拉流参考上一篇
基础:FFmpeg安装过
拉流完成之后转换成可播放的方式
1、下载jsmpeg
https://github.com/phoboslab/jsmpeg
下载完 用vscode 打开jsmpeg-master目录
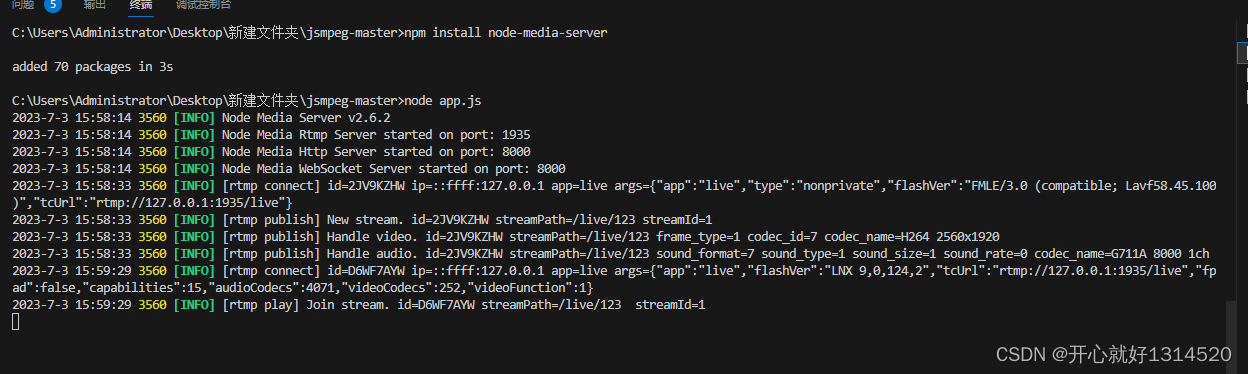
2、在根目录下安装 node-media-server
npm install node-media-server新建app.js并运行
const NodeMediaServer= require('node-media-server');
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 60,
ping_timeout: 30
},
http: {
port: 8000,
allow_origin: '*',
}
};
var nms = new NodeMediaServer(config)
nms.run(); 
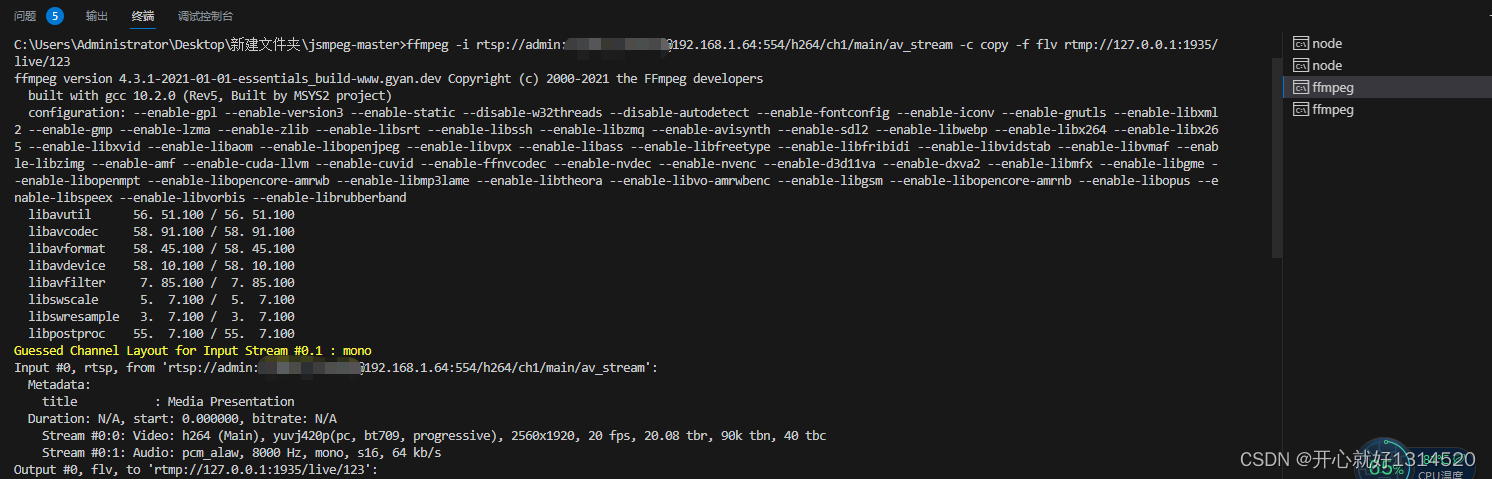
3、新建终端运行
ffmpeg -i rtsp://admin:Jnjmdz_1234567@192.168.1.64:554/h264/ch1/main/av_stream -c copy -f flv rtmp://127.0.0.1:1935/live/123 
获取摄像头流路径
4、 在jsmpeg-master目录下打开终端安装ws

然后运行
node websocket-relay.js supersecret 8081 8082 
5、新建终端运行
ffmpeg -i rtsp://admin:Jnjmdz_1234567@192.168.1.64:554/h264/ch1/main/av_stream -q 0 -f mpegts -codec:v mpeg1video -s 800x600 http://127.0.0.1:8081/supersecret
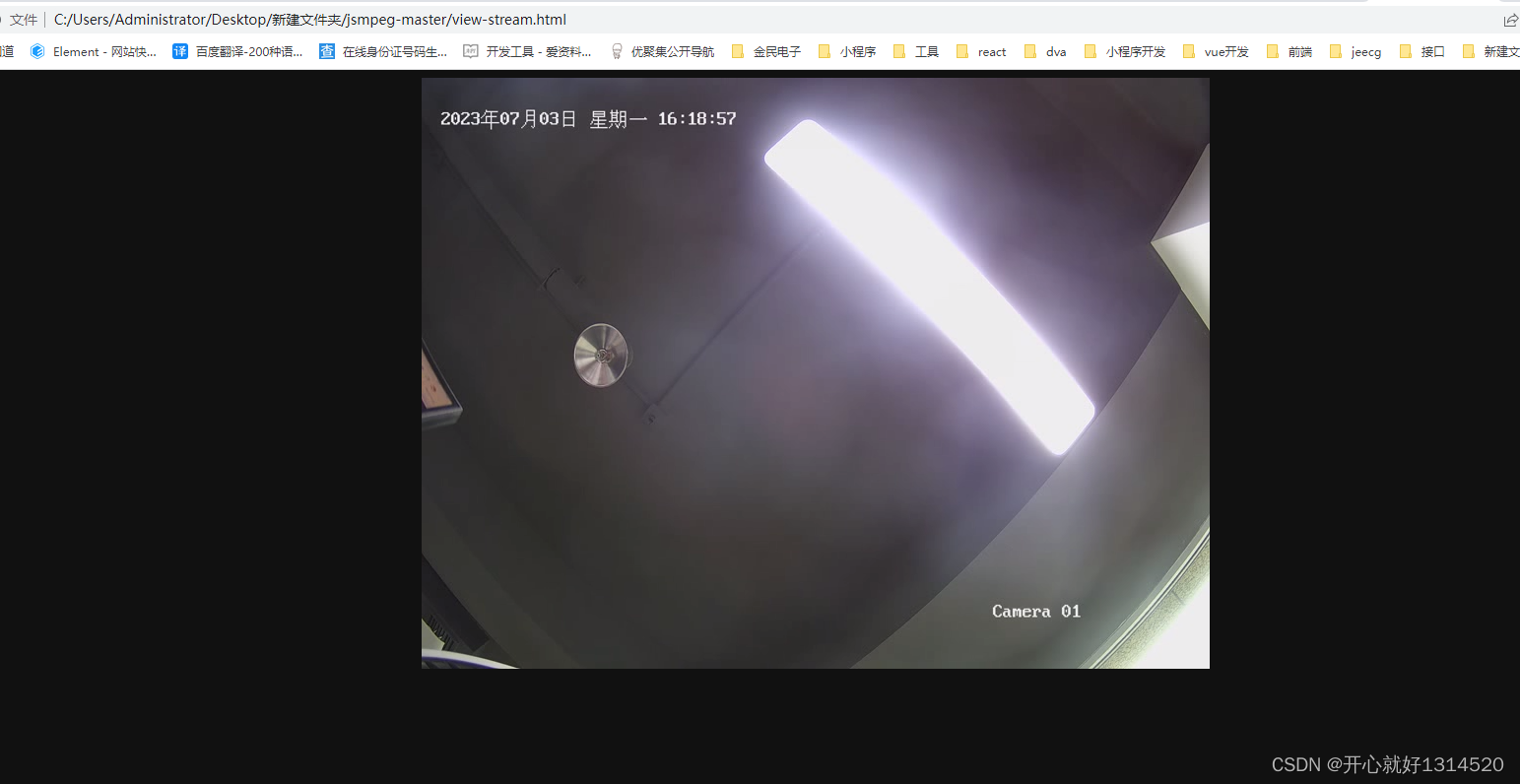
6、打开html即可
<!DOCTYPE html>
<html>
<head>
<title>JSMpeg Stream Client</title>
<style type="text/css">
html, body {
background-color: #111;
text-align: center;
}
</style>
</head>
<body>
<canvas id="video-canvas"></canvas>
<script type="text/javascript" src="jsmpeg.min.js"></script>
<script type="text/javascript">
var canvas = document.getElementById('video-canvas');
var url = 'ws://127.0.0.1:8082';
var player = new JSMpeg.Player(url, {canvas: canvas});
</script>
</body>
</html>