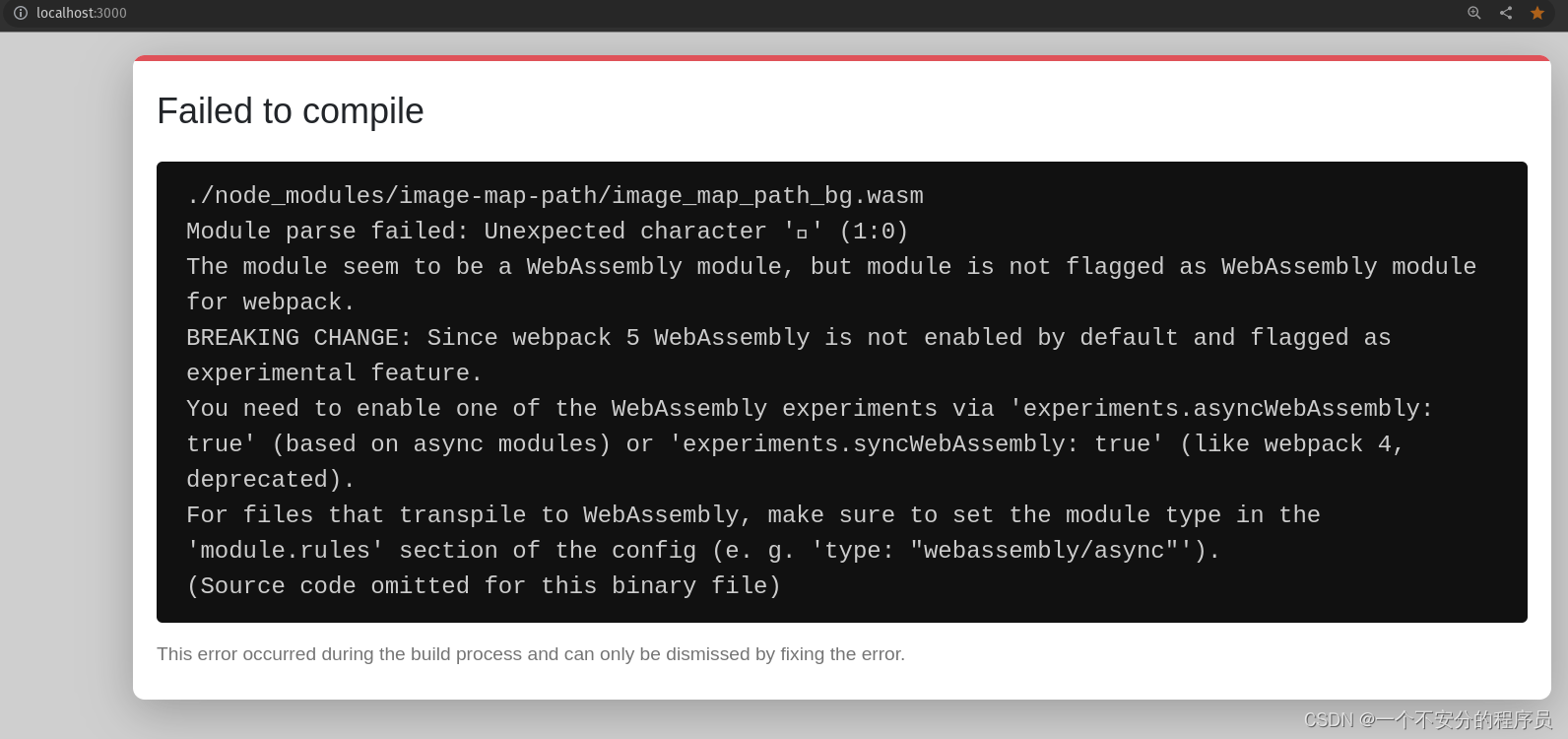
问题描述: 在next 13, webpack 5, react 18的项目中使用Rust编写的wasm报错: ./node_modules/image-map-path/image_map_path_bg.wasm Module parse failed: Unexpected character '' (1:0) The module seem to be a WebAssembly module, but module is not flagged as WebAssembly module for webpack. BREAKING CHANGE: Since webpack 5 WebAssembly is not enabled by default and flagged as experimental feature. You need to enable one of the WebAssembly experiments via 'experiments.asyncWebAssembly: true' (based on async modules) or 'experiments.syncWebAssembly: true' (like webpack 4, deprecated). For files that transpile to WebAssembly, make sure to set the module type in the 'module.rules' section of the config (e. g. 'type: "webassembly/async"'). (Source code omitted for this binary file)

解决方法:
根据提示信息在next.config.js中添加配置项:
webpack: (config, options) => {
config.experiments.asyncWebAssembly = true;
config.experiments.syncWebAssembly = true;
return config;
}
添加完成后的next.config.js文件:
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true, // Recommended for the `pages` directory, default in `app`.
experimental: {
// Required:
appDir: true,
},
webpack: (config, options) => {
config.experiments.asyncWebAssembly = true;
config.experiments.syncWebAssembly = true;
return config;
}
};
module.exports = nextConfig;