文章目录
- 一、DOM简介
- 1、什么是DOM
- 2、DOM树
- 二、获取元素
- 1、如何获取页面元素
- 2、根据id获取
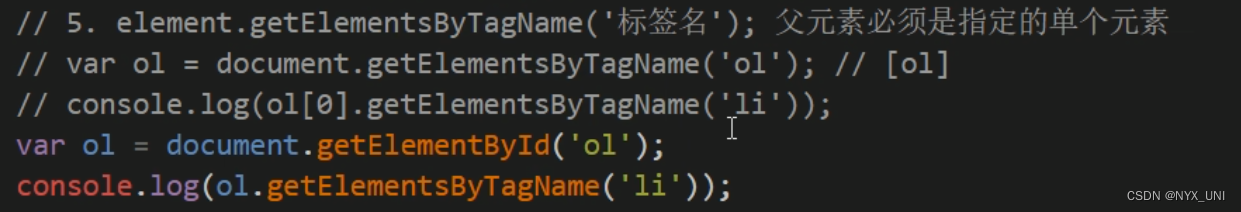
- 3、根据标签名获取
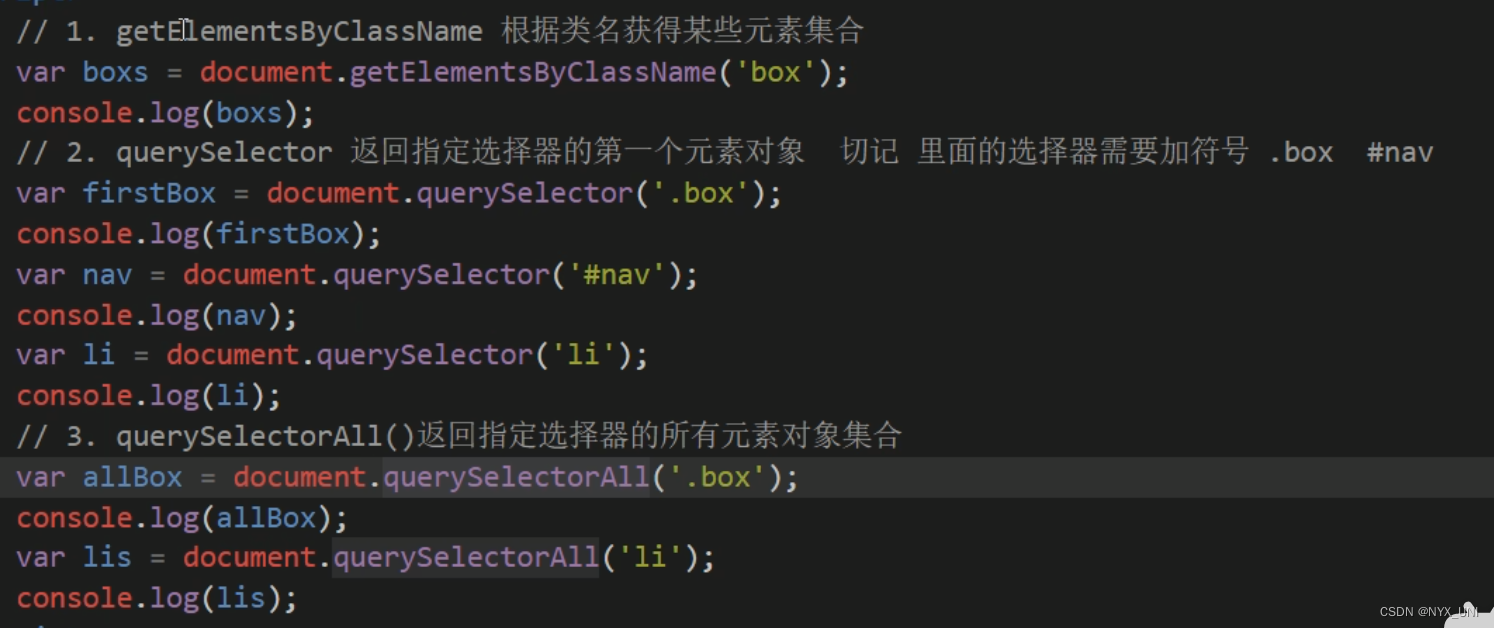
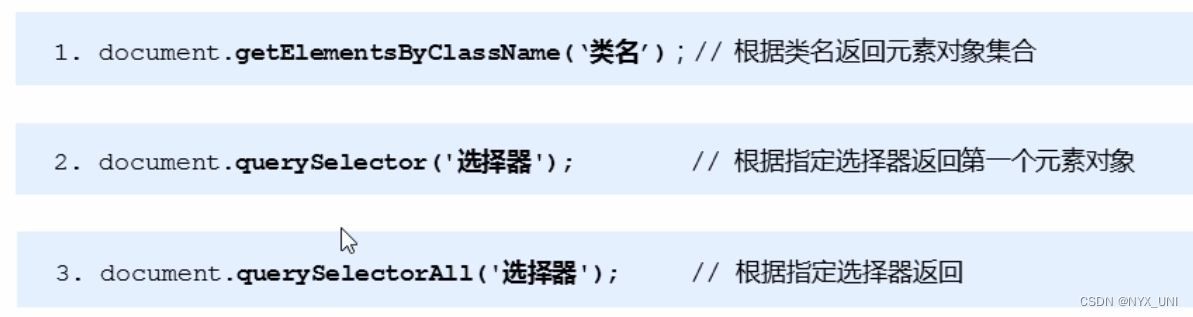
- 4、通过HTML5新增的方法获取
- 5、获取特殊元素body html
- 三、事件基础
- 1、事件概述
- 2、事件三要素
- 3、执行事件的步骤
- 四、操作元素
- 1、改变元素内容
- 2、常用元素的属性操作
- 3、表单元素的属性操作
- 4、样式属性操作
- 4.1 行内样式操作
- 4.2 类名样式操作
- 5、操作元素总结
- 6、排他思想
- 7、自定义属性操作
- 7.1 获取属性值
- 7.2 设置元素属性值
- 7.3 移除属性
- 案例:tab栏切换(重点案例)
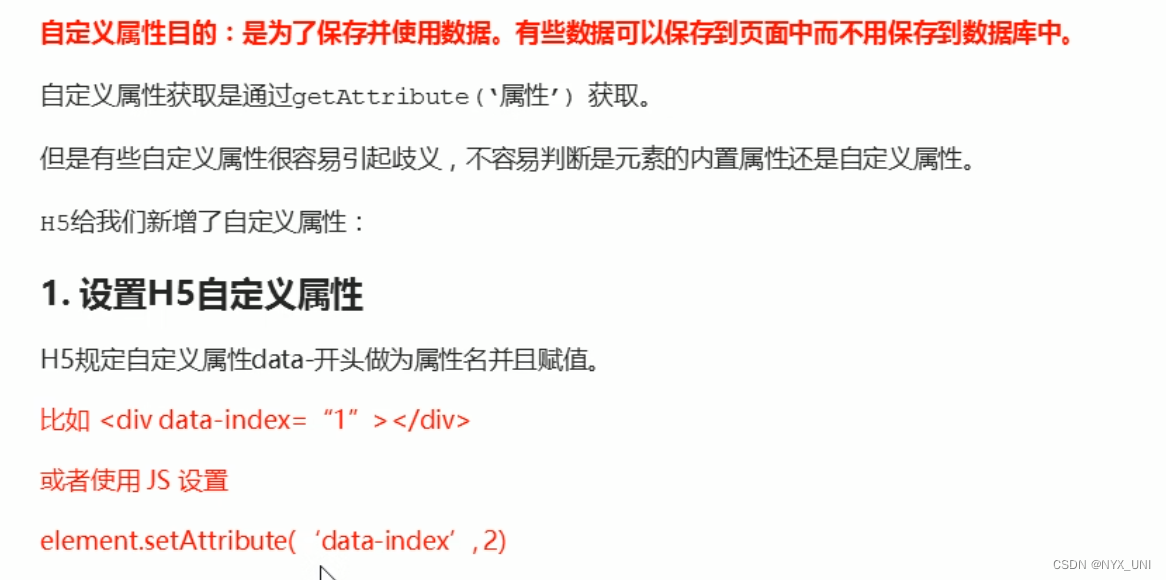
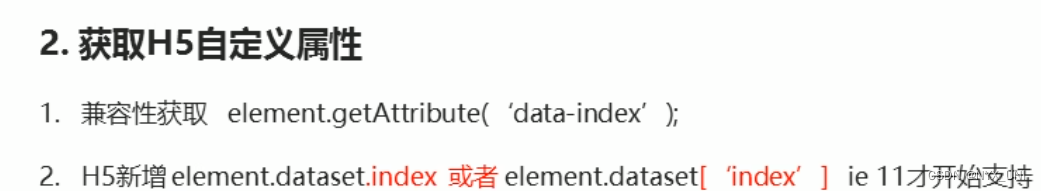
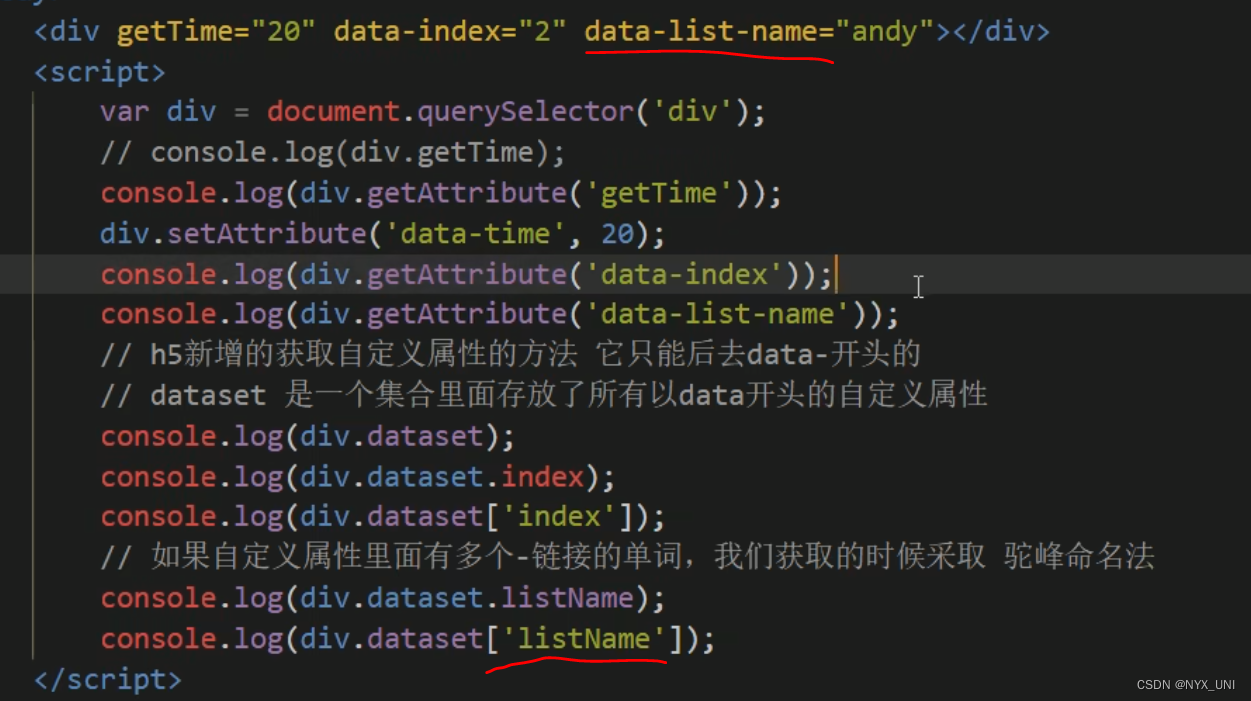
- 8、H5自定义属性
- 五、节点操作
- 1、为什么学节点操作
- 2、节点概述
- 3、节点层次
- 案例:新建下拉菜单
目标:
DOM简介
获取元素
事件基础
操作元素
节点操作
一、DOM简介
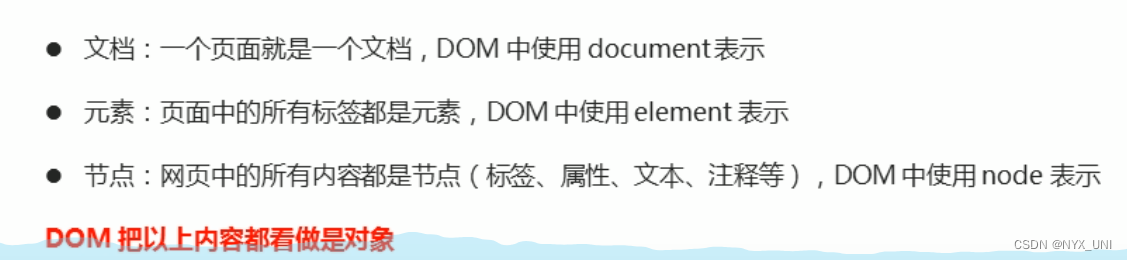
1、什么是DOM

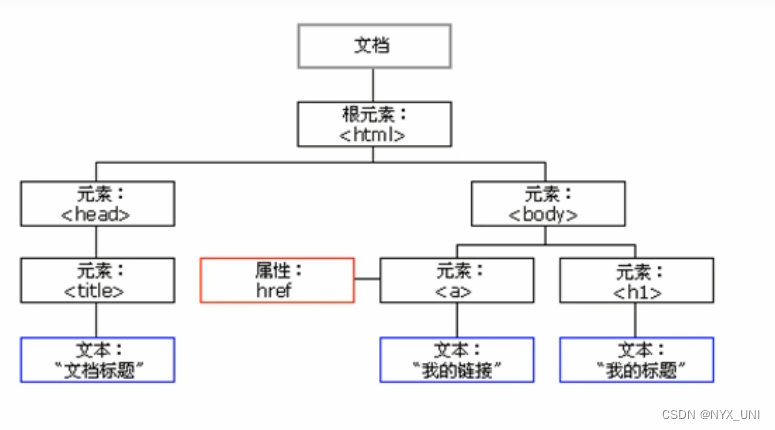
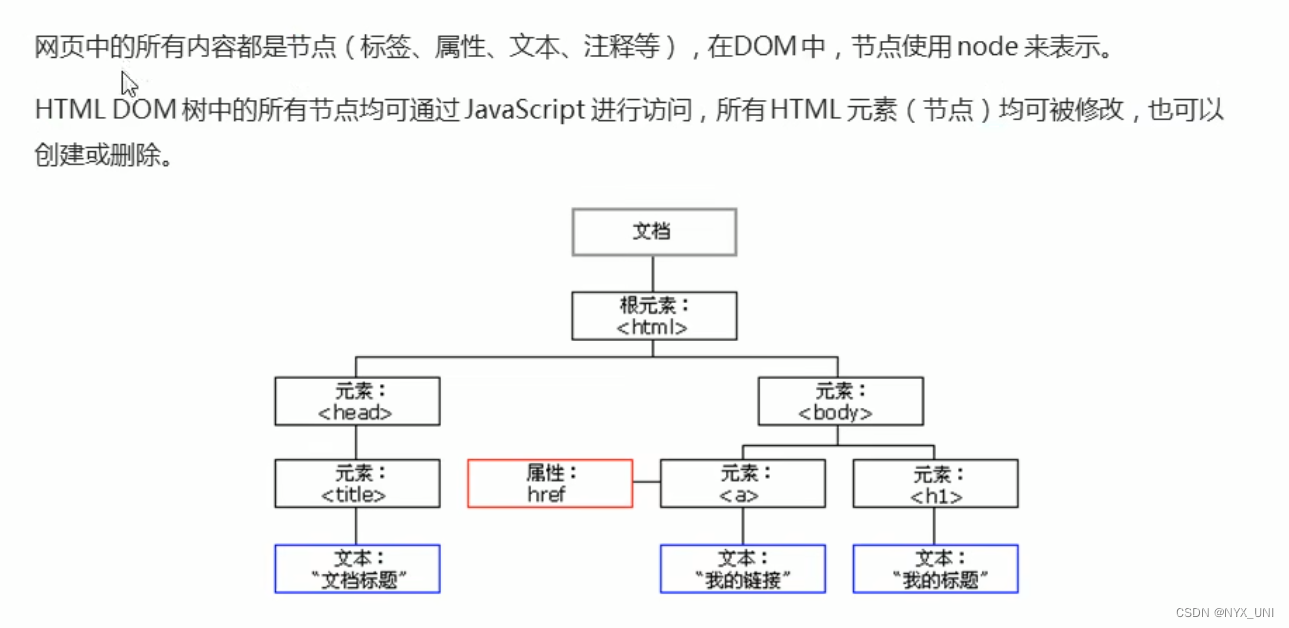
2、DOM树


二、获取元素
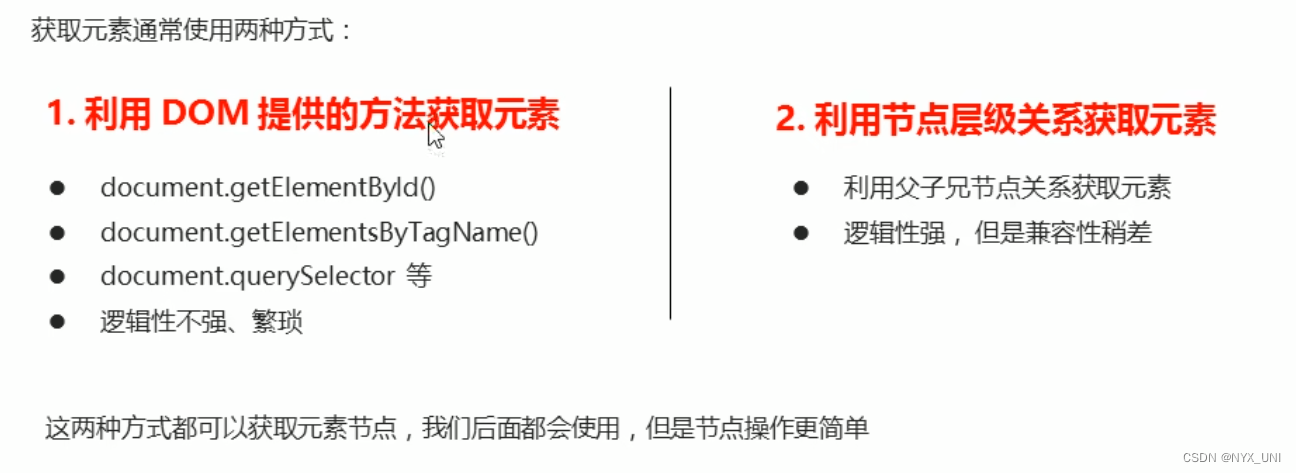
1、如何获取页面元素

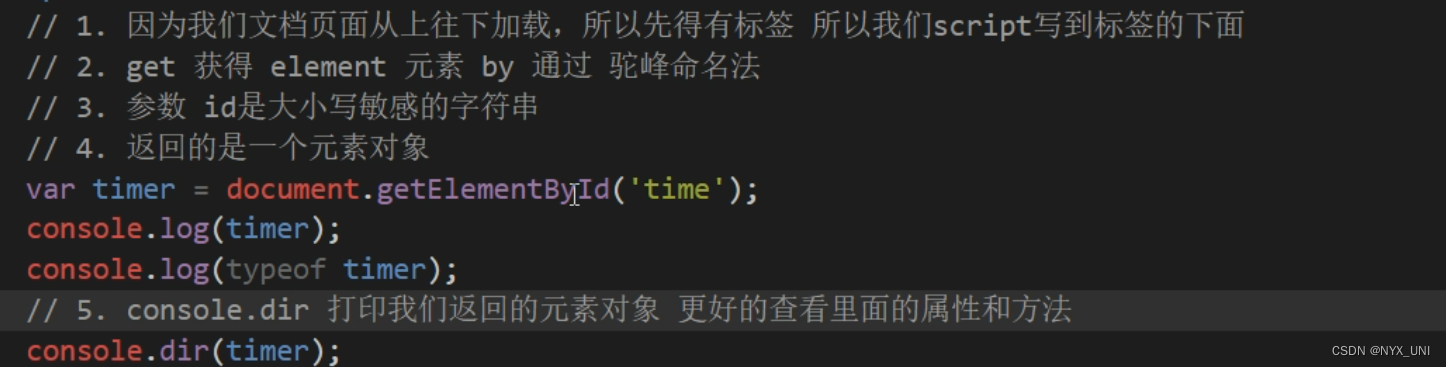
2、根据id获取

3、根据标签名获取




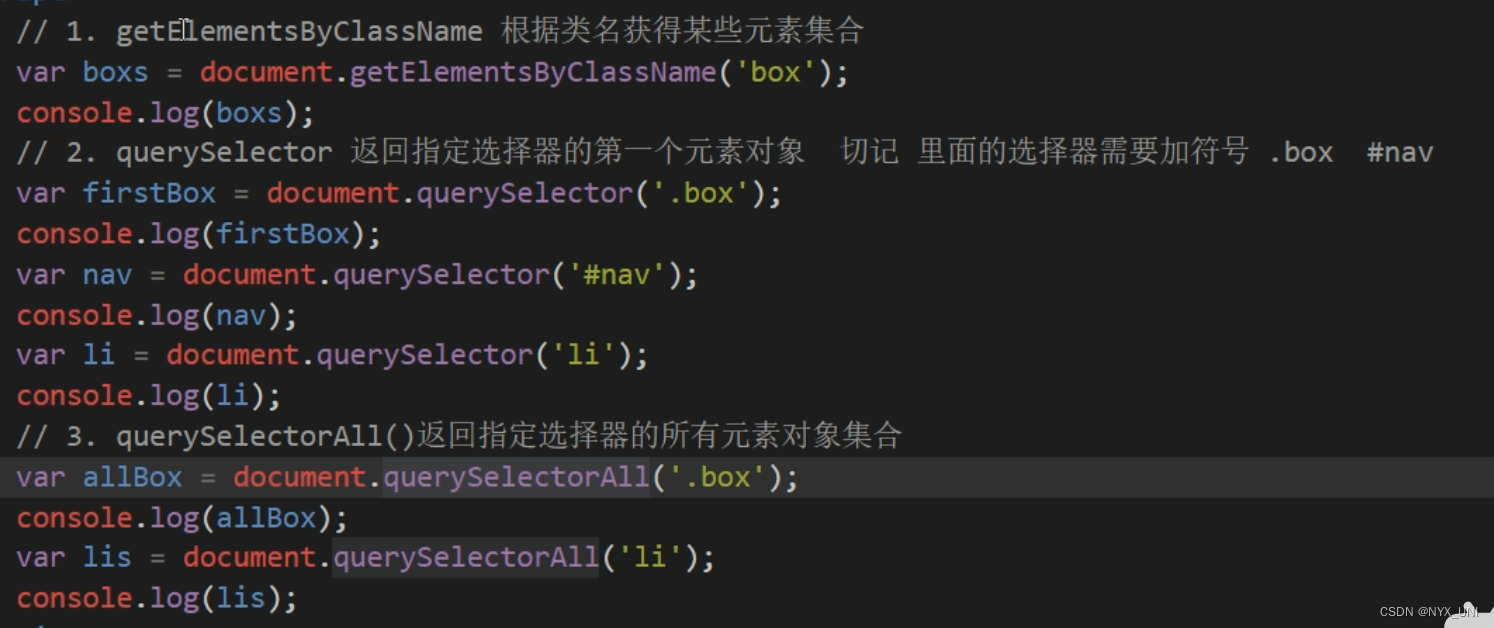
4、通过HTML5新增的方法获取


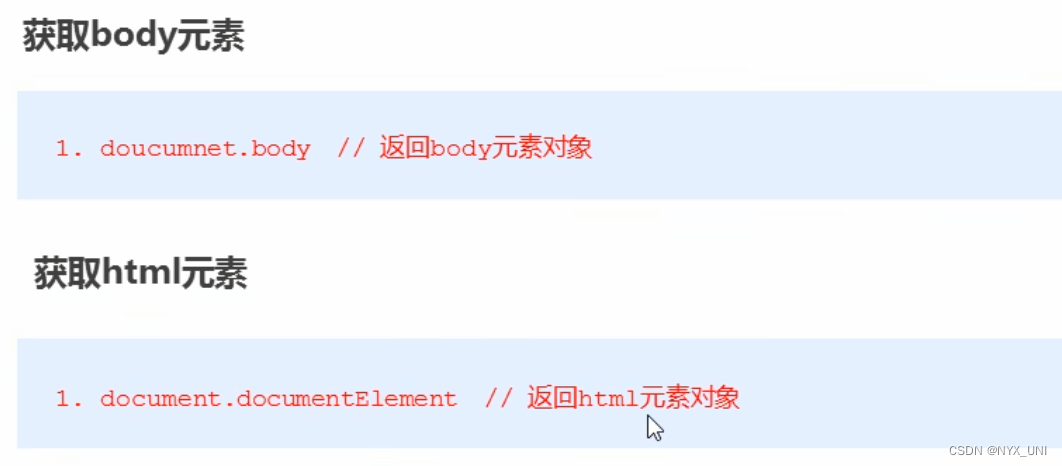
5、获取特殊元素body html

三、事件基础
1、事件概述

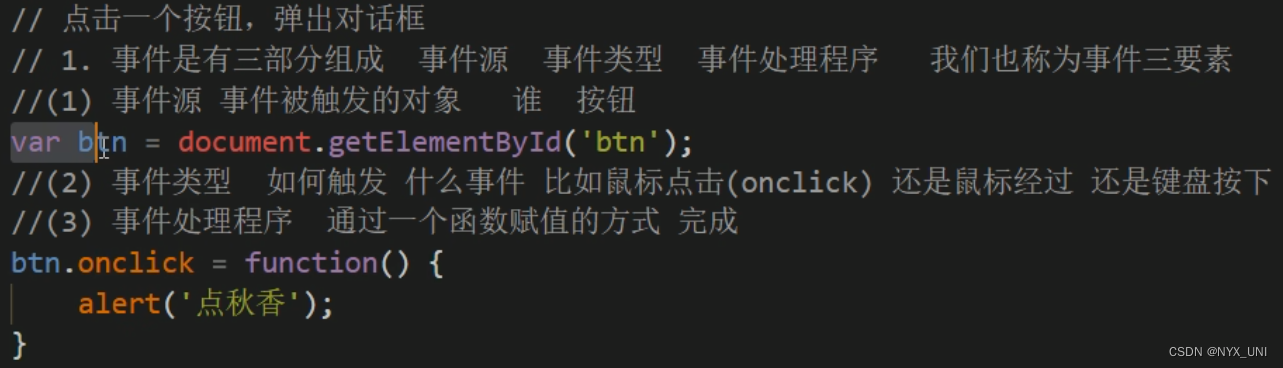
2、事件三要素

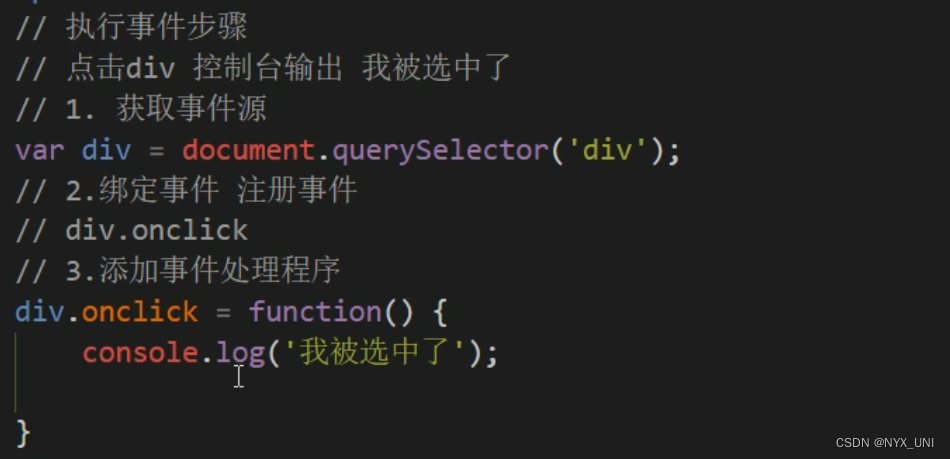
3、执行事件的步骤



四、操作元素

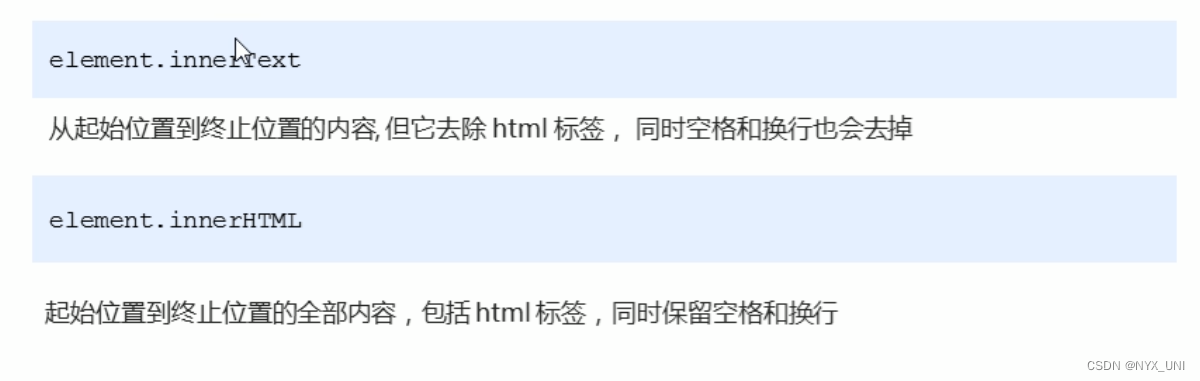
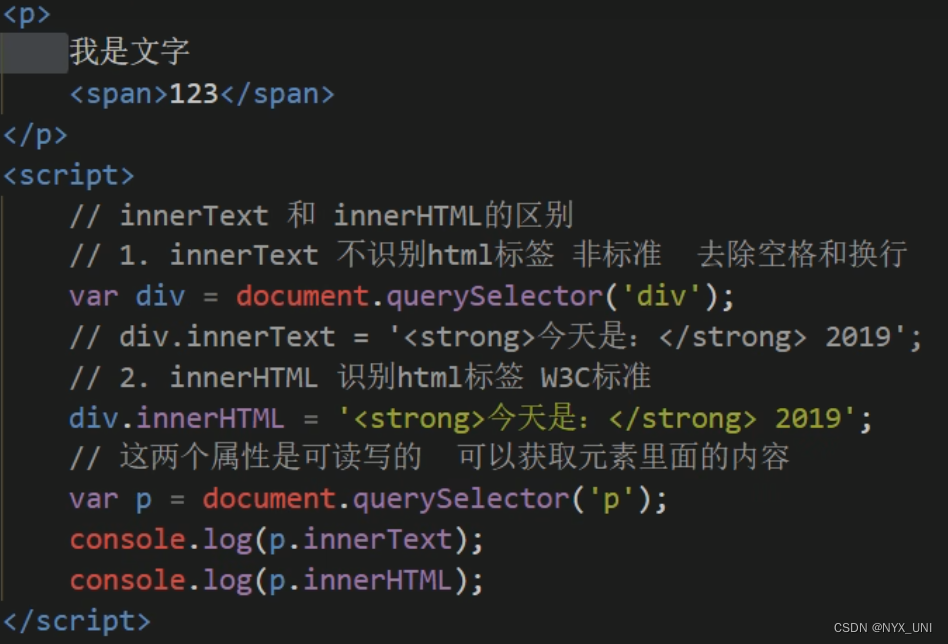
1、改变元素内容


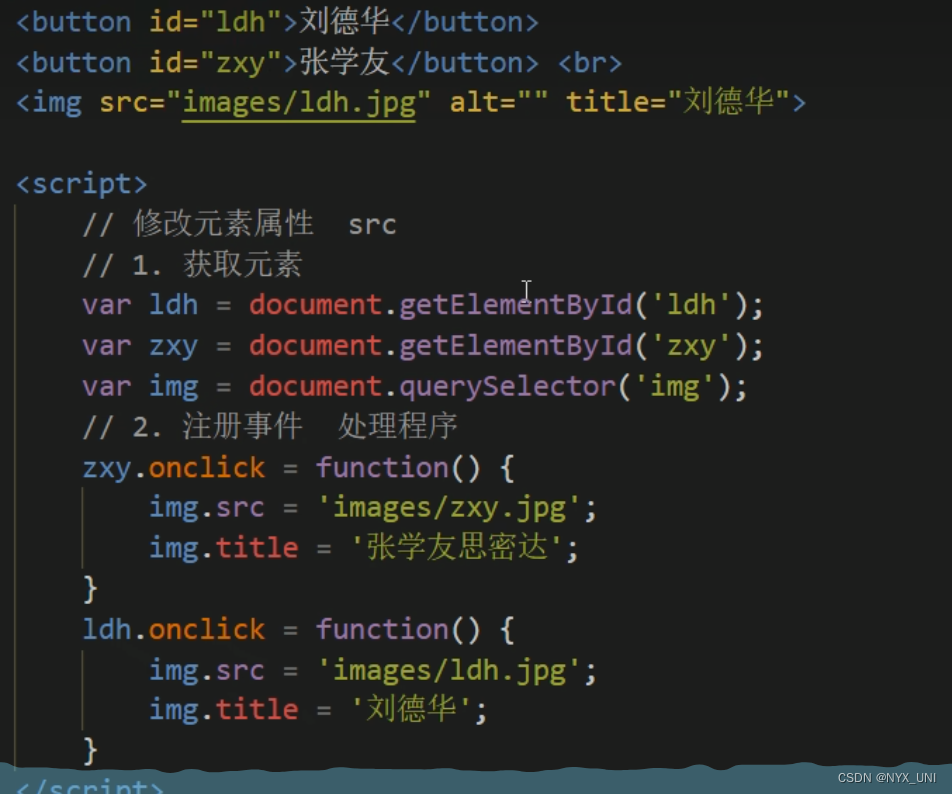
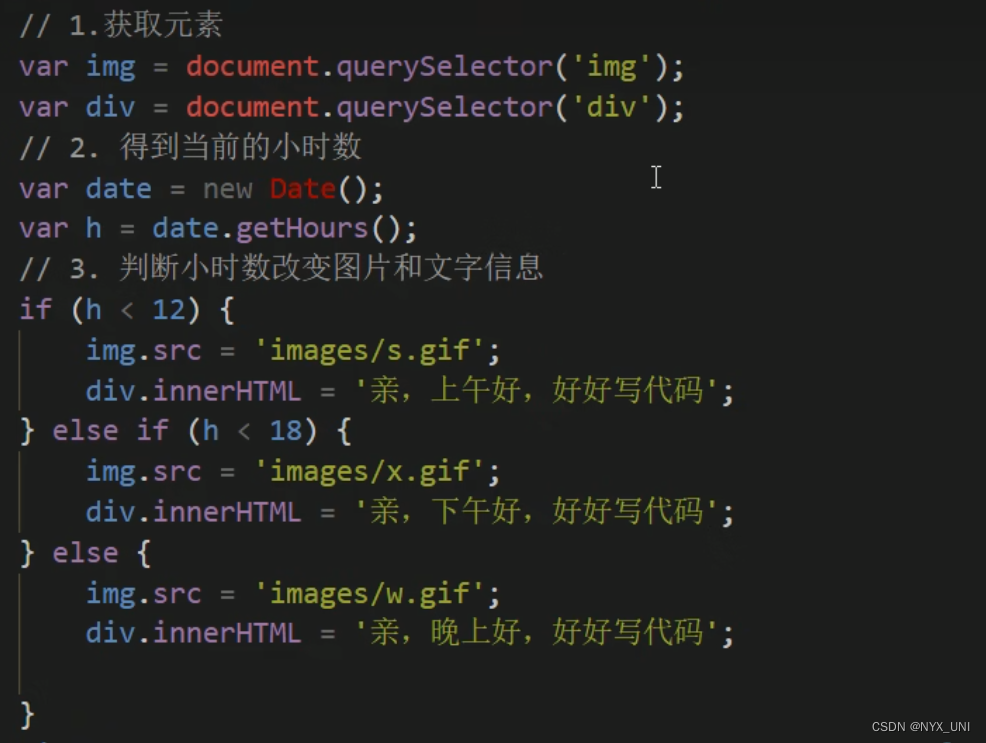
2、常用元素的属性操作





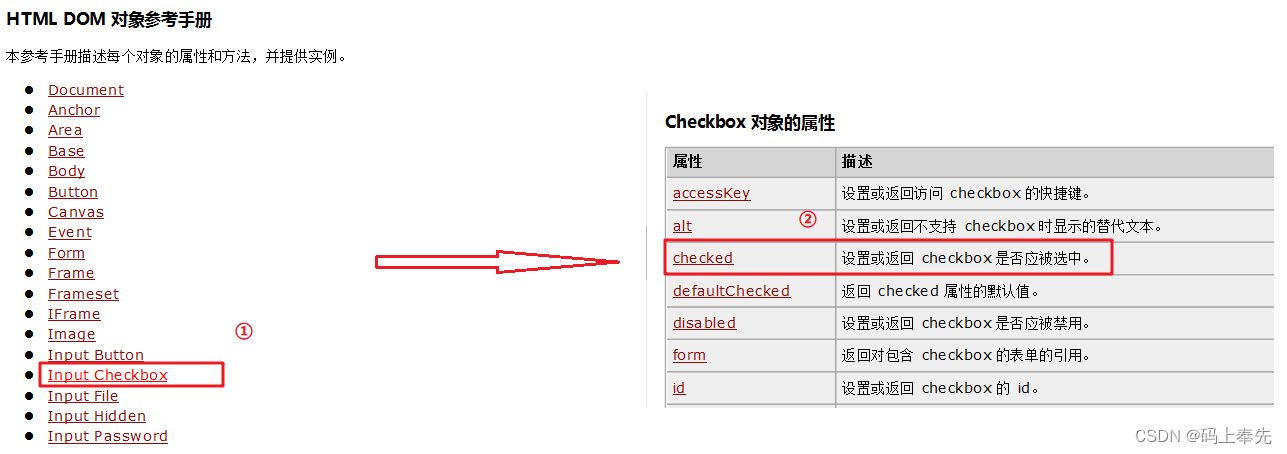
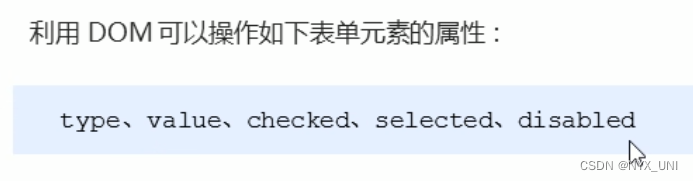
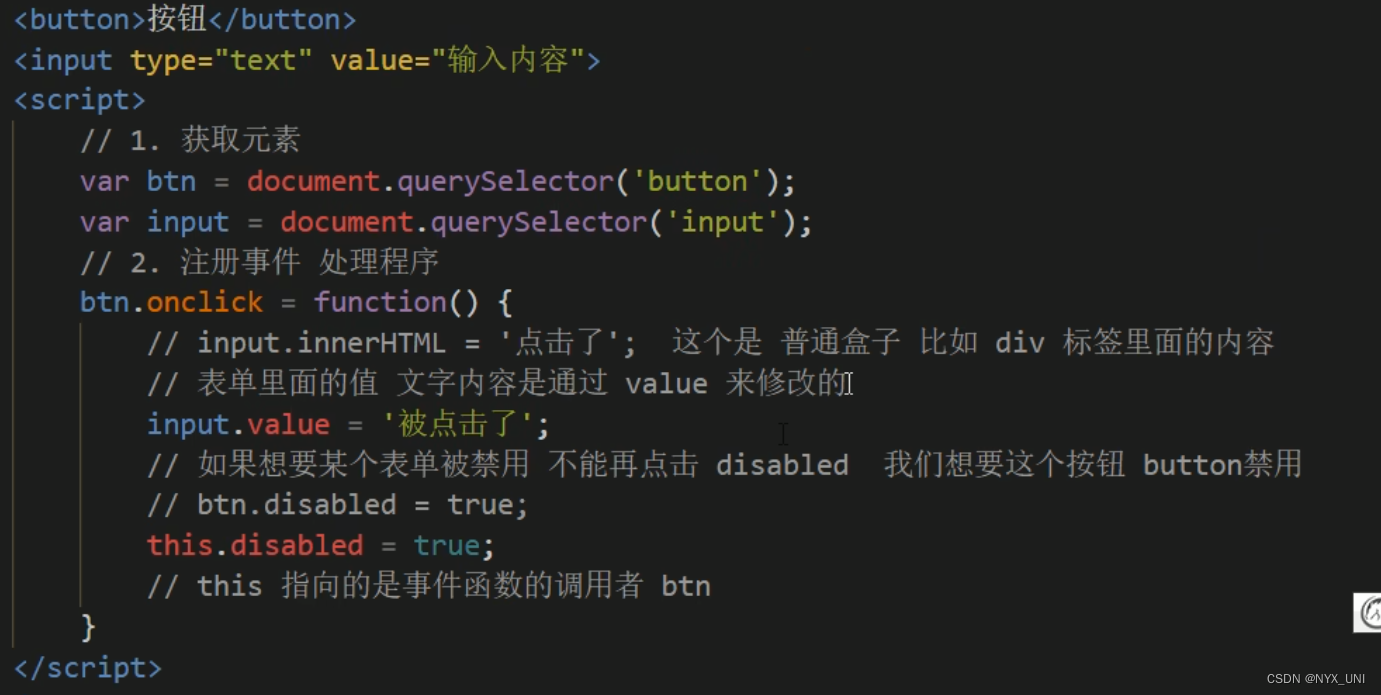
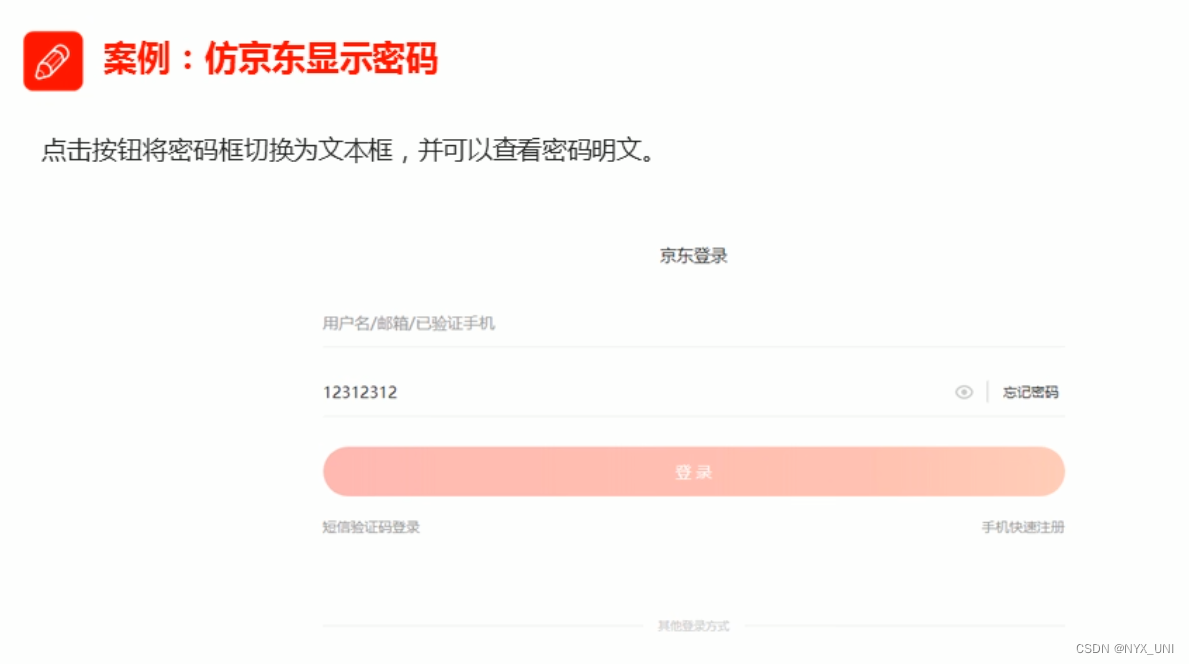
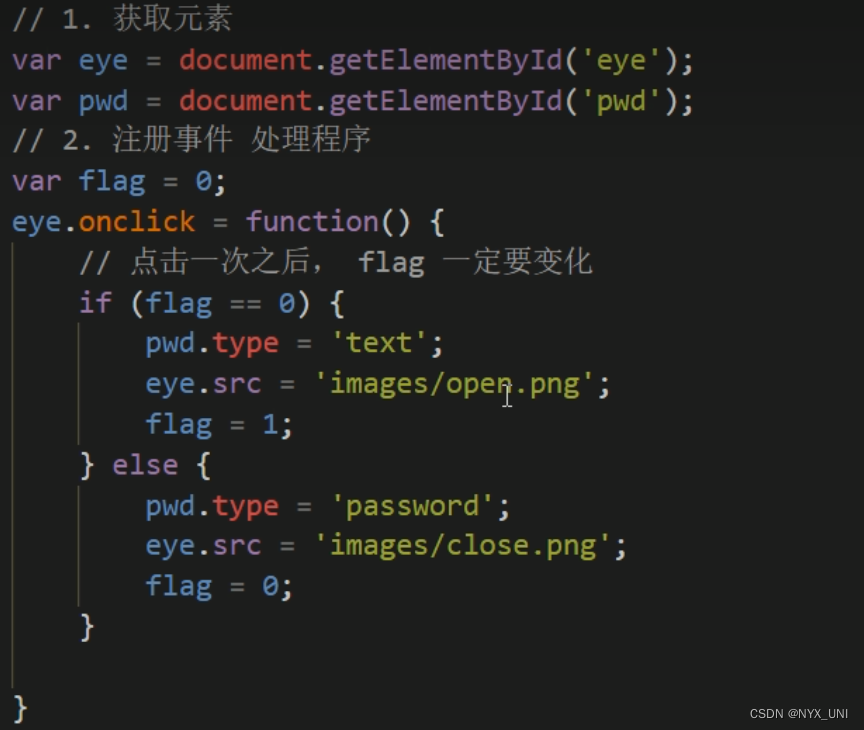
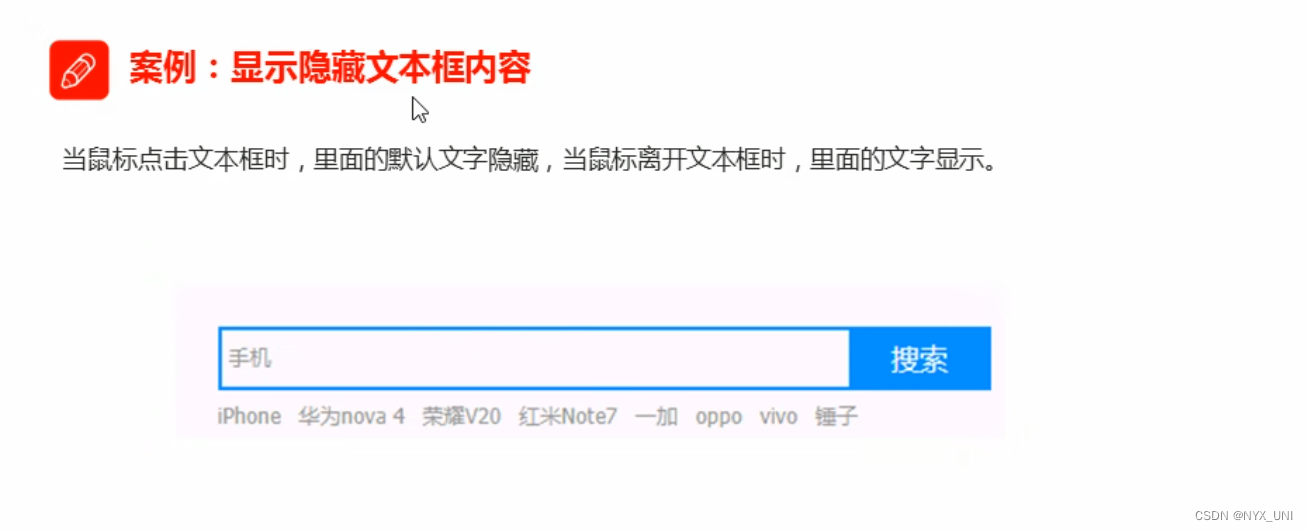
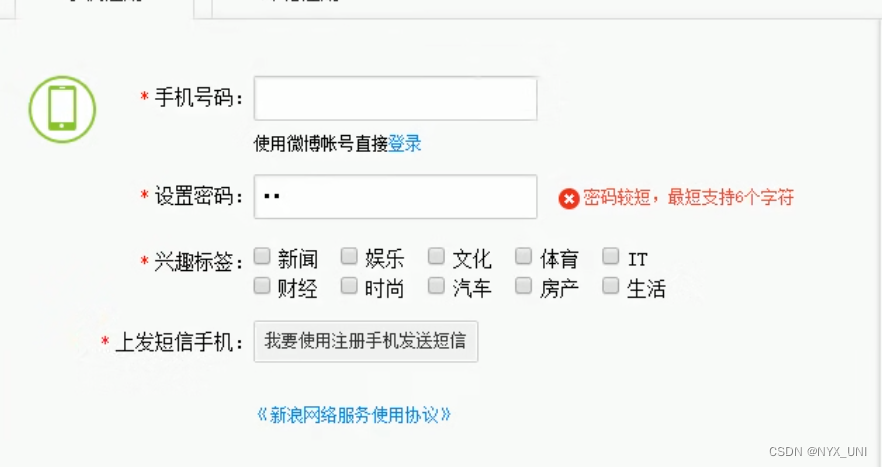
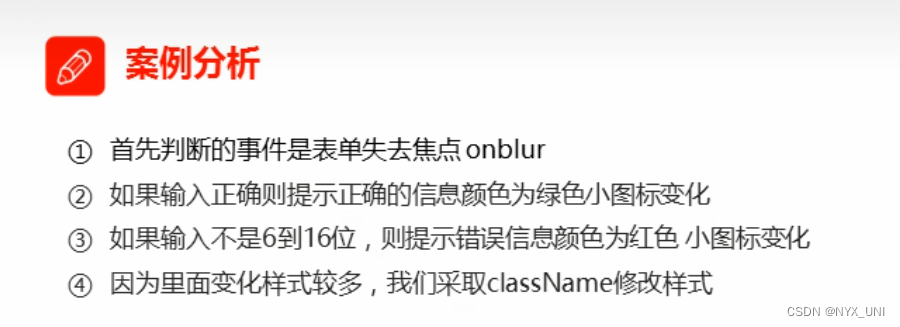
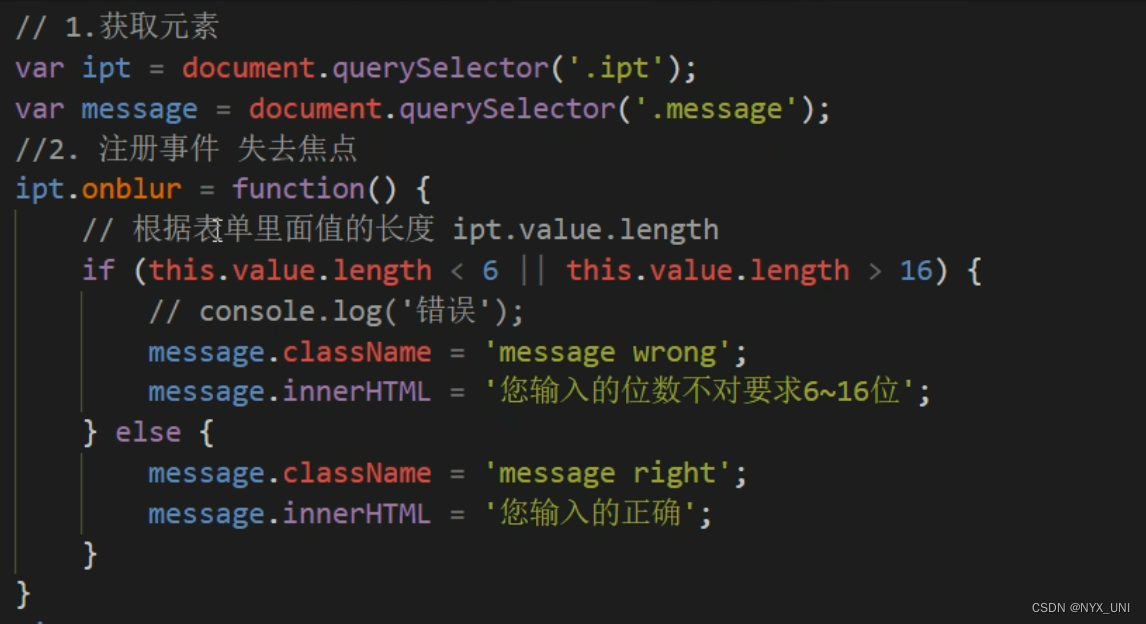
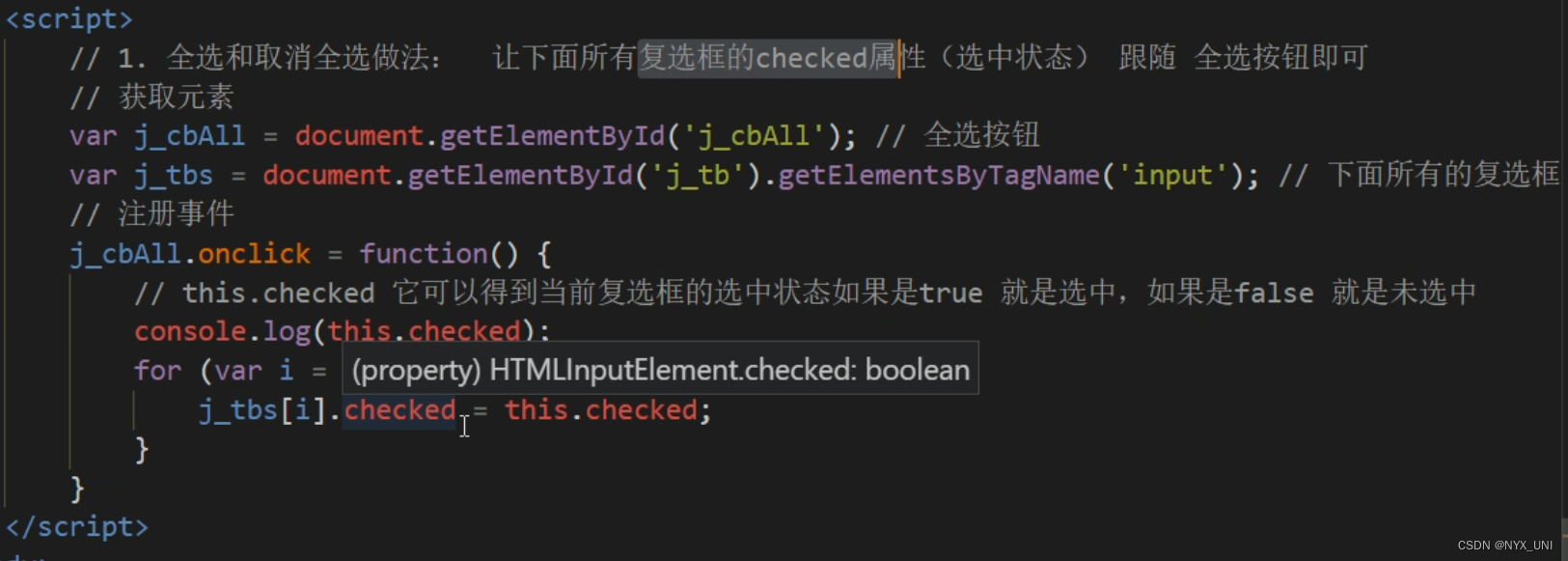
3、表单元素的属性操作





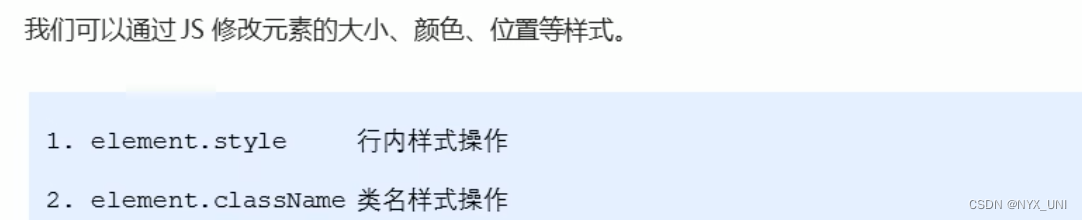
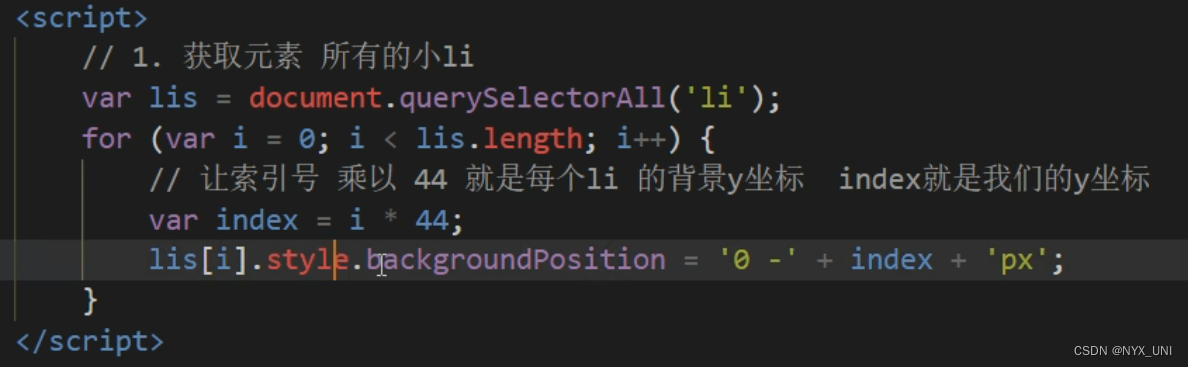
4、样式属性操作


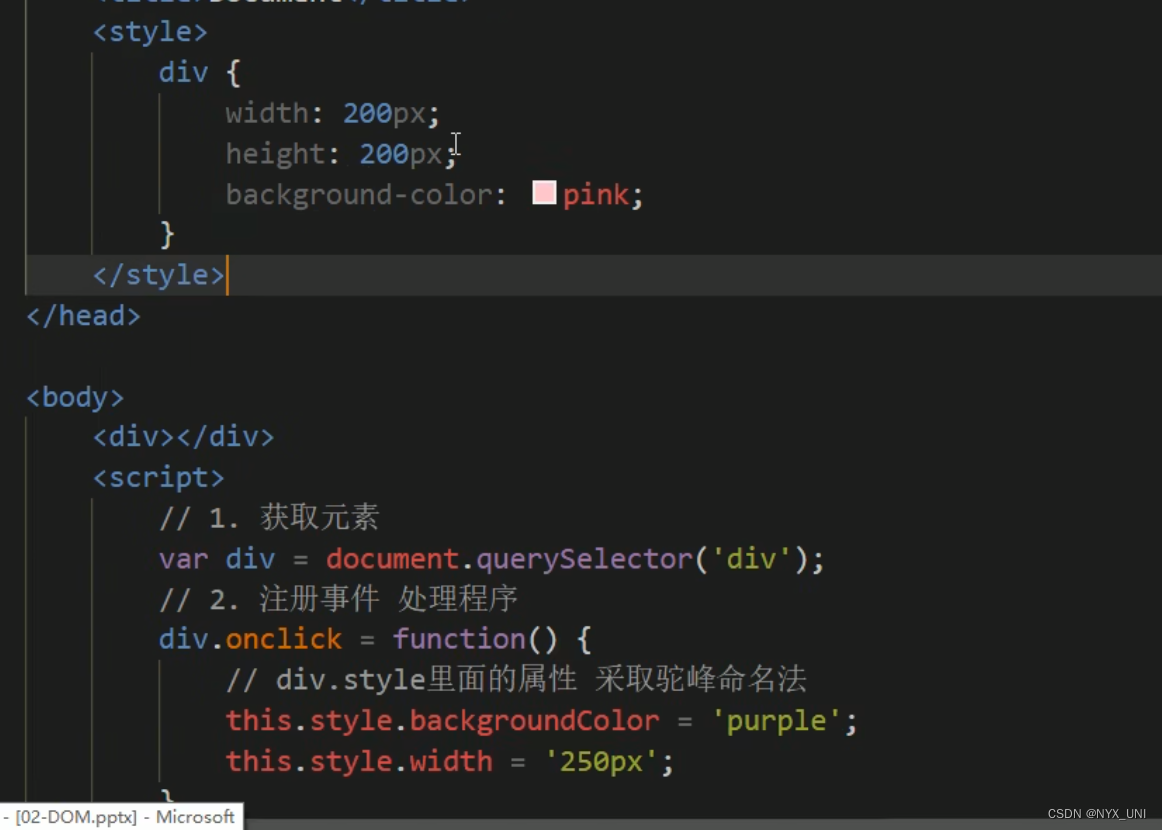
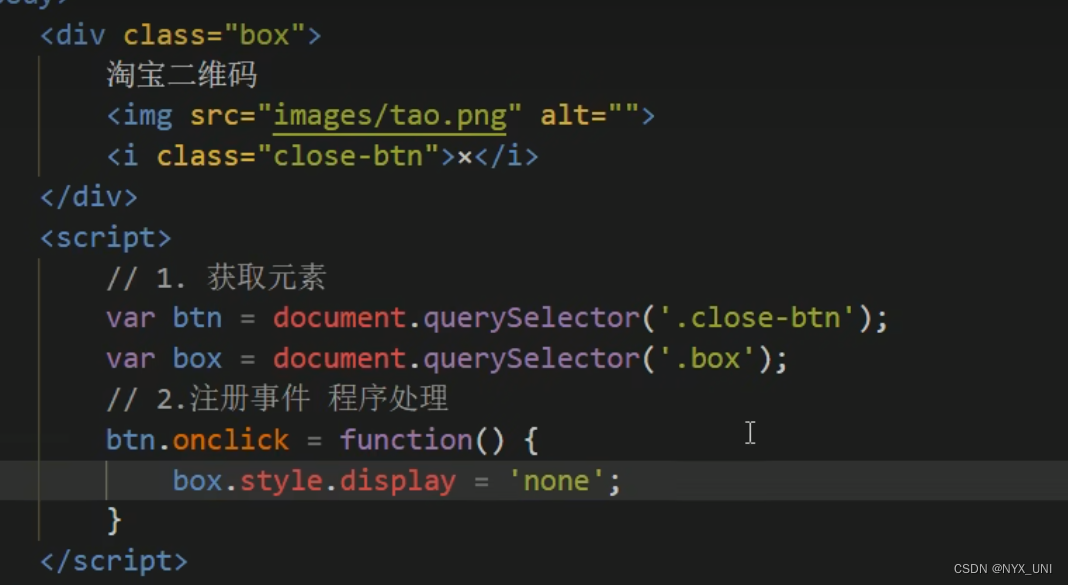
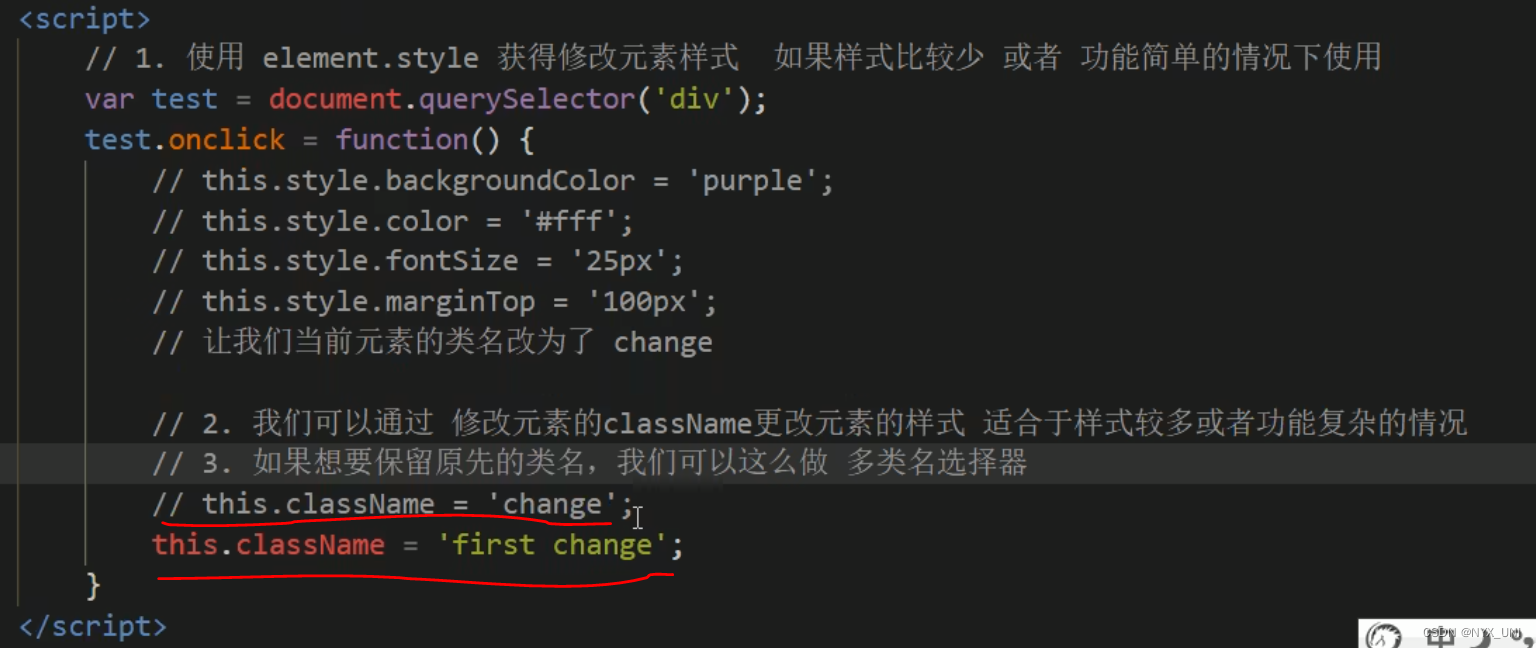
4.1 行内样式操作











4.2 类名样式操作




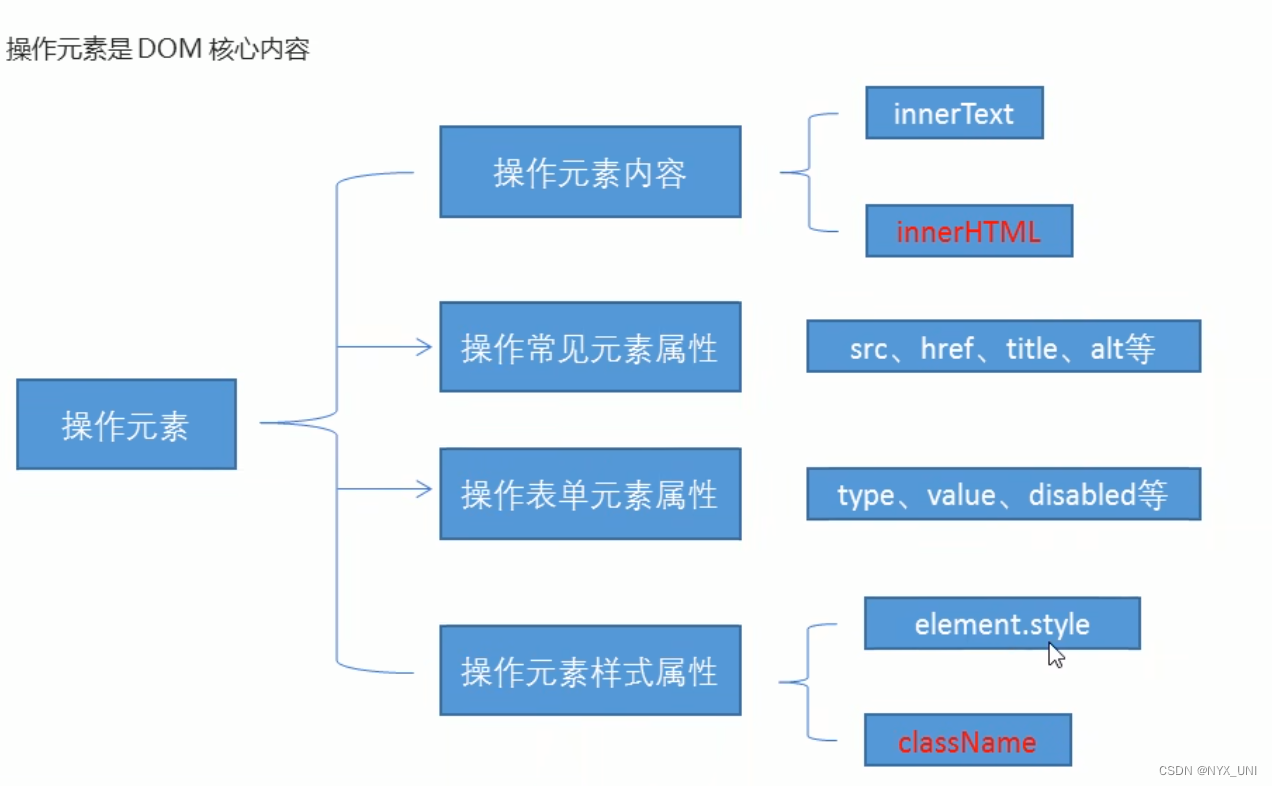
5、操作元素总结

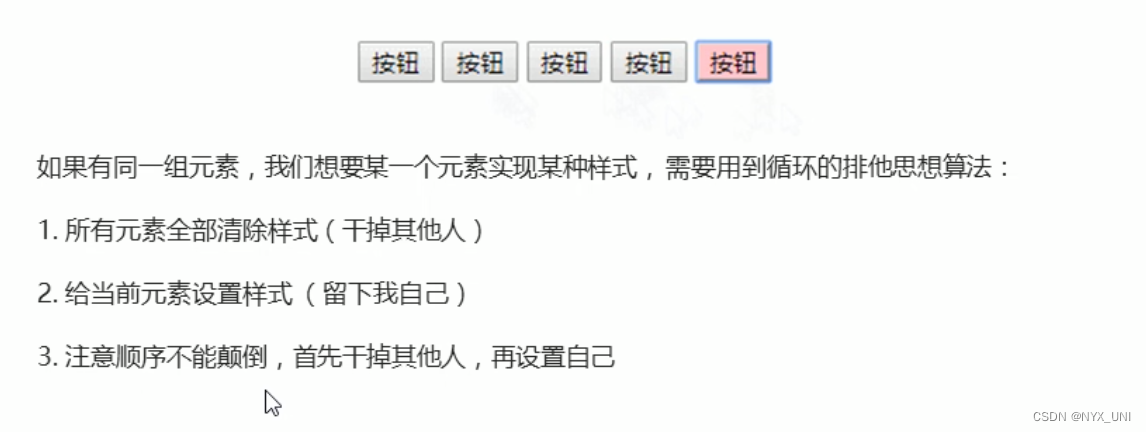
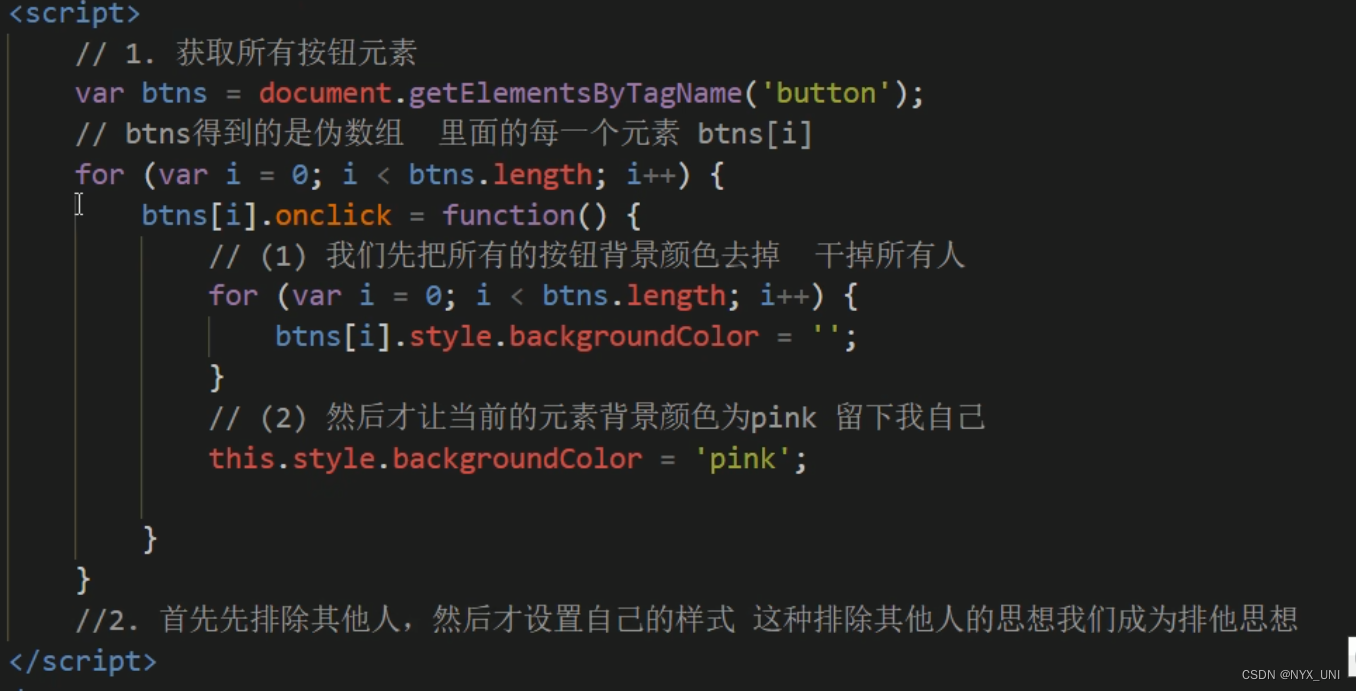
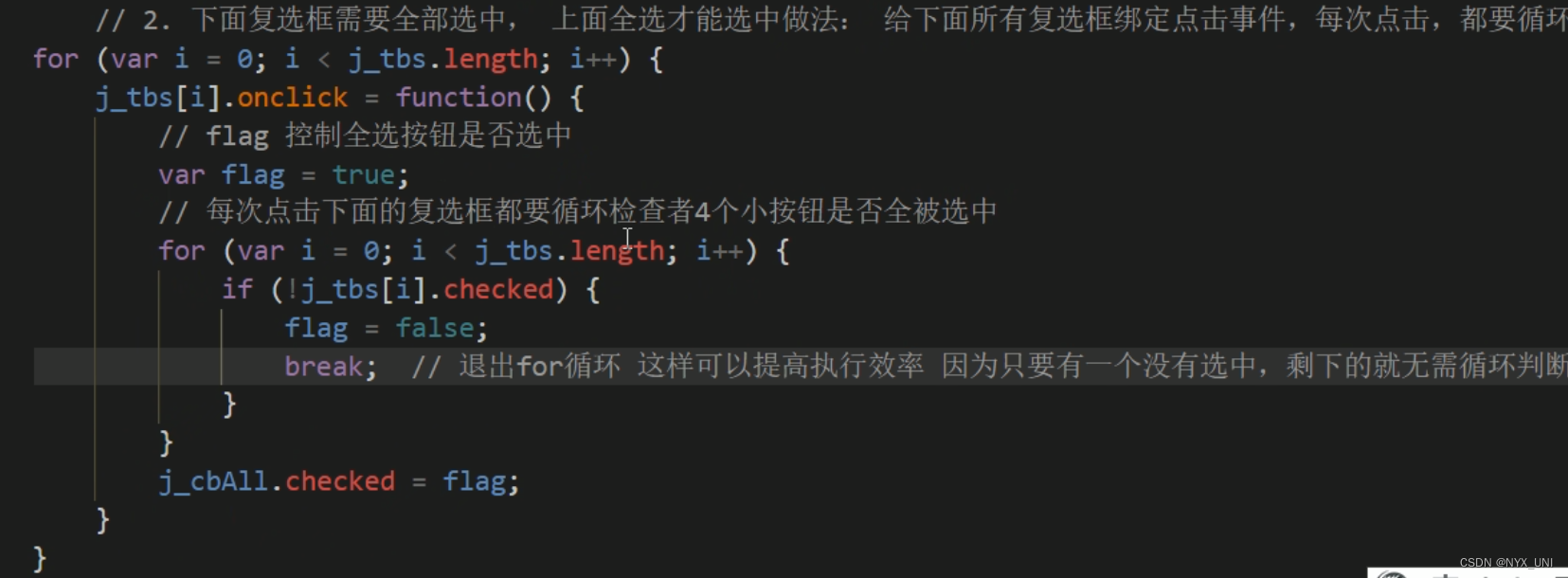
6、排他思想

:
案例:背景换肤








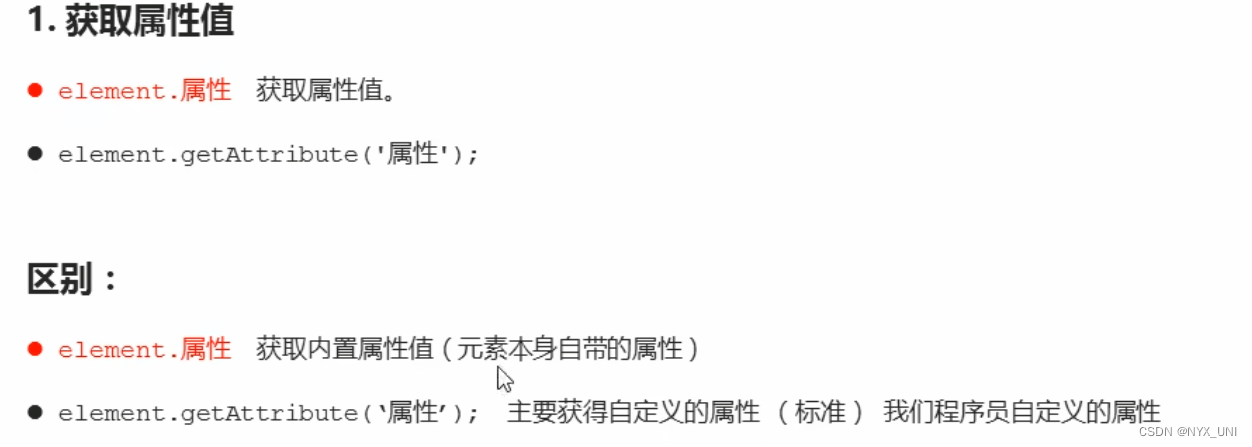
7、自定义属性操作
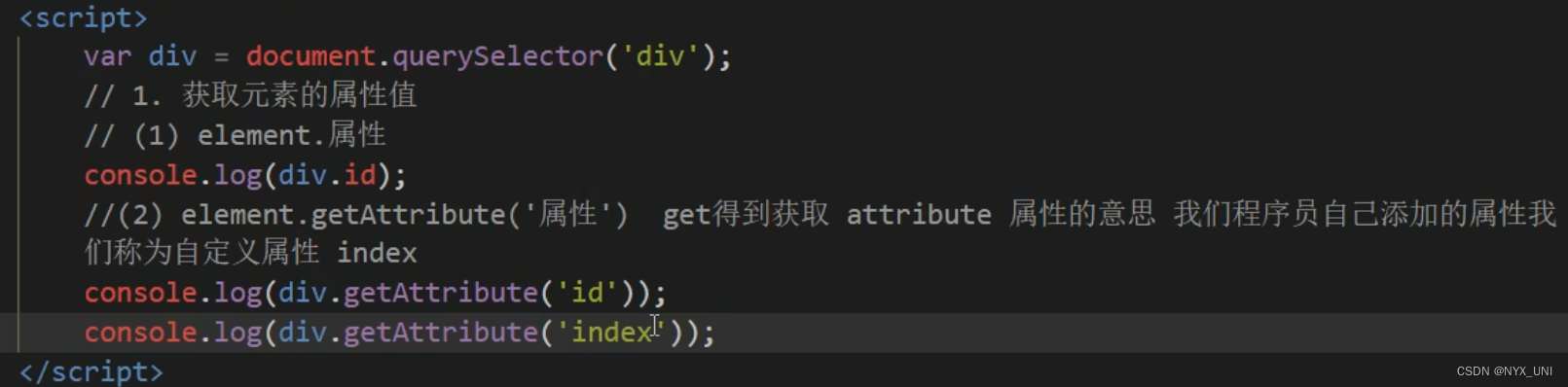
7.1 获取属性值


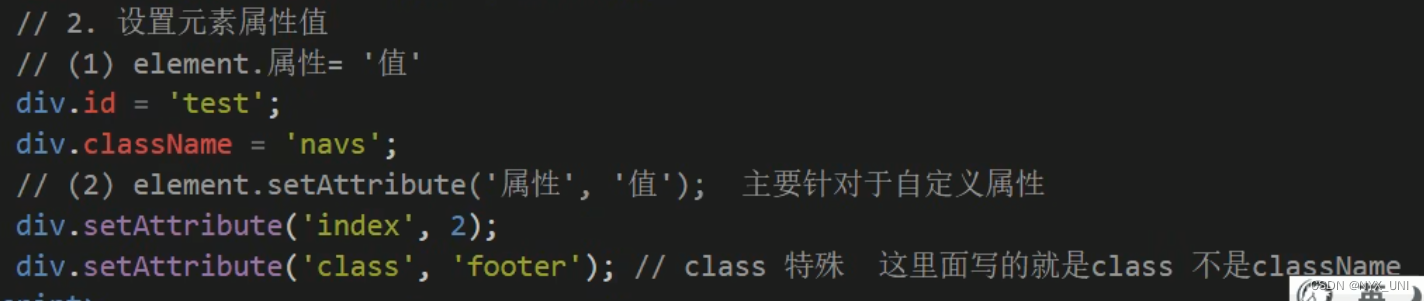
7.2 设置元素属性值

7.3 移除属性

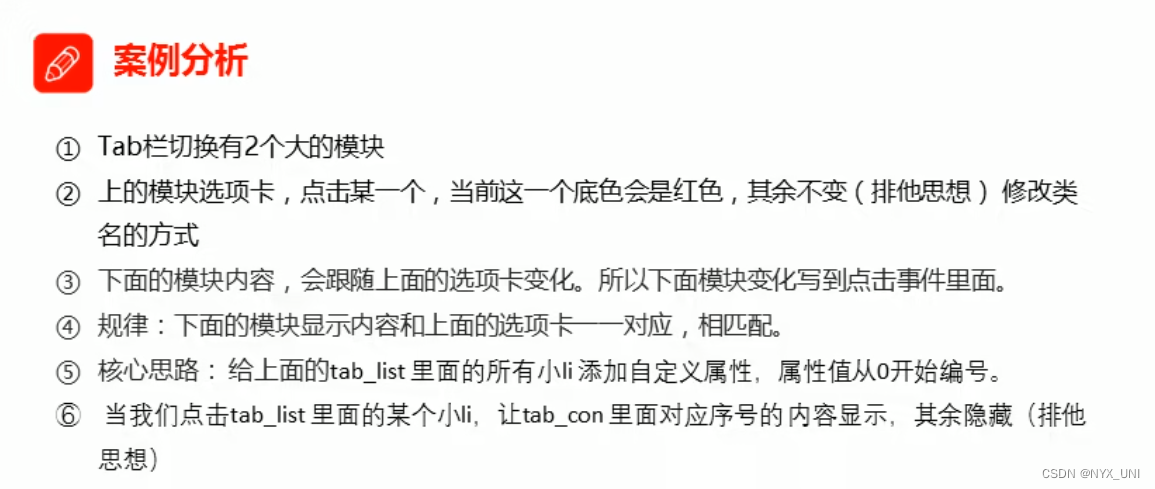
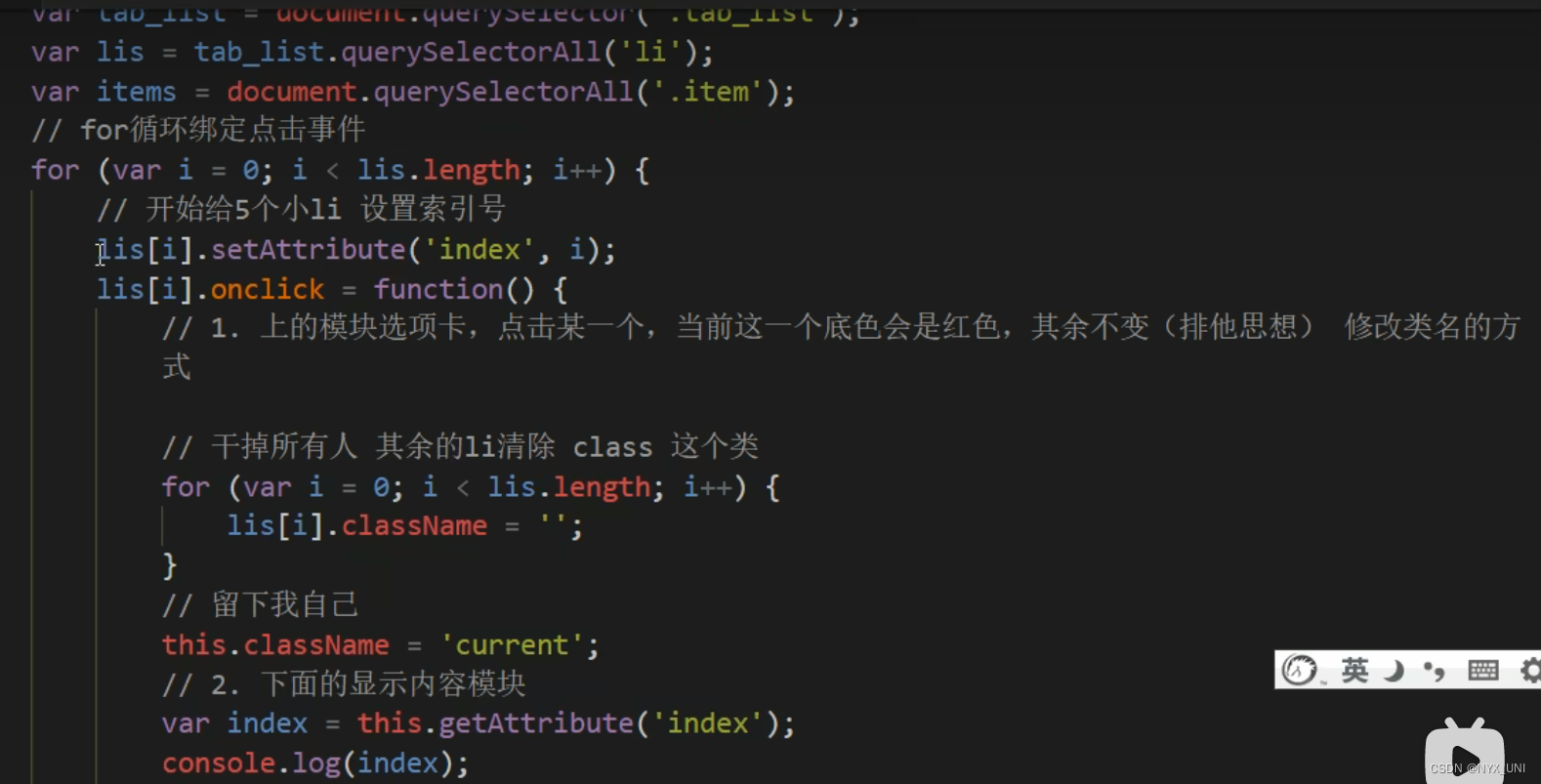
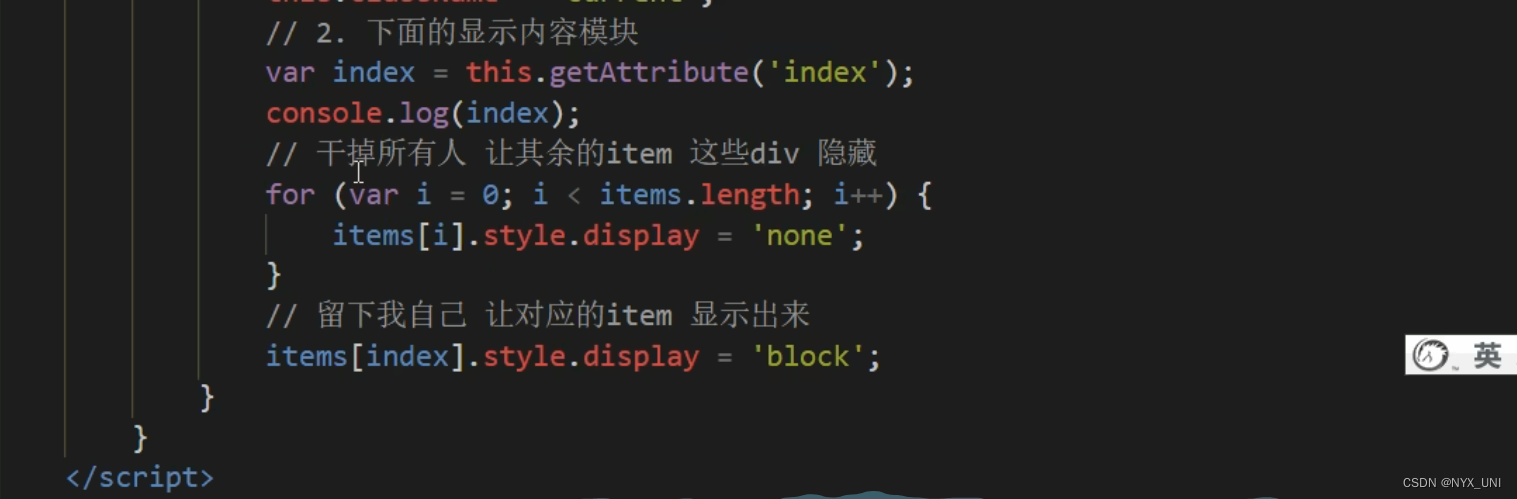
案例:tab栏切换(重点案例)





8、H5自定义属性



五、节点操作
1、为什么学节点操作

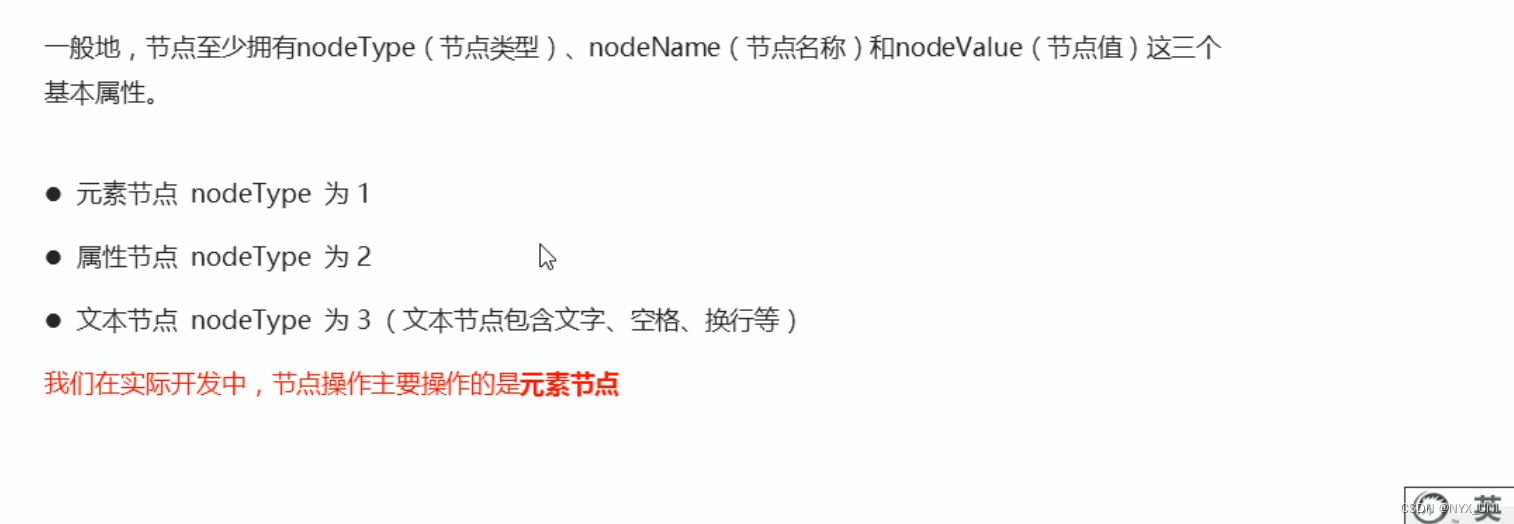
2、节点概述


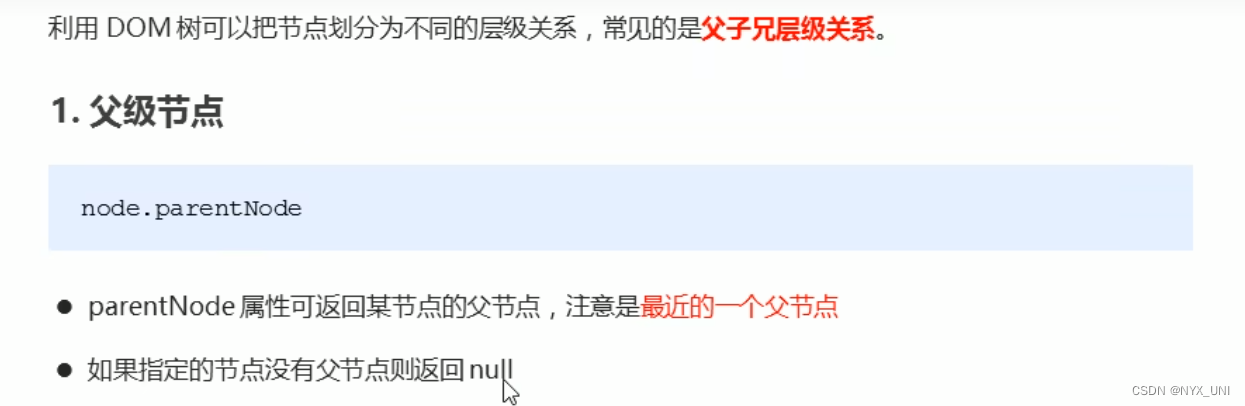
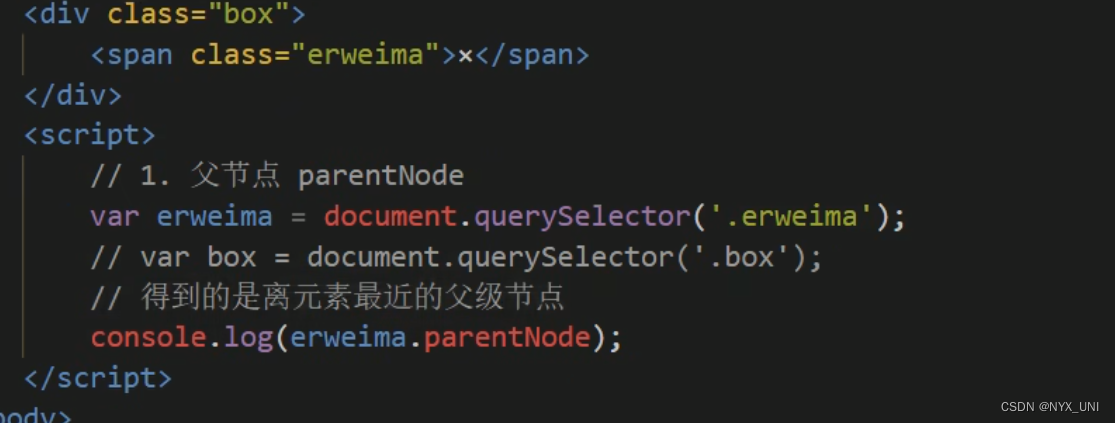
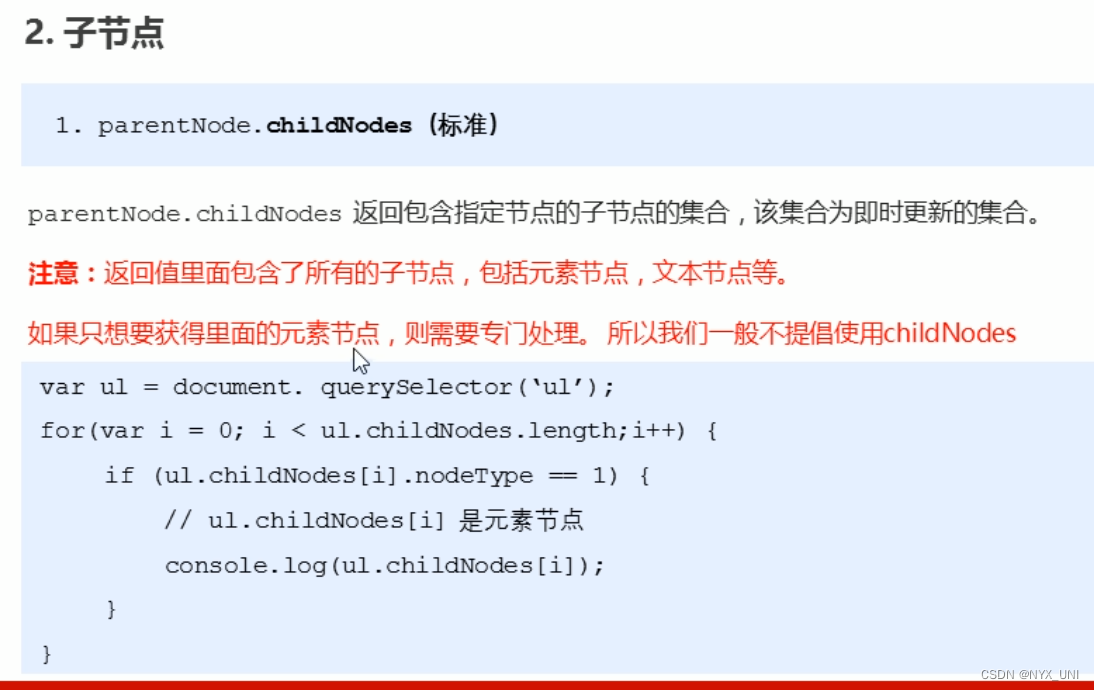
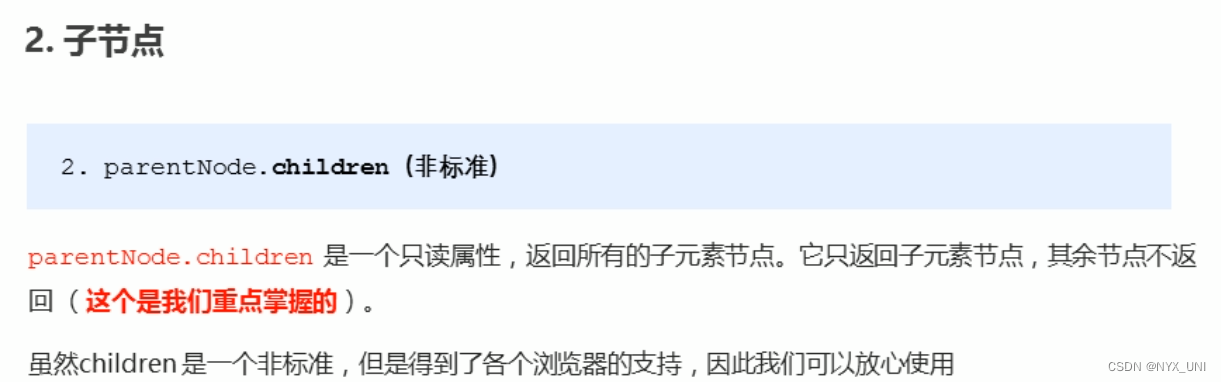
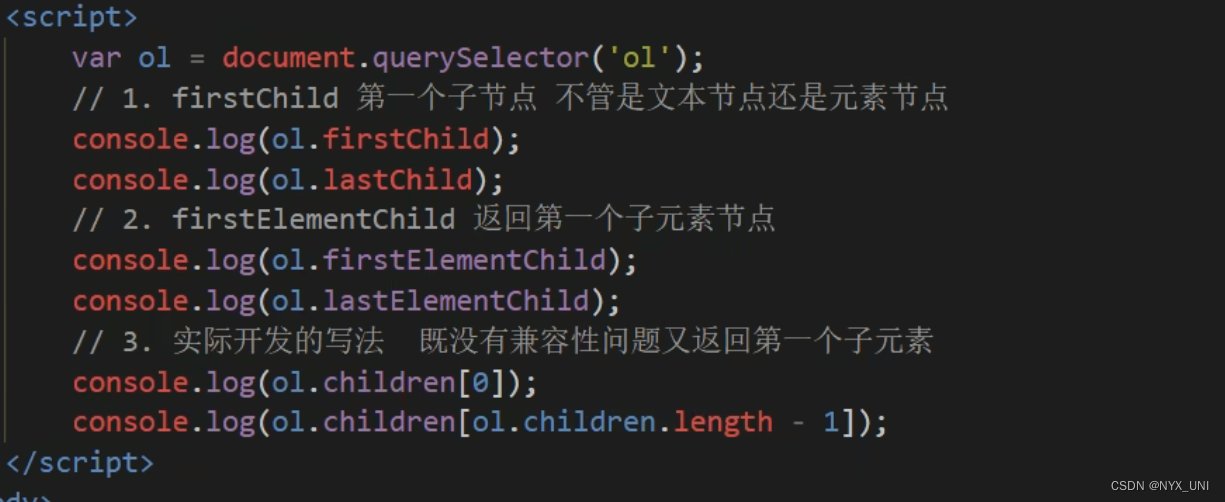
3、节点层次








案例:新建下拉菜单