需求
鼠标悬停,用气泡形式提示用户名字信息
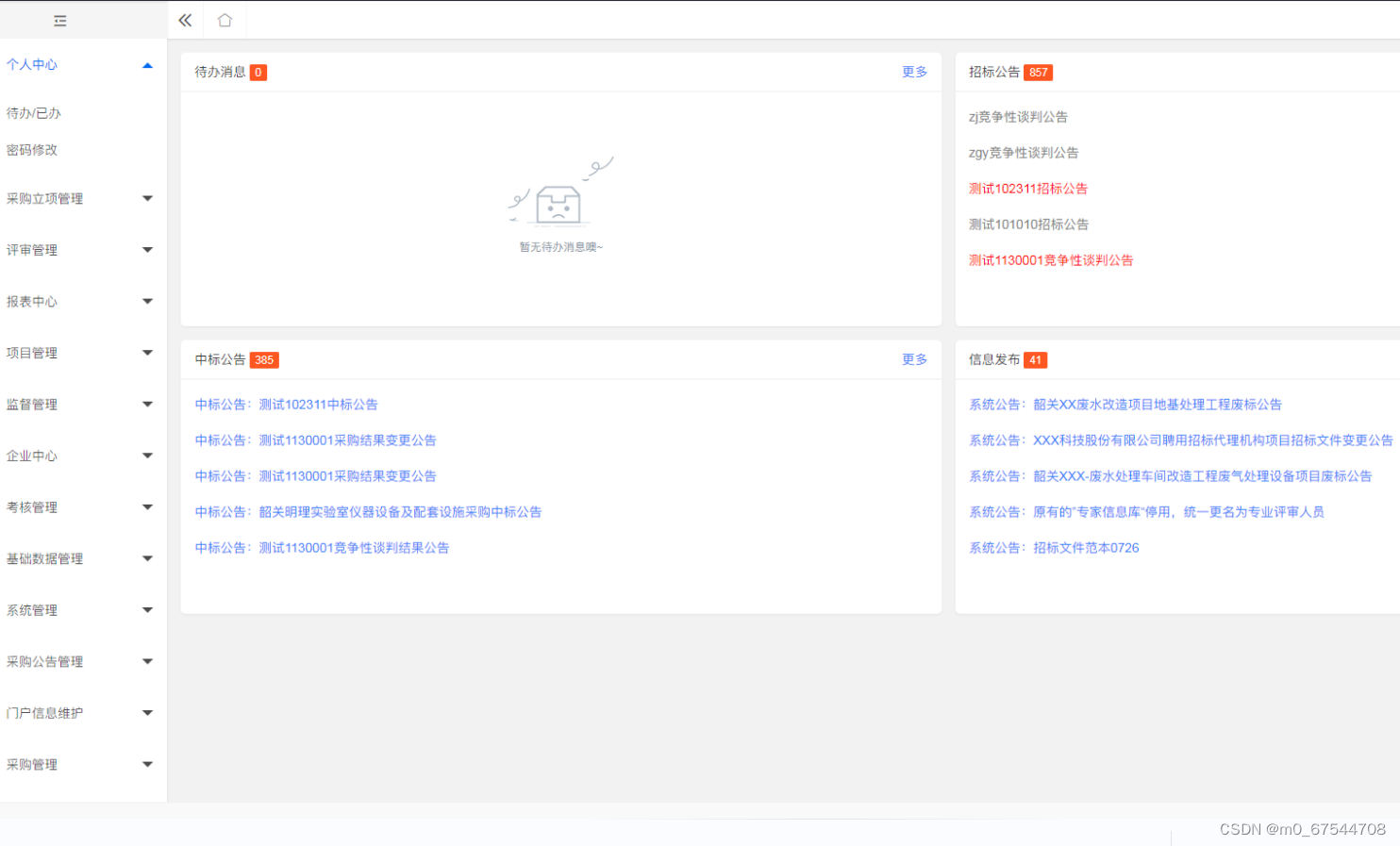
效果图

分析
图中深浅两色的小方块是由v-if遍历二维数组得来的,所以这个需求本质上是原生html元素的出现与隐藏,重点在于知道显示或隐藏哪一个元素
代码
<!-- shelvesList就是后台给前端的,关于库位信息的二维数组 -->
<div class="shelves_item" v-for="(item, index) in shelvesList" :key="index">
<div class="shelves_name">{{ item.reserveName }}</div>
<div></div>
<div class="border_div">
<div class="flex_div" v-for="(itm, ind) in item.stockList" :key="ind">
<!-- @mouseout.self和@mouseenter.self是鼠标移入移除的监听事件,利用这一对事件监听,控制元素的显示隐藏 -->
<div class="line_item" v-for="(initem, inindex) in itm" :key="inindex"
:class="initem.stockStatus != 2 ? 'line_light_item' : ''" @click="showStockMsgModle(initem)"
@mouseout.self="tooltipYincang" @mouseenter.self="tooltipChuxian">
<!-- class为tooltip_div的div就是图中那个可以显示/隐藏的气泡 -->
<!-- id必须是唯一的,此处我用三次遍历的index组成了唯一id -->
<div class="tooltip_div" :id="'tooltip' + index + ind + inindex">{{ initem.stockName }}</div>
</div>
</div>
</div>
</div>
//此处只写了最重要的气泡的样式,我们将固定的样式写到css中,这样js可以专注于逻辑相关的样式处理
//可以根据具体业务需求更改气泡的样式
.tooltip_div {
color: white;
position: absolute;
font-size: 16px;
padding: 1px;
z-index: 3000;
background-color: black;
top: -20px;
display: none;
}
// 气泡隐藏
tooltipYincang(e) {
var tooltipId = document.getElementById(e.srcElement.firstChild.id);
if (tooltipId) {
tooltipId.style.display = "none";
}
},
// 气泡出现
tooltipChuxian(e) {
var tooltipId = document.getElementById(e.srcElement.firstChild.id);
if (tooltipId) {
tooltipId.style.display = "inline-block";
}
},