1. 概述
1.1 版本
| 报表服务器版本 | 功能变更 |
| 11.0 | -- |
1.2 应用场景
1.2.1 填报控件
填报报表中可以通过该控件输入数字信息(整数、负数、小数),录入填报的数据,如下图所示:

1.2.2 参数控件
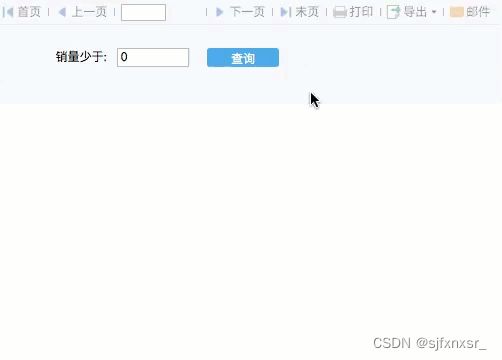
参数面板处可以通过该控件输入数字信息(整数、负数、小数),键入查询参数,如下图所示:

1.3 如何添加
1.3.1 填报控件
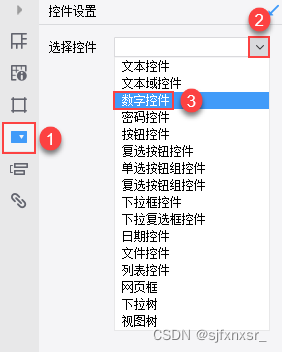
选中单元格后,点击右侧属性面板的「控件设置」,「选择控件」处下拉选择「数字控件」,如下图所示:

1.3.2 参数应用
将参数面板控件工具栏中的「数字控件」拖入到参数面板中,如下图所示:

2. 控件介绍
2.1 属性
2.1.1 填报控件
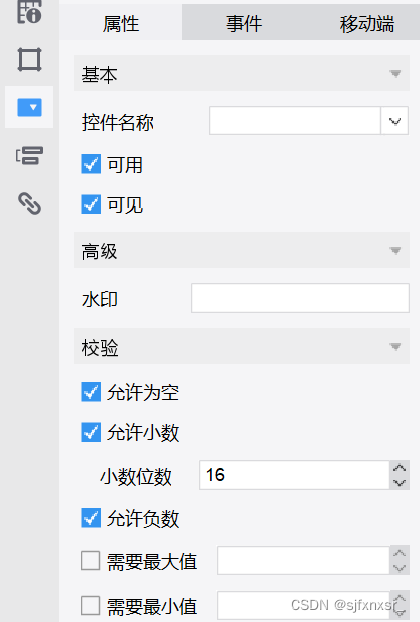
「数字控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「数字控件」在填报应用时,可通过在单元格中添加值的方式设置默认值。
| 分类 | 设置项 | 详细介绍 |
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数。默认为空。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑。默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件。默认勾选。 | |
| 高级 | 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失。默认为空。 |
| 校验 | 允许为空 | 是否允许控件为空值,勾选后,允许控件为空值;不勾选,填报校验和提交时会提示。默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |
| 允许小数 | 是否允许控件输入值带有小数,勾选后,允许输入小数;不勾选,无法输入小数点。默认勾选。 | |
| 小数位数 | 勾选「允许小数」时出现的设置项,可自定义最大小数位数。默认为 16。 | |
| 允许负数 | 是否允许控件输入值为负数,勾选后,允许输入负数;不勾选,无法输入负号。默认勾选。 | |
| 需要最大值 | 可以自定义输入的最大值,勾选后,超出最大值后,填报校验和提交时会提示:值大于允许输入的最大值;不勾选,输入时无最大值要求。默认不勾选。 | |
| 需要最小值 | 可以自定义输入的最小值,勾选后,低于最小值后,填报校验和提交时会提示:值小于允许输入的最小值;不勾选,输入时无最小值要求。默认不勾选。 | |
| 错误提示 | 勾选「需要最大值」或者「需要最小值」后的设置项,可自定义错误提示项,如可设置统一的错误提示:超出设置范围,不设置时,为默认显示情况。 |
2.1.2 参数控件
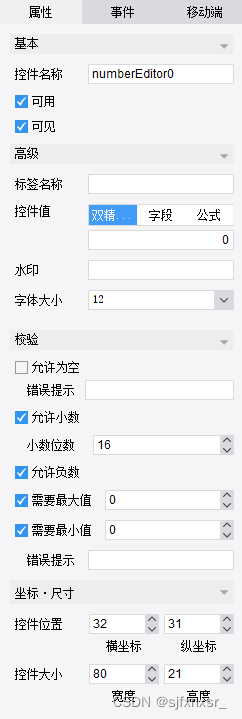
「数字控件」的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细设置 |
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为numberEditor#。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑。默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件。默认勾选。 | |
| 高级 | 标签名称 | 标签名称的作用就是用来弥补参数界面中标签控件不支持的问题。 |
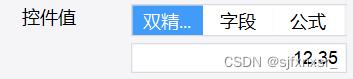
| 控件值 | 控件初始化时的默认值,支持双精度、字段、公式。 双精度:具有更高精度的一种数据型数据,最多可以有15位有效数字,例如:12.35
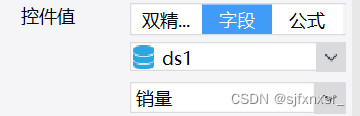
字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的销量字段
公式:设计器支持的公式,例如: A1 单元格的值
| |
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失。默认为空。 | |
| 字体大小 | 文本框中输入字体的大小,默认为 12。 | |
| 校验 | 允许为空 | 是否允许控件为空值,勾选后,允许控件为空值;不勾选,填报校验和提交时会提示。默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |
| 允许小数 | 是否允许控件输入值带有小数,勾选后,允许输入小数;不勾选,无法输入小数点。默认勾选。 | |
| 小数位数 | 勾选「允许小数」时出现的设置项,可自定义最大小数位数,默认为 16。 | |
| 允许负数 | 是否允许控件输入值为负数,勾选后,允许输入负数;不勾选,无法输入负号。默认勾选。 | |
| 需要最大值 | 可以自定义输入的最大值,勾选后,超出最大值后,填报校验和提交时会提示:值大于允许输入的最大值;不勾选,输入时无最大值要求。默认不勾选。 | |
| 需要最小值 | 可以自定义输入的最小值,勾选后,低于最小值后,填报校验和提交时会提示:值小于允许输入的最小值;不勾选,输入时无最小值要求。默认不勾选。 | |
| 错误提示 | 勾选「需要最大值」或者「需要最小值」后的设置项,可自定义错误提示项,如可设置统一的错误提示:超出设置范围,不设置时,为默认显示情况。 | |
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动示。 |
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 |
2.2 事件
事件设置界面可以为控件添加事件实现某些效果,「数字控件」支持的事件有初始化后、编辑前、编辑后、编辑结束。如下图所示:

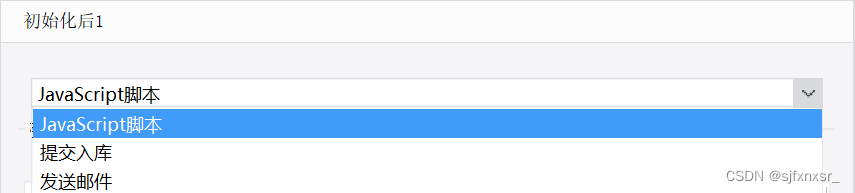
选择一种事件类型后,即可添加事件内容,「数字控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可。
2.3 移动端
移动端无可配置项。
3. 应用示例
数字控件的应用,可参见以下文档:
| 应用场景 | 实际效果 |
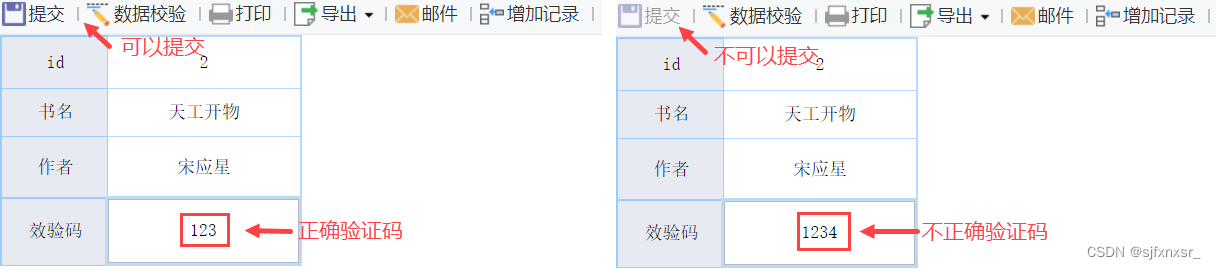
| 场景描述: 为了防止一些人恶意填报,生成一些垃圾数据,可以通过数字控件设置效验码,在输入效验码不正确情况下,填报「提交」按钮不可用,无法提交,校验码正确时可以提交 参考文档: |
|
总结
帆软FineReport,使整个公司的数据架构都可以变得规范,帆软数据图表工具——为您构建企业的大数据决策平台。而且它是java编写的,支持二次开发,类Excel的设计器,无论是IT还是业务,上手都很简单。




![[附源码]Python计算机毕业设计SSM基于网络C++实验管理系统(程序+LW)](https://img-blog.csdnimg.cn/be2432f63c664f27895e9d44ea5706c8.png)