注意事项:
改模块代码不用重启服务器,修改config文件的时候需要重启服务器
nvm的安装路径和node的安装路径不能在同一路径下面
有乱码问题使用管理员权限进行使用use方法
下载安装node
使用命令进行安装
1.nvm list 查看已下载所有的node版本
2.nvm install 版本号 下载指定版本的node
3.nvm uninstall 版本号 卸载指定版本的node
4.nvm use 版本号 使用指定版本的node/更换指定版本
5.nvm version 查看nvm的版本
C:\Users\Administrator>nvm install 18.16.0
C:\Users\Administrator>nvm uninstall 18.16.0
C:\Users\Administrator>nvm use 14.15.3
C:\Users\Administrator>nvm list
C:\Users\Administrator>nvm version
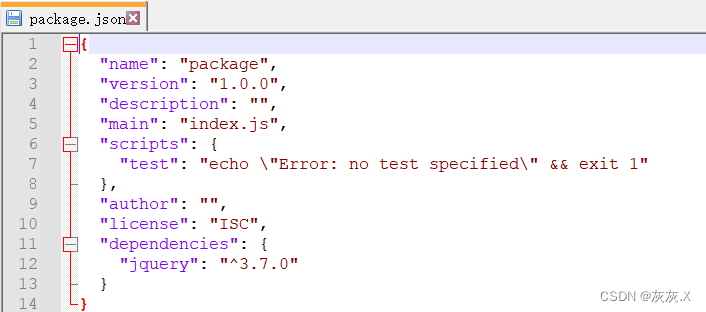
package.json文件的作用和pom.xml一样
NPM
管理前端包的依赖
使用淘宝镜像
npm install -g cnpm --registry=https://registry.npmmirror.com
注意:
报错的话就更换node的版本再进行下载
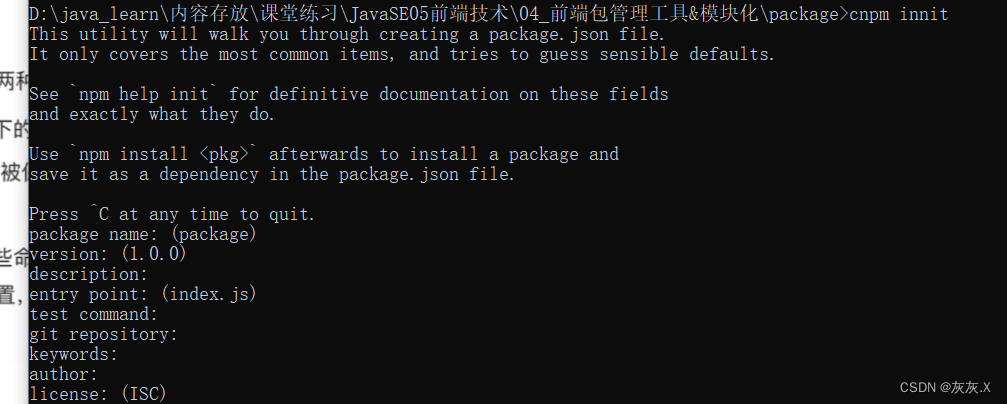
使用命令创建json
cnpm innit
后面的设置默认就直接回车

安装依赖
有本地安装,全局安装
1.本地添加,一般都是使用本地
npm install jquery
只能在package.json文件这个包下进行添加


开发环境(默认)
开发时会用到语法检查,包大小分析
npm install -D xxx
生产环境
–production
注意:当需要下载已经配置好的依赖,直接使用使用 npm install命令进行添加依赖包
yarn包管理工具
1.并行安装:
2.离线模式:
3.版本锁定:
4.信息输出 :
模块化
传统的问题
请求过多:页面复杂度高
依赖模糊:依赖的文件多
命名空间污染:
两个核心
暴露:自己可以选择暴露哪些文件,外部文件可以选择性引入
封装引入:将复杂的文件封装成几个文件,和java文件相似
好处:
避免命名空间污染
代码复用性高
责任分离,按需加载
不关心模块之间依赖问题
增加代码的可维护性
commjs规范(模块化)
在服务器端,模块的加载是运⾏时同步加载的;在浏览器端,模块需要提前编译打包处理。只有在运行时才能确定
语法:使用关键字module.exports require
暴露模块
module.exports = value; //暴露部分
exports.xxx = value; //暴露全部
引入模块
let m1=require('./m1');//引入整个文件
ES6模块化
不需要在运行的时候才确定
导出(export)两种方式
export {name,age};//按需导出
export default {name,age,fun};//默认导出所有
导入(import)两种方式
后缀名可以不用写
import {name,age} from './m1.mjs';//按需导入
import xxx from './m1.mjs';//导入所有
五.Webpack(自动化,模块化,前端开发构建工具)
1.作用
是一个JavaScript应用程序静态模块打包工具,可以将多个文件打包到单个文件中,解决了项目模块化和代码复用问题
2.webpack初体验
2.1本地安装(必须安装)
,命令⾏中是没有 webpack 命令的,因此要使⽤的话,需要在 package.json ⽂件中加⼊ scripts 属性,并将其值设置为对象,在对象中添加 “build”: “webpack index.js -o dist/bundle.js” 属性
2.2全局安装(可选)
看自己是否需要在命令行使用webpack命令,不需要可以不用安装
2.3测试:
执行完打包,就可以打开浏览器
3.webpack.config.js
3.1通过配置文件打包
代码在课件中,复制即可
4.webpack- dev- server
以上的方式都是静态方式,每次发生变动,都要重新打包才有效果,现在借用一个插件(标题)来实现自动打包和部署,该插件会帮我们启动⼀个简易的 http 服务器,并且动态监听源⽂件的变动,每当⽂件发生变动以后,它会⾃动帮我们重新加载该⽂件,⼤⼤的提升了开发的效率。
1.安装插件 :(代码课件复制即可)
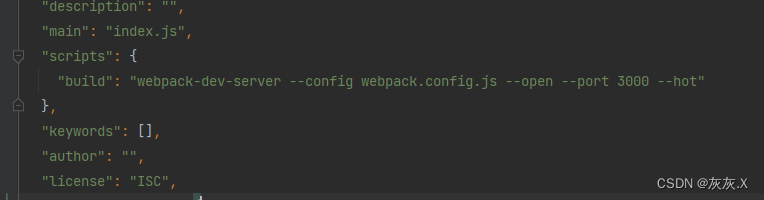
2.修改配置

里面属性的含义:
–open ⾃动打开浏览器
–port 服务监听的端⼝ 3000
–hot ⽂件变动后⾃动更新
3.启动:
上⾯配置修改完成后,再修改 index.html ⽂件中引⼊ bundle.js 的路径为 ./bundle.js 即
可,此时在命令⾏执⾏ yarn build 就会启动⼀个 http 服务器,并且会⾃动打开浏览器窗⼝。
然后可以通过修改 index.js ⽂件,⽐如将 red 修改为 gray ,会发现修改完成后,浏览器⾃动更
新为最新的代码。
5.html-webpack-plugin
**问题:**通过上⾯的配置,我们已经可以⽐较轻松的在 webpack 开发了,但是还存在⼀个⼩问题就是 index.html ⽂件中引⽤ bundle.js ⽂件是被我们写死的,如果哪天不叫这个名字,或者加⼊了其他依赖,无法进行使用
安装插件:(课件中复制即可)
6.css- loader
为了将 CSS 也当作是⼀个模块,当其它模块需要⽤到对应的 CSS 时,可以使⽤ impot/require 等
⽅式⽅便的导⼊,我们需要安装 style-loader 和 css-loader,并在 webpack.config.js 中添加这
些 loader
css-loader:将 index.css ⽂件解析为 webpack
能识别的模块,然后打包进 bundle.js ⾥
⾯,但是这样样式与 index.html 还没有关系,想要关联起来就得⽤到 style-loader 了。
style-loader:将打包到 bundle.js 中的样式绑定到 index.html 上,以 style 标签的形式写⼊进
去转换过程: index.css -> bundle.js -> style-loader ->
安装 css-loader 和 style-loader:课件有复制即可
7.ES6转ES5
问题:由于现在开发基本都是基于 ES6 语法进⾏的,但是市⾯上并不是所有浏览器都能够直接⽀持 ES6,因此我们可以使⽤ webpack 集成 babel 来进⾏版本的转换,在编译时⾃动将 ES6 转换为 ES5,也就可以兼容绝⼤部分浏览器了。
流程步骤课件有复制即可
注意:exclude 表示排除掉 node_modules 下载的依赖项。这样可以加速编译效率,⽽且我们也只需要对我们的项⽬ src 中的源文件进行编译即可。新增 .babelrc 配置⽂件,并加⼊以下内容
{
"presets":["env","stage-0"],
"plugins":["transform-runtime"]
}
bpack 集成 babel 来进⾏版本的转换,在编译时⾃动将 ES6 转换为 ES5,也就可以兼容绝⼤部分浏览器了。
流程步骤课件有复制即可
注意:exclude 表示排除掉 node_modules 下载的依赖项。这样可以加速编译效率,⽽且我们也只需要对我们的项⽬ src 中的源文件进行编译即可。新增 .babelrc 配置⽂件,并加⼊以下内容
{
"presets":["env","stage-0"],
"plugins":["transform-runtime"]
}