Ⅰ、Mock 简介:
1、什么是 Mock?
其一、Mock 的解释一:
Mock 服务是指在测试过程中对于某些复杂(或者不太好构造)的对象,用一个虚拟的对象替代它;对于前端来说,就是后台数据还没有造出来,前端就可以通过 Mock 的路径或定义等,直接拿到想要的数据格式;
其二、Mock 的解释二:
Mock 测试是以可控的方式模拟真实的对象行为。程序员通常创造模拟对象来测试对象本身该具备的行为,很类似汽车设计者使用碰撞测试假人来模拟车辆碰撞中人的动态行为;
2、为什么要使用 Mock?
其一、我认为 Mock 的作用是:
前端开发往往依赖于后端数据接口,在后端接口就绪能够返回数据之前,前端通常很难开工; Mock 功能常用于解决数据模拟问题,有了 Mock 工具模拟数据后,前后端可以同步进入开发,提升团队研发效率。
Ⅱ、在 Vue3 项目中引入 Mock:
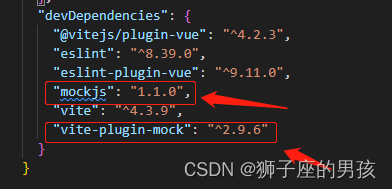
1、安装 Mock 与 vite-plugin-mock(插件) :
其一、安装命令为:
npm i mockjs vite-plugin-mock --save-dev
其二、版本为:mockjs: 1.1.0; vite-plugin-mock: 2.9.6;

2、安装 axios 依赖:
// 一般情况下,mock 是与 axios 配合使用的,因为用 axios 来调用地址;
其一、安装命令为:
npm i axios
其二、版本为:axios: 1.3.2;

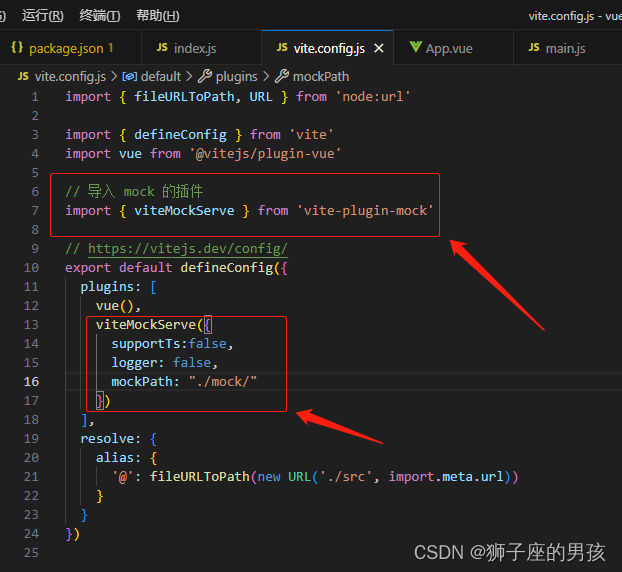
3、在 vite.config.js 文件中配置 vite-plugin-mock 等信息
其一、代码为:
import { viteMockServe } from 'vite-plugin-mock'
plugins: [vue(),
viteMockServe({
supportTs:false,
logger: false,
mockPath: "./mock/" // 注意:此时的 mockPath 地址是真正安装的 mock 文件夹的地址;
})
]
// 在配的 viteMockServe({}) 中属性说明:
supportTs?: boolean; --是否读取ts文件模块,设置为true时不能读取js文件
logger?:boolean; --是否在控制台显示请求日志
mockPath?: string; --设置模拟数据的存储文件夹,如果不是index.js需要写明完整路径
其二、vite.config.js 文件中的代码为:

其三、vite 的配置文档及 mockjs 的官方文档:
A、vite 配置文档地址:
https://vitejs.dev/config/

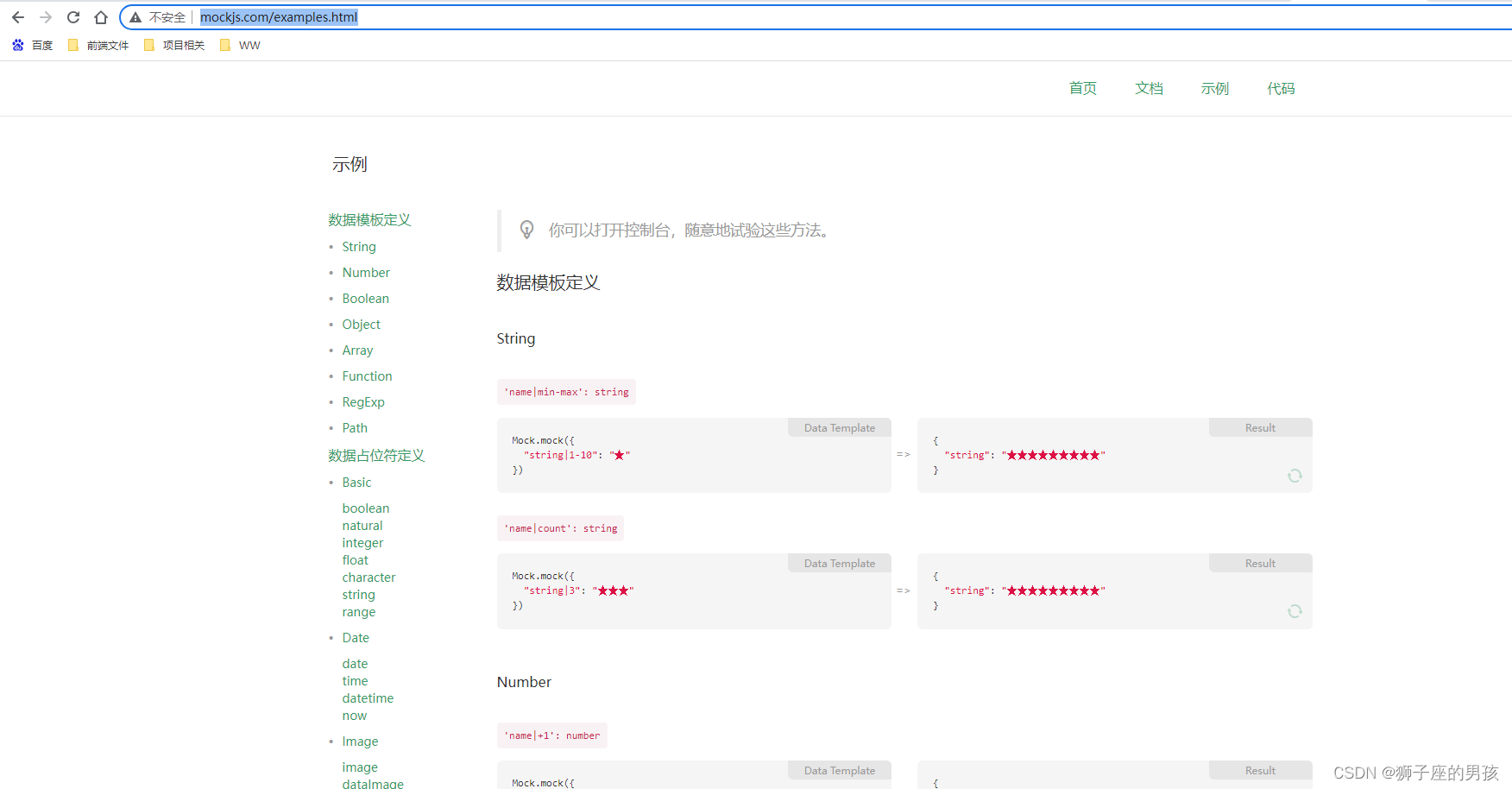
B、mockjs 的官方文档:
http://mockjs.com/examples.html

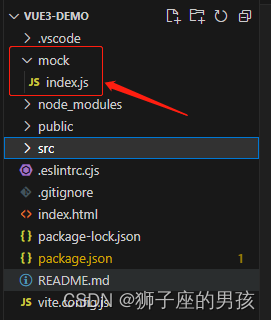
4、创建 mock 文件夹:
其一、在根目录下创建 mock 文件夹及 index.js 文件:
其二、创建 mock 文件夹后的目录结构:

Ⅲ、配置 mock 文件下 index.js 信息并生成相关数据:
1、index.js 中的代码为:
// Mock 的语法问题:可参考官方文档;
// 引入: mockjs 模块;
import Mock from 'mockjs'
// 内存模拟数据
const arr = []
// 循环 10 次,push 10 个对象;
for(let i =0; i < 10; i++) {
arr.push({
id: Mock.mock('@guid'),
name: Mock.mock('@cname'),
place: Mock.mock('@county(true)'),
})
}
// 下面是导出一个数组;
export default [
// 简单模拟一个接口:若是 '/list' 请求,那么就会返回一个 arr;
{
// 发现不需要什么参数,get 方法,地址是 /list;
url:'/list', // 表示:请求的地址;
method: 'get', // 表示:请求的方式;
response: () => {
return arr
}
},
{
url:'/del',
method: 'delete',
response: ({query}) => {
const index = arr.findIndex((item) => item.id === query.id)
arr.splice(index,1)
return { sucess: true }
}
},
]
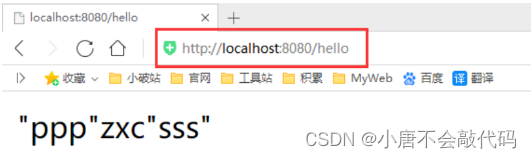
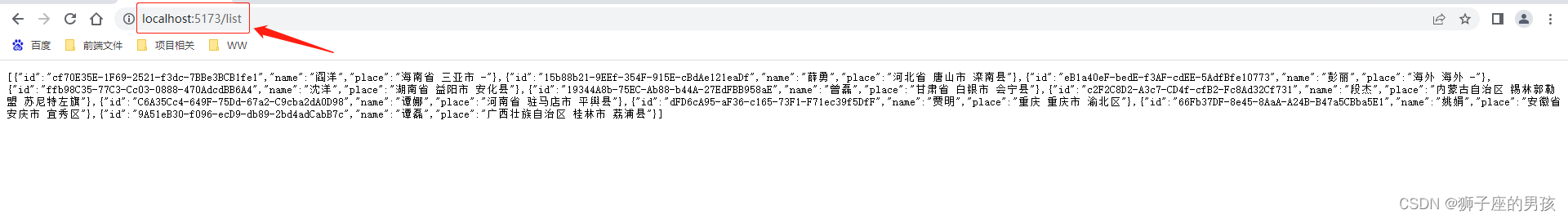
2、根据 export default 中的 url 地址访问:
// 此时是在访问的地址后面,添加 '/list' 的 url 地址;
// 此时也说明成功使用了 Mock ,并生成了想要的数据信息;

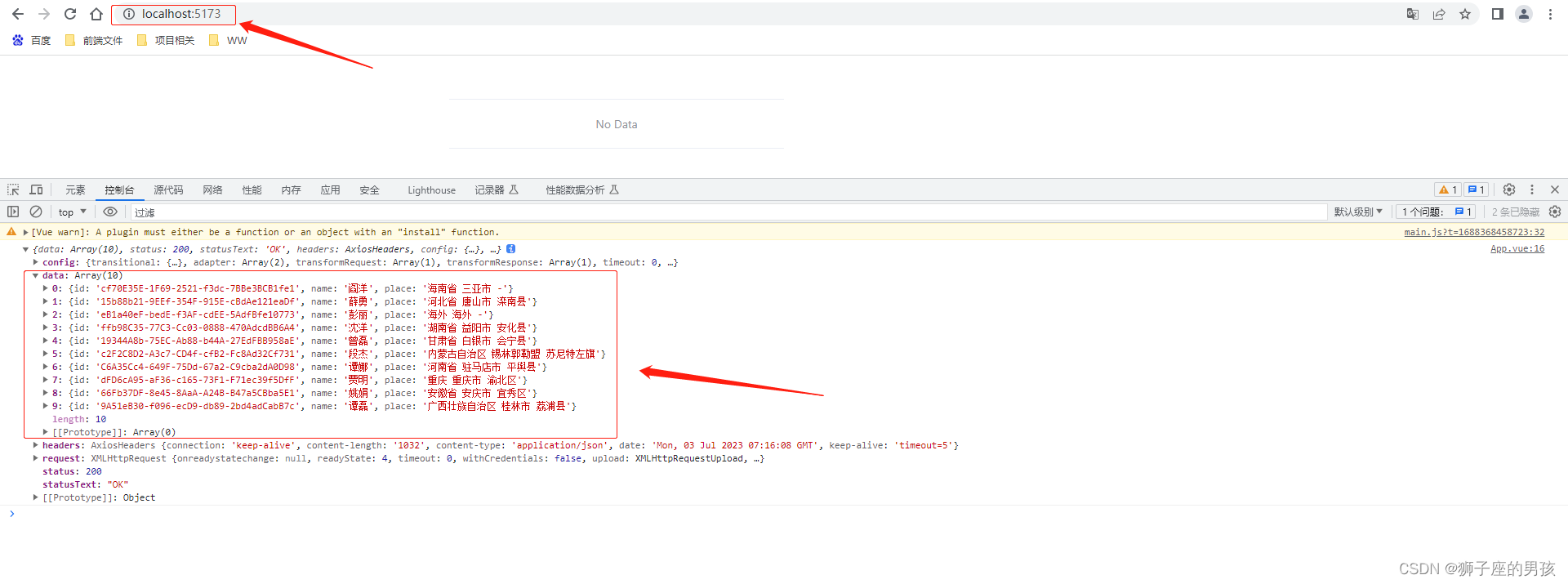
3、页面中调用 Mock 的过程:
其一、代码为:
<script setup>
import { ref } from 'vue'
import axios from 'axios'
const list = ref([])
// 发请求肯定要用到 axios, 因此需要引入 axios;
const getList = async ()=> {
const r = await axios.get('/list') // 因为在 mock 的 index.js 里面,发现了一个不需要什么参数,get 方法,地址是 /list 的输出;
// 因为这个项目是:在服务器的环境下,因此可以不加域名;
// 因为是异步的,因此需要用 async 和 await;
console.log(r);
}
// vue3 在组合式 api 的环境下,没有 created() 这个函数,因此可以直接在 setup 里面调用函数;
getList()
</script>
其二、页面显示结果为:

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482



)](https://img-blog.csdnimg.cn/eaafd1ccf9f344ff91b965c6c8b83e16.png)