介绍
Express是基于Node.js开发的第三方模块包,使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器
参考
https://www.expressjs.com.cn/
基本用法
安装
npm install express@4.17.1
@后面追加版本号,不写安装最新版
创建最基本的Web服务器
// 1. 导入 express
const express = require('express')
// 2. 创建 web 服务器
const app = express()
// 3. 启动 web 服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
监听GET请求
// 4. 监听客户端的 GET 和 POST 请求,并向客户端响应具体的内容
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
监听POST请求
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 文本字符串
res.send('请求成功')
})
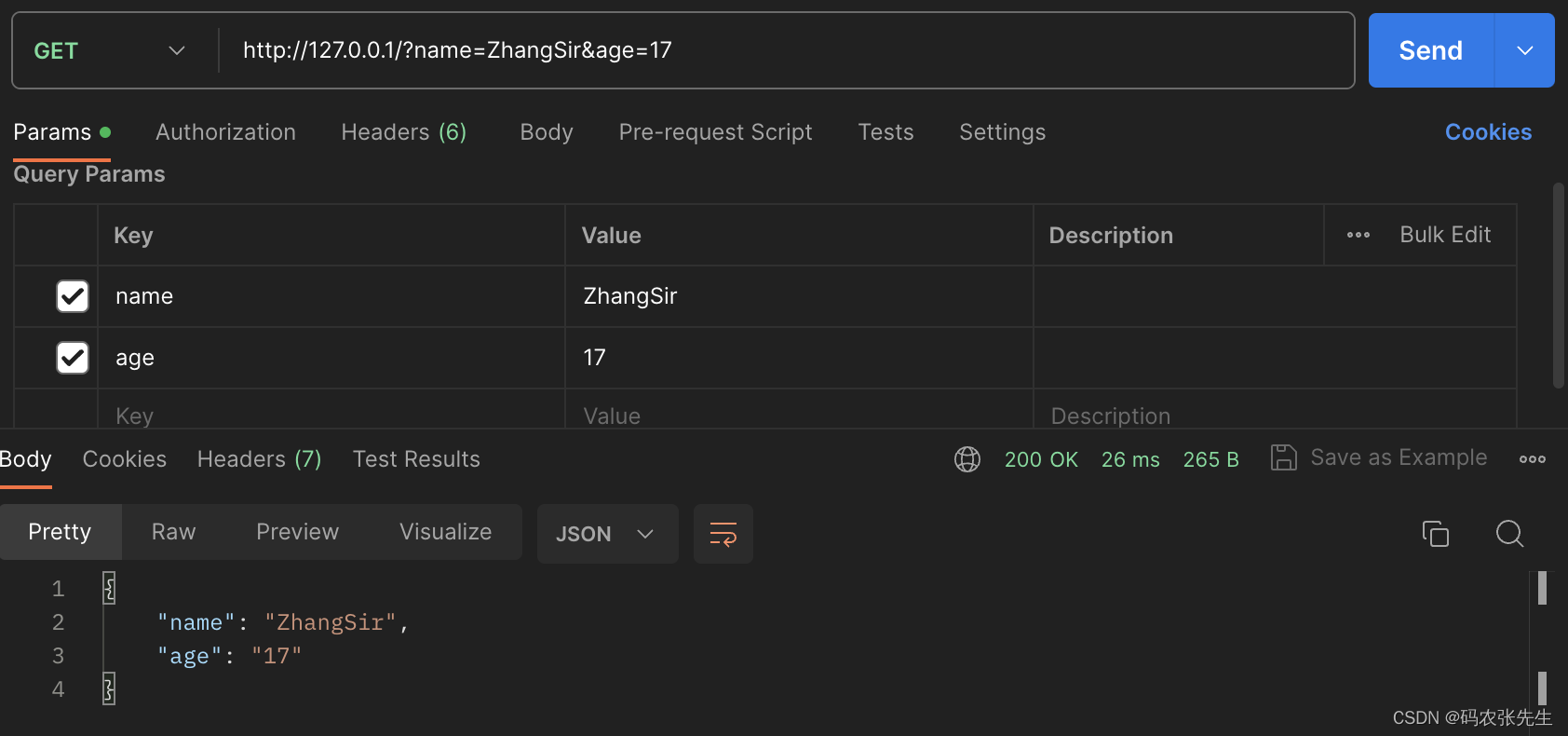
获取客户端发送查询参数
app.get('/', (req, res) => {
// 通过 req.query 可以获取到客户端发送过来的 查询参数
// 注意:默认情况下,req.query 是一个空对象
console.log(req.query)
res.send(req.query)
})

获取URL中的动态参数
// 注意:这里的 :id 是一个动态的参数
app.get('/user/:ids/:username', (req, res) => {
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params)
res.send(req.params)
})

托管静态资源
1. express.static()
express 提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将public目录下的图片、CSS文件、JavaScript文件对外开放访问了:
app.use(express.static('public'))
现在,你就可以访问public目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意:Express在指定的静态目录中查找文件,并对外提供资源的访问路径,因此,存放静态文件的目录名不会出现在URL中。
托管多个静态资源目录
多次调用express.static()函数即可
app.use(express.static('public'));
app.use(express.static('files'));
在上方如果多个文件夹中有相同的文件会拿上面最先调用的目录里的文件
挂载路径前缀
如果希望在托管的静态资源访问路径前,挂载路径前缀,则我们可以用如下方式:
路径前缀必须要加上/,否则拼接会出现问题
app.use('/files', express.static('files'));
nodemon
为什么使用nodemon
在编写调试Node.js项目的时候,如果修改了项目代码,则需要频繁的手动close掉,然后再重新启动,非常繁琐。
现在,我们可以使用nodemon(https://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
安装nodemon
终端输入以下命令可安装为全局工具
npm install -g nodemon
注意:在终端输入如果用的是用户身份需要sudo提权,而如果是root身份,那么npm出于安全问题,会禁止root用户过多权限
使用nodemon
当基于 Nodejs 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用nodemon app.js 来启动项目。这样做的好处是: 代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
node app.js
# 将上面的终端命令替换为下面命令,即可实现自动重启项目效果
nodemon app.js
监听Request事件
下面写的一个自定义Express中间件,将请求体中发生的urlencoded数据传到req.body
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
const bodyParser = (req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
// console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
req.body = body
next()
})
}
module.exports = bodyParser
END