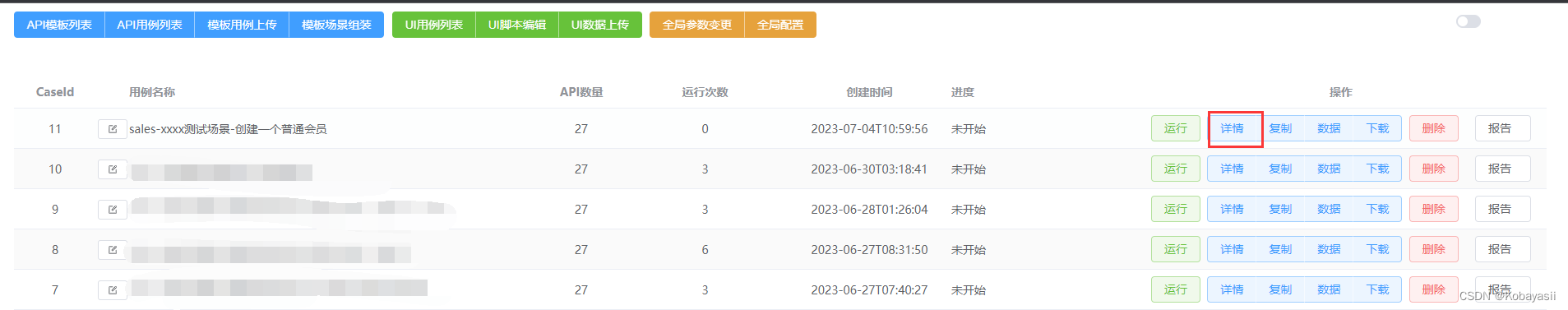
这里选择“新增”。新增完成后,切换到【API用例列表】

提取数据进行替换

 打开后,就是这个用例所有接口的展示
打开后,就是这个用例所有接口的展示
如何选择哪些数据需要替换呢?
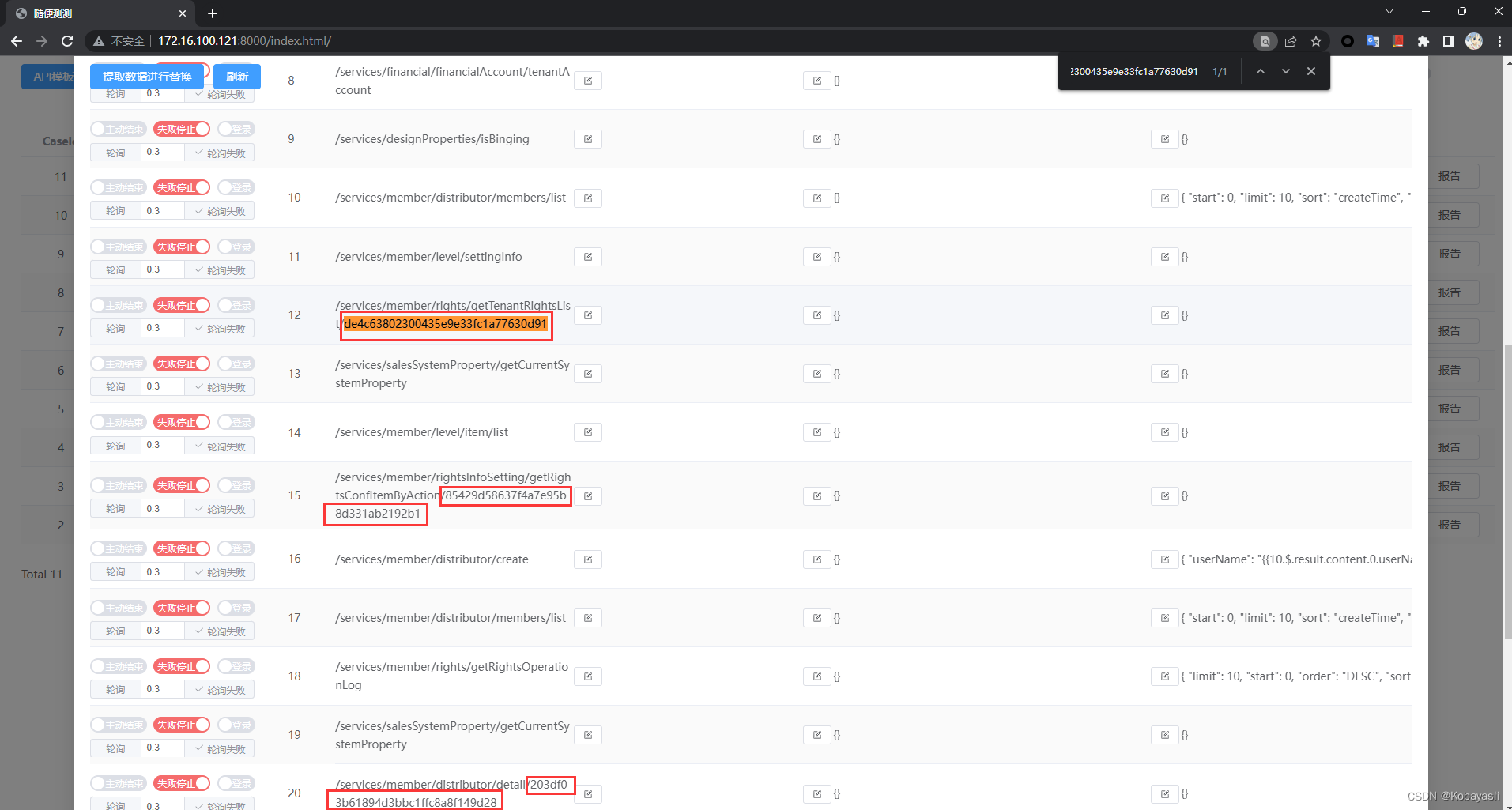
从url、params、data中查找(这个只能人为的判断)
Url

Params、Data
 进行替换操作
进行替换操作
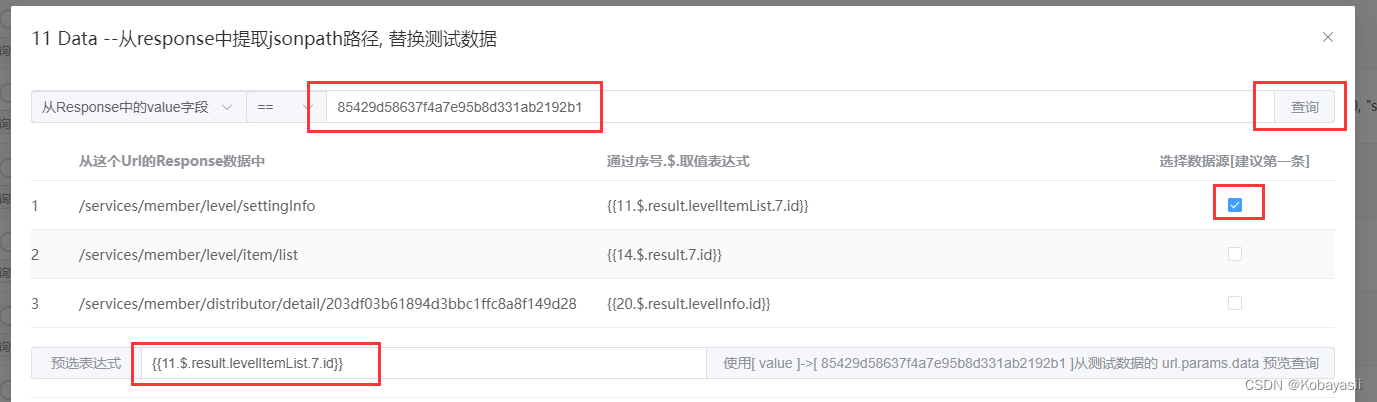
点击【提取数据进行替换】,输入需要被替换的数据,点击【查询】
默认会选中第一个匹配上的数据,同样也建议选择第一个匹配上的数据
原因:第一次出现的数据最稳定

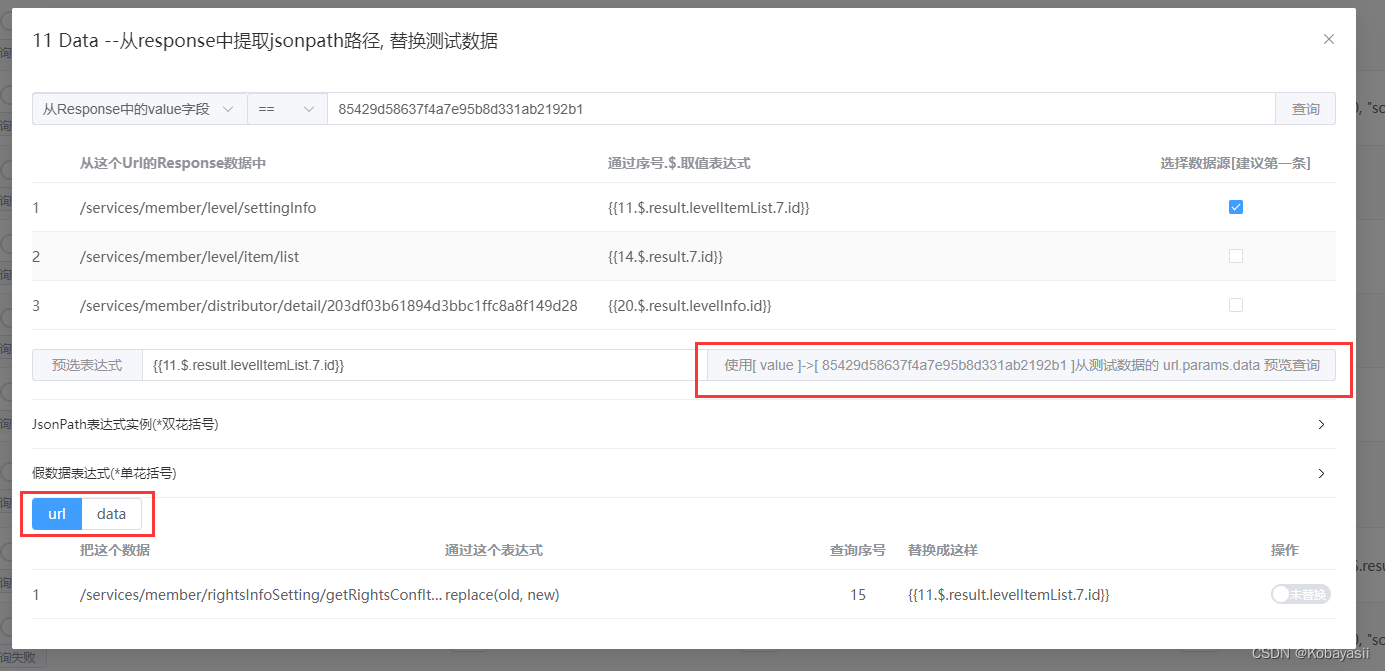
再次点击【使用[ xxx] -> [xxxx] 从测试数据的 url.params.data 预览查询】按钮
系统会自动去url.params.data查找和这个value相等的数据,并返回它的jsonpath
如果tab只显示了url,说明它只在url中匹配到了。如果三者都显示了,说都匹配到了
 此时,我们只需要点击列表后面的操作按钮进行替换即可
此时,我们只需要点击列表后面的操作按钮进行替换即可

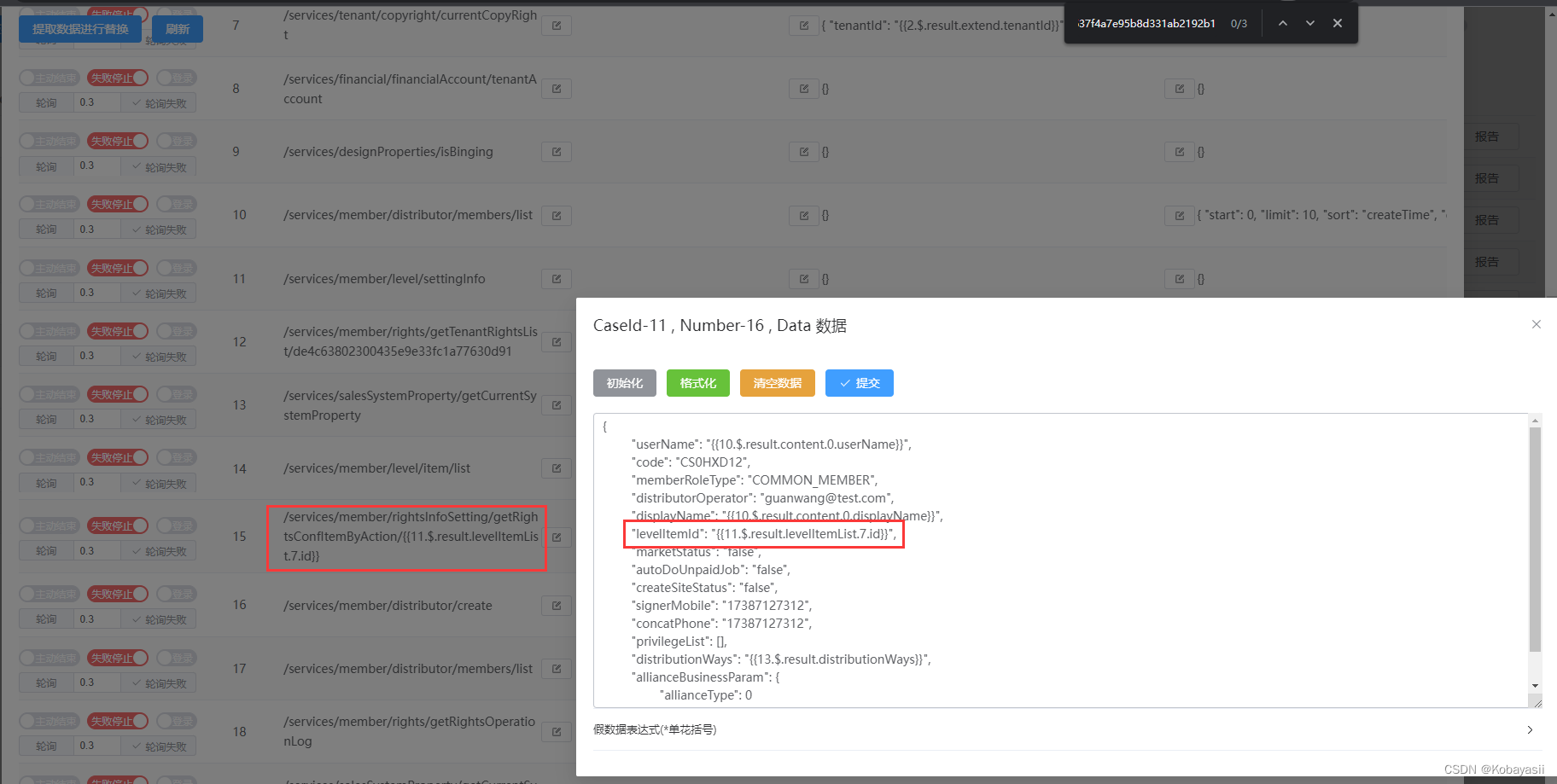
关闭窗口,刷新列表即可看到被替换的数据

依次对所有需要替换的数据进行操作,即可完成接口上下级数据关联
断言-冒烟
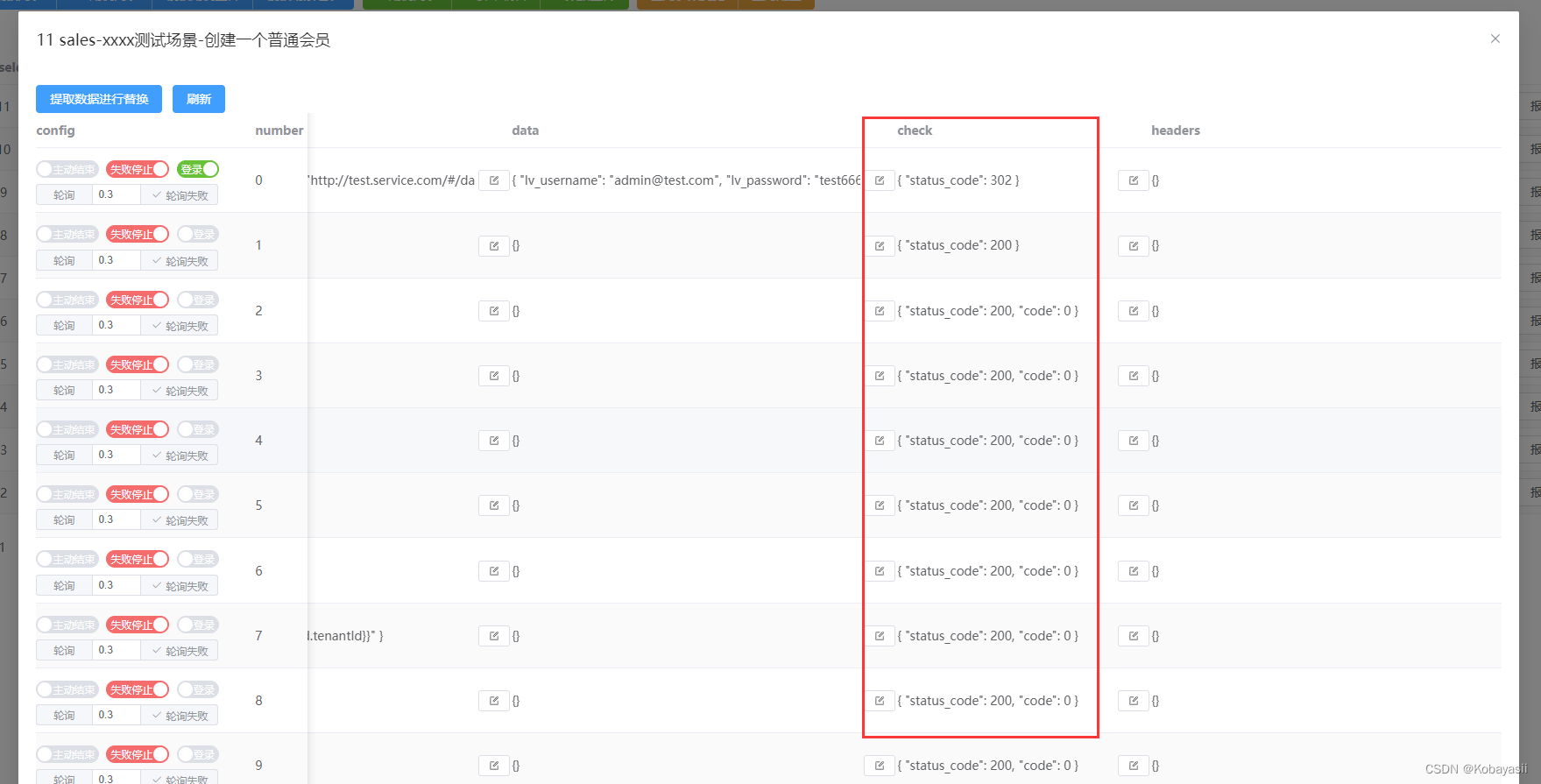
支持对统一响应进行配置,再转化为用例时自动判断并添加到check中

 至此,一份可执行的冒烟用例已经编写完成,可立及运行并查看测试报告
至此,一份可执行的冒烟用例已经编写完成,可立及运行并查看测试报告
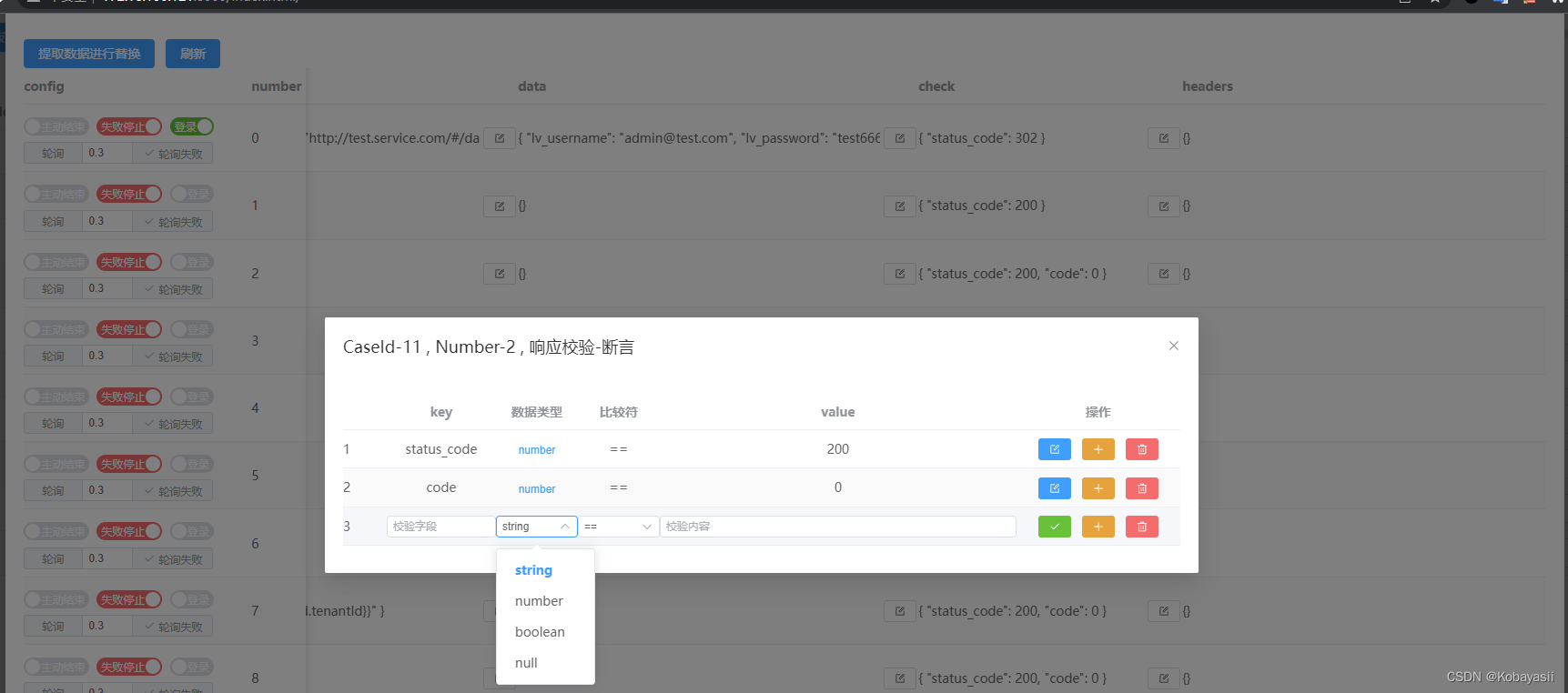
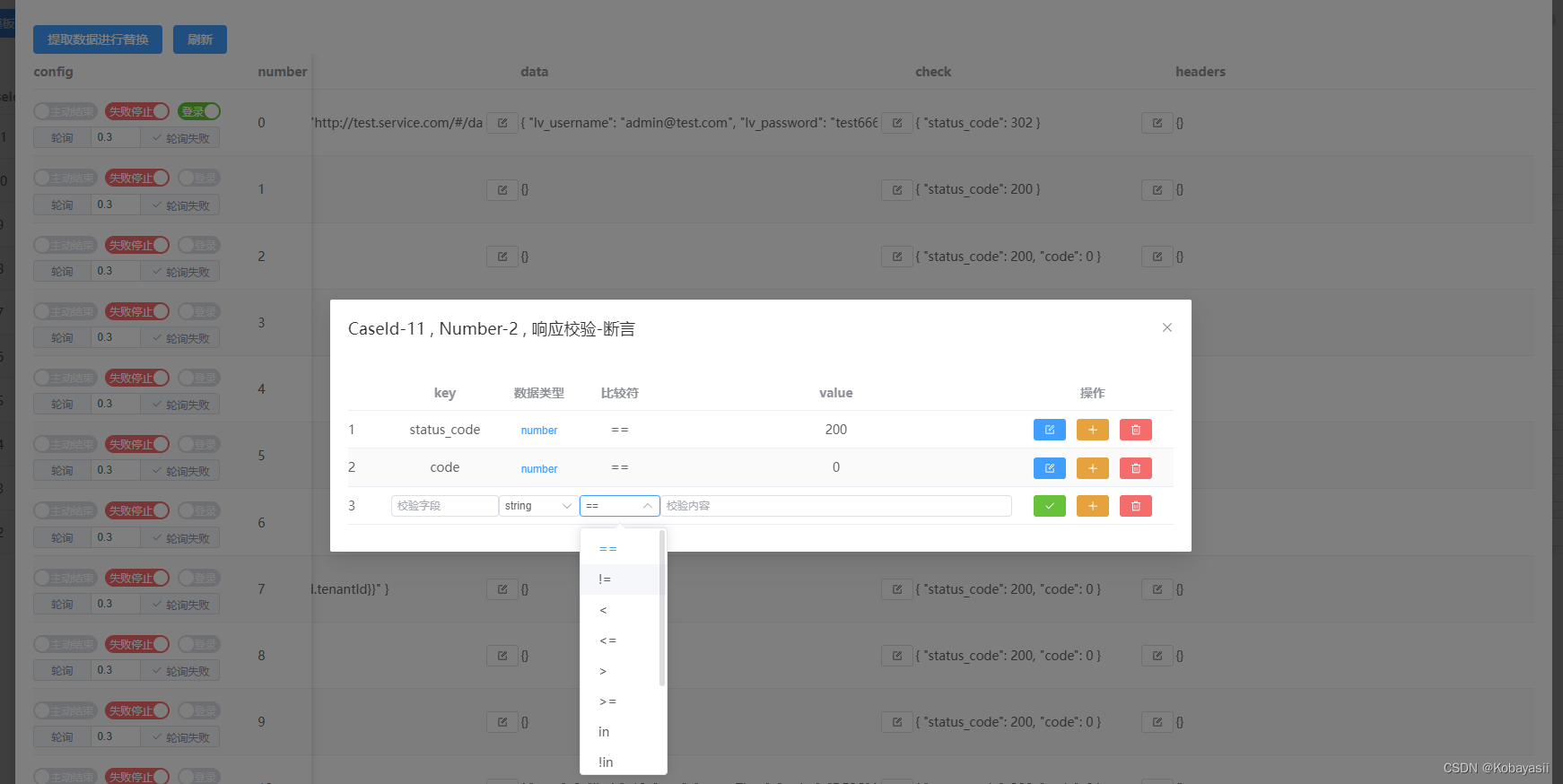
断言-详细
根据测试需求,自行添加需要断言的内容即可


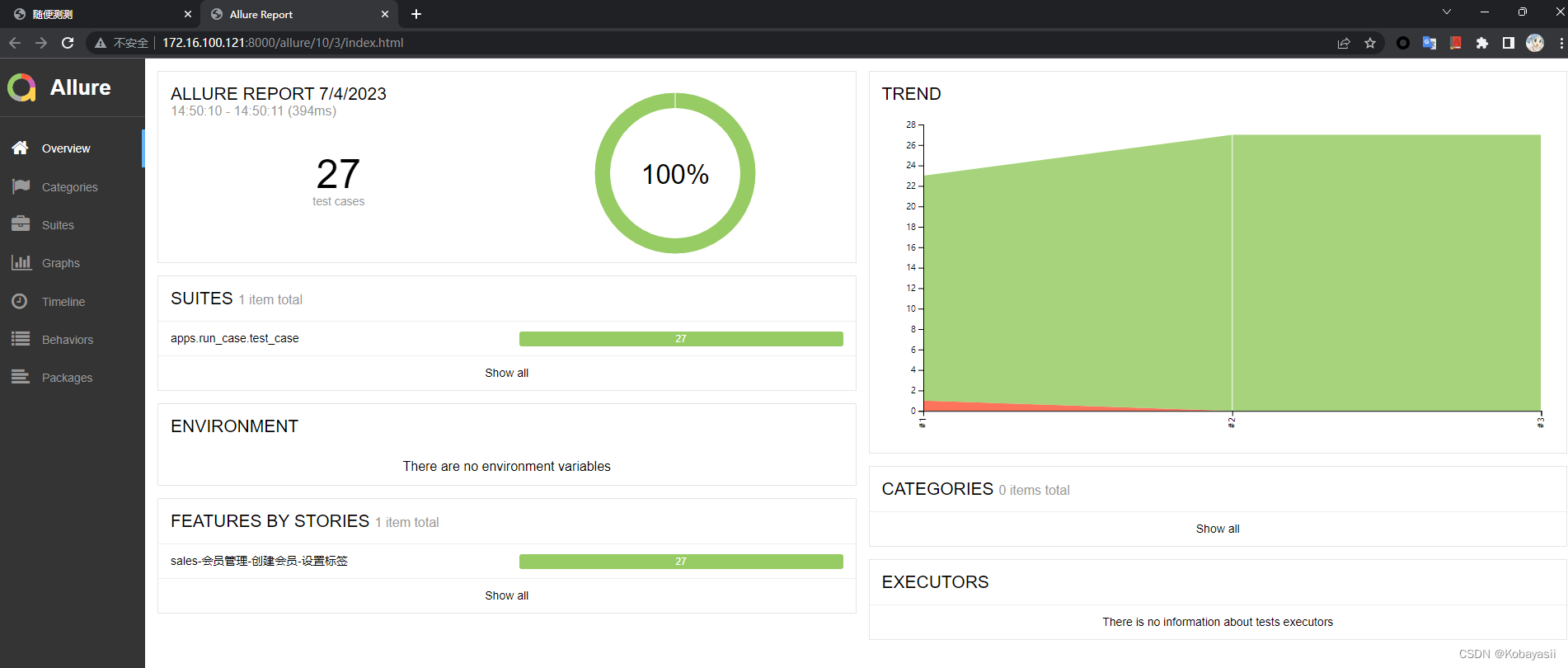
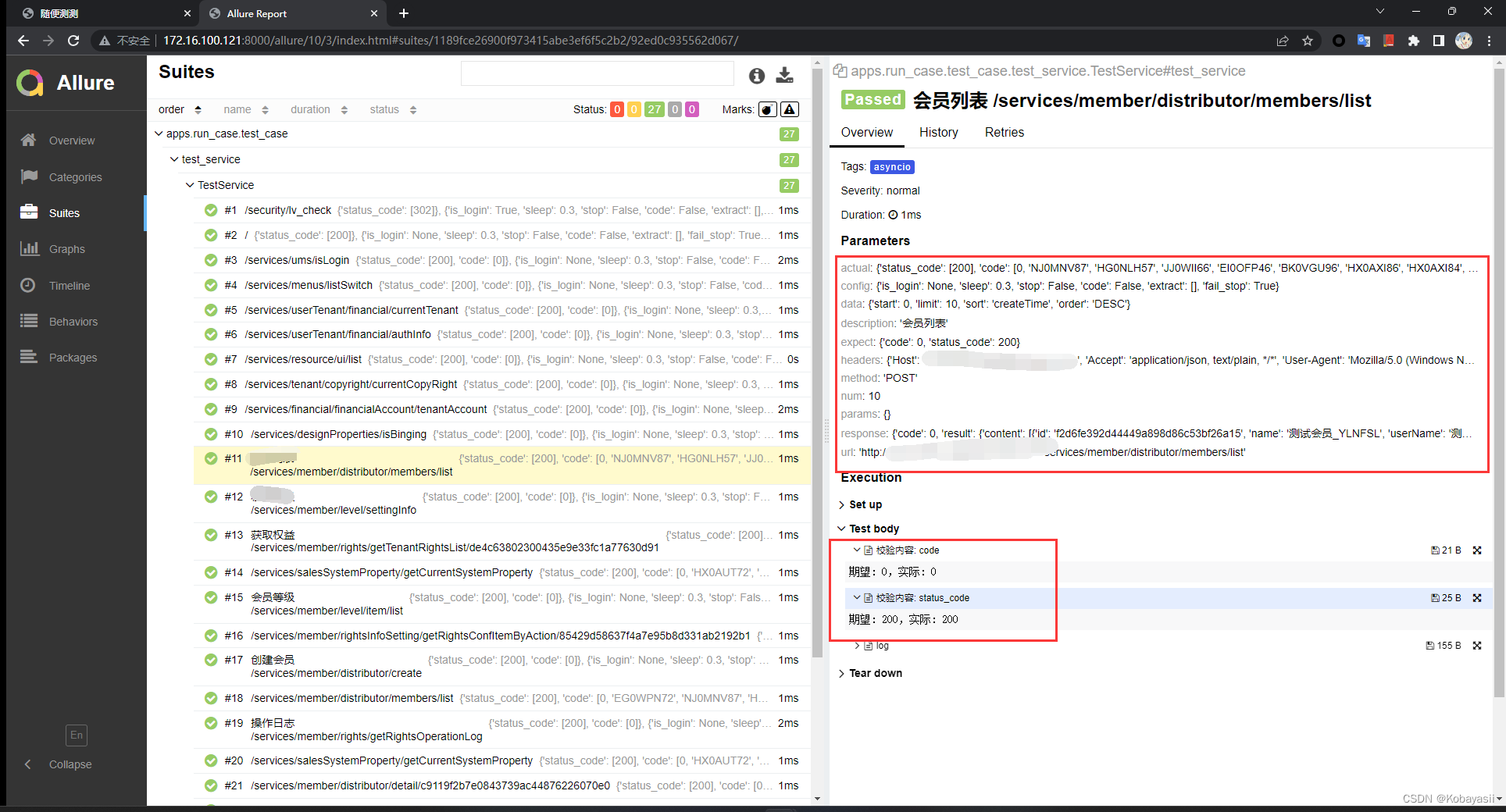
测试报告
allure报告支持按用例 id 显示趋势图

接口请求中,所有的信息都会展示在报告中,以便查找问题

结束
至此,使用 随便测测平台 进行接口测试的编写,就演示到这里。
里面还有很多未演示到的内容:接口描述、parmas.data.heraders编辑、用例名称编辑等常规操作。
以及单个接口的配置:主动结束、失败停止、轮询时间(规定时间范围内所有断言成功即退出轮询结果为成功,反之失败)