增加操作和修改操作:
两个操作放一个页面进行操作
使用插槽(scope.row)的方式获取列表中的每一行数据
<template slot-scope="scope">
<el-button
size="mini"
@click="openEditDialog( scope.row)">编辑</el-button>
在进行添加的时候使用是否传进来row.id判断是否添加还是修改
在添加前需要将表格的数据清空:this.$refs.userFrom.resetFields()
对信息进行修改的时候需要将数据进行回显:this.userData.id=row.id等进行回显;
对数据进行增改操作的时候需要注意的细节
1.对每个输入框的数据输入使用标签rules进行约束
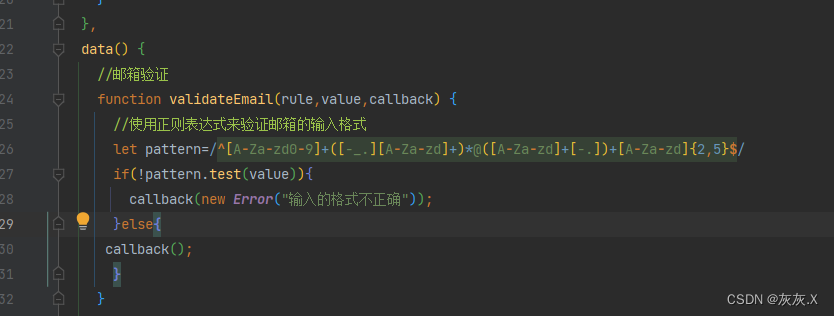
2.使用**{validator:validateEmail,trigger: ‘blur’}**方法对邮箱进行验证,
里面使用一个函数进行正则表达式的书写,在data中,无论是否验证成功,都必须使用callback实现反馈

在表单中使用dialogFormVisible=true/false属性来设置模态框的显示和隐藏
3.使用表单校验防止用户不输入就提交数据
若不输入就给出提示,并无法进行提交
//保存数据,使用post请求,js对象的参数会被默认装换成json格式,使用qs模块转换成表单数据格式给后端
//下载安装依赖,使用qs模块转换成表单数据格式
import qs from 'qs';
submitUser(){
//表单校验,防止用户发送空的数据
this.$refs["userFrom"].validate(valid=>{
if(valid){
//返回值里面可以获取后端传递的成功的信息做弹窗使用
axios.post("http://localhost:8081/api/user/saveOrUpdate",qs.stringify(this.userData)).then(response => {
//添加后关闭页面
this.dialogFormVisible=false;
//提交后立即执行查询查询
userList(this);
})
}else {
return false;//阻止提交
}
})
}
删除操作:
删除时需要传递这一行的id,并且之后需要立即重新查询数据
里面的放回值可以携带成功的消息做弹窗使用
deleteUser(row){
//console.log(arguments);
// 返回值里面可以获取后端传递的成功的信息做弹窗使用
axios.get("http://localhost:8081/api/user/delete", {params: {id:row.id}}).then(response => {
//删除成功后立即执行查询查询
userList(this);
})
}
使用:**v-if="false/true"**控制表单的显示和隐藏