问题描述
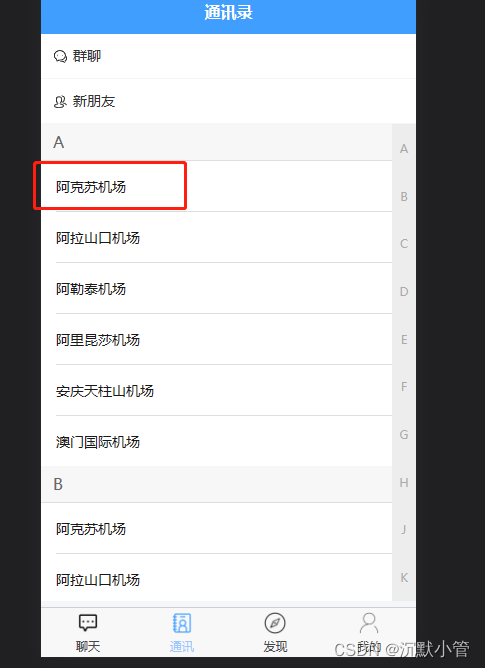
使用uniapp自带的uni-indexed-list组件,点击索引只能获取到点击的名称,不能获取其他信息

解决方案:
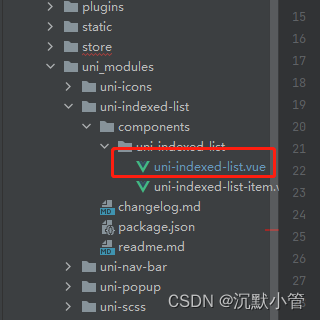
uni-indexed-list组件1.2.1版本
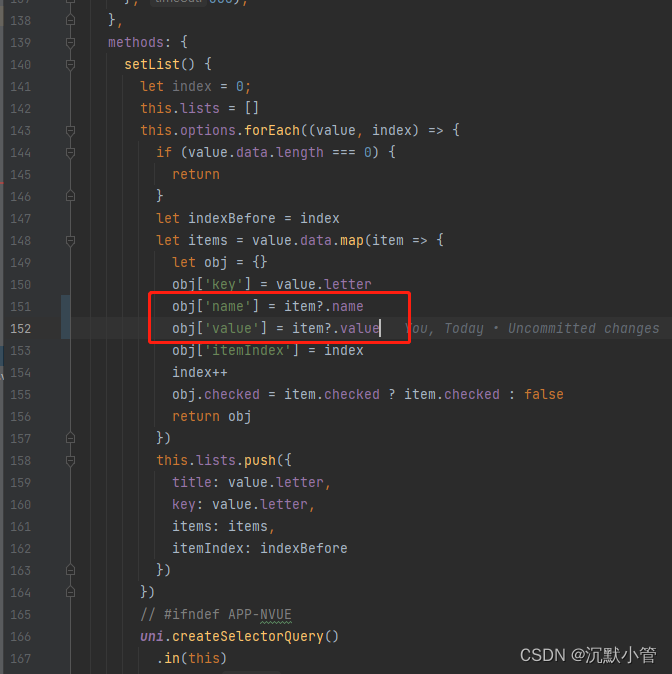
对uni-indexed-list组件代码进行修改,示例如下:

找到setList函数,对内部逻辑赋值就行了修改

传值给uni-indexed-list组件就得修改为一下格式:
#组件
<uni-indexed-list :options="list" :show-select="false" @click="handleBindClick" />
#值
let list = ref([{
'letter': 'A',
'data': [
{
name:"阿克苏机场",
value:"1",
},
{
name:"澳门国际机场",
value:"6",
}
]
}])
#函数
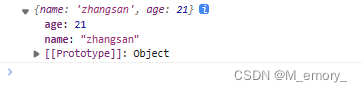
const handleBindClick = (e: any) => {
console.log(e,"沉默小管");
}
点击后效果

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教