| 浏览器缓存方式 | 概要 |
| http缓存 | 基于HTTP协议的浏览器文件级缓存机制 |
| websql | 只有较新的chrome浏览器支持,并以一个独立规范形式出现 |
| indexDB | 一个为了能够在客户端存储可观数量的结构化数据,并且在这些数据上使用索引进行高性能检索的 API |
| Cookie | 一般网站为了辨别用户身份、进行 session跟踪而储存在用户本地终端上的数据 (通常经过加密) |
| Localstorage | html5的一种新的本地缓存方案(目前用的比较多),一般用来存储ajax返回的数据,加快下次页面打开时的渲染速度,浏览器关闭不会全部删除 |
| Sessionstorage | 和localstorage类似,但是浏览器关闭则会全部删除,api和localstorage相同(实际项目中使用较少) |
| application cache | 将大部分图片资源、js、css等静态资源放在manifest文件配置中 |
| cacheStorage | 在ServiceWorker的规范中定义的,可以保存每个serverWorker申明的cache对象 |
| flash缓存 | (基本不用) 主要基于flash有读写浏览器端本地目录的功能 |
ps:通常缓存已高亮。
一、localStorage 介绍
在HTML5中,为了解决cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),增加了一个 localStorage,主要是用来作为本地存储的;localStorage 中一般浏览器支持的容量大小是5M,针对不同的浏览器,localStorage容量大小会有所不同。
二、localStorage 使用
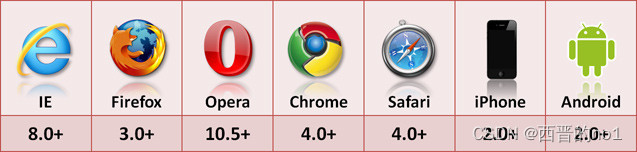
1>、localStorage的浏览器支持情况:

2>、localStorage 代码中的使用:
1、在项目中,使用localStorage首先需要做的先判断浏览器是否支持;
2、存储
注意:localStorage的存储和读取方式,官方推荐使用 setItem / getItem;
3、读取
注意:localStorage的存储和读取方式,官方推荐使用 setItem / getItem;
4、修改
5、删除
删除指定key的值: window.localStorage.removeItem('key')
localStorage 清除当前域名下所有内容: localStorage.clear();
6、localStorage中存入 JSON 对象,需先转换成 JSON 字符串,再写入,在读取时再转换成 JSON 对象:(否则会报错)
以上6种操作,在代码中使用如下:
下述代码是在【react项目+antd组件-demo:hello-world】(react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客 )的基础上进行的。
import React from 'react';
import {Button} from "antd";
const App = () => {
function judge() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
alert("浏览器支持localstorage");
}
}
function storeItem() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
var storage = window.localStorage;
//第一种设置方式:
storage["a"] = 1;
//第二种设置方式:
storage.b = 2;
//第三种设置方式:
storage.setItem("c", 3);
}
}
function readItem() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
var storage = window.localStorage;
//第一种方法读取
var a = storage.a;
//第二种方法读取
var b = storage["b"];
//第三种方法读取
var c = storage.getItem("c");
alert("a:" + a + "\nb:" + b + "\nc:" + c); // 打印出结果
}
}
function changeItema() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
var a = localStorage.getItem('a');
if (a != null) {
localStorage.setItem('a', '4');
} else {
alert('a返回值为 null');
}
}
}
function changeItema() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
var a = localStorage.getItem('a');
if (a != null) {
localStorage.setItem('a', '4');
} else {
alert('a返回值为 null');
}
}
}
function deleteItema() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
window.localStorage.removeItem('a')
}
}
function deleteItemall() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
localStorage.clear();
}
}
function storeItemJson() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
var storage = window.localStorage;
var data = {
name: 'zhangSan',
sex: '1'
};
//将对象转换为 String ,如果不转,在存入localStorage后,读取出来转换 json对象会报错
var setData = JSON.stringify(data);
storage.setItem("data", setData);
}
}
function readItemJson() {
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
var storage = window.localStorage;
//将JSON字符串转换成为JSON对象输出
var jsonString = storage.getItem("data");
alert(jsonString); //打印出 String;
var jsonObj = JSON.parse(jsonString);
// alert(jsonObj); //打印出 Object;
}
}
return (<div>
<Button onClick={judge}>判断浏览器是否支持localStorage</Button>
<Button onClick={storeItem}>存储</Button>
<Button onClick={readItem}>读取</Button>
<Button onClick={changeItema}>修改</Button>
<Button onClick={deleteItema}>删除a</Button>
<Button onClick={deleteItemall}>删除all</Button>
<Button onClick={storeItemJson}>存储json</Button>
<Button onClick={readItemJson}>读取json</Button>
</div>
)
};
export default App;
点击按钮查看效果,刷新页面,数据不会丢失。
localStorage 注意事项:
浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
localStorage在浏览器的隐私模式下面是不可读取的
localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
localStorage不能被爬虫抓取到