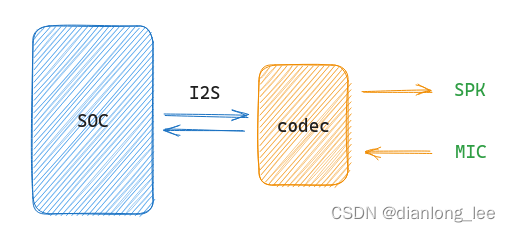
一般遇到的音频硬件都是这样的

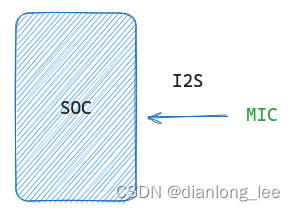
由于项目不需要播放只需要录音,于是将模拟的mic换成了数字mic,直接通过i2s连接到soc

由于还要使用alsa架构进行录音,所以这里不能简单的写个代码读i2s数据,需要虚拟出一个codec

上面就是我们这次要分析的数字mic驱动
ALSA架构中有machine,codec,platform的概率
这里可以简单的认为
codec这里就是数字mic
platform指rk的i2s以及dma
machine则是将上面2个关联起来
这3者的dts配置如下,注意这里基于rv1126平台,linux4.19.111
digital_mic: digital-mic {
status = "okay";
compatible = "simple-audio-card";
simple-audio-card,format = "i2s";
simple-audio-card,mclk-fs = <256>;
simple-audio-card,name = "digital-mic";
simple-audio-card,cpu {
sound-dai = <&i2s0_8ch>;
};
simple-audio-card,codec {
sound-dai = <&dummy_codec>;
};
};
i2s0_8ch: i2s@ff800000 {
compatible = "rockchip,rv1126-i2s-tdm";
reg = <0xff800000 0x1000>;
interrupts = <GIC_SPI 46 IRQ_TYPE_LEVEL_HIGH>;
clocks = <&cru MCLK_I2S0_TX>, <&cru MCLK_I2S0_RX>, <&cru HCLK_I2S0>;
clock-names = "mclk_tx", "mclk_rx", "hclk";
dmas = <&dmac 20>, <&dmac 19>;
dma-names = "tx", "rx";
resets = <&cru SRST_I2S0_TX_M>, <&cru SRST_I2S0_RX_M>;
reset-names = "tx-m", "rx-m";
rockchip,cru = <&cru>;
rockchip,grf = <&grf>;
pinctrl-names = "default";
pinctrl-0 = <&i2s0m0_sclk_tx
&i2s0m0_sclk_rx
&i2s0m0_lrck_tx
&i2s0m0_lrck_rx
&i2s0m0_sdi0
&i2s0m0_sdo0
&i2s0m0_sdo1_sdi3
&i2s0m0_sdo2_sdi2
&i2s0m0_sdo3_sdi1>;
status = "disabled";
};
&i2s0_8ch {
status = "okay";
#sound-dai-cells = <0>;
rockchip,clk-trcm = <0>;
rockchip,i2s-rx-route = <0 1 2 3>;
pinctrl-names = "default";
pinctrl-0 = <&i2s0m0_lrck_rx
&i2s0m0_sclk_rx
&i2s0m0_sdi0>;
rockchip,capture-only;
};
dummy_codec: dummy-codec {
compatible = "rockchip,dummy-codec";
#sound-dai-cells = <0>;
};