本篇介绍自定义圆角渐变按钮,实现过程,实现效果如下

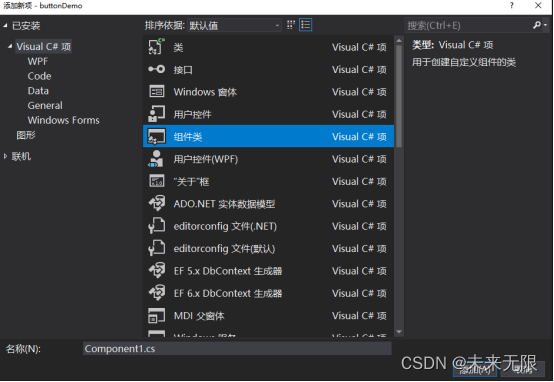
创建winform项目,添加组件类控件

修改的名称为ButtonEx,并点击添加
修改cs中的代码
using System;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace buttonDemo
{
public partial class ButtonEx : Button
{
//初始化
public ButtonEx()
{
SetStyle(ControlStyles.AllPaintingInWmPaint, true);
SetStyle(