本文介绍用Axure制作文件上传效果
预览

预览地址:https://6q4of2.axshare.com
功能
1、点击”文件上传“按钮,显示上传的文件
2、点击”删除“图片,显示提示”是否要删除“,点击”是“,删除数据,点击”否“隐藏提示框
制作
一、需要的元件
矩形、中继器、删除图片
二、制作过程
1、”文件上传“按钮
拖入一个矩形元件,设置其文字、大小和颜色(根据自己喜好设计),如图:

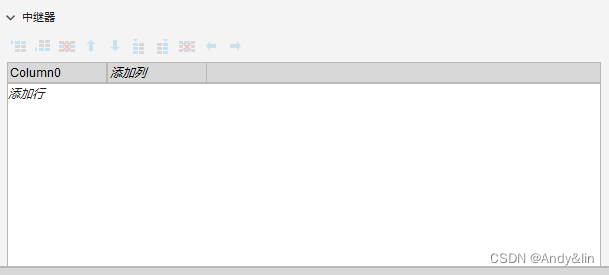
2、中继器
拖入一个中继器元件,命名为”附件“,对其赋值,如图:

3、中继器内部
拖入一个矩形元件,命名为”文件“,用于显示文件名,在其右侧添加一张”删除“图片,组合一起,如图:

在此组合下方拖入一个矩形元件,命名为”提示框“,在此矩形总拖入一个文本框,文字设置为”是否要删除?“,在文本框下方拖入两个矩形元件,制作”是“和”否“两个按钮,这些元件,组合一起,如图:

元件制作完毕
交互
1、”文件上传“按钮
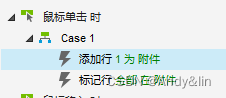
鼠标点击时,中继器”附件“添加一项,标记行为全部,如图:

2、中继器
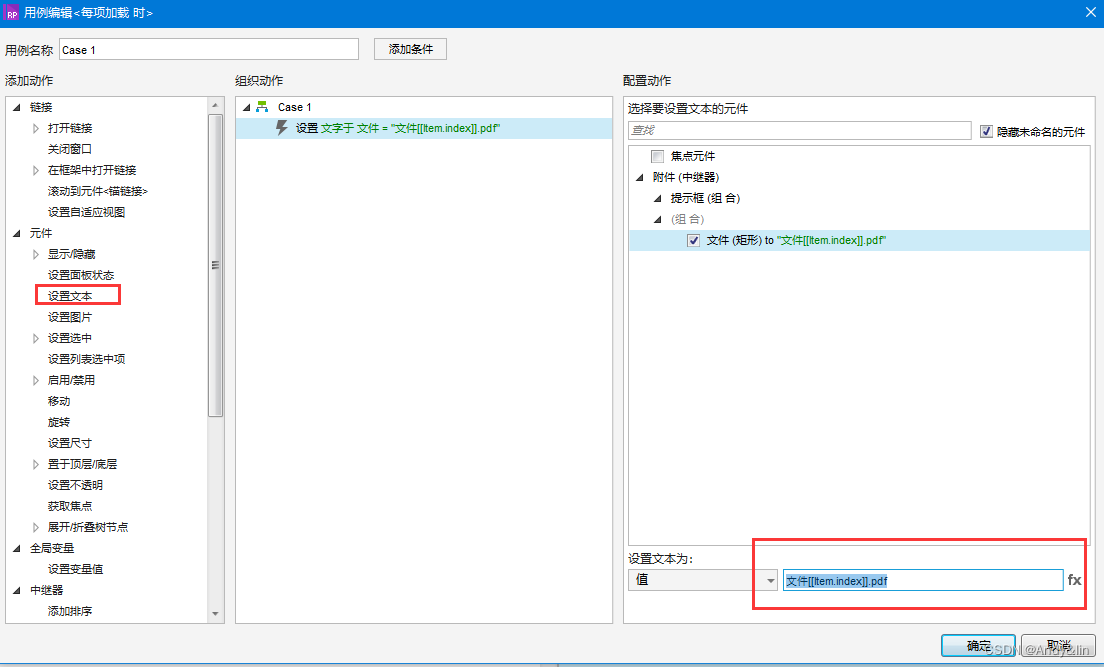
每项加载时,设置”文件“文字为文件[[Item.index]].pdf,如图:

3、删除图片
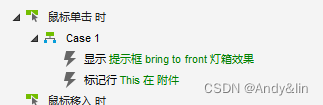
鼠标点击时,显示”提示框“,标记行This在附件,如图

4、”是“按钮
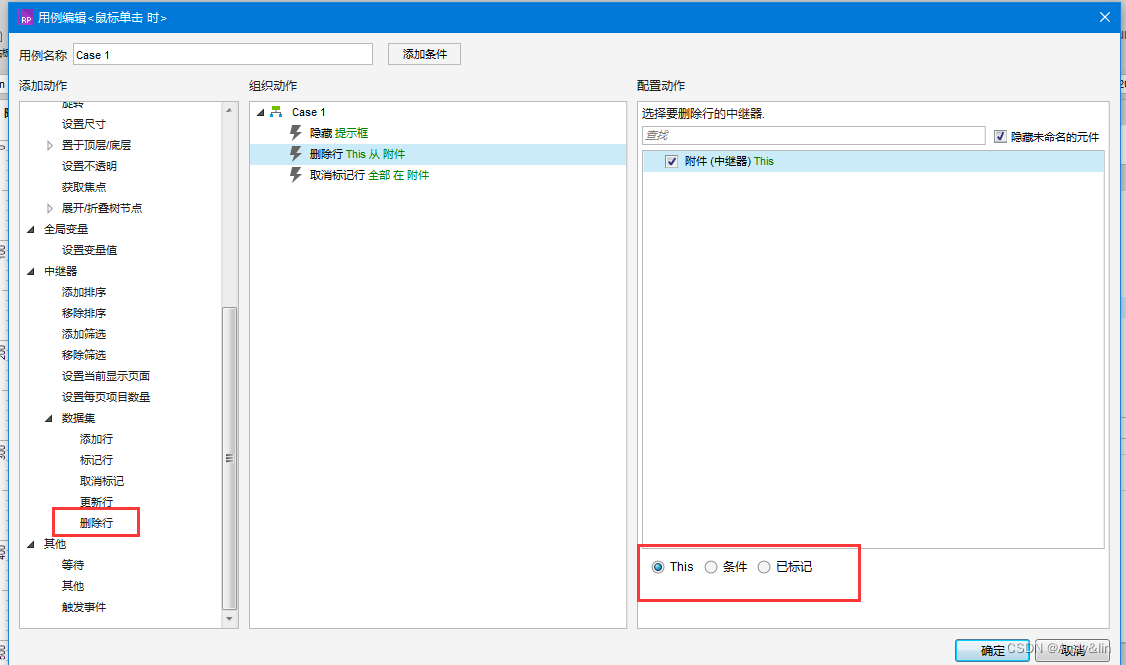
鼠标点击时,隐藏”提示框“,中继器删除行This从附件,取消标记行全部在附件,如图:



4、”否“按钮
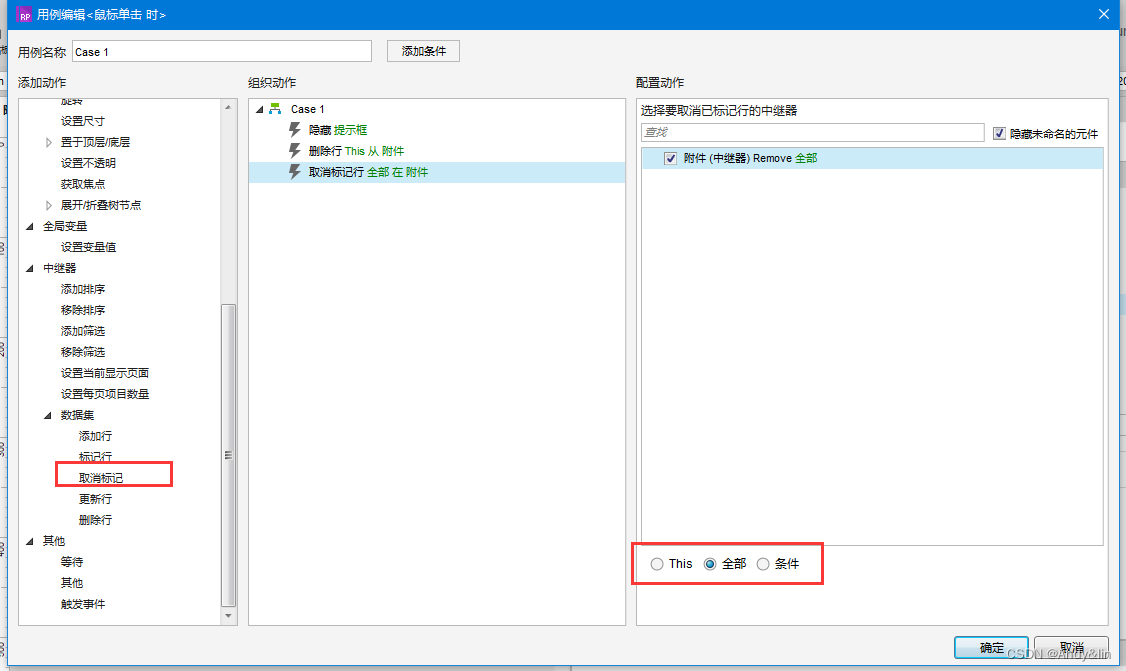
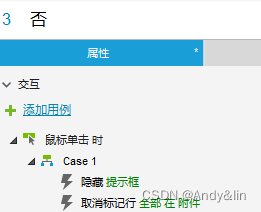
鼠标点击时,隐藏”提示框“,取消标记行全部在附件,如图:

整体制作完毕。