目录
1:vue基础语法
2:内容渲染指令(操作标签体中的内容)
2.1:v-text指令
2.2:插值语法{{}}语法:
2.3:v-html指令
3:属性绑定指令
4:事件绑定:
4.1:v-on语法
4.2:方法的注意事项:
5:事件修饰符
6:按键修饰符
7:双向绑定
7.1:v-model的修饰符用法
7.2:v-model的修饰符
7.3:v-model常见的使用位置
编辑
8:列表渲染
8.1:v-if和v-show的区别
8.2:v-if的配套的指令
9:条件渲染
9.1:v-for的基础用法
9.2:强调v-for循环中key值的注意点
1:vue基础语法
2:内容渲染指令(操作标签体中的内容)
2.1:v-text指令
将数据源中的数据渲染到P这个标签体中的内容,通过在p标签上面使用v-text指令指定data数据源中的名称

v-text指令的缺点:会覆盖标签体中原有的内容,

2.2:插值语法{{}}语法:
只是内容占位符不会覆盖标签体内的内容,插值语法一般用于解析标签体中的内容{{xxx}},xxx是js表达式可以调用js中的一些语法进行使用,可以直接读取到data中的所有属性。

2.3:v-html指令
作用:可以把带标签的字符串渲染成真正的html内容。

3:属性绑定指令
v-band:单向数据绑定,用于标签的属性绑定,数据只能从data流向页面
v-bind:属性名 简化写法 : 属性名 一般用于a标签href属性中
功能:用于解析标签(包括:标签属性,标签体内容,绑定事件等等)
例子:v-bind:href="xxx" 或简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。

vue提供的模板语法,除了支持绑定简单的数据值之外,还支持js语法运算。

4:事件绑定:
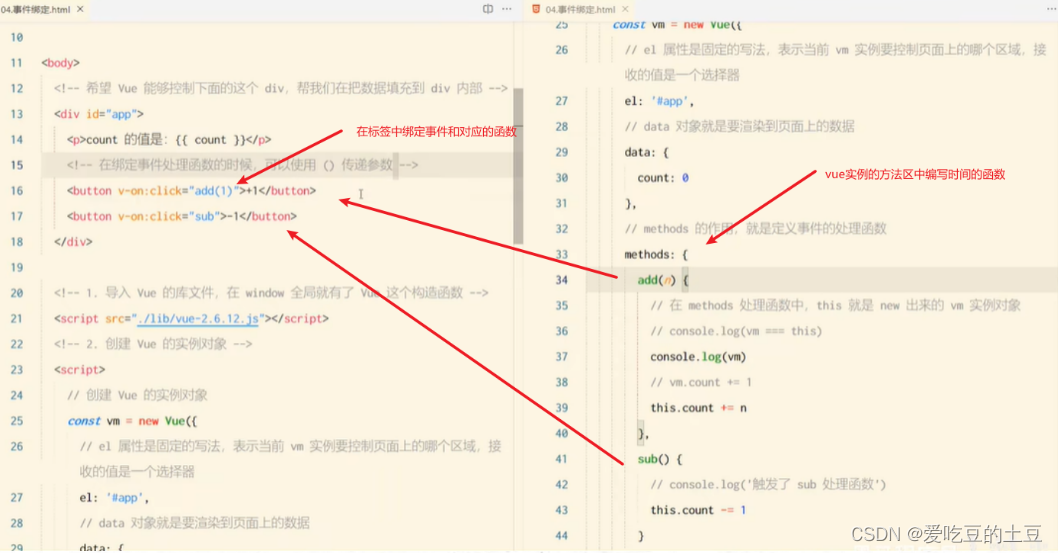
4.1:v-on语法
这个语法用于一些标签中的事件绑定像点击事件,鼠标移入移出事件
使用:在标签中使用v-on语法绑定想要用的事件
1:在标签中绑定想用的事件以及方法名称(如果想要传递参数可以进行传参temp(parm),如果没有直接方法名称)
2:在vue实例中编写methods方法区内编写方法进行处理想要做的事情

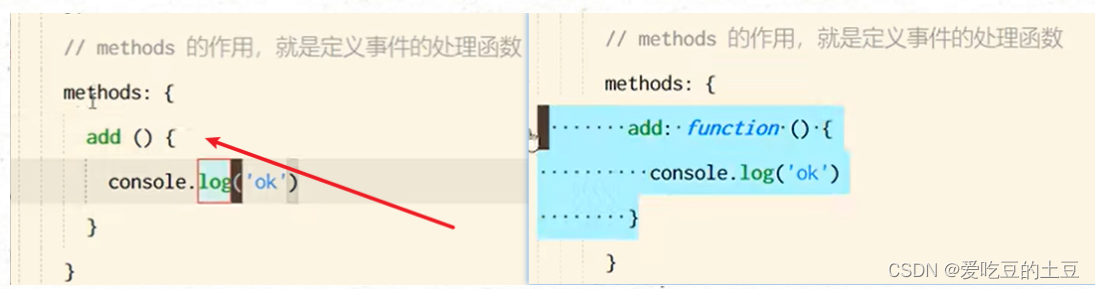
4.2:方法的注意事项:
1:在es语法中方法编写格式

2:在方法体内部如果想要操作vue实例中的data区域内的数据源:使用this进行调用这里的this就是vue实例

3:v-on的简写形式就是@事件类型

4:如果在方法内想要操作这个这个标签DOM对象,,如果方法没有传递参数那么可以在编写方法中接收一个变量e,变量名称e自定义,这个e默认就是当前这个标签对象,可以通过e.target获取到

可以方法传递了参数,默认方法区中接受的形参就不是当前对象了而是容器中传递进来的参数,这时可以选择在容器的方法中的参数编写$event传递标签对象,名称不能改变。

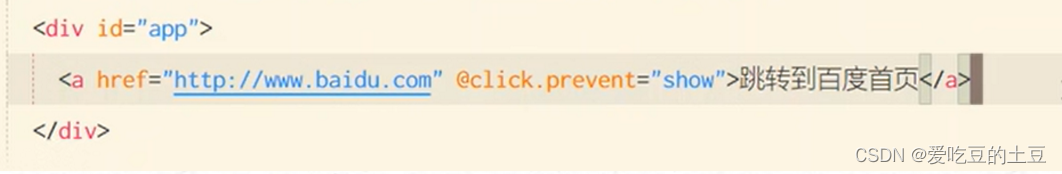
5:事件修饰符
.prevent:阻止标签的默认行为,进行事件触发

.stop:阻止嵌套的事件触发,外面一个标签体内包含了另外一个标签体,两个标签体都有对应的事件,点击里面的标签体中的事件会触发外层标签体的事件。



6:按键修饰符

就是按下键盘上的指定的按键就触发事件所对应的函数
7:双向绑定
7.1:v-model的修饰符用法
数据不仅可以从data区域流向页面,还可以从页面流向data

注意:
1:双向绑定一般用于表单(input,select)收集用户数据
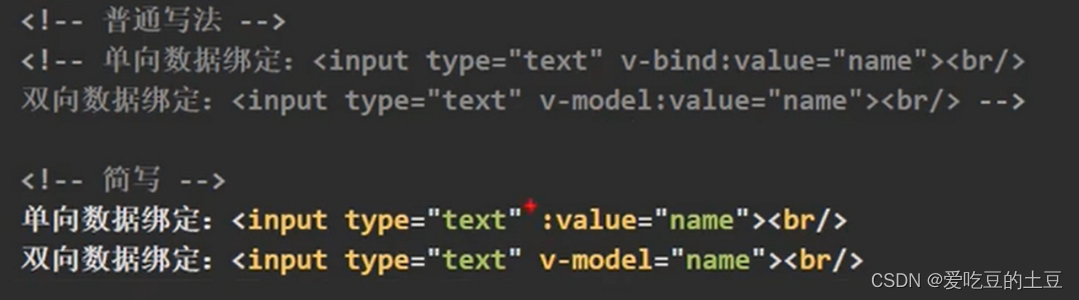
2:一般写法:v-model:value="" 简化写法:v-model=""

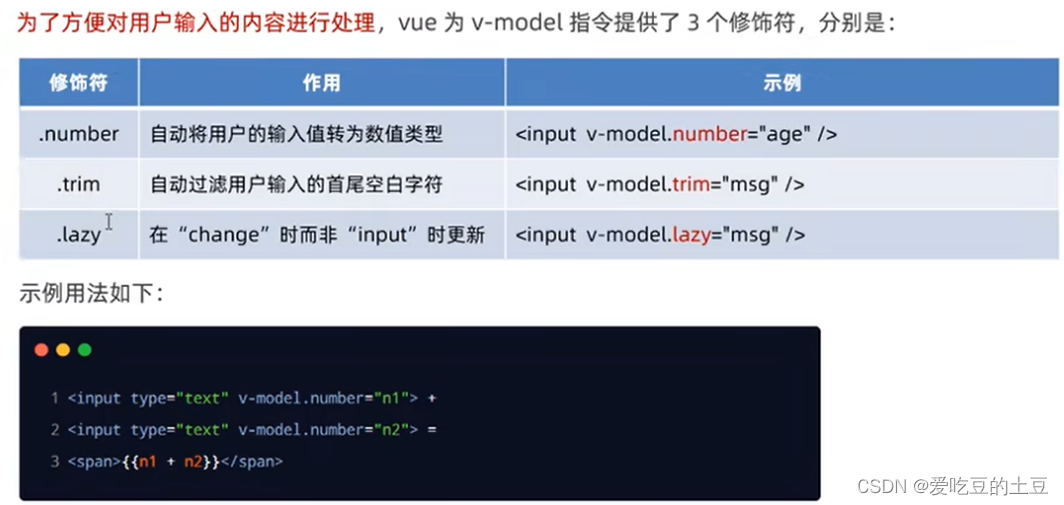
7.2:v-model的修饰符
默认用户输入值为字符串,当用户输入数字时可以使用修饰符来指定输入的类型为数字,还有一些指令处理字符串的空白等等


7.3:v-model常见的使用位置
8:列表渲染
控制标签的显示和隐藏

8.1:v-if和v-show的区别
目前数据源data中的flag为false


1:v-show控制显示隐藏的原理:动态为这个标签中添加或移除属性:display:none样式,来实现元素的显示和隐藏(如果频繁的切换元素的显示状态,用v-show性能会更好)
2:v-if控制显示隐藏的原理:每次动态创建或者移除该元素标签(如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出现出来,这时v-if性能更好)
3:实际开发中,绝大多数情况,不用考虑性能问题,直接使用v-if就好了!
8.2:v-if的配套的指令

9:条件渲染

9.1:v-for的基础用法

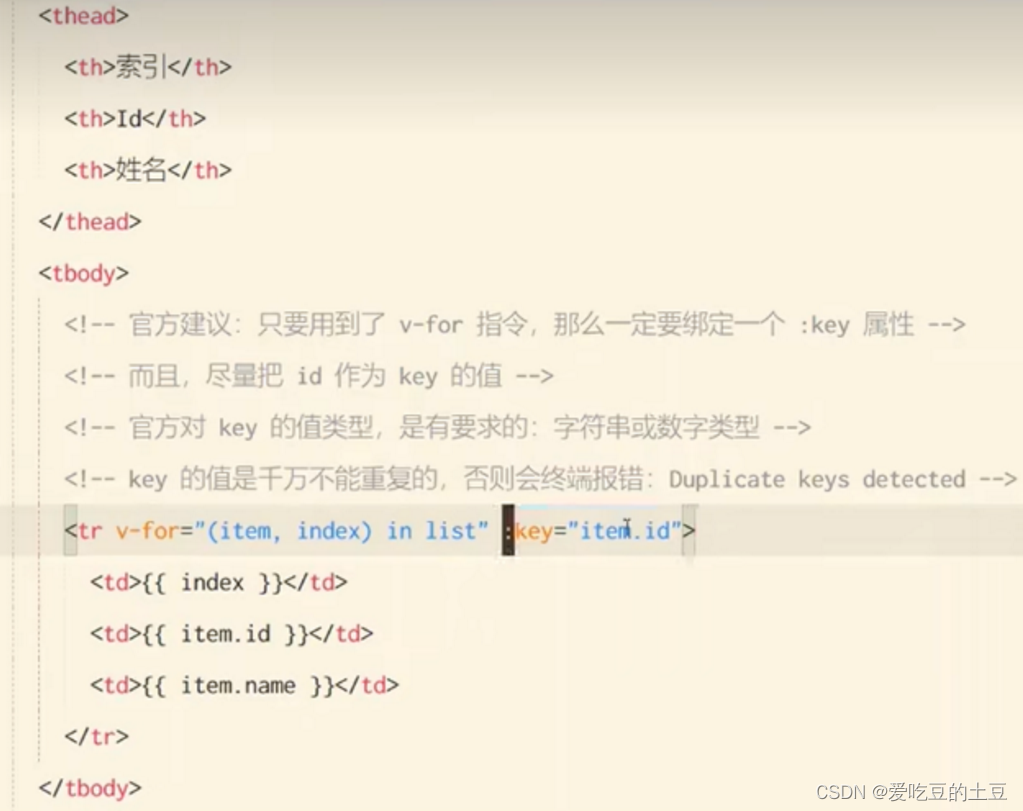
9.2:强调v-for循环中key值的注意点

1:key的值只能是字符串或数字类型
2:key的值必须具有唯一性(即:key的值不能重复)
3:建议把数据项id属性的值作为key的值(因为id的值具有唯一性)
4:使用index的值当作key的值没有任何意义(因为index的值不具有唯一性)
5:建议使用v-for指令时一定要指定key的值(即提升性能又防止列表状态紊乱)