博主介绍:✌擅长Java、微信小程序、Python、Android等,专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
Java项目精品实战案例(300套)
Java微信小程序项目实战(200套)Python项目精品实战案例(100套)
目录
一、效果演示
二、前言介绍
三、主要技术
四、系统设计
4.1、前台功能模块设计
4.2、后台管理模块设计
五、功能截图
5.1、管理员模块的设计:
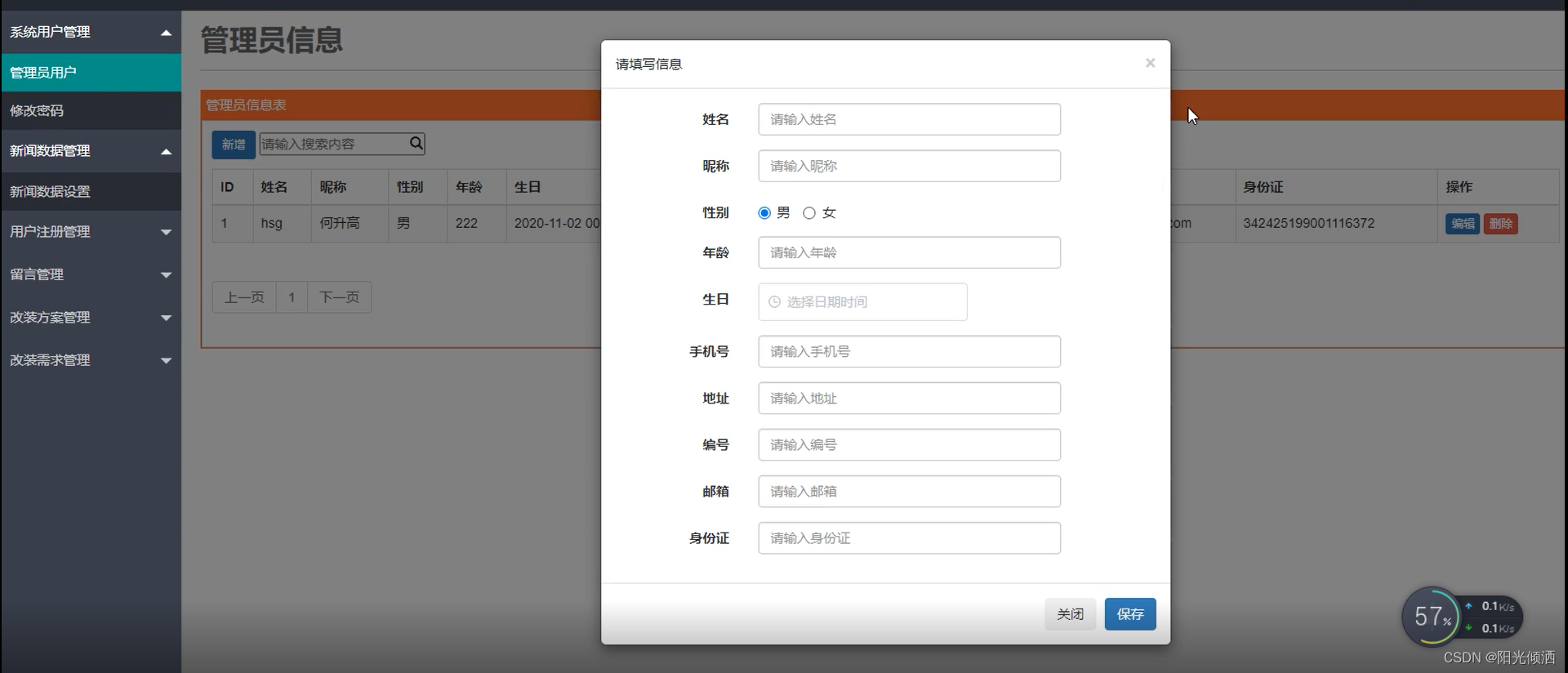
5.1.1.用户信息添加模块
5.1.2、用户信息管理模块
5.1.3、方案信息管理模块
5.2、用户模块的设计:
5.2.1、用户首页面的设计:
5.2.2、用户信息修改功能:
5.2.3、改装方案信息管理模块
5.2.4、在线留言管理模块
六、数据库设计(部分)
七、代码参考
八、源码获取
一、效果演示
基于springboot+vue的汽车改装方案网站演示视频
二、前言介绍
本文主要讲述了基于SpringBoot+MySql开发技术开发的汽车改装方案网站的设计与实现。这里的汽车改装方案网站是通过一个平台使所有的汽车爱好者们可以不用出门就可以体验到专业的汽车改装方案设计服务。现实生活中如果需要进行汽车改装的方案设计,往往要跑很多次汽车美容店或找很多的专业人士进行询问,有时候还找不到联系方式。本系统的研发不管是对所有汽车爱好者们还是对汽车改装店的工作人员都节省了宝贵的时间。
三、主要技术
| 技术名 | 作用 |
|---|---|
| SpringBoot | 后端框架 |
| Vue | 前端框架 |
| MySQL | 数据库 |
四、系统设计
4.1、前台功能模块设计

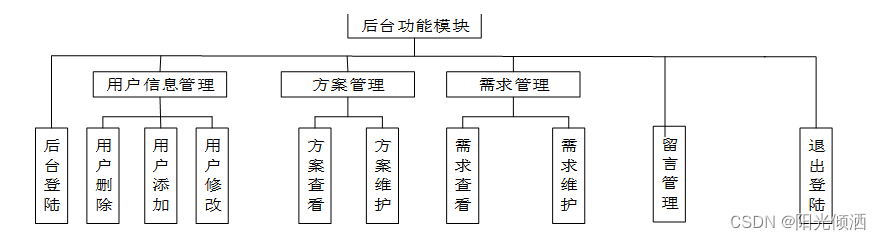
4.2、后台管理模块设计

五、功能截图
5.1、管理员模块的设计:
基于SpringBoot的汽车改装方案网站的管理员模块采用了最简单的上中下结构,头部为导航菜单。中间部分的右侧可以进行各种操作,左侧为垂直菜单,里面有许多的功能比如用户管理、用户信息管理等。网站尾部是版权信息级作者联系方式等。具体实现效果如下图所示:

5.1.1.用户信息添加模块

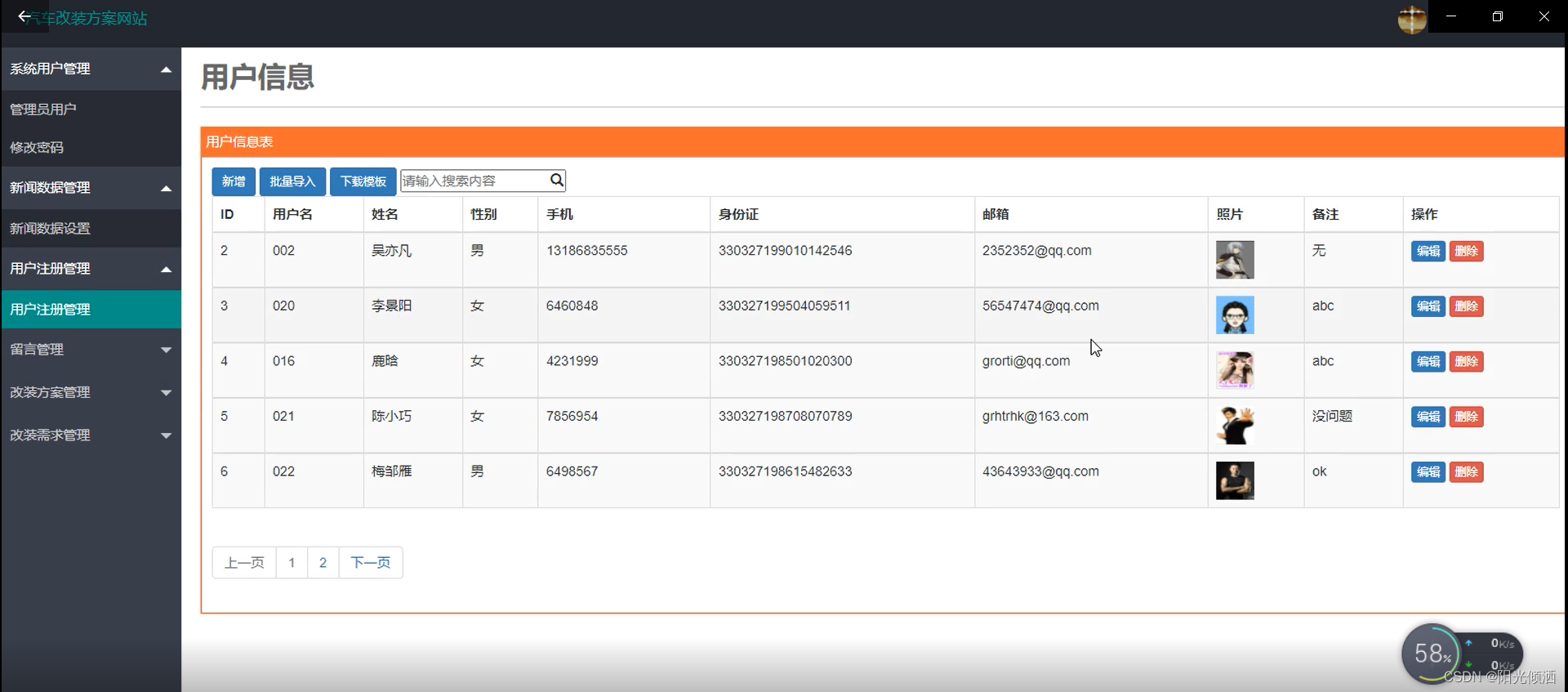
5.1.2、用户信息管理模块

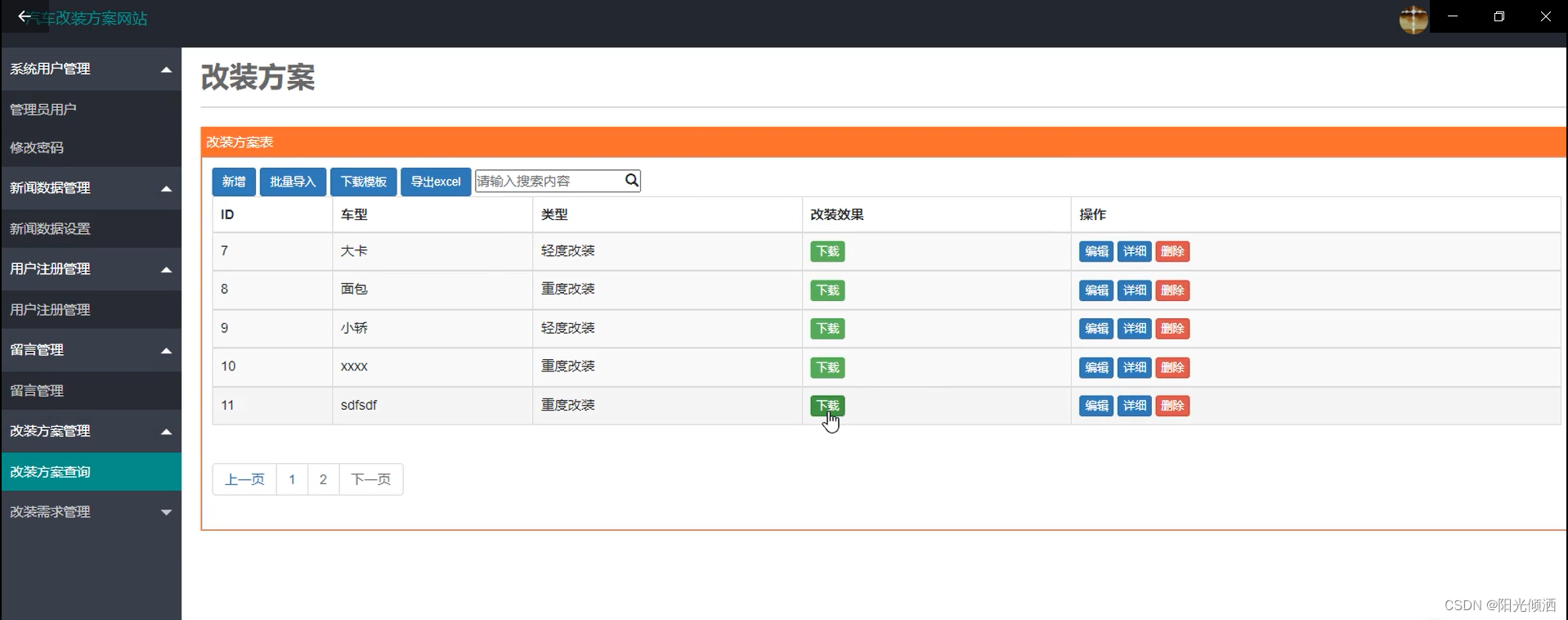
5.1.3、方案信息管理模块

5.2、用户模块的设计:
5.2.1、用户首页面的设计:
基于Spring的汽车改装方案网站的后台首页面也采用了最简单的上中下结构,头部为导航菜单。中间部分的左侧为各个模块的管理菜单,中间以右边部分为各种信息的展示。基于Spring的汽车改装方案网站的后台首页面具体效果如下:

5.2.2、用户信息修改功能:
通过此功能可以对用户信息进行维护,可以修改电话、邮箱和图片等个人信息,还可以修改密码。

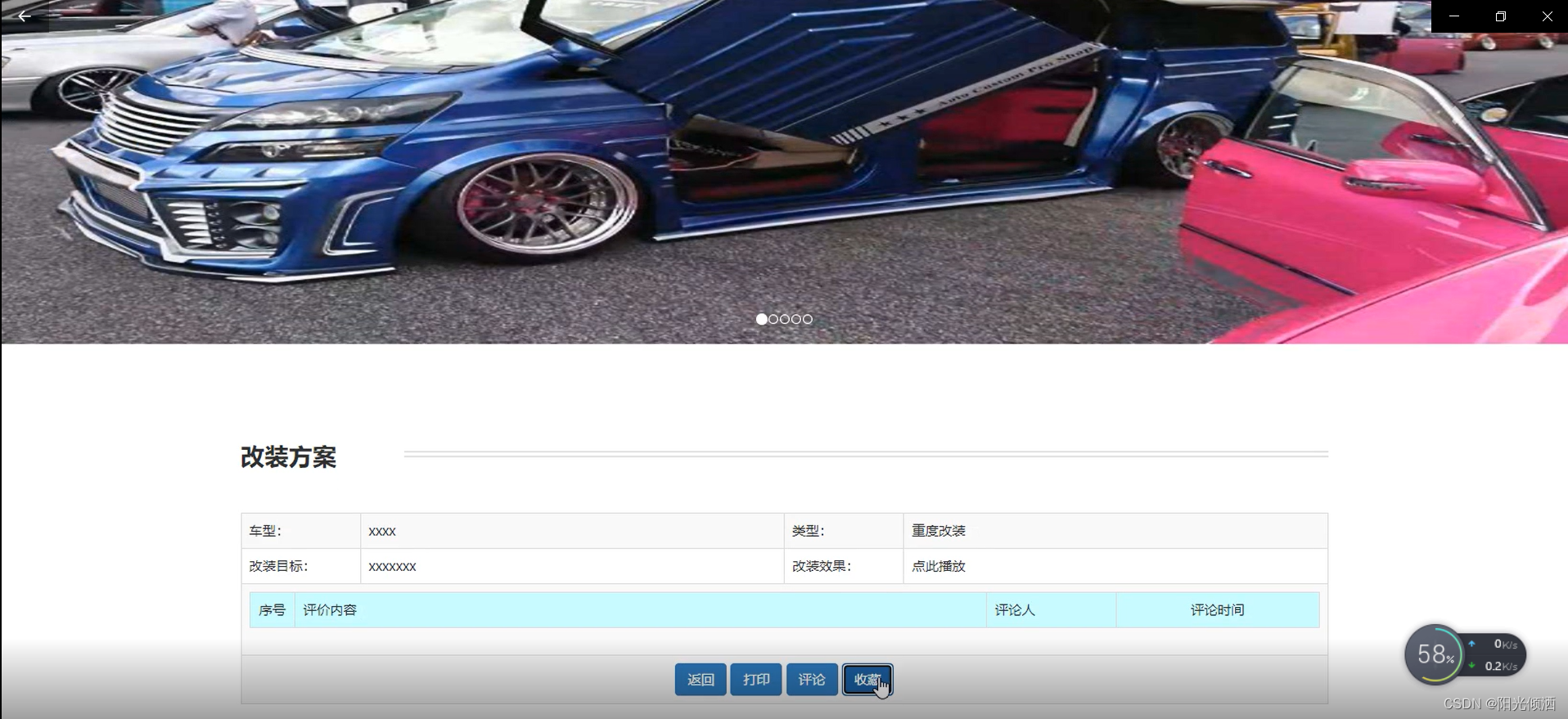
5.2.3、改装方案信息管理模块


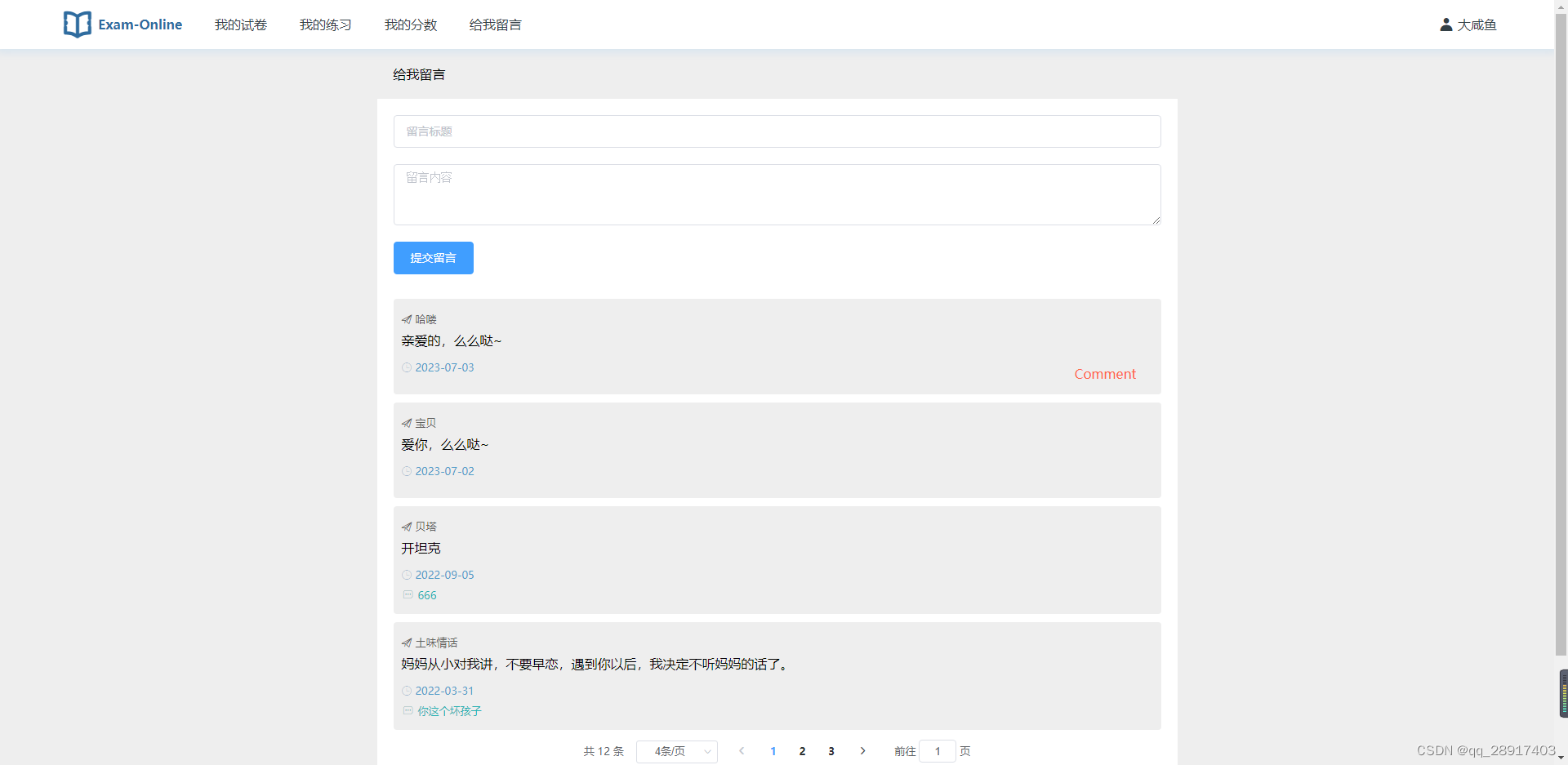
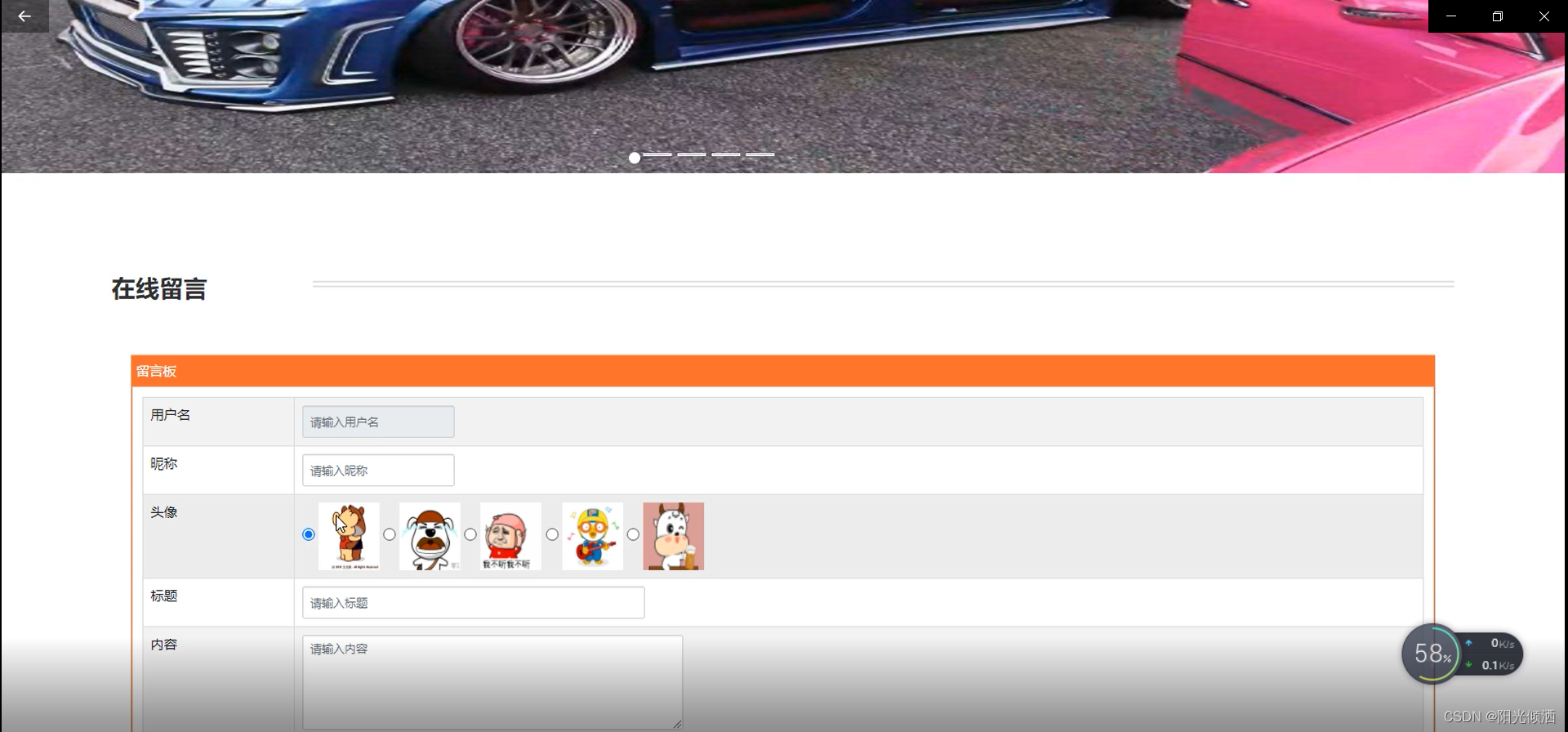
5.2.4、在线留言管理模块

后台可以对所有数据进行管理等,这里功能太多就不一一截图展示
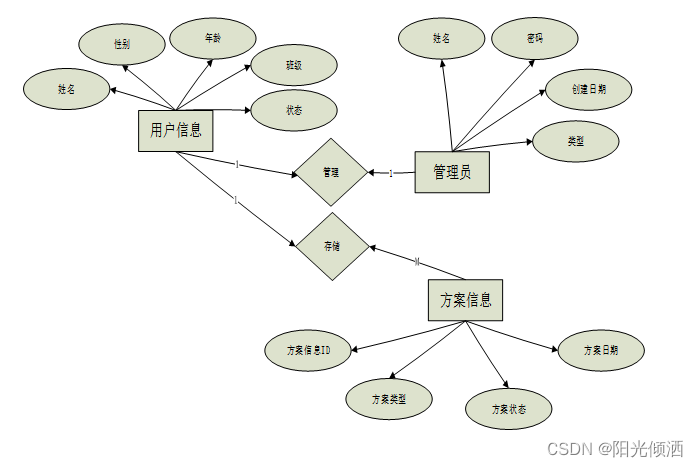
六、数据库设计(部分)
数据库之于本系统的作用主要是用于对各种信息的添加、删除、修改和查询等。所以,在设计数据库之前必须按照本系统的需求分析来详细的分析每个数据字段的作用。
ER图如下图所示:

七、代码参考
package com.example.controller;
import com.example.common.Result;
import com.example.entity.CollectInfo;
import com.example.service.CollectInfoService;
import com.example.vo.CollectInfoVo;
import com.github.pagehelper.PageInfo;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
@RestController
@RequestMapping(value = "/collectInfo")
public class CollectInfoController {
@Resource
private CollectInfoService collectInfoService;
@PostMapping
public Result<CollectInfo> add(@RequestBody CollectInfo collectInfo, HttpServletRequest request) {
// CollectInfo collectInfo1 = collectInfoService.findByShoucangmingcheng(collectInfo.getShoucangmingcheng());
// if (collectInfo1 != null){
// return Result.error("201","商品已经收藏,请勿重复收藏");
// }
if(collectInfo.getUserId() == null){
return Result.error("201","请先登录");
} else{
System.out.println(collectInfo.toString());
// Account user = (Account) request.getSession().getAttribute("user");
// collectInfo.setUserId(user.getId());
collectInfoService.add(collectInfo);
return Result.success(collectInfo);
}
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
collectInfoService.delete(id);
return Result.success();
}
@GetMapping("/findAll/{userId}/{level}")
public Result<List<CollectInfo>> all(@PathVariable("userId") Long userId, @PathVariable("level") String level) {
return Result.success(collectInfoService.findAll(userId, level));
}
@GetMapping("/page/{userId}/{level}")
public Result<PageInfo<CollectInfoVo>> page(@PathVariable Long userId, @PathVariable String level,
@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "5") Integer pageSize,
@RequestParam String name,
HttpServletRequest request) {
return Result.success(collectInfoService.findPage(userId,level, pageNum, pageSize, request,name));
}
}
八、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例(300套)
Java微信小程序项目实战(200套)
Python项目精品实战案例(100套)