1、HTML
HTML
Hyper Text Markup Language
超文本标记语言
Markup Language
标记语言
XML
Extensible Markup Language
可扩展标记语言
HTML2HTML3HTML4XHTML1XHTML2HTML5
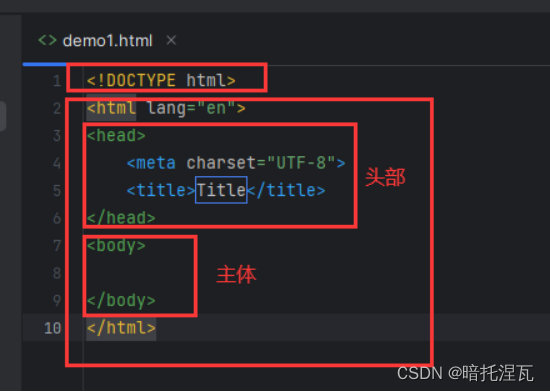
2 、HTML基本结构

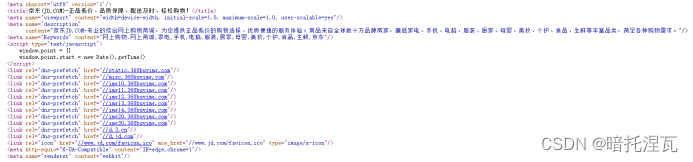
3 、网页 header
header
文档的开始部分
网页加载时,首先加载header,再加载body
包含
title网页标题标签
meta标签
link标签,加载样式表
script标签,加载脚本

4、标签
标签
通常成对出现
也可以自闭合
与大小写无关


标签属性
<标签名称 属性名称=”值”></标签>
表示值的时候,推荐使用双引号””,单引号’’也可以,注意嵌套的情况
不同的标签拥有不同的属性


5、标题标签
标题标签
醒目
能被谷歌、百度等搜索引擎收录
h1h6,从大到小


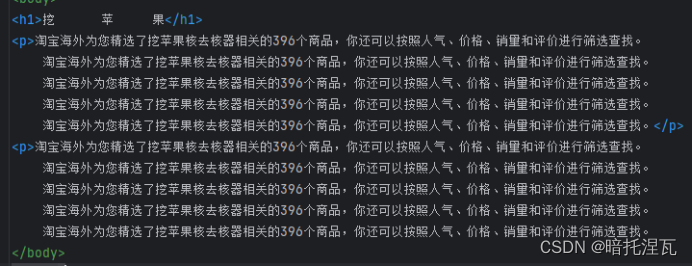
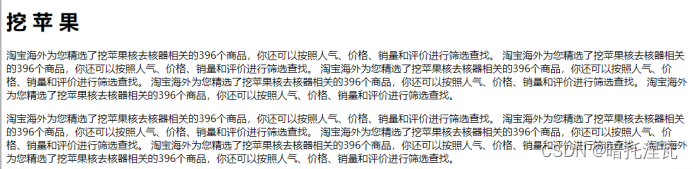
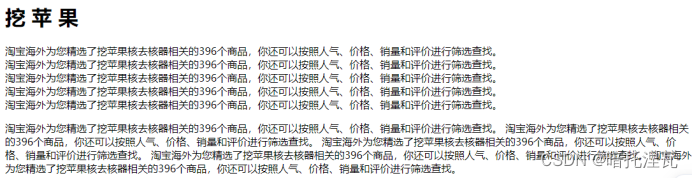
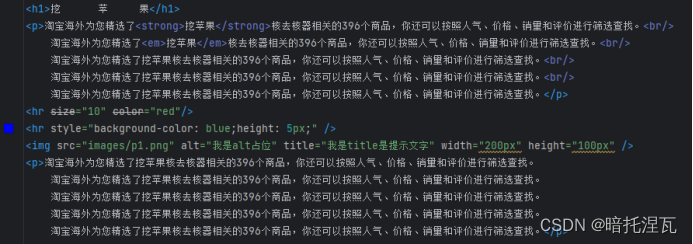
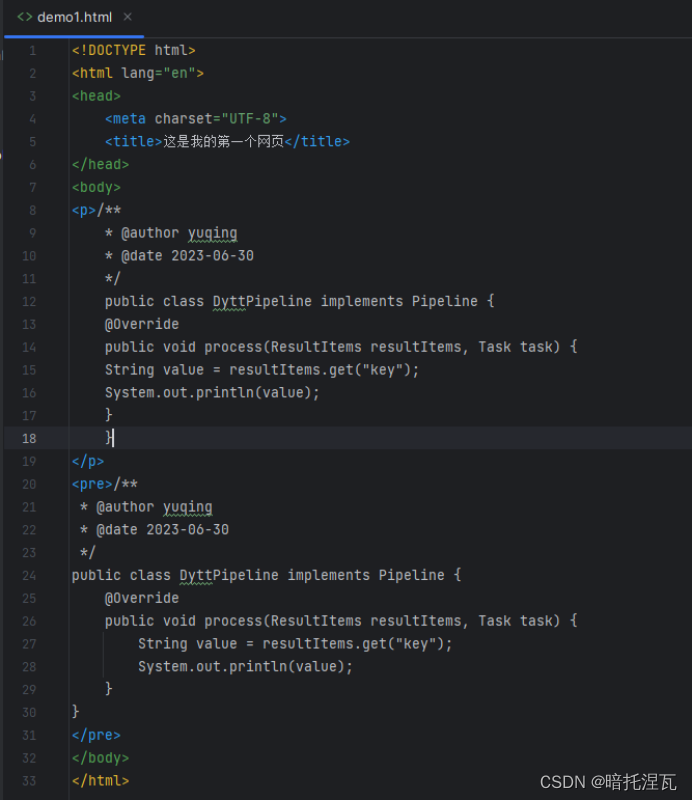
6、段落标签
段落标签
显示一个段落文本
推荐成对出现
也可以不闭合,不影响显示效果,不推荐,会出现段落嵌套情况


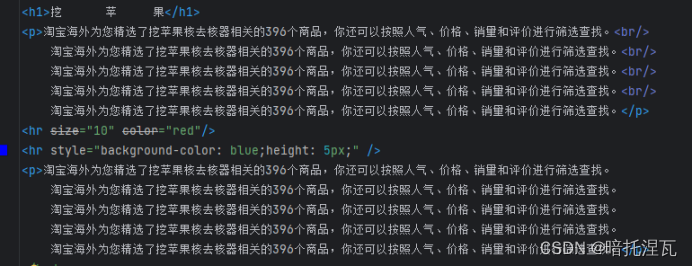
7、换行标签


8、水平线标签
水平线标签
分隔


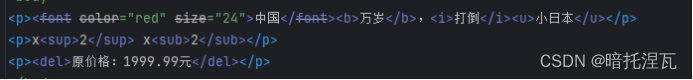
9、字体样式标签
字体样式标签
加粗
斜体


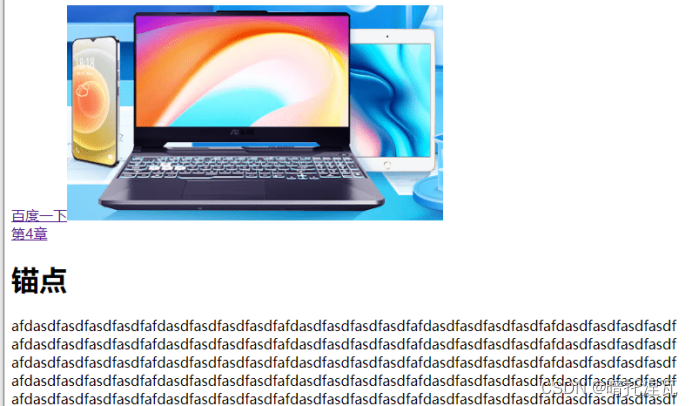
10、图像标签
图像标签
支持的格式
jpeg数码,压缩,体积小,使用广泛
gif动图,颜色不够丰富
png流行,体积小,背景透明,网页在使用最多
bmp微软,比较大,兼容性差,使用场景少
png>jpeg>gif
推荐使用相对路径
相对路径
图片等相对于当前的HTML页面的路径
…父目录
绝对路径
磁盘上的物理路径
d:/images/p1.png
/home/hadoop/images/p1.png
容易出问题,你的电脑和其它电脑上的磁盘结构不一致




11、链接标签
链接标签
显示网页的一个链接,或,显示网页的指定锚点
定义锚点
也称之为a标签
target
_blank新窗口推开
_self自己窗口打开
_parent父窗口打开
_top顶级窗口打开



12、预设格式文本
预设格式文本
保留原来的文本格式


13、字体标签
字体标签
不推荐,建议使用CSS替换


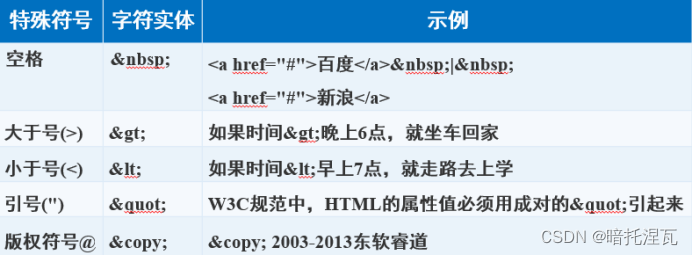
14、特殊标签
特殊标签
&XXXX;





15、居中

16、注释
注释不能在页面上显示

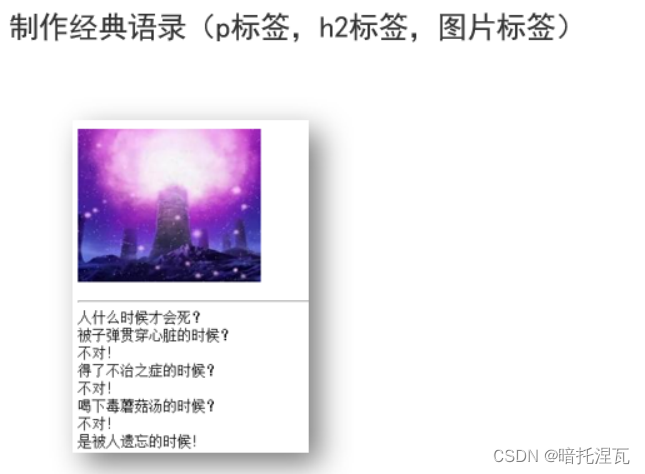
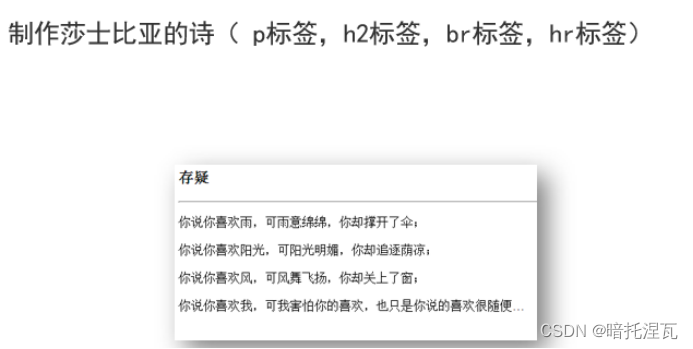
17、课堂练习
练习1

练习2

18、列表
列表
将内容按特定的顺序组织
分类
无序列表:不分先后
有序列表:强调顺序
定义列表:自定义规则
作用
内容编排
用于布局
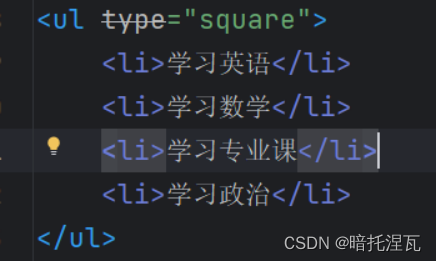
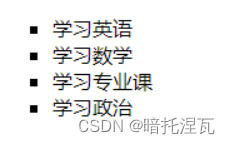
无序列表
unordered list
属性type指定特定的符号


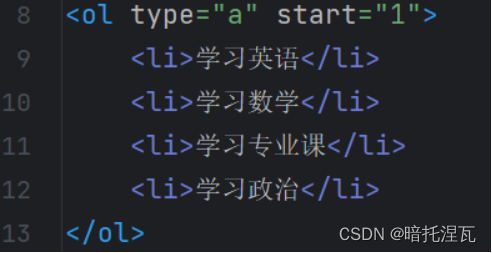
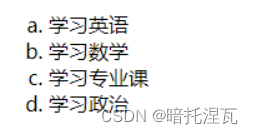
有序列表
ordered list
type属性指定数字、字母(2)、罗马数字(2)
start属性指定序号的起始值


定义列表
definition list
dt…dd…dl…
dt:definition term
dd:definition description
dl:definition list
内容
图文并茂
布局
上下结构


19、课堂练习
练习1

练习2