上文 探究Vue源码:mustache模板引擎(3) 通过编写简单正则了解mustache转换思路我们用正则表达式构建了一个简易版的render模板编译函数
但是 我们有特意强调过 mustache的render函数并非用简单正则实现的 因为这样无法实现循环和一些比较复杂的逻辑处理
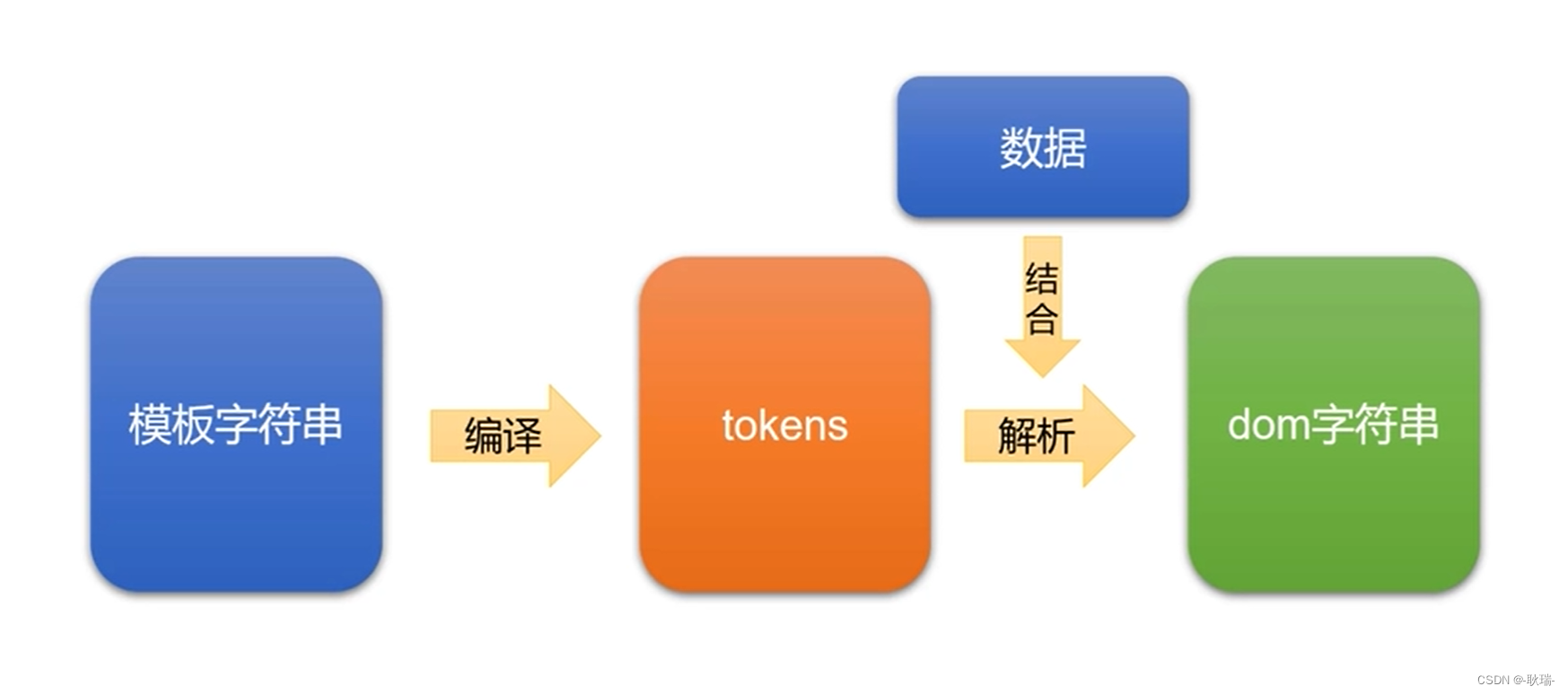
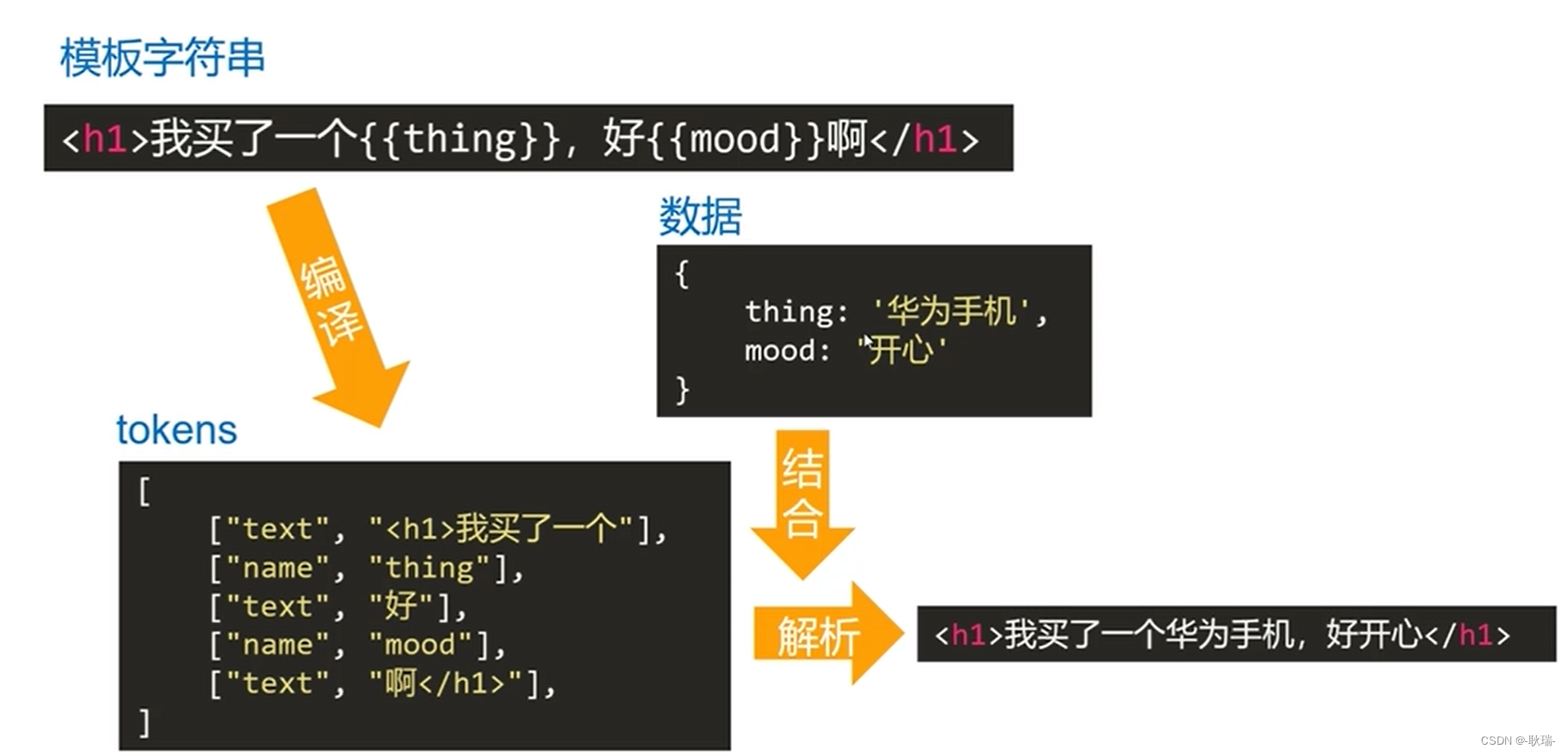
它的实现基理可以参考这张图

这里 我们先接一个模板字符串 然后将他编译成一个 tokens
tokens作为一个中间的过度 然后 再通过数据解析tokens 转换成一个 我们需要的dom字符串
其中 我们涉及到一个词 叫 tokens

中文意思也差不多就相当于一个代号 标志
而在我们这套概念中 tokens 其实就是一个js的嵌套数组
就是我们 模板字符串在js中的一个表现形式
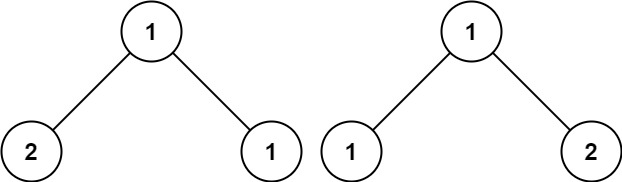
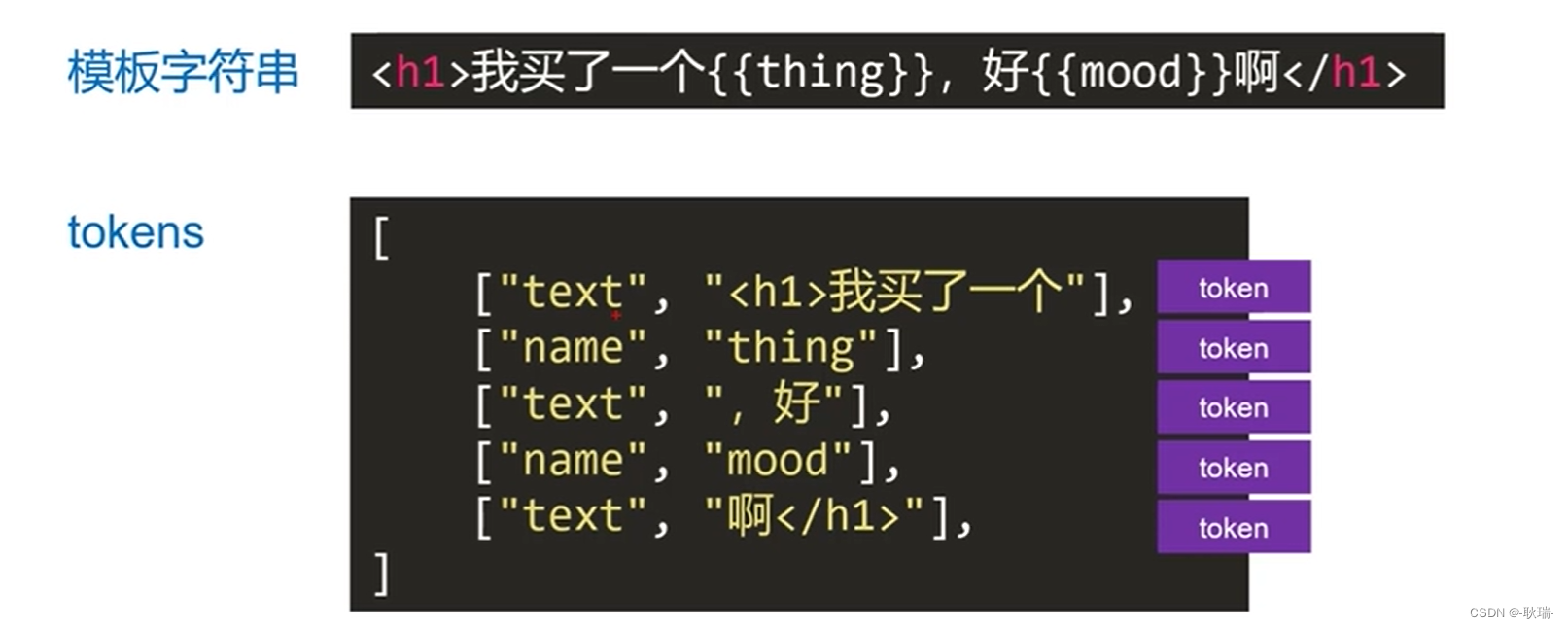
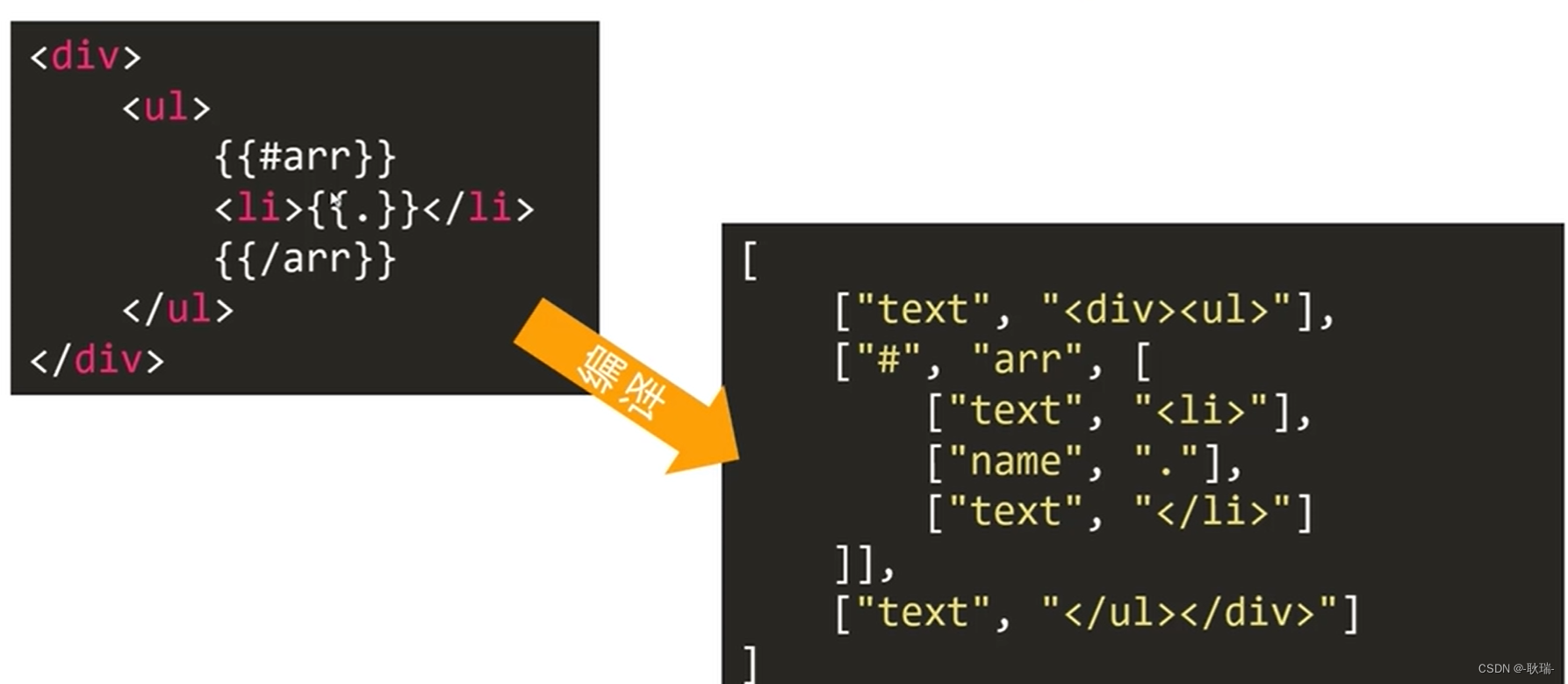
就好比说 下图这个概念 我们一个html格式的字符串 就会被转成一个二维数组

大家应该会发现一个规律 我们 {{ }} 包裹的内容 会被处理成 name 其余的部分 都是直接被读成text 而 每个数组的分割 也是通过 一对花括号处理的
大体流程 直观一点的代码表现是 模板字符串 转成一个js格式的tokens二维数组 然后根据数据对象去结合 最后 成为一个html字符串

其中 字符串转tokens 可能要将比较长的时间
然后的话 就还有一个循环遍历的概念
根据警号截取 然后 读取数组变量
从而在tokens中生成一个更深的token集合

所以 这就要强调 其实会用API 在编程界是没太多价值的 真正的价值体现在这种算法和概念的梳理性 考验一个程序员在代码编程中逻辑梳理和一个创造性
你要说 这个将语法转换成多层嵌套的语句难吗?其实不难
后续 大家跟着我手写 也很快就能把他写出来
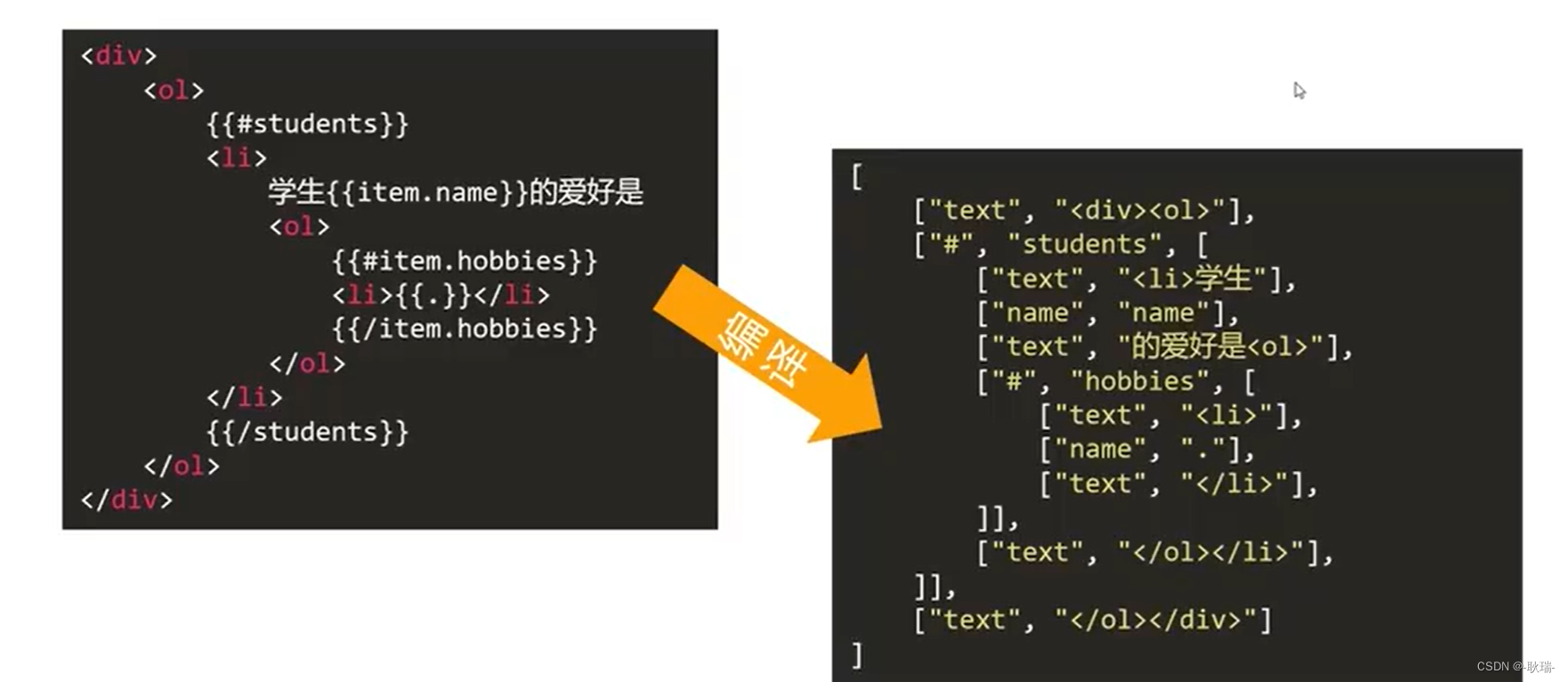
也存在这种循环中写循环 多层嵌套

所以 说到底 我们要研究的无非是 如何将模板字符串变成 tokens 然后 如何将tokens再变回dom字符串
那代码的话 我们后面再写 我们先来看一下这个tokens
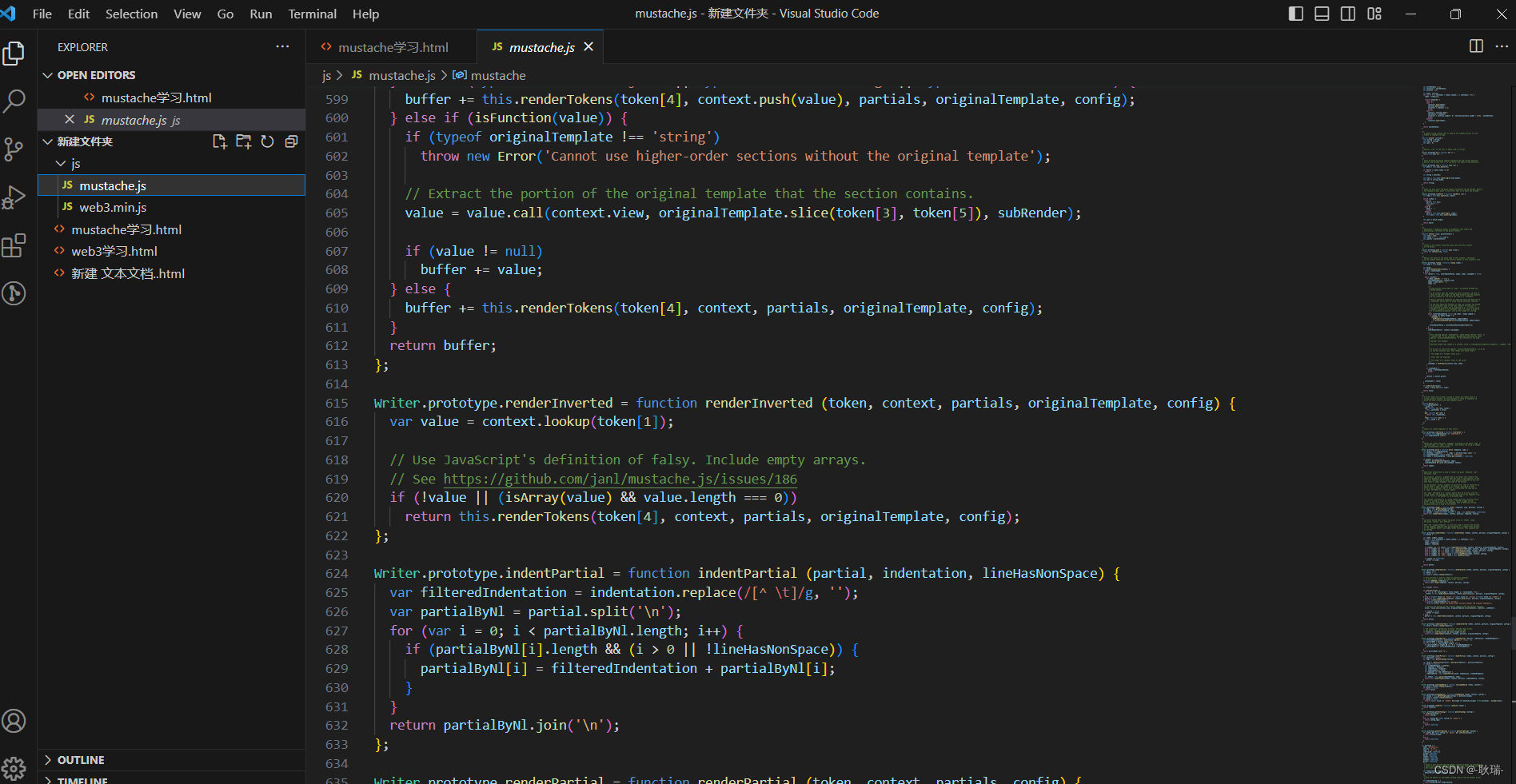
我们直接打开 mustache.js 看一下

它的源代码东西还是特别多的
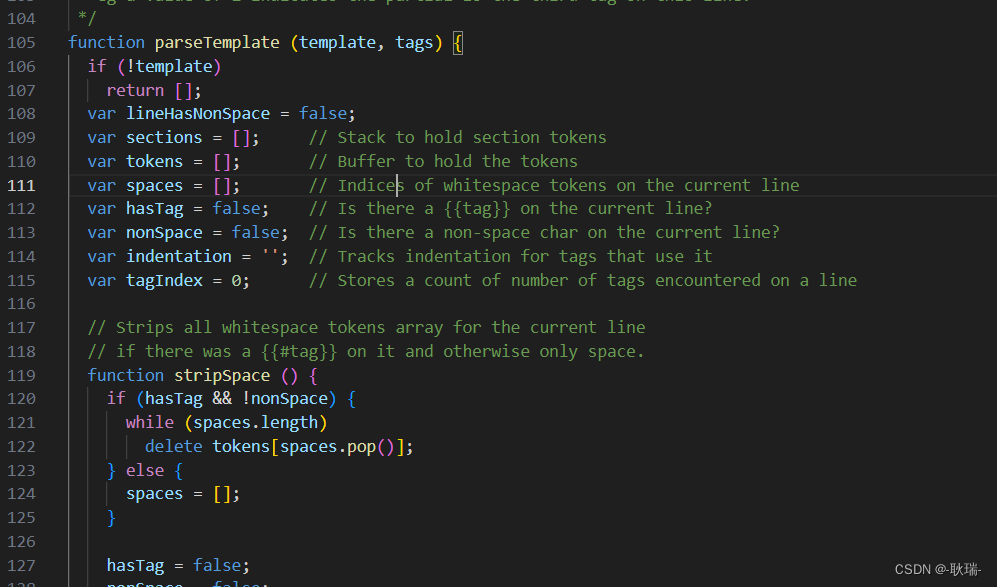
我们找一个函数 叫 parseTemplate

这个函数 内容还是非常多的 所以比较长 代码大概在一百多行左右

他这里 返回的这个东西 其实就是 我们说的 tokens
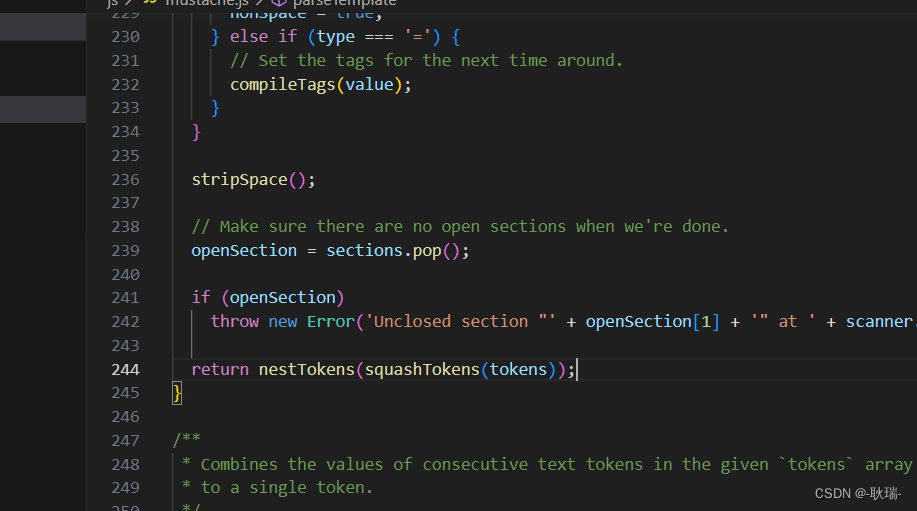
那么 我们将这个代码改一下
我们将这里的
return nestTokens(squashTokens(tokens));
改成
let tokensMap = nestTokens(squashTokens(tokens));
console.log(tokensMap);
return tokensMap;
这里 我们其实就是用变量存起来 然后 用console.log 输出在控制台上 我们来观察一下它这个 tokens
然后 我们再写一个普通的 调用 mustache 中render渲染dom的html格式案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "list"></div>
<script src = "./js/mustache.js"></script>
<script>
var data = {
list: [
{
"name": "小猫猫",
"age": 12,"sex":"男"
},
{
"name":"小红",
"age": 11,
"sex":"女"
},{
"name":"小强",
"age": 13,
"sex":"男"
}
]
};
var templateStr = `
<ul>
{{ #list }}
<li>
{{ name }}
</li>
{{ /list }}
</ul>`;
document.getElementById('list').innerHTML = Mustache.render(templateStr, data);
</script>
</body>
</html>
然后 我们运行代码

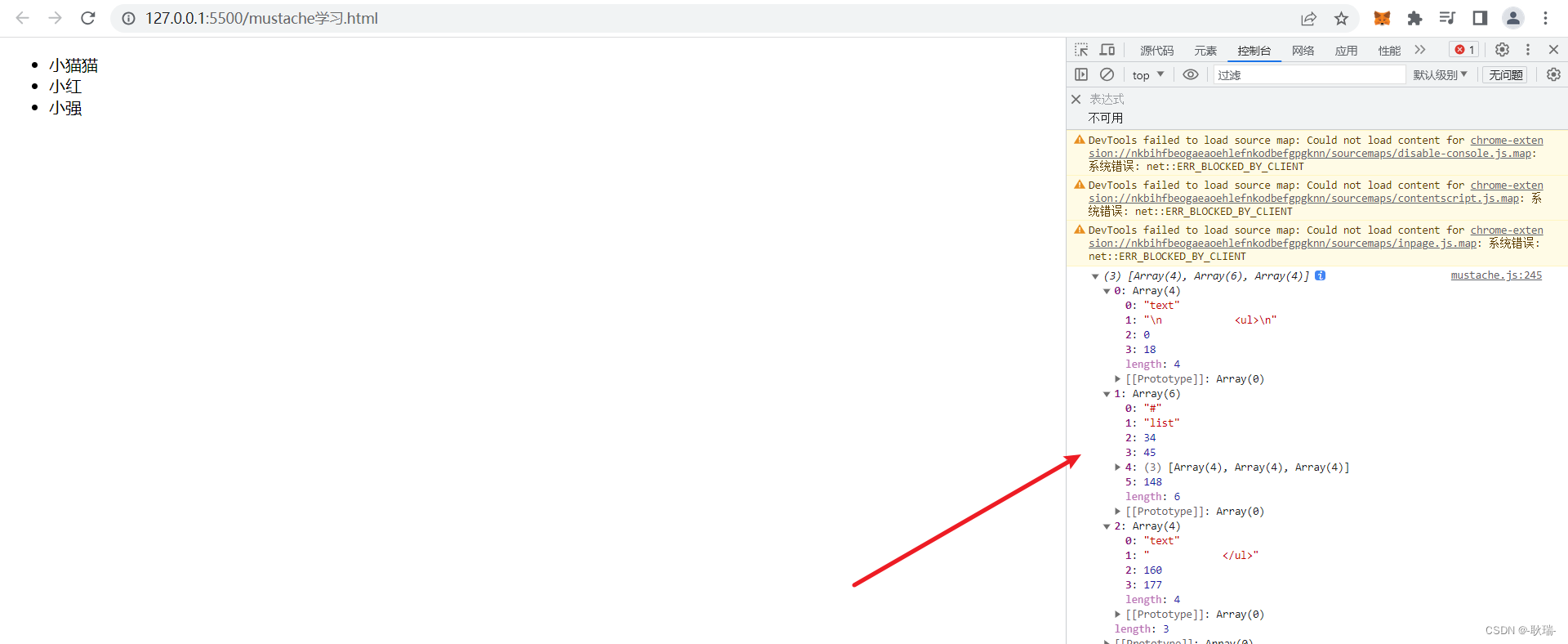
可以看到 这里的tokens 就也被输出出来了
那么 这就是一个数组形式
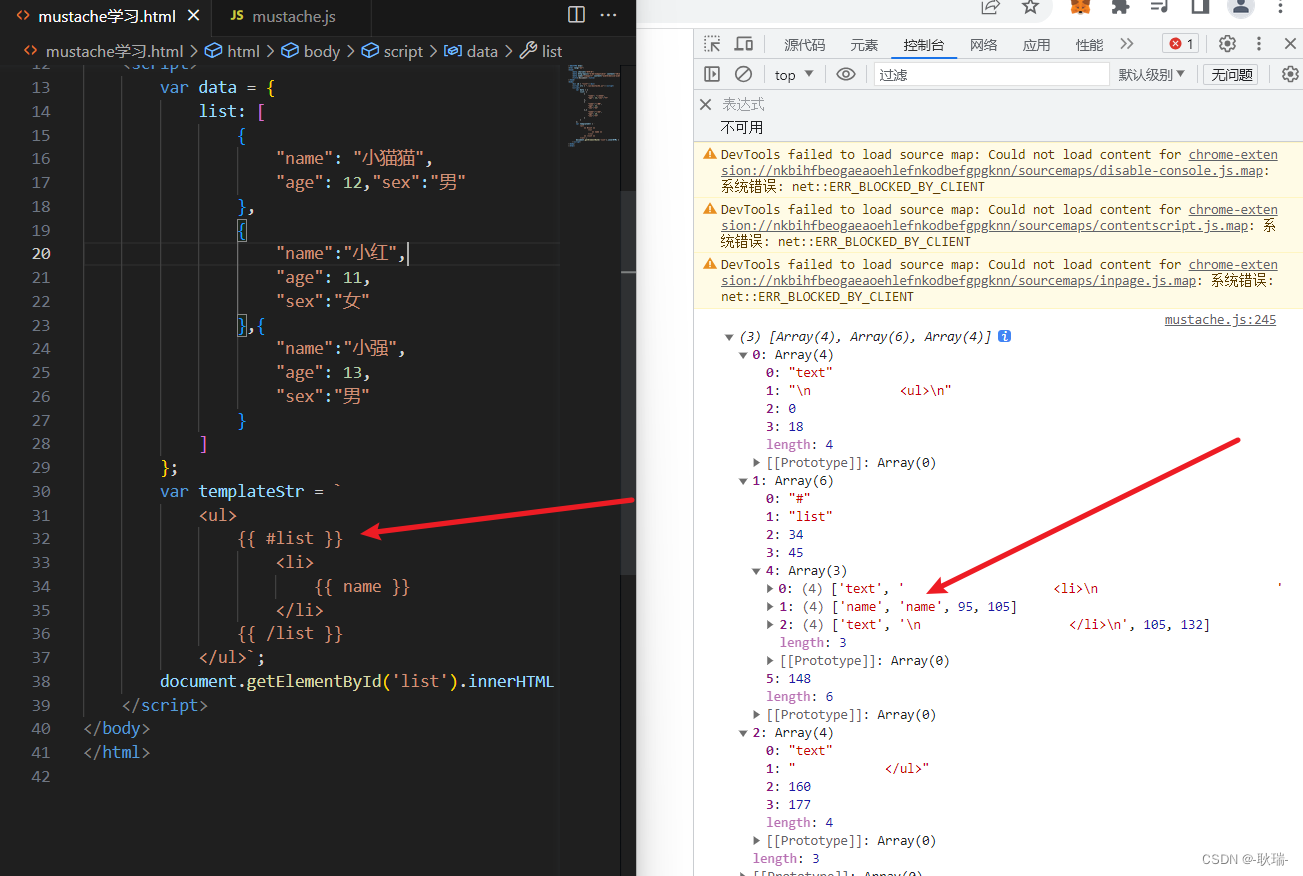
我们对着页面数据 看代码

首先 我们全部的内容 被分成了三个部分
其实怎么分完全是看 有多少的 花括号 或者特殊语句 那么 显然 我们这里只有一个循环 它就以这个循环作为分割了
然后 第一个和最后一个 肯定都是text 然后 内容就是格式字符串
然后中间 是一个 # 语法为 list循环 然后 就是我们说的 循环就继续嵌套 里面就是我们循环遍历的内容
我们循环里面这个嵌套 规则也是一样的 以花括号分开的
第一个和最后一个 text 字符串内容
然后 第二个是花括号内容 name 数据类型 去的字段是name
这个的话 大家也可以用更多不同的数据格式去了解这个东西的概念