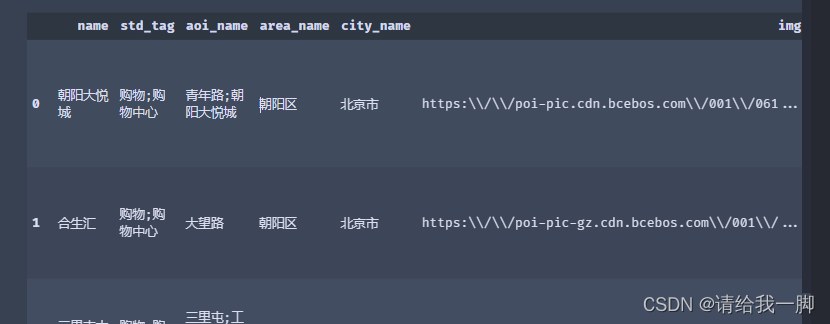
效果图

html代码
<table className={styles.conver_table} border={1}>
<thead>
<tr>
<th>序号</th>
<th>标题</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{
new Array(20).fill({}).map((v, i) => {
return <tr key={i}>
<td>{i + 1}</td>
<td>
<span className={styles.title_content}>在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份</span>
</td>
<td>
<span className={styles.cloud_btn}>同步云端</span>
</td>
</tr>
})
}
</tbody>
</table>
css代码
.conver_table {
width: 100%;
border: 1px solid var(--border-primary);
// 1px border关键属性
border-collapse:collapse;
// td内容超出隐藏的关键属性
table-layout: fixed;
tr {
font-size: 1.4rem;
th, td {
font-family: var(--font-1);
&:nth-child(1) {
width: 6rem;
}
&:nth-last-child(1) {
width: 10rem;
}
}
th {
height: 3rem;
font-size: 1.8rem;
font-weight: 500;
}
td {
height: 2.4rem;
text-align: center;
span {
display: inline-block;
&.title_content {
width: 100%;
box-sizing: border-box;
padding: 0 0.5rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
&.cloud_btn {
color: var(--red-light);
font-size: 1.2rem;
font-weight: 600;
cursor: pointer;
}
}
}
}
}












![[github-100天机器学习]day1 data preprocessing](https://img-blog.csdnimg.cn/34af6683dccc48caa24fd20ecaceacbf.png)