文章目录
- 前言
- v-model.lazy 延迟同步
- v-model.trim 去掉空格
前言
v-model指令是Vue.js中实现双向数据绑定的一种重要机制。它可以将表单控件的值与Vue.js实例中的数据进行双向绑定,即当表单控件的值发生变化时,Vue.js实例中的数据也会随之更新,反之亦然。
在使用v-model指令时,需要将其绑定到一个Vue.js实例中的数据上,例如:
<input v-model="message">
在上述代码中,v-model指令被绑定到了Vue.js实例中的message数据上。当输入框的值发生变化时,v-model指令会自动将新的值更新到message数据中,实现了双向数据绑定。
需要注意的是,v-model指令只能用于表单控件,如<input>、<textarea>和<select>等。对于其他自定义组件,需要通过使用props和自定义事件来实现类似的双向数据绑定机制。
v-model.lazy 延迟同步
用于将表单元素的值与 Vue 实例的数据绑定。
.lazy 修饰符将输入事件转换为变更事件, 只有在元素失去焦点或用户按下回车键时,才会更新数据,从而实现了延迟同步的效果。
这种方式可以避免不必要的更新,并且可以优化性能。
【代码示例1】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
延迟同步 <input type="text" v-model.lazy="data1">{{data1}}
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
data1: ''
}
},
})
vm.mount('#app')
</script>
</html>
【代码示例2】
<template>
<div>
<input v-model.lazy="username" type="text" placeholder="Enter username" />
<p>Username: {{ username }}</p>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
};
},
};
</script>
当用户在输入框中输入数据时,v-model.lazy指令告诉Vue不要立即同步输入的值到组件的data属性上。相反,它会等到用户离开输入框时,才会同步数据。
具体而言,当用户在输入框中输入数据时,Vue会将这些输入缓存起来,并在blur事件(即用户离开输入框)发生时,才将缓存中的数据同步到组件的data属性上。
在上面的示例中,当用户在输入框中输入用户名时,v-model.lazy="username"指定将输入的值绑定到组件实例的username属性上。当用户离开输入框时,组件的data属性中的username值将被更新,并在模板中使用插值语法{{ username }}显示。
v-model.trim 去掉空格
v-model.trim 是 Vue.js 提供的一个修饰符,用于将表单输入框中输入的内容去掉首尾空格。
在使用 v-model 绑定表单输入框的值时,可以在 v-model 后面加上 .trim,例如:
<input type="text" v-model.trim="message">
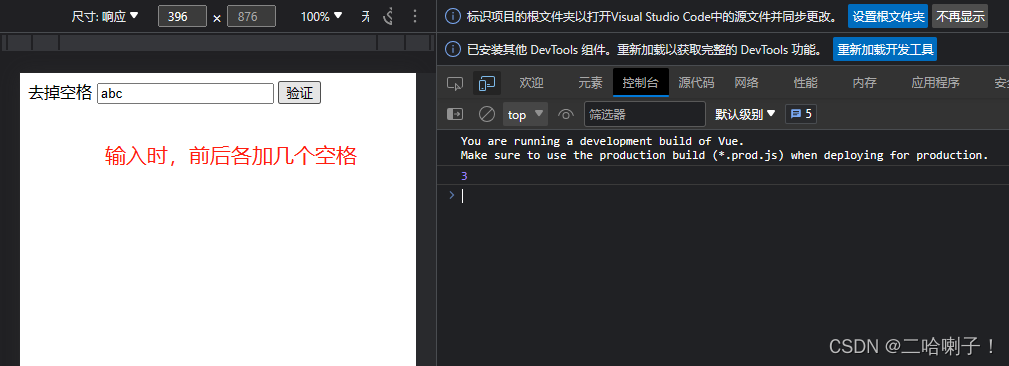
这样在输入内容时,如果输入内容前后存在空格,则会自动去掉空格后绑定到 message 变量中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
去掉空格 <input type="text" v-model.trim="data2"> <button @click="check">验证</button>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
data2: ''
}
},
methods: {
check(){
console.log( this.data2.length );
}
},
})
vm.mount('#app')
</script>
</html>