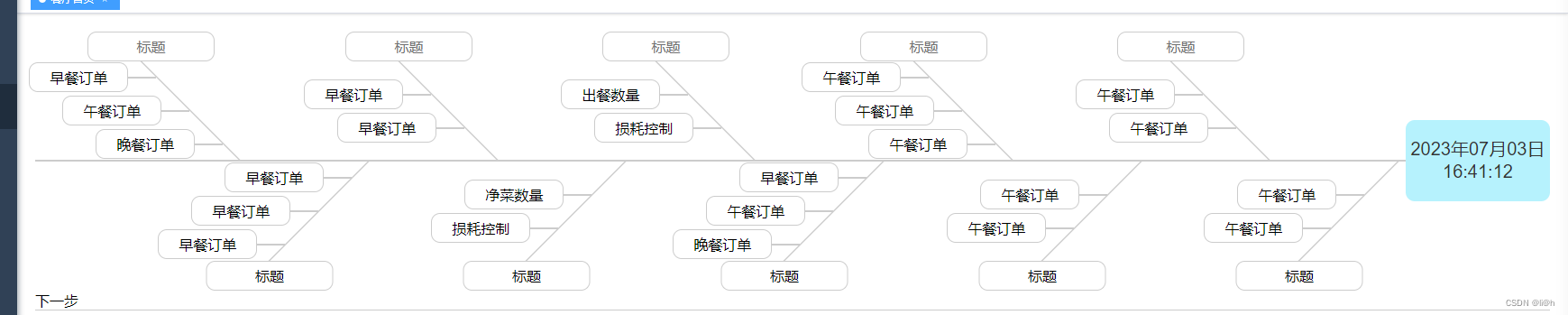
< template> < div> < divclass = " fishbone" :style = " { height: `calc((${topChiderH} + ${topChiderH}) + 33px)` }" > < divclass = " top-box" > < divclass = " flex-items" ref = " topChilderen" :style = " { height: topChiderH }" > < templatev-for = " (item, index) in leftArr" > < ulclass = " itme-childeren" v-if = " item.i % 2" :key = " index" :class = " active >= item.i ? ' border-color' : ' ' " > < liclass = " item-title" > < el-popoverplacement = " top-start" title = " 标题" width = " 200" trigger = " hover" content = " 这是一段内容,这是一段内容,这是一段内容,这是一段内容。" > < divclass = " title border-box" :class = " active >= item.i ? ' border-color bag' : ' ' " slot = " reference" > </ div> </ el-popover> </ li> < liclass = " flex-items" v-for = " (o, i) in item.childeren" :key = " i" > < divclass = " border-box" :class = " active >= item.i ? ' border-color' : ' ' " > </ div> < spanclass = " bag-line" :class = " active >= item.i ? ' bag' : ' ' " > </ span> </ li> </ ul> < ulclass = " itme-childeren bottom-itme-childeren" :style = " { bottom: `-${topChiderH}` }" :class = " active >= item.i ? ' border-color' : ' ' " v-else
:key = " index" > < liclass = " flex-items" v-for = " (o, i) in item.childeren" :key = " i" > < divclass = " border-box" :class = " active >= item.i ? ' border-color ' : ' ' " > </ div> < spanclass = " bag-line" :class = " active >= item.i ? ' bag' : ' ' " > </ span> </ li> < liclass = " item-title" > < divclass = " border-box bottom-title" :class = " active >= item.i ? ' border-color bag' : ' ' " > </ div> </ li> </ ul> </ template> </ div> </ div> < divclass = " line-box" > < divclass = " line" > </ div> < divclass = " line-color" :style = " {
width: widths,
}" > </ div> < divclass = " date-box" > </ div> </ div> </ div> < div@click = " next" > </ div> </ div> </ template> < script>
import { getcurrentTime } from "@/utils/index.js" ;
export default {
data ( ) {
return {
topChiderH : "" ,
botChiderH : "" ,
leftArr : [
{
lable : "标题" ,
i : 1 ,
bag : "" ,
childeren : [
{
lable : "早餐订单" ,
} ,
{
lable : "午餐订单" ,
} ,
{
lable : "晚餐订单" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 2 ,
childeren : [
{
lable : "早餐订单" ,
} ,
{
lable : "早餐订单" ,
} ,
{
lable : "早餐订单" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 3 ,
childeren : [
{
lable : "早餐订单" ,
} ,
{
lable : "早餐订单" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 4 ,
childeren : [
{
lable : "净菜数量" ,
} ,
{
lable : "损耗控制" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 5 ,
childeren : [
{
lable : "出餐数量" ,
} ,
{
lable : "损耗控制" ,
} ,
] ,
} ,
{
lable : "标题" ,
i : 6 ,
bag : "" ,
childeren : [
{
lable : "早餐订单" ,
} ,
{
lable : "午餐订单" ,
} ,
{
lable : "晚餐订单" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 7 ,
childeren : [
{
lable : "午餐订单" ,
} ,
{
lable : "午餐订单" ,
} ,
{
lable : "午餐订单" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 8 ,
childeren : [
{
lable : "午餐订单" ,
} ,
{
lable : "午餐订单" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 9 ,
childeren : [
{
lable : "午餐订单" ,
} ,
{
lable : "午餐订单" ,
} ,
] ,
} ,
{
lable : "标题" ,
bag : "" ,
i : 10 ,
childeren : [
{
lable : "午餐订单" ,
} ,
{
lable : "午餐订单" ,
} ,
] ,
} ,
] ,
active : 0 ,
currentTime : getcurrentTime ( new Date ( ) ) ,
nowtime : null ,
} ;
} ,
computed : {
widths ( ) {
const active = this . active;
return active == 1
? "13.6%"
: active == 2
? ` calc(11% * ${ active} ) ` : active == 3
? ` calc(10.2% * ${ active} ) ` : active == 4
? ` calc(9.75% * ${ active} ) ` : active == 5
? ` calc(9.51% * ${ active} ) ` : active == 6
? ` calc(9.33% * ${ active} ) ` : active == 7
? ` calc(9.22% * ${ active} ) ` : active == 8
? ` calc(9.13% * ${ active} ) ` : active == 9
? ` calc(9.06% * ${ active} ) ` : ` calc(10% * ${ active} ) ` ;
} ,
} ,
mounted ( ) {
let topHeight =
window. getComputedStyle ( this . $refs. topChilderen) . height || "" ;
this . topChiderH = topHeight;
this . nowtime = setInterval ( ( ) => {
const date = new Date ( ) ;
this . currentTime = getcurrentTime ( date) ;
} , 1000 ) ;
} ,
destroyed ( ) {
clearInterval ( this . nowtime) ;
} ,
methods : {
next ( ) {
console. log ( 23423 ) ;
if ( this . active++ > 9 ) this . active = 0 ;
} ,
} ,
} ;
</ script> < stylelang = " scss" scoped >
ul {
padding : 0;
margin : 0;
}
.fishbone {
$bnoe-color : #169bd5;
$bne-color : #ccc;
position : relative;
margin-top : 32px;
.top-box {
position : relative;
z-index : 2;
margin : 0 30px;
width : 85%;
}
.item-title {
position : absolute;
top : -34px;
left : 60%;
}
.line {
height : 2px;
width : 100%;
background : #ccc;
}
ul {
position : relative;
}
ul li {
list-style : none;
width : auto;
transform : skewX ( -45deg) ;
text-align : center;
padding : 2px 0;
width : 100%;
}
.border-box {
border : 1px solid $bne-color;
padding : 5px;
border-radius : 10px;
width : 100%;
}
.title {
text-align : center;
}
.bag-line {
display : inline-block;
background : $bne-color;
width : 40px;
height : 2px;
}
.bag {
background : $bnoe-color;
color : #fff;
}
.itme-childeren {
border-right : 2px solid $bne-color;
transform : skewX ( 45deg) ;
display : flex;
flex-direction : column;
justify-content : center;
height : 100%;
// margin : 0 20px;
// padding : 10px 0;
// padding-left : 20px;
width : calc ( 100% / 10) ;
// border-bottom : 1px solid #cccc;
}
.bottom-itme-childeren {
transform : skewX ( -45deg) ;
// width : calc ( 100% / 4) ;
// border-top : 1px solid #cccc;
border-bottom : none;
position : relative;
bottom : -106px;
li {
transform : skewX ( 45deg) ;
}
.bottom-title {
position : absolute;
// right : -50px;
bottom : -33px;
}
.item-title {
position : absolute;
bottom : 0px;
left : 50%;
top : auto;
}
}
.line-color {
background : $bnoe-color;
position : absolute;
top : 0;
height : 2px;
}
.border-color {
border-color : $bnoe-color;
}
}
.line-box {
position : relative;
top : -1px;
z-index : -1;
}
.date-box {
position : absolute;
right : 0;
top : 50%;
transform : translate ( 0%, -50%) ;
line-height : 25px;
width : 160px;
text-align : center;
background : #b6f2fd;
padding : 20px 5px;
font-size : 20px;
border-radius : 10px;
color : #333;
}
</ style>