186:vue+openlayers 小汽车移动轨迹动画,带开始、暂停、结束控制键
news2025/1/10 4:05:15
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/71273.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
全国计算机等级考试-Python
计算机二级python
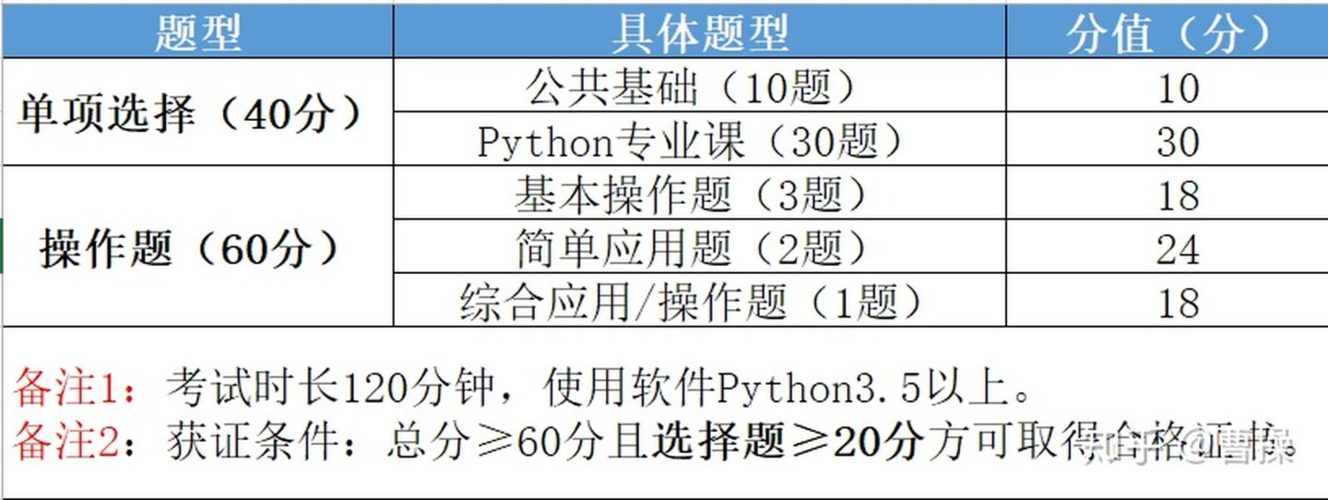
一、 题型及分值分布1. 单选题共40道,1到10题为公共基础知识,11到40题是python相关的知识,比如数据结构与算法、python基础知识。
每道题1分,共40分;2. 基础编程题共3道,题目会…
DocArray 和 Redis 联手,让推荐系统飞起来
在DocArray中使用Redis后端,基于向量相似性搜索可以快速搭建一个实时商品推荐系统。现在,跟上我们的脚步,一起了解搭建系统的关键步骤,并且深入了解推荐的原理吧!推荐系统会根据用户画像、历史行为(如购买、…
人工智能和数据分析成为 2023 年最大的计划投资
©网络研究院
到 2023 年,新兴技术系统将继续投资和发展,人工智能将引领私营公司计划利用的技术。
IT 分析公司 Info-Tech Research Group 对 2023 年的新行业预测进行了详细说明,预计私营部门公司将继续在其日常业务运营中采用更先进…
科普篇|法治宣传线上答题活动小程序界面功能全介绍
科普篇|法治宣传线上答题活动小程序界面功能全介绍
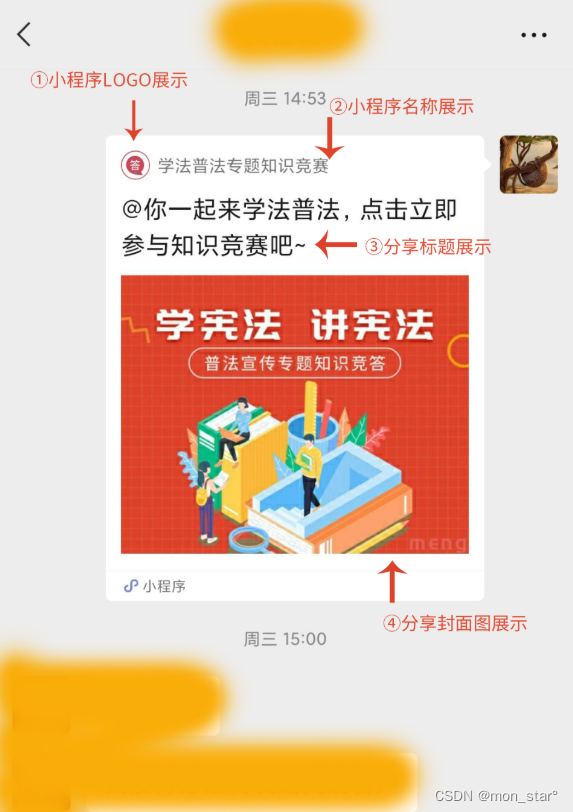
为深入学习贯彻二十大精神,努力使尊法学法守法用法在全社会蔚然成风,切实推动全民法治宣传教育深入开展,xx举办全民法治宣传线上答题活动。 第一、主界面展示
①标题、主题、单位名称落款…
数据结构与算法之《二叉树》详解
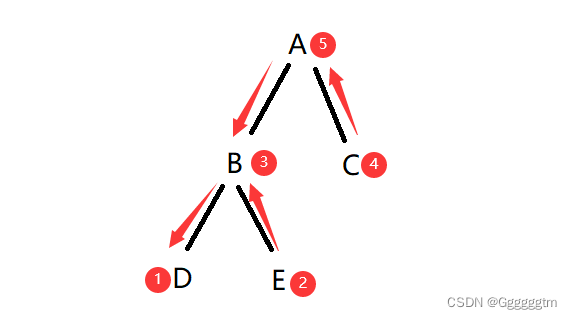
标题:二叉树的思路及代码实现 作者:Ggggggtm 寄语:与其忙着诉苦,不如低头赶路,奋路前行,终将遇到一番好风景 文章目录 一、树的概念及结构 二、二叉树的概念及结构 2、1 二叉树的概念 2、2 二叉树的特点 2、…
机器学习之单变量线性回归
1、线性回归基础概念:
回归模型:regression model数据集:包含feature(输入变量)和与之对应的target(输出变量)训练集:training set输入数据:x(feature or in…
玩转redis(二)——redis持久化
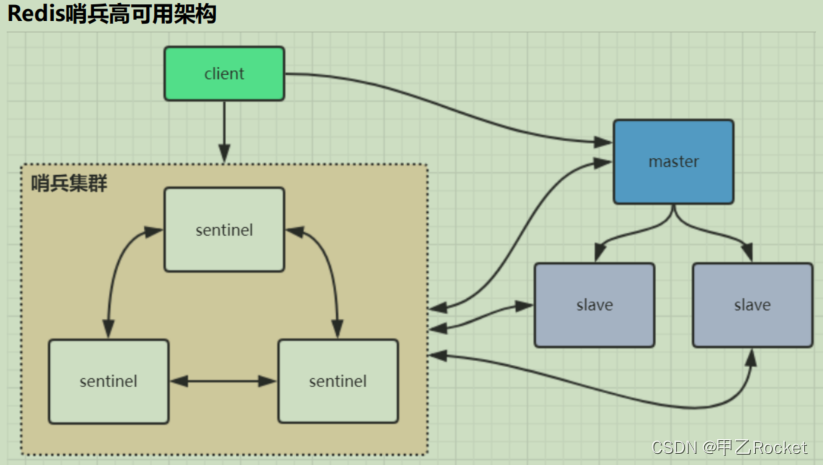
文章目录前言一、RDB1.save 和 bgsave对比2.RDB的优点和缺点2.1 优点2.2 缺点二、AOF1.AOF重写2.AOF的优点和缺点2.1 优点2.2 缺点3 RDB和AOF对比三、AOFRDB混合持久化1 原理2 如图Redis数据备份策略(其实就是去备份我们的rdb/aof两个文件):四…
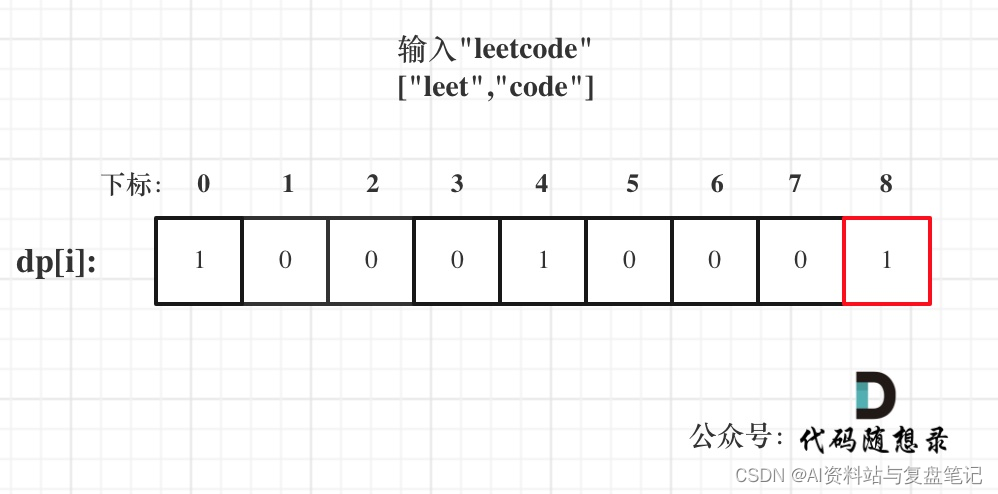
LeetCode刷题复盘笔记—一文搞懂完全背包之139. 单词拆分问题(动态规划系列第十六篇)
今日主要总结一下动态规划完全背包的一道题目,139. 单词拆分
题目:139. 单词拆分
Leetcode题目地址 题目描述: 给你一个字符串 s 和一个字符串列表 wordDict 作为字典。请你判断是否可以利用字典中出现的单词拼接出 s 。
注意:…
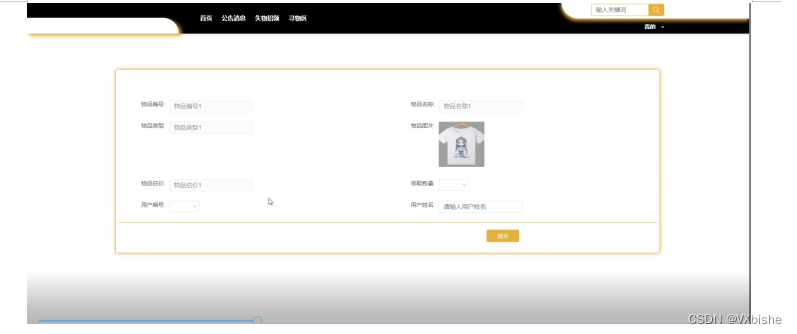
(附源码)SSM失物招领平台 毕业设计 271621
SSM失物招领平台的设计与实现 摘 要 信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对失物招领等问…
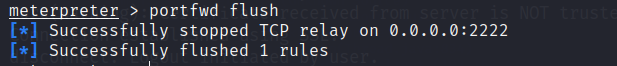
红队隧道应用篇之MsfPortfwd端口转发(三)
简介
Meterpreter shell中的portfwd命令最常用作透视技术,允许直接访问攻击系统无法访问的机器, 例如不出网的内网主机, 前提是你要有一个此内网网段的能出网的主机的Meterpreter shell 命令参数 add: 增加端口转发 delete: 删除指定的端口转发 list: 查看端口转…
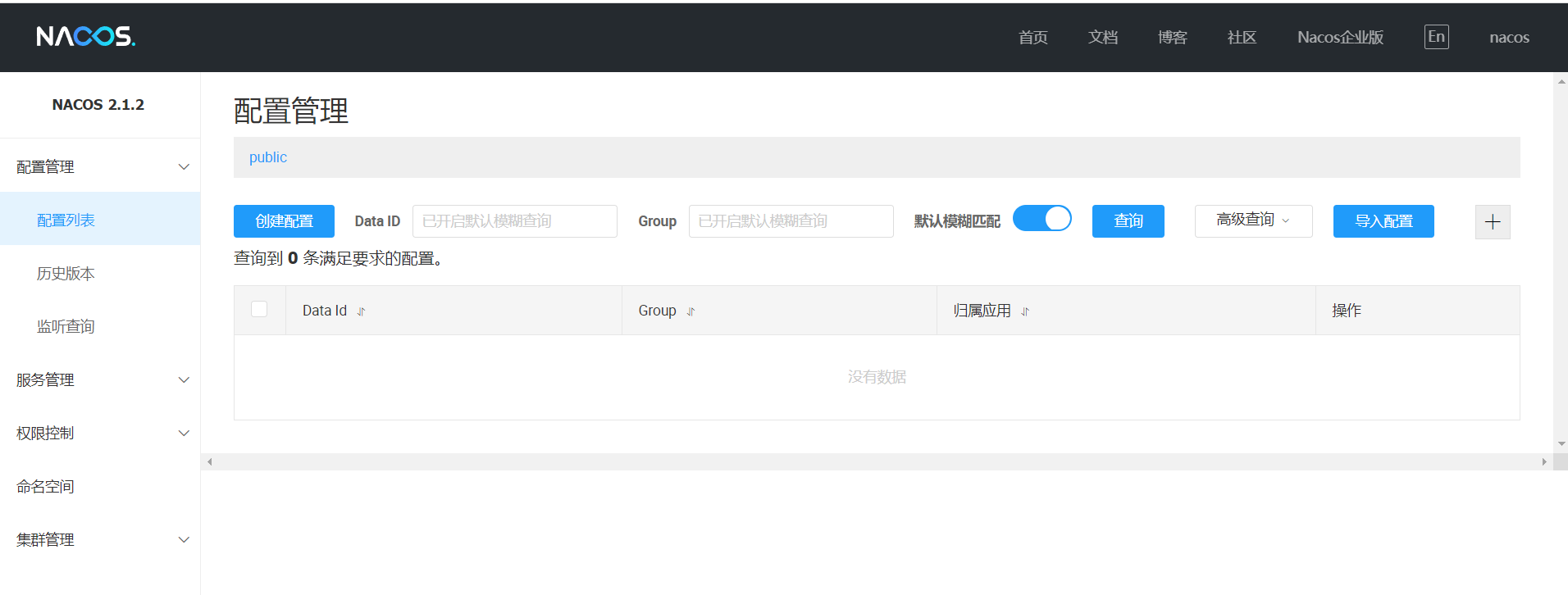
Spring Cloud Alibaba Nacos 安装
1.Nacos 官网下载地址 Releases alibaba/nacos GitHub 2.使用 rz 命令上传到 虚拟机上 3.解压 tar -zxvf nacos-server-2.1.2.tar.gz 注:解压后,可以直接启动,访问地址:http://192.168.10.121:8848/nacos/
用户名:nacos 密码:n…
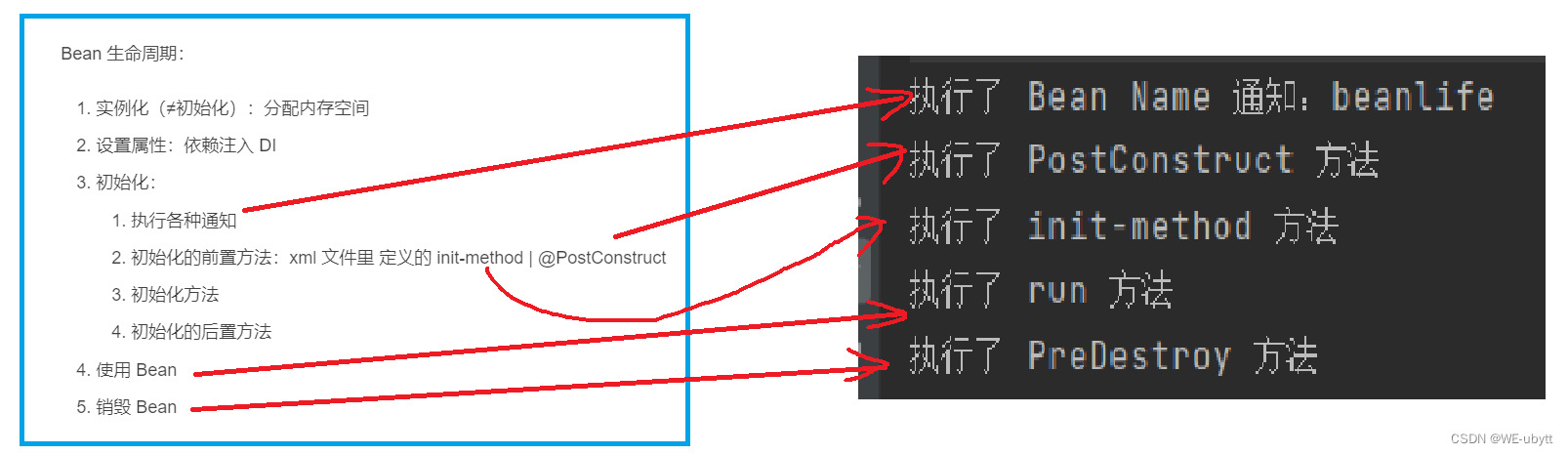
JavaEE进阶:Bean 作⽤域和⽣命周期
文章目录一、Bean 的作用域问题1、案例2、分析二、作用域定义1、Bean 的 6 种作用域① singleton② prototype③ request④ session⑤ application⑥ websocket⑦ 单例作用域(singleton)和全局作用域(application)区别2、设置作用域3、案例修改三、Bean 原理分析1、Bean 执行流…
学生花卉网网页设计作品 学生鲜花网页模板 简单在线花店主页成品 鲜花网页制作 HTML学生花店商城网站作业设计
🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (10…
vue3 创建项目、安装依赖、启动项目
1. 搭建vue开发环境 下载安装最新版node.js https://blog.csdn.net/weixin_41192489/article/details/117979077 2. 执行项目创建命令 打开命令行工具
cnpm init vuelatest无 cnpm 的朋友先执行 npm i cnpm 遇到这种提示时,输入 y 回车 3. 选择项目创建配置 参考下…
安卓玩机搞机技巧综合资源-----关闭miui广告 怎么省电 替换开机动画 LOGO 锁屏 壁纸等等【五】
接上篇
安卓玩机搞机技巧综合资源------如何提取手机分区 小米机型代码分享等等 【一】
安卓玩机搞机技巧综合资源------开机英文提示解决dm-verity corruption your device is corrupt. 设备内部报错 AB分区等等【二】
安卓玩机搞机技巧综合资源------EROFS分区格式 小米红…
Windows OpenGL ES 图像白平衡色温
目录
一.OpenGL ES 图像白平衡色温 1.原始图片2.效果演示 二.OpenGL ES 图像白平衡色温源码下载三.猜你喜欢 零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 基础 零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 特效 零…
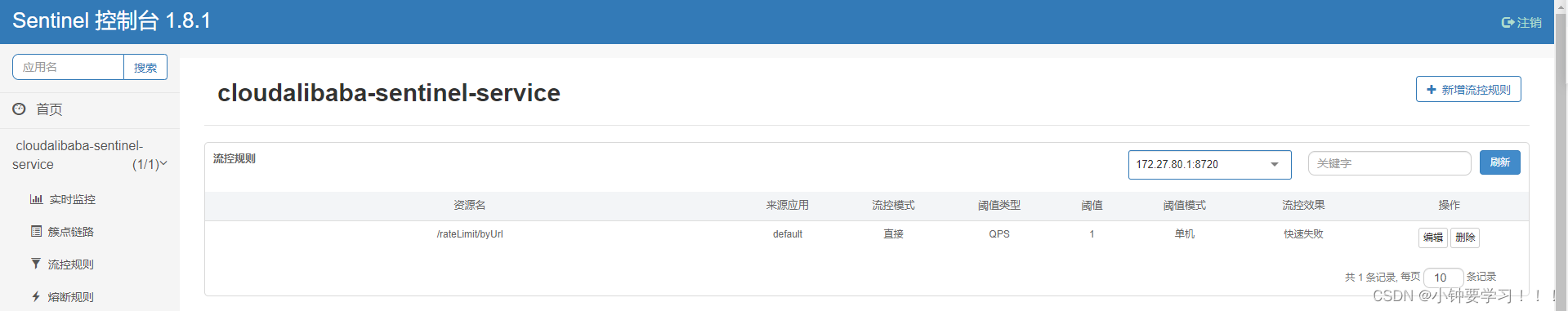
Sentinel规则持久化
Sentinel规则持久化 根据之前遇到的问题可以看出,当服务关闭后Sentinel就不会再有对应的信息,也就是临时保存的,下面就是要进行持久化的保存 将限流配置规则持久化进Nacos保存,只要刷新8401某个rest地址,sentinel控制台…
解决安装 CentOS 8 错误: Error setting up base repository
1. 问题
安装 CentOS-8 常常会遇到这样的问题,即在安装过程中会发现软件源的设置,无论怎样都会显示这样的错误 “Error setting up base repository”。 导致这一问题的原因是,由于 CentOS-8 的生命周期较短,其基本的软件库已早…
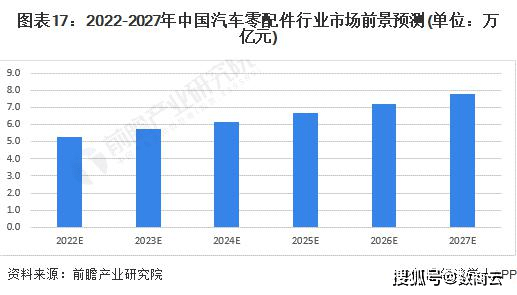
数字化成汽车零部件发展趋势,数商云SRM系统库存管理模块助力企业转型升级
近年来,随着人工智能、物联网等技术应用边界不断拓展,数字化转型逐渐成为企业发展的趋势。零部件是汽车产业发展最为重要的基础,汽车零部件制造作为突破的重点领域之一,引领汽车零部件行业发展可加快提升汽车产业核心竞争力&#…
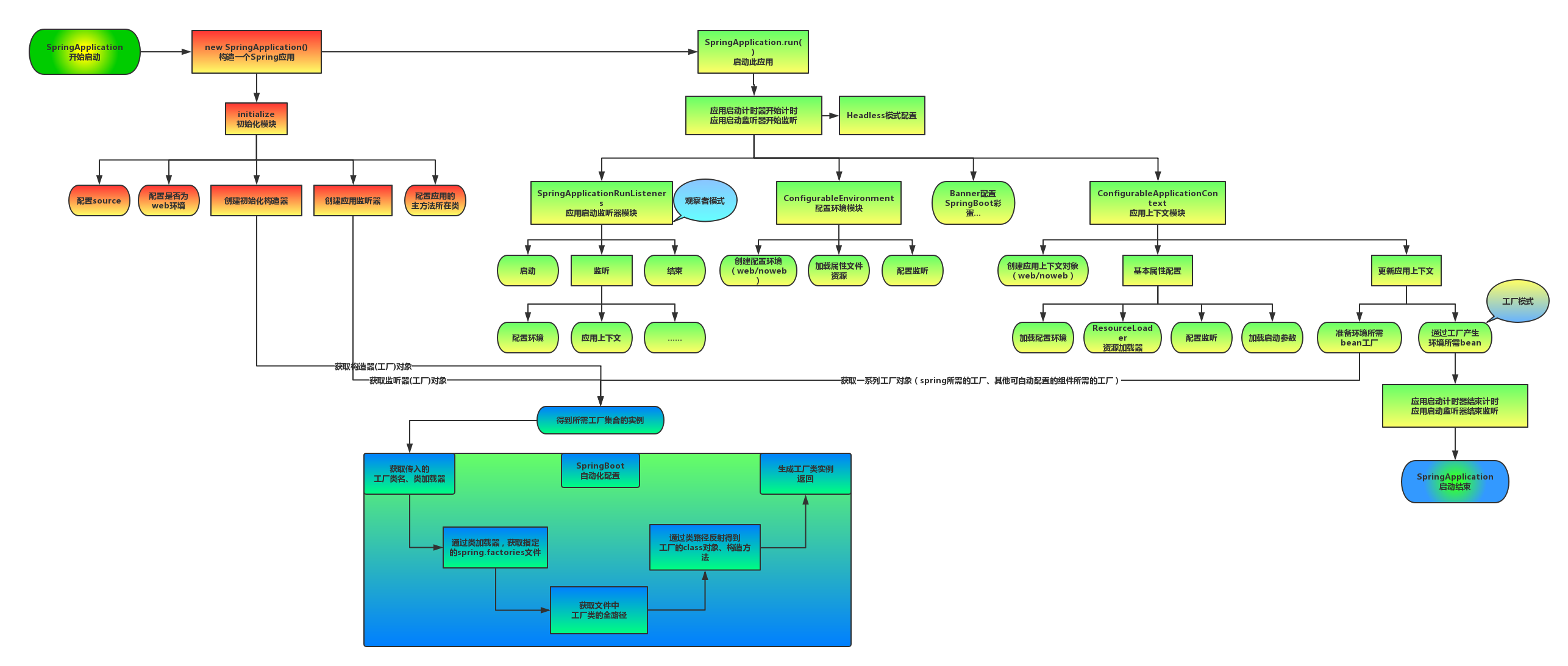
2022-03-18-SpringBoot
layout: post #标题配置 title: SpringBoot #时间配置 date: 2022-03-18 18:54:00 0800 #目录配置 categories: 框架 #标签配置 tag: 学习笔记
content {:toc}
一.SpringBoot基础
1-今日内容
Spring概述、快速入门SpringBoot配置SpringBoot整合
2-SpringBoot概述
SpringB…