近几年不知道为啥,突然兴起博物馆热了,去某个城市,总想去当地的博物馆去打卡(当然,可能重点还在打卡)。但是周末去湖南省博物馆,发现免费的博物馆,现在已经预约不上了,最后问了一下,说是可以海鲜市场代约。平时代抢的价格在45-80块钱左右,周末就贵很多,上涨到80-109之间,就离谱。

作为安全圈的人,这一下就想到了黑灰产。这性质,难道不是和演唱会的门票一样吗?买不到票,得找黄牛。
就我登录的小程序流程来看,没有什么验证码措施,只是会让手机登录,所以整个网站的防御措施是很弱的,这黄牛抢票不是轻而易举?
所以我们今天来从安全的角度,来看看我们博物馆要如何做好小程序的防刷防护。
浅谈黄牛的刷票手段
黄牛之所以手中能握有大量博物馆门票,除了研发专门用于抢票的软件,可以在售票开启第一时间抢到大量门票,甚至还形成较完整的抢票产业链。
抢票拼的是速度,黄牛为什么比我们普通人更容易抢到?主要是因为下单速度不同。同样一件商品,A比B早1秒钟,则A能够购买到,B则无法购买到。在下单速度方面,人靠的是神经反应,而软件是基于预先设置流程,因此运行速度远超过人,抢购成功率远远高于普通消费者。
黄牛就是通过作弊工具,进行批量注册登录抢购等操作,从而快速、瞬时、批量对指定商品、服务进行哄抢。同时作弊工具集成破解功能,能破解下单协议,绕过图片验证码,自动更换IP地址,伪造设备编号等。只需要填写好账号密码,设置好运行时间,就能够完成自动抢购,省时省力又省钱。
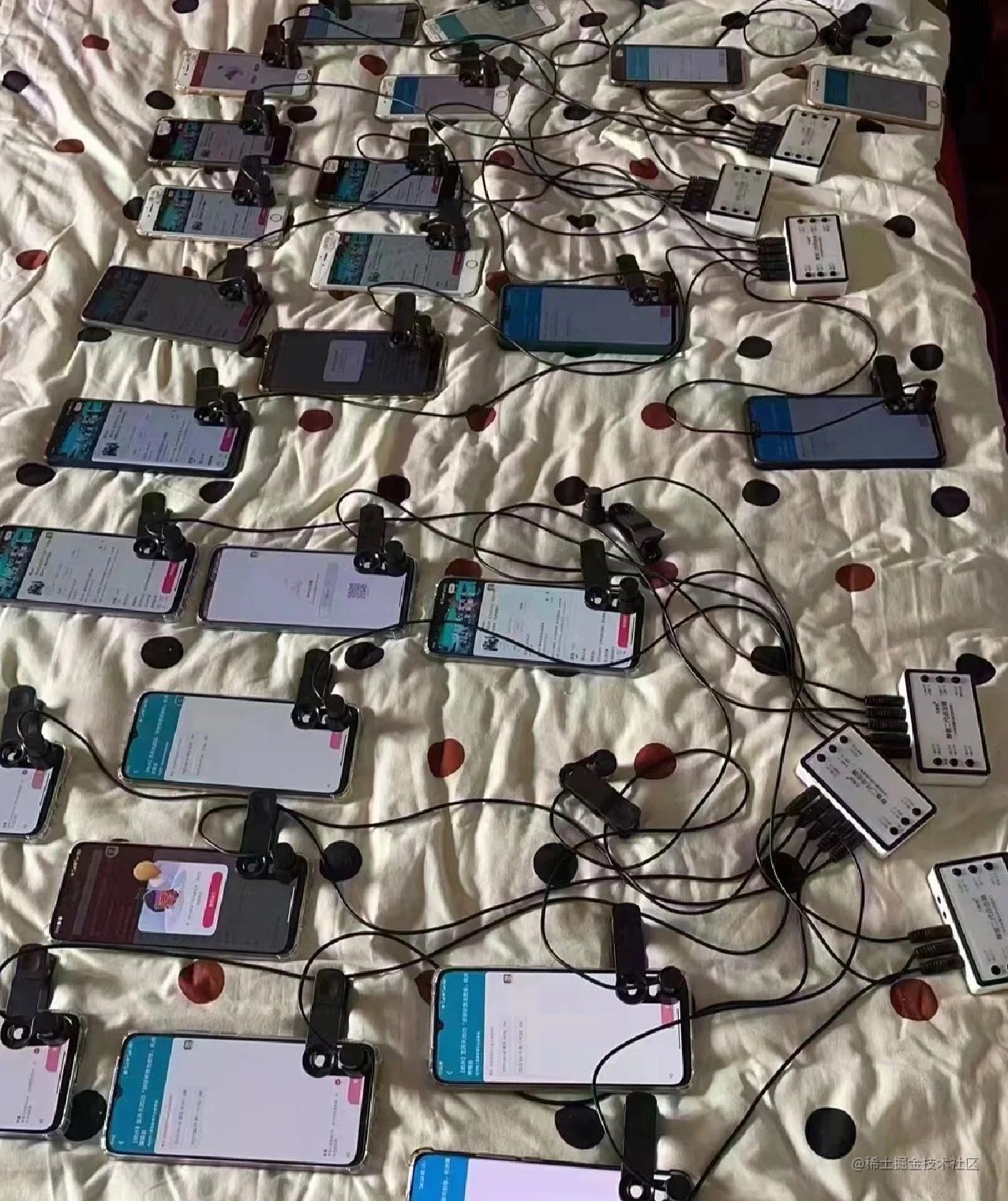
是时候祭出这张图了:

博物馆升级防护手段攻略
人机验证码
一般来说,最基础的手段,就是加一个动态的验证码。但是如果只是普通的图片验证码,那对黄牛来说,也是不在话下。所以可以使用现在最新一代AIGC验证码,凭借AIGC高效地产图能力,来提高黑灰产的破解成本,进而让他觉得去花大力气抢票不值得。
接入方式一般是插件式的接入,会比较方便。所以我们今天就先讲插件式的接入方式。
流程是:
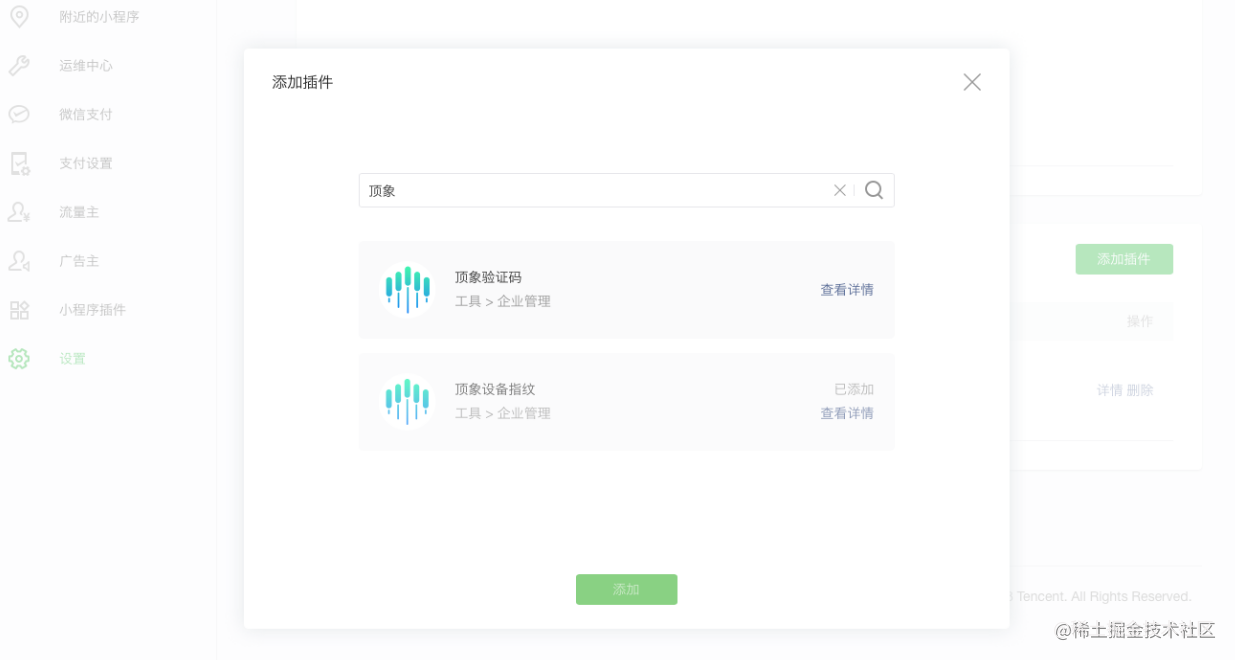
1)找到插件
先关联自己的微信小程序,然后选择相应的插件

2)获取密钥
未注册用户可在顶象官网进行账号注册,创建应用获取应用密钥AppID和AppSecret。 已注册用户,可直接在顶象控制台->无感验证->应用管理页面获取对应的AppID和AppSecret。
3)集成插件
声明插件:在app.json中声明插件
{
"plugins": {
"captcha": {
"version": "1.3.4", //验证码微信小程序插件版本号,后续更新只需更改版本号
"provider": "wxbf8483dfc5ac6817" //唯一值,小程序插件id,不可更改
}
}
}
在页面.json中引入自定义组件
{
"usingComponents": {
"basic": "plugin://captcha/basic",
"oneclick": "plugin://captcha/oneclick", //请注意⚠️,1.3.*版本中不支持oneclick,可以省略掉本行内容
}
}
4)使用插件
- 点击式
在页面.wxml中使用插件
<oneclick bindsuccess='captchaSuccess' bindhide='captchaHide' oneclickReload='{{captchaReload}}' captchaShow='{{captchaShow}}' options='{{options}}'/>
<button bindtap='login'>登陆</button>
在页面.js中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId', //控制台应用管理页面进行获取
style: 'oneclick'
},
captchaShow: false,
captchaReload: false
},
login: function () {
// captchaReload用来重置验证码
this.setData({
captchaReload: true,
captchaShow: true
})
},
// 验证码成功回调
captchaSuccess: function (data) {
console.log('验证码成功回调token:', data.detail) //获取验证码token,用于后端验证码校验
this.setData({
captchaReload: false,
captchaShow: false,
})
},
// 验证码关闭回调
captchaHide: function () {
console.log('captcha_hide')
this.setData({
captchaShow: false,
captchaReload: false
})
}
// 注意!在小程序逻辑中,captchaShow和captchaReload必须有变化才会触发相应逻辑
// 即captchaShow必须从false变为true才会展示验证码
// 即captchaReload必须从false变为true才会重新加载验证码
})
- 弹出式
在页面.wxml中使用插件
<basic bindsuccess='captchaSuccess' bindhide='captchaHide' captchaReload='{{captchaReload}}' captchaShow='{{captchaShow}}' options='{{options}}'/>
<button bindtap='login'>登陆</button>
在页面.js中监听事件
Page({
data: {
options: {
appId: '这里填写你在顶象官网申请到的appId', //控制台应用管理页面进行获取
style: 'popup'
},
captchaShow: false,
captchaReload: false
},
login: function () {
// captchaShow 用于弹出验证码
// captchaReload 用于重置验证码
this.setData({
captchaReload: true,
captchaShow: true
})
},
// 验证码成功回调
captchaSuccess: function (data) {
// 验证成功返回的 token
console.log('验证码成功回调token:', data.detail) //获取验证码token,用于后端验证码校验
this.setData({
captchaShow: false,
captchaReload: false
})
},
// 验证码关闭回调
captchaHide: function () {
console.log('captcha_hide')
this.setData({
captchaShow: false,
captchaReload: false,
})
}
})
未完待续
小程序的接入方式会包括插件式和跳转式。今天就先介绍到这里,明天继续说一下跳转式要怎么截图,摸鱼时间结束~
如果需要提前知晓完整版接入方式,直接前往观看>>>小程序验证接入指南



















![C# int[,] 和 int[,,]](https://img-blog.csdnimg.cn/11b08f76d3464d5980f8fd6b6ed84fb8.png)