Blazor 原生提供的基础组件实在是一言难尽,这给许多Blazor UI公司很多机会。可是试用了不少如AntDisgen、BootstrapBlazor等,总会有一些难尽如意的地方。还是自己做丰衣足食吧。
首先是带Label的CheckBox,代码如下:
<p>
<label class="form-check-label">
<input type="checkbox" checked="@isChecked" class="form-check-input" @oninput="CheckChanged" disabled="@Disabled"/>
@Lable
</label>
</p>
@code {
[Parameter]
public required string Lable{ get; set; }
[Parameter]
public required bool Checked{ get; set; }
[Parameter]
public bool Disabled { get; set; }
[Parameter]
public EventCallback<bool> CheckedChanged { get; set; }
private async void CheckChanged(ChangeEventArgs e)
{
if (e.Value != null)
{
isChecked = (bool)e.Value;
await CheckedChanged.InvokeAsync(isChecked);
}
}
private bool isChecked;
protected override void OnParametersSet()
{
isChecked = Checked;
}
}
其中的class是引用Bootstrap v5.3.0的。
然后使用:
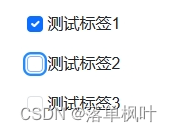
<CheckBox @bind-Checked="myCheck" Lable="测试标签" />
效果:



![[DBT-05509] Failed to connect to the specified database (orcl).](https://img-blog.csdnimg.cn/411e2fae47d248449d3ff31eacae93fa.png)




![[SSM]在WEB中应用MyBtis](https://img-blog.csdnimg.cn/dcd598d3010647b1a01ffab5ffb213f1.png)