一、环境
- windows 10
- Pycharm 社区版 - PyCharm 2022.1.3
二、设置模板
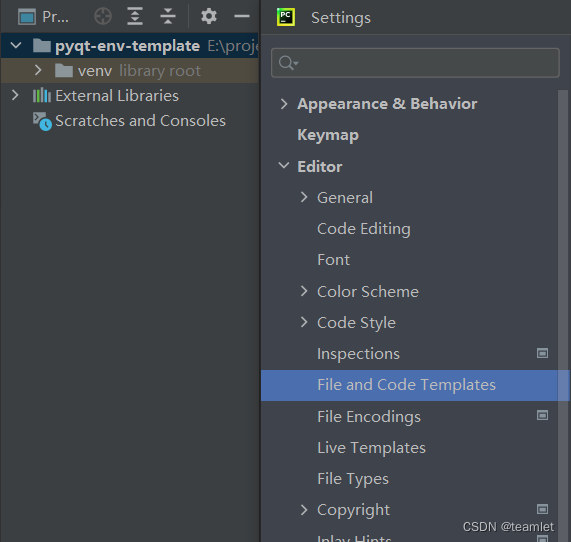
1、打开模板
File -> Settings… (ctrl + alt + s) -> Editor -> File and Code Templates

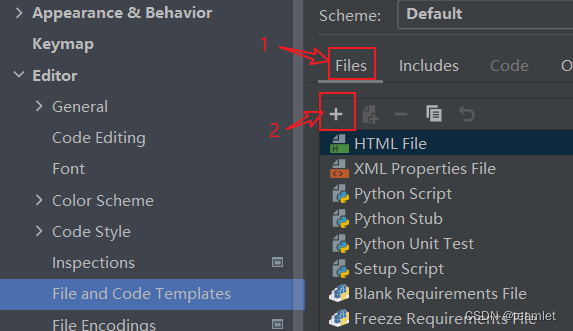
2、创建模板
-
1)点击 Files
-
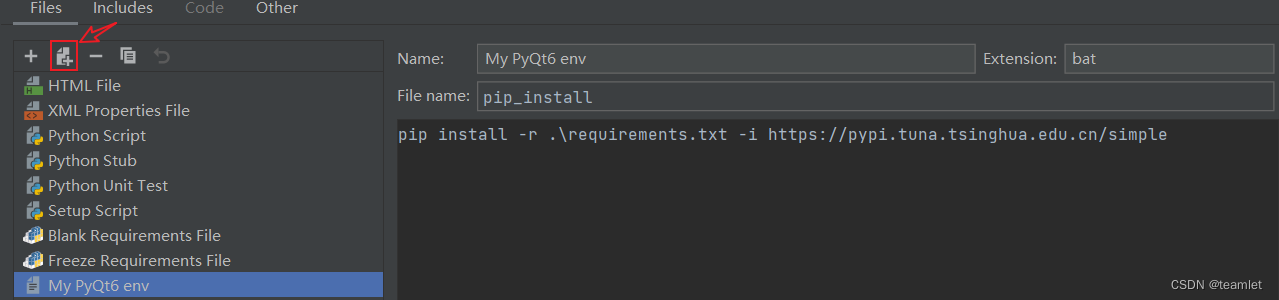
2)点击 +

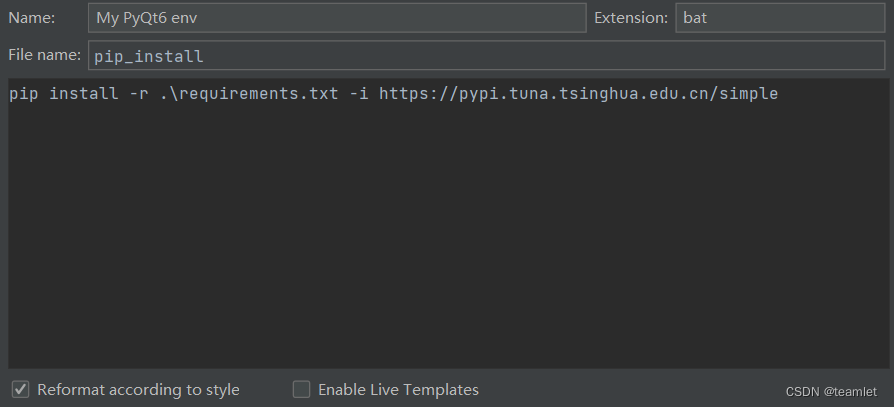
3、填写第一个脚本文件 -
Name : My PyQt6 env
-
Extention: bat
-
File name: pip_install
-
Content: pip install -r .\requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
这里创建的是一个 .bat 文件,用于从清华的镜像下载安装 requirements.txt 中依赖的文件。

4、创建第一子模版
- 点击 + 号后面第二个带文件背景的按钮,在My PyQt6 env 下创建第一个子模版

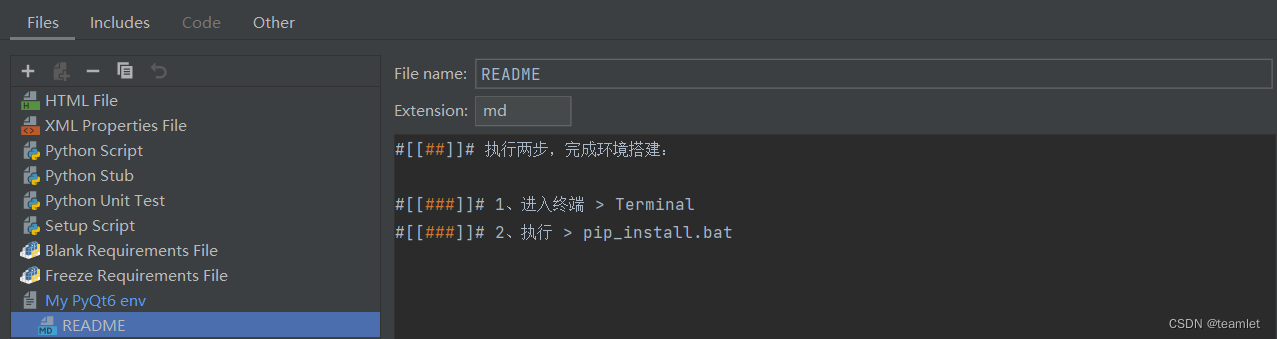
5、设置第一个子模版
这个子模版是一个markdown格式的文件,启用模板后续的步骤。只需要执行这两步,就完成了PyQt6 环境的搭建。
- File name: README
- Extension: md
- Content:
#[[##]]# 执行两步,完成环境搭建:
#[[###]]# 1、进入终端 > Terminal
#[[###]]# 2、执行 > pip_install.bat

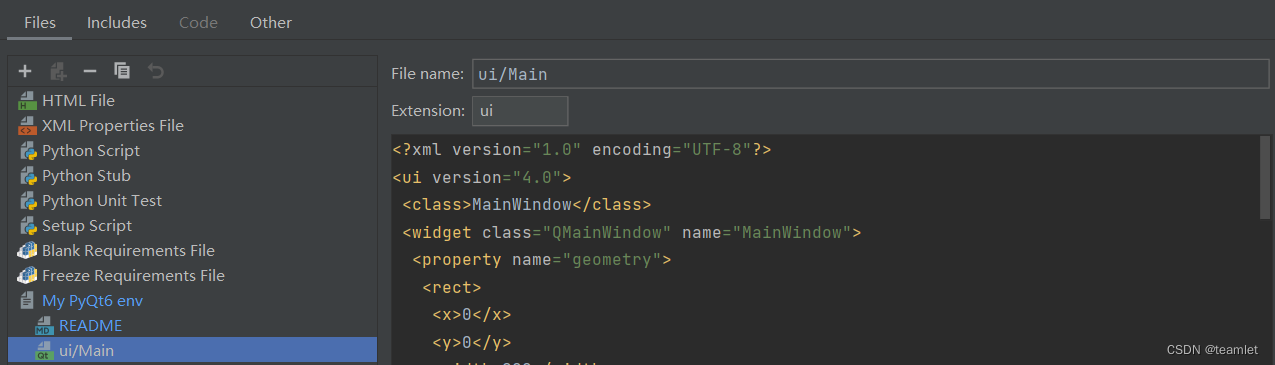
6、设置第二个子模版
还是和上面一样,点击选中 My PyQt6 evn ,这样子模版创建按钮才能可用。
创建一个新的子模版:
- File name: ui/Main
这里创建了一个带目录的文件,目录名称为 ui, 文件名为 Main 。这个ui文件是用来保存通过 PQDesigner 创建和编辑的图形界面文件。 - Extension: ui
这是Main文件的扩展名,Main.ui文件是PQDesigner可以打开的,下面会说如何打开这个文件。 - Content:
这个内容是一个空的 PQDesigner 窗体文件。用 PQDesigner 打开,进行界面设计。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget"/>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>22</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>

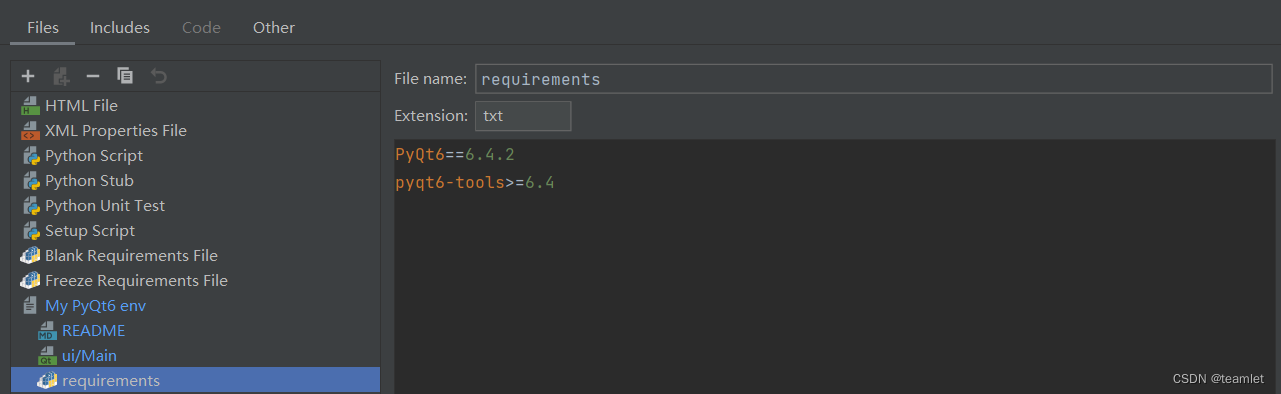
7、设置第三个子模版
还是和上面一样,点击选中 My PyQt6 evn ,这样子模版创建按钮才能可用。
创建一个新的子模版,这是 PyQt6 的依赖包。
- File name: requirements
- Extension: txt
- Content:
PyQt6==6.4.2
pyqt6-tools>=6.4

8、设置第四个子模版
还是和上面一样,点击选中 My PyQt6 evn ,这样子模版创建按钮才能可用。
创建一个新的子模版,这是一个 mvc 的模板,通过这个模板,在图形化界面设置完成后,直接运行这个模板,即可实现程序的启动,完成代码与界面的分离。这段代码只能用于PyQt6,不能用于 PyQt5!
PyQt5的模板,请看这里 —》 https://teamlet.blog.csdn.net/article/details/106347682
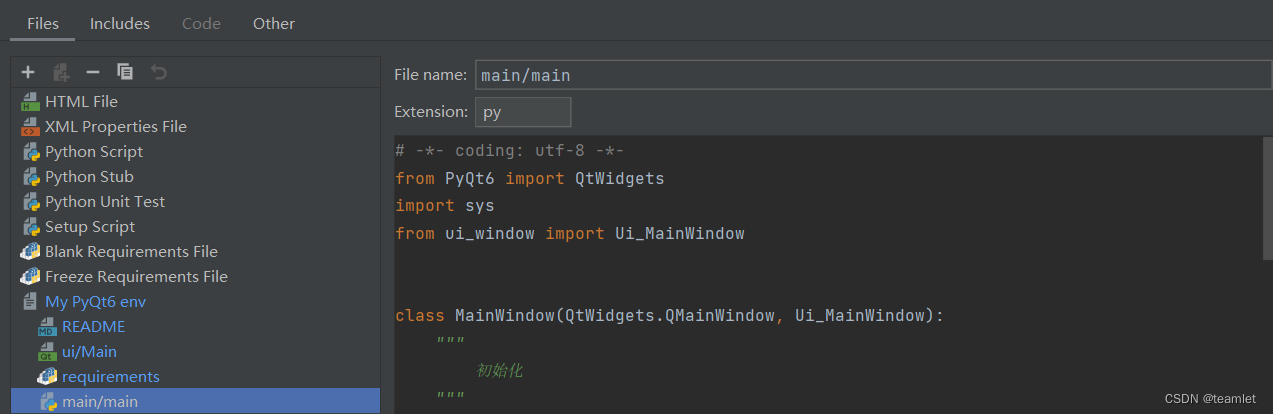
- File name: main/main
这里创建了一个main的目录和一个main.py的文件,这个文件是整个程序的启动入口 - Extension: py
- Content:
# -*- coding: utf-8 -*-
from PyQt6 import QtWidgets
import sys
from ui.ui_Main import Ui_MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
"""
初始化
"""
def __init__(self):
super(MainWindow, self).__init__()
self.setupUi(self)
self.show()
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())

9、这样就设置好了,使用方法
-
- 创建一个空的 python 项目

- 创建一个空的 python 项目
-
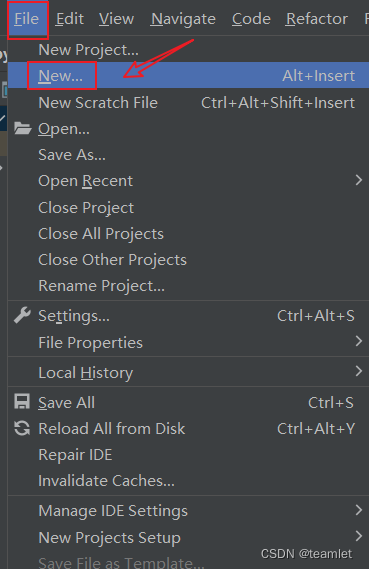
- File -> New…

- File -> New…
-
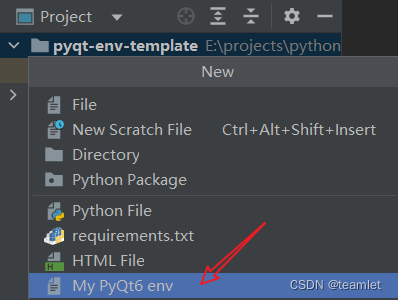
3)点击
MyPyQt6 env

-
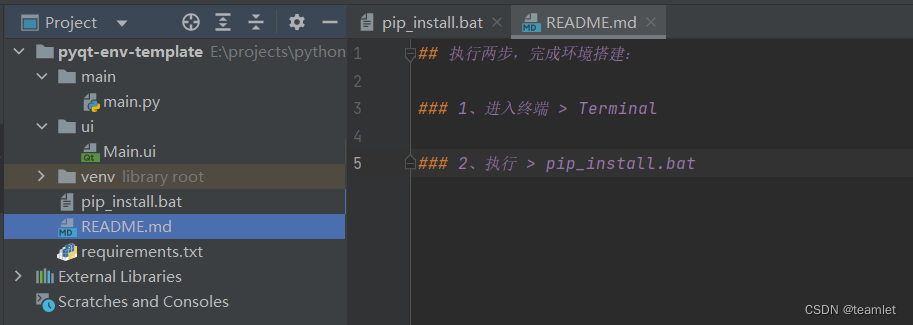
- 生成目录结构和文件
-
main 目录是代码根目录。
-
ui 目录是保存PyQt Designer 图形设计文件的地方。
-
main.py 是程序的入口。
-
requirements.txt 是 PyQt6的依赖文件。
-
pip_install.bat 是安装 requirements.txt 的脚本文件,通过清华的镜像源安装 PyQt6 依赖。
-
README.md 是一个说明文件。

-
- 打开终端

- 打开终端
-
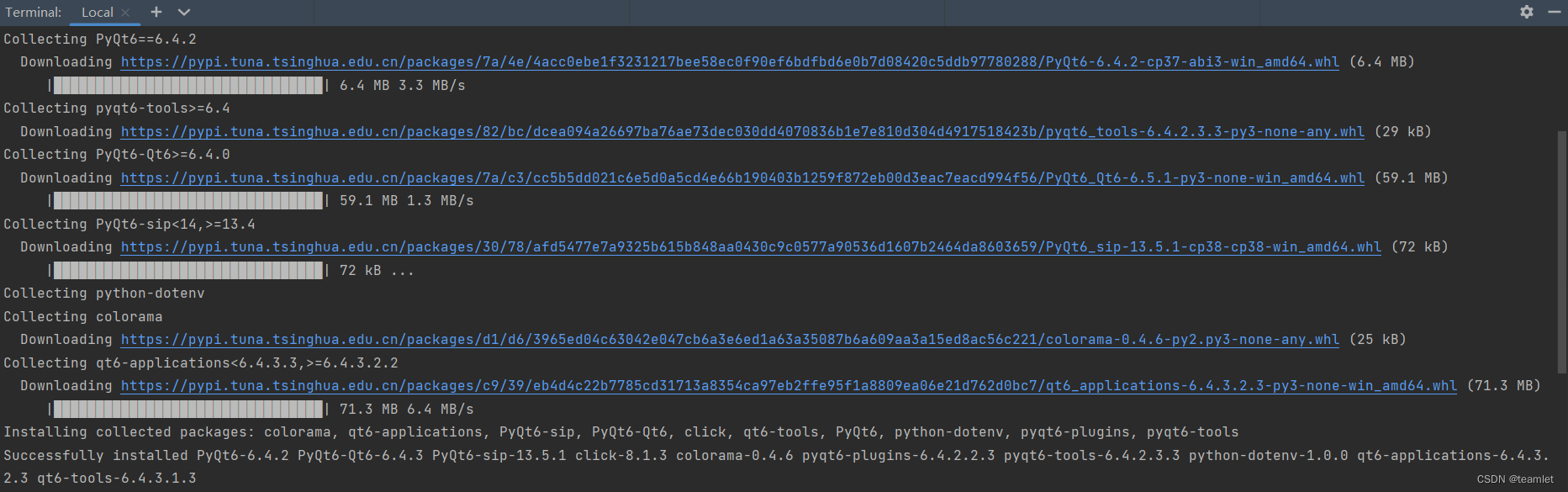
- 执行 pip_install.bat
-
输入 pip ,然后按 Tab 键,会自动补全,如下图所示。

-
7) 环境设置完毕。

三、PyQt6 开发工具的设置
上面搭建完成了本地的PyQt6的运行环境,要实际开发还需要做一些工具关联性的设置。
-
1、PyQt6 Designer 设置
-
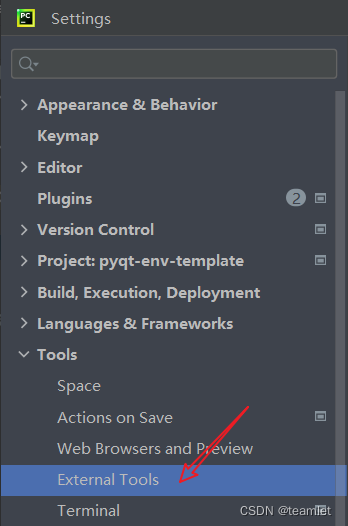
1) 打开 File -> Settings… (Ctrl + Alt + s) --> Tools --> External Tools

-
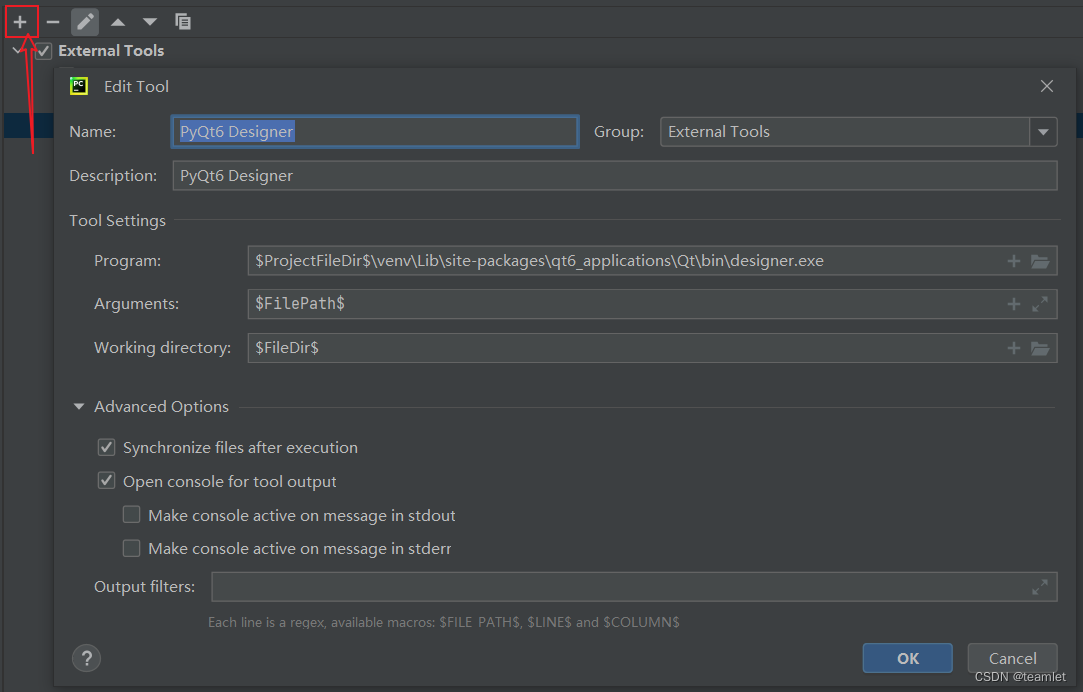
2)参数设定
-
Name: PyQt6 Designer
根据个人喜好设定,将显示在右键菜单中 -
Group: External Tools
-
Description: PyQt6 Designer
-
Program:
$ProjectFileDir$\venv\Lib\site-packages\qt6_applications\Qt\bin\designer.exe -
Arguments:
$FilePath$ -
Working directory:
$FileDir$
上面最后三个参数,要严格一致,不要填错!

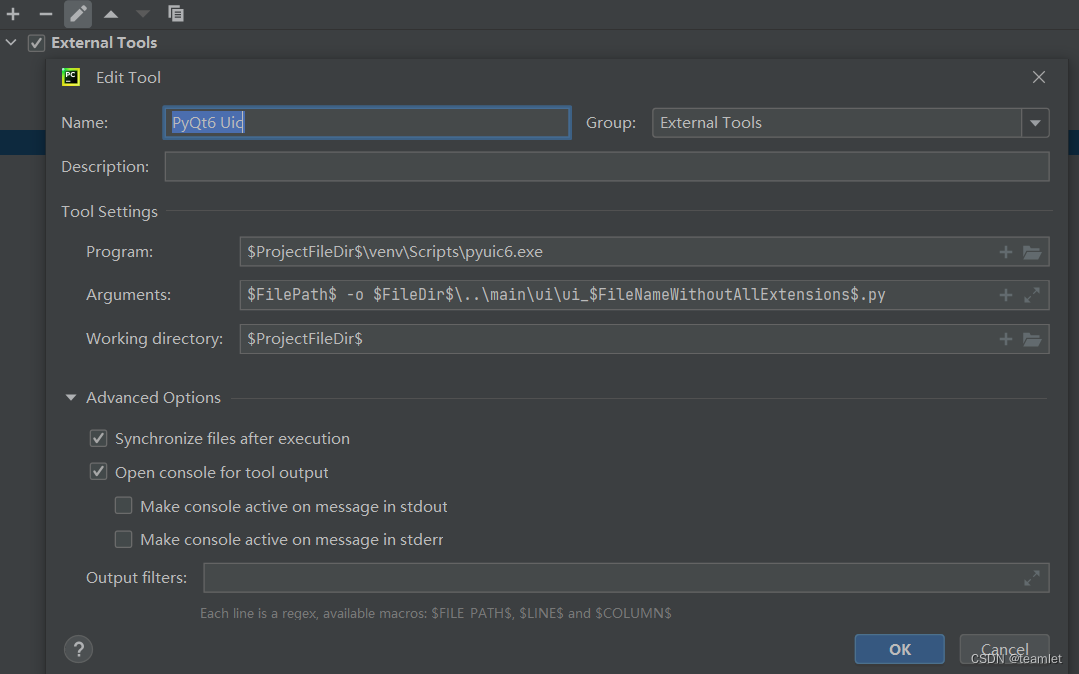
2、PyQt6 uic 设置
再点击 + 号,增加一个工具 uic,用于将 图形化设计的文件转换为python代码的工具。
- Name:Pyqt6 Uic
- Group: External Tools
- Program:
$ProjectFileDir$\venv\Scripts\pyuic6.exe - Arguments:
$FilePath$ -o $FileDir$\..\main\ui\ui_$FileNameWithoutAllExtensions$.py - Working directory:
$ProjectFileDir$

3、以上工具,设置一次,永久有效。
但是,新项目中,必须在 pip_install.bat 执行成功后,工具才能使用。
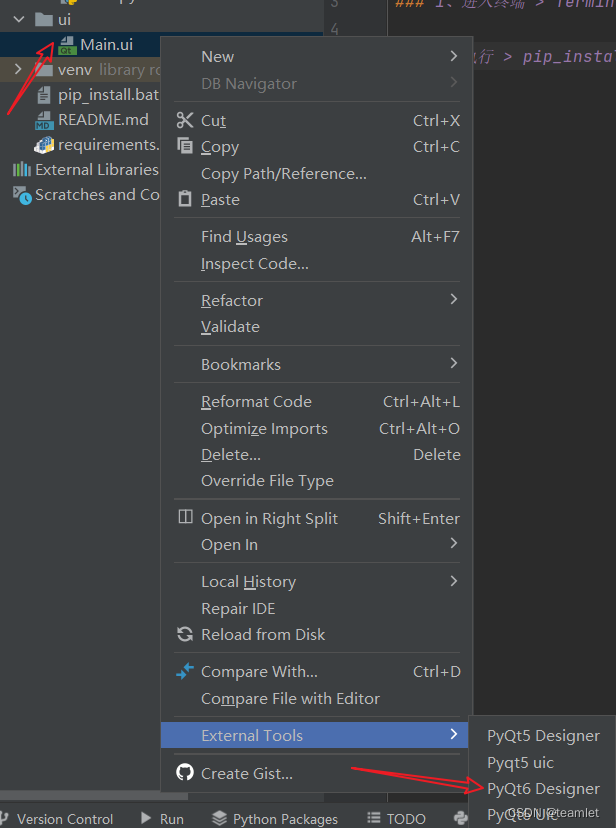
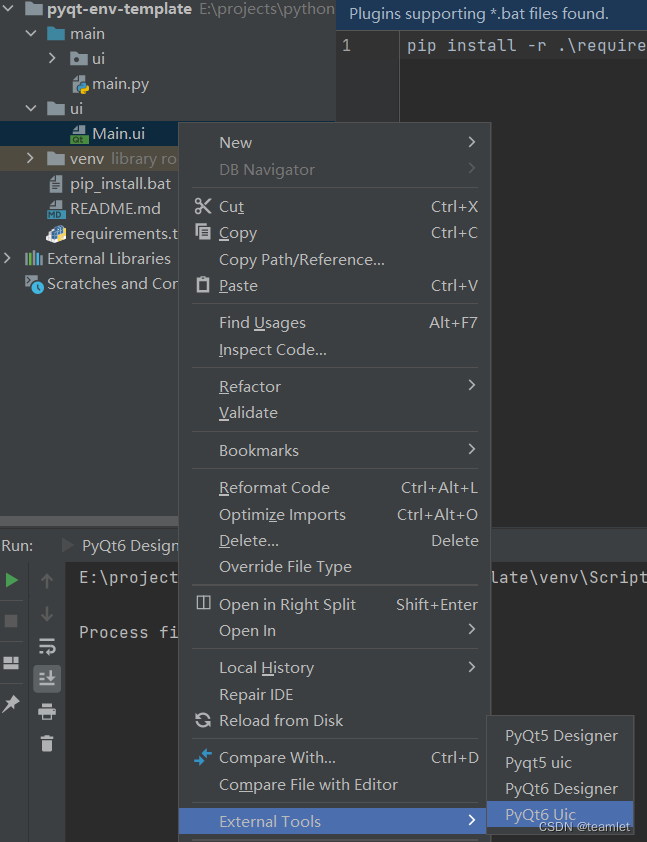
在 Main.ui 上单击右键,菜单中 External Tools 中子菜单显示配置好的工具。

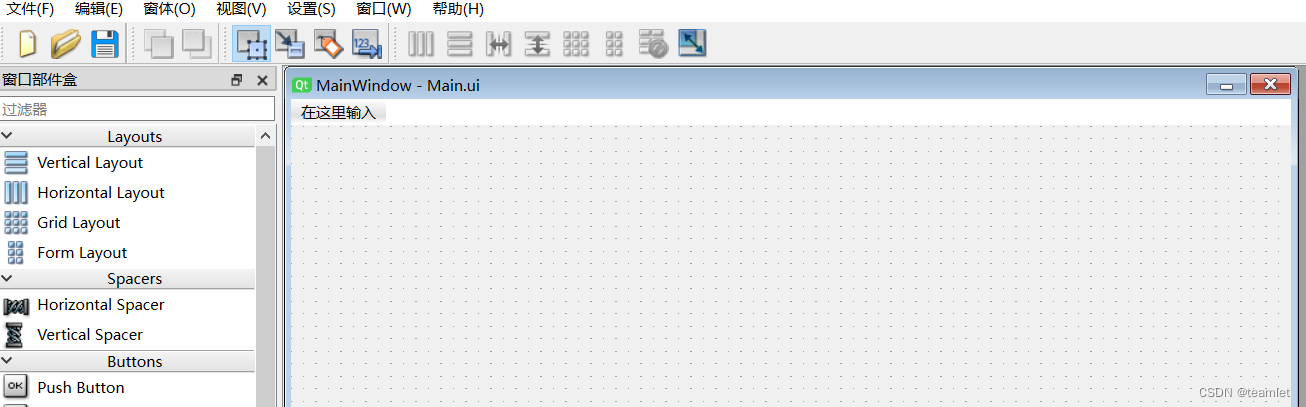
4、选中 PyQt6 Designer 会打开 PyQt6 Designer 进行图形化设计。

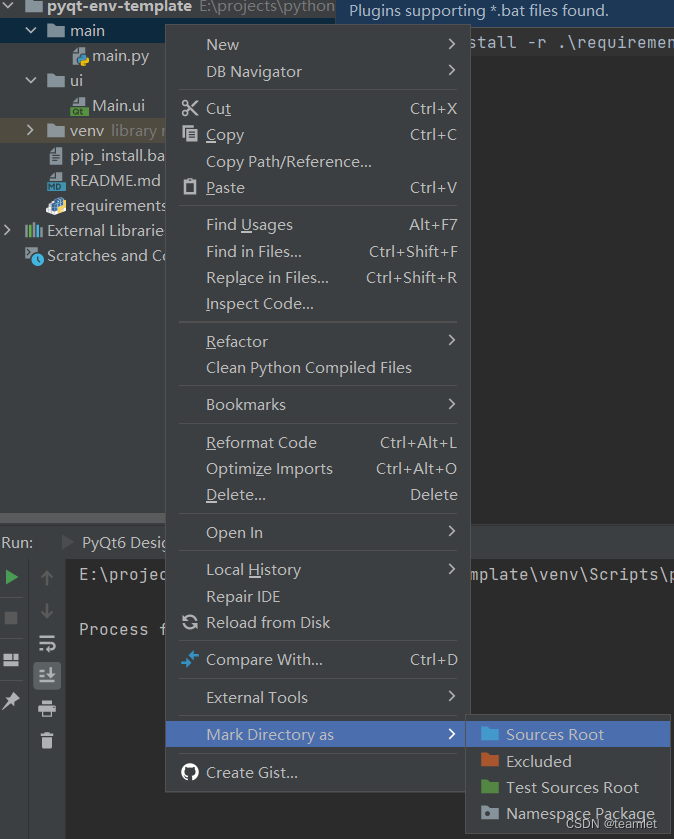
5、选中 PyQt6 Uic 之前,要将 main 设置为源代码根目录。
-
1)选中 main 目录,点击右键–> Make Directory As --> Sources Root

-
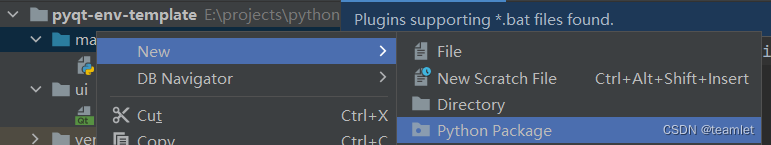
2)在main文件夹下创建一个名字为 ui 的 Python Package 。
-

-
3 ) 选中 Main.ui 右键单击 --> External Tools --> PyQt6 Uic

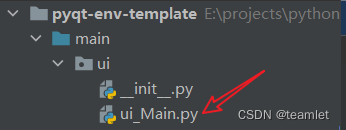
- 4)在 main/ui 目录下生成 ui_Main.py

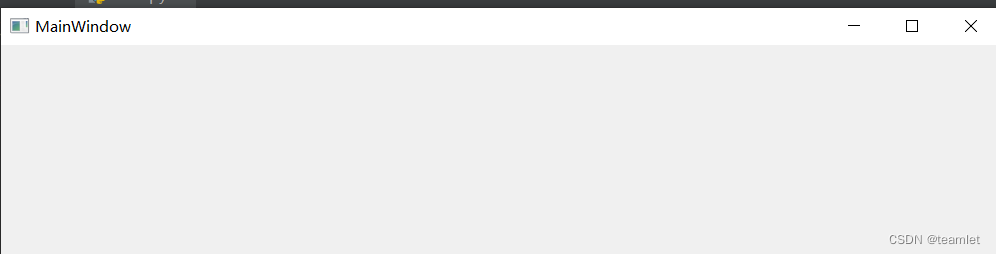
*5)运行。
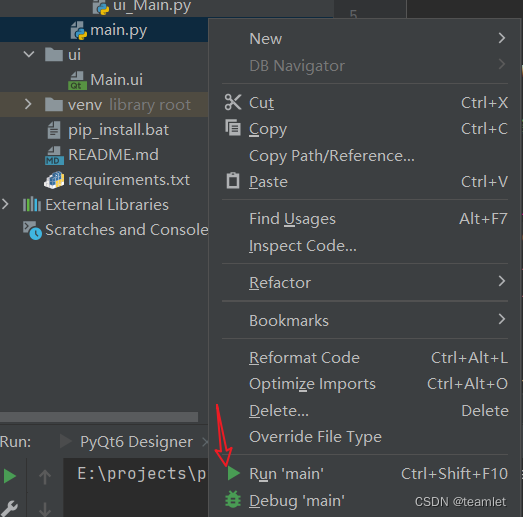
右键单击 main.py


这样就完整的搭建了一个开发 PyQt6的环境。
每次打开 PyQt6 Designer 进行图形化开发后,都要运行一次 PyQt6 Uic 将图形化编辑的结果转换成Python代码,供 main.py 调用。