解决 Unity Canvas 相机 RenderTarget 渲染颜色透明度异常的问题
问题
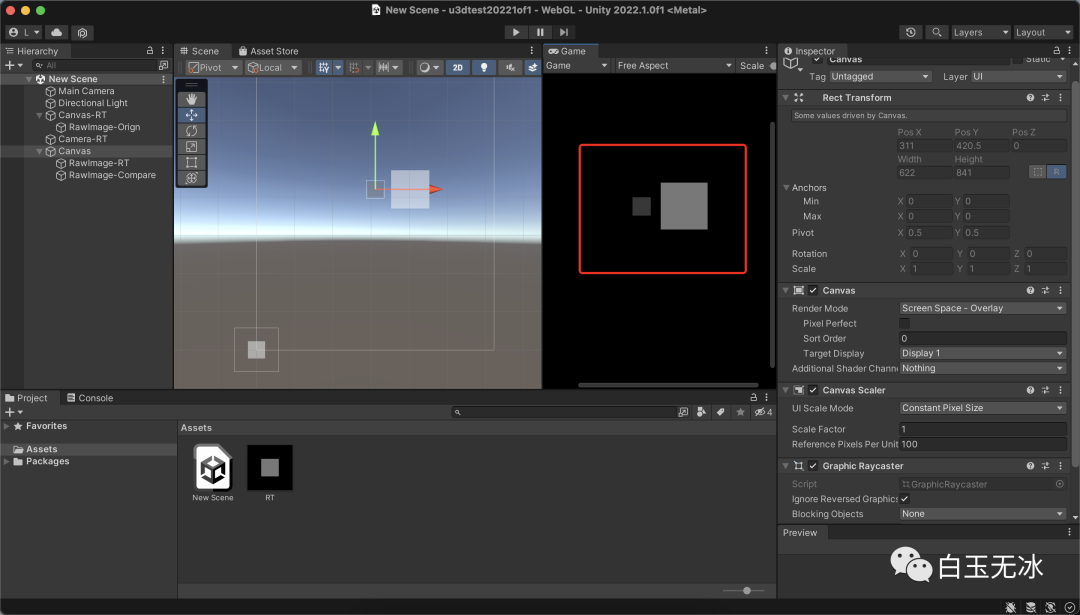
重现场景
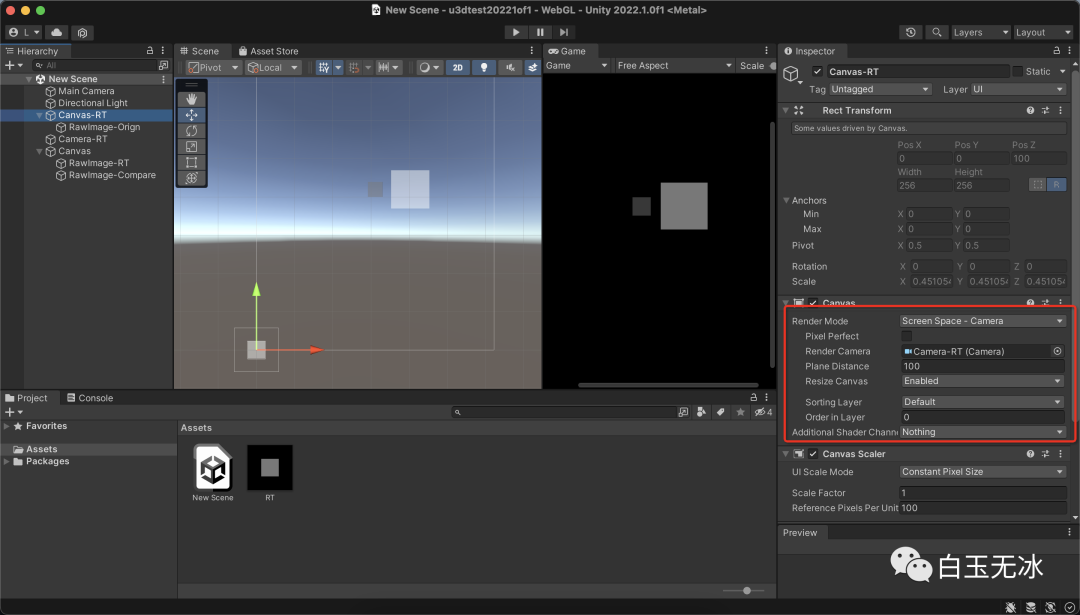
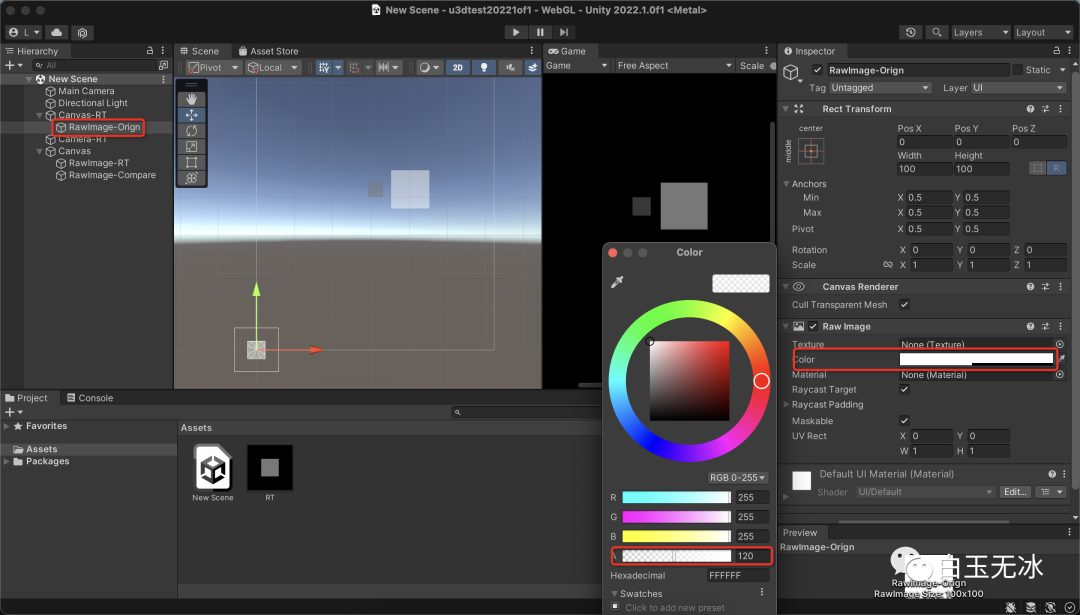
新建一个
Canvas-RT,Canvas Render Mode改为Screen Space - Camera。

为
Canvas-RT添加一个RawImage-Origin对象,修改颜色透明度为120。

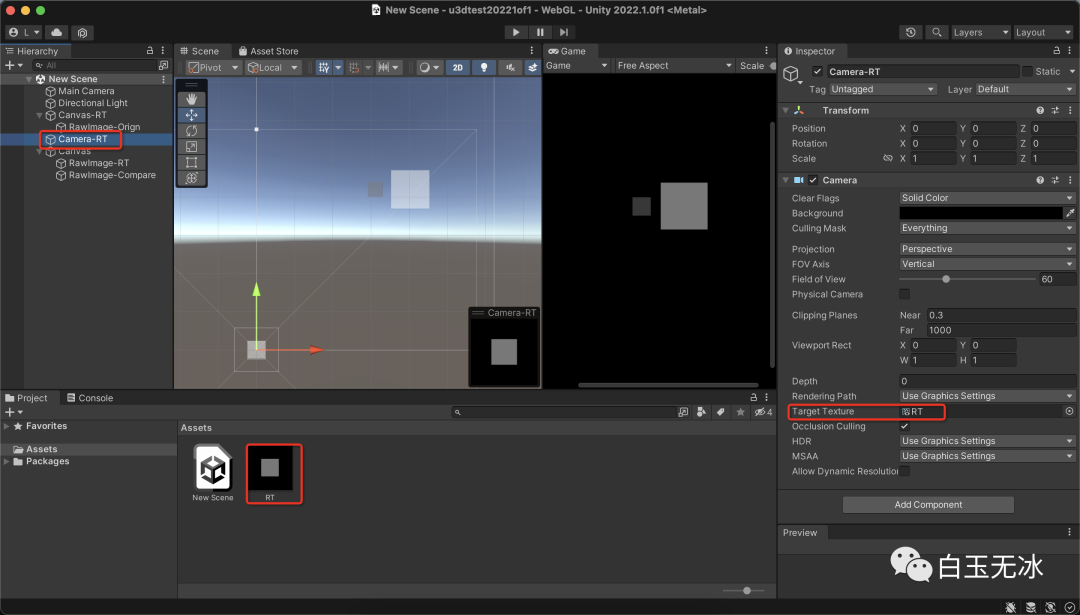
修改
Camera-RT中的Target Texture, 改为RT纹理。

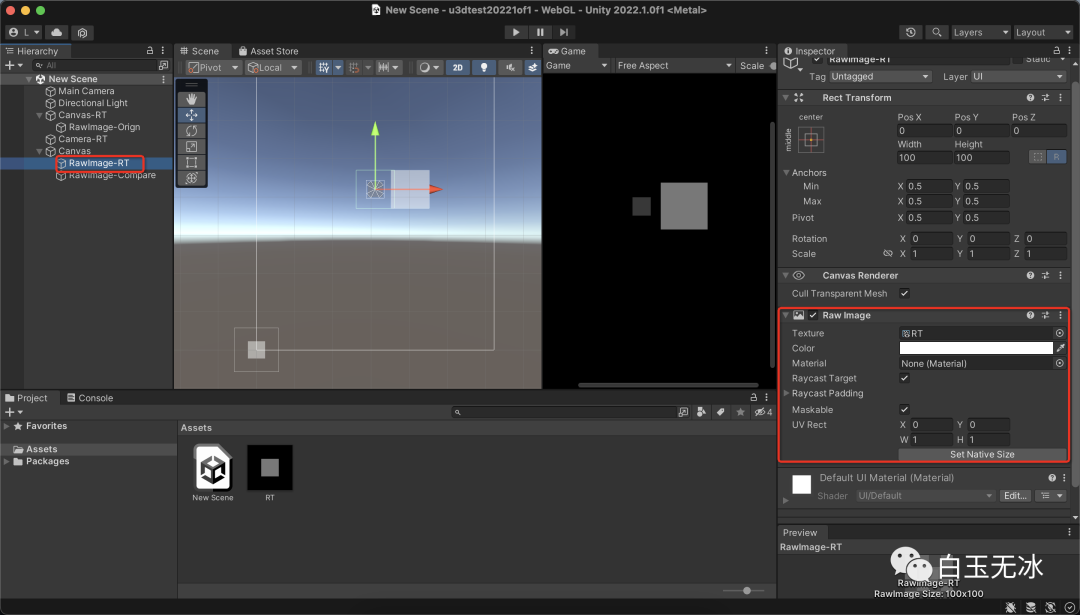
再新建一个
Canvas,并添加一个RawImage-RT,Texture使用RT。

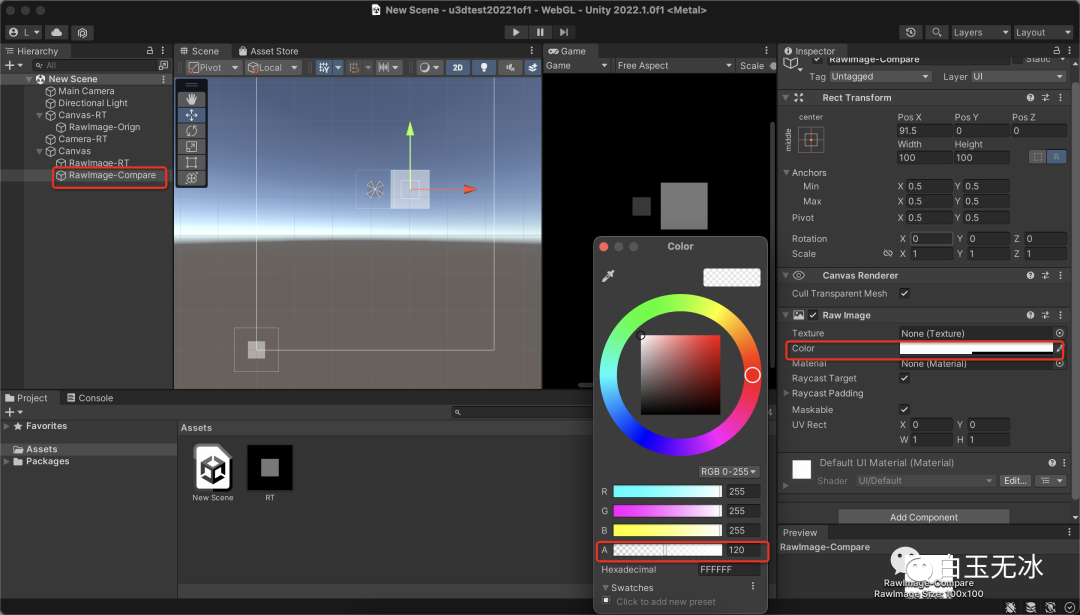
为
Canvas添加一个RawImage-Compare对象,修改颜色透明度为120。

在
Game View中对比,发现颜色不同。

分析
UI-Default.shader
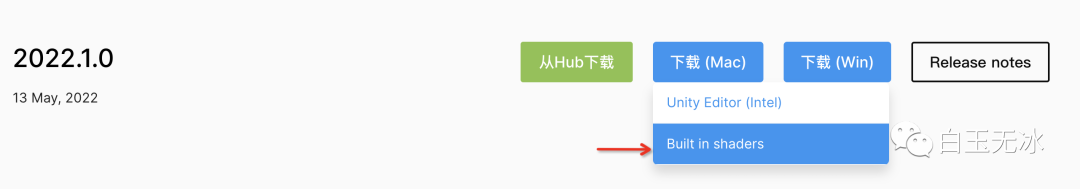
先在 https://unity.cn/releases 中下载内置 shader

找到 UI-Default.shader , 这里对需要的关键代码做出截取。
Blend One OneMinusSrcAlpha
fixed4 frag(v2f IN) : SV_Target
{
half4 color = IN.color * (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);
color.rgb *= color.a;
return color;
}混合因子为
OneOneMinusSrcAlpha输出颜色结果为
(c.r*t.r*c.a*t.a, c.g*t.g*c.a*t.a, c.b*t.b*c.a*t.a, c.a*t.a)
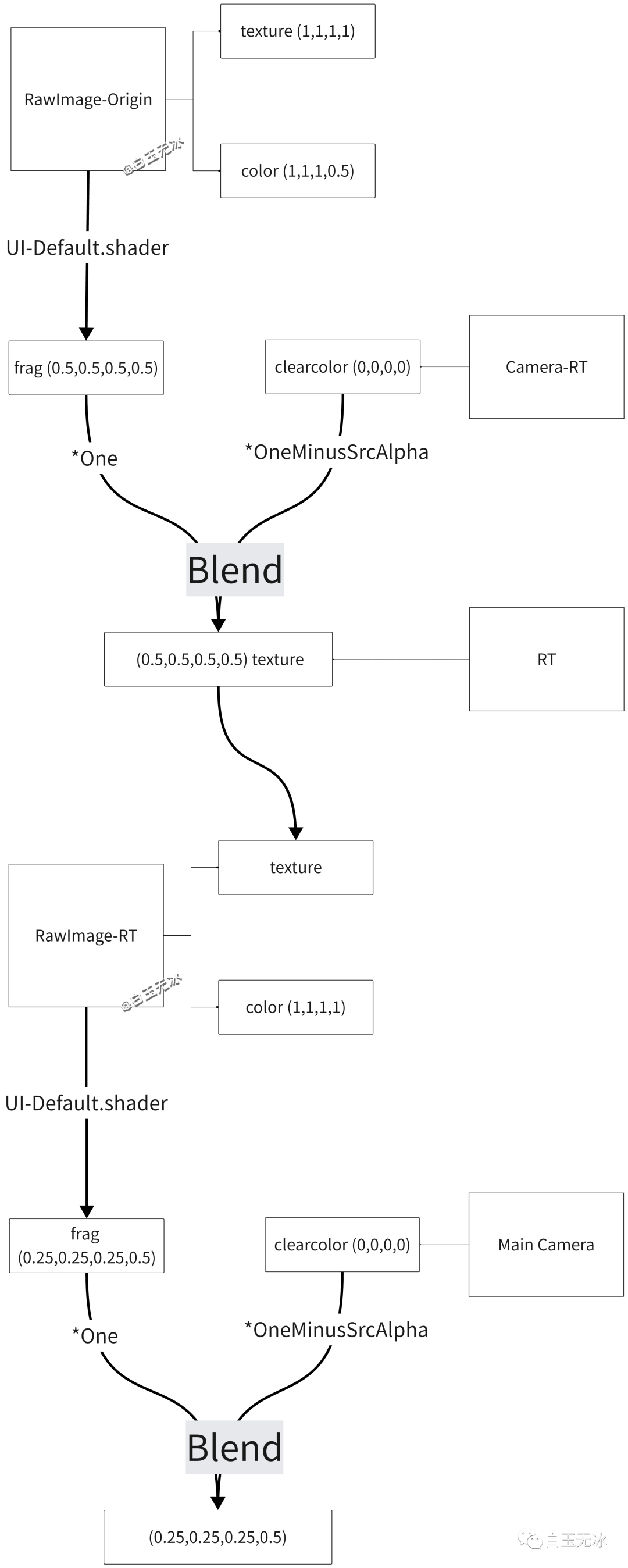
渲染过程
原图
RawImage-Origin的纹理texture为默认白色(1,1,1,1),颜色color的值为(1,1,1,0.5)经
UI-Default.shader中的frag输出为(0.5,0.5,0.5,0.5)相机
Camera-RT的clearcolor为(0,0,0,0),shader的混合因子为Blend One OneMinusSrcAlpha第2步得到的颜色与第三步混合的结果为
(0.5,0.5,0.5,0.5), 此结果为RT的纹理展示图
RawImage-RT中的纹理texture为第4步的中RT的纹理,颜色color的值为(1,1,1,1)经
UI-Default.shader中的frag输出为(0.25,0.25,0.25,0.5)相机
Main Camera的clearcolor为(0,0,0,0),shader的混合因子为Blend One OneMinusSrcAlpha,混合输出为(0.25,0.25,0.25,0.5)

解决
预期为第二步的结果。究其原因,是在第6步的时候,RT 的纹理 RGB 已经乘上了透明度,在此步骤计算颜色值时,又再乘了纹理的透明度,导致最终输出颜色异常。
针对此方案,只需对 RawImage-RT 的 shader 进行修改,去掉乘以纹理的透明度,关键代码改成如下所示
color.rgb *= IN.color.a;特别要注意混合模式,若混合因子为
Blend SrcAlpha OneMinusSrcAlpha时,与相机混合时,结果会多乘以Alpha。
小结
当颜色显示出现异常时,可以从以下两个方式着手分析。
混合模式
frag 颜色计算
希望对大家所帮助,欢迎关注白玉无冰。欢迎留言讨论。

点击“阅读原文”查看精选导航
“点赞“ ”在看” 鼓励一下 ▼
▼