官方视频地址:https://www.bilibili.com/video/BV1FX4y1T7z2/
如果需要,请查看官方视频。
性能测试
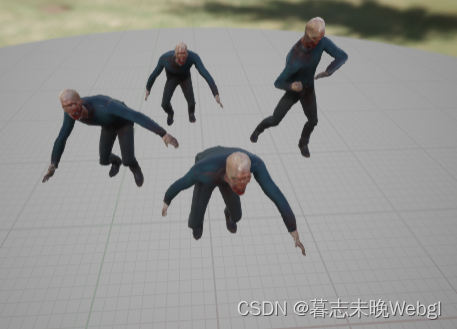
在讲解Niagara之前,视频首先做了一个性能测试,首先放置了100个AI角色,可以想目标角色移动的ai,然后测试了400个,接着是900个。100个的时候,性能还可以, 400个帧率降为30帧每秒,900个帧率只有10+。
接下来打开了`(1键左边的键),输入了stat unit,打开查看性能问题。

为了得到更多的信息,使用了Unreal Insights(官方文档有相关介绍)
检测发现性能下降的问题主要有两大块,一块是移动组件每帧循环耗费的性能,另一块是和骨骼网格体相关的运算。
然后再进行测试,通过关闭某些功能查看性能:
- 关闭骨骼网格体更新,帧率较之前提升一倍,达到了20
- 关闭移动组件,帧率飙升到了60
- 开移动组件,关闭物理碰撞检测 20+
接下来抛出了需求,希望士兵和方块有交互,能够移动并且有动画。
然后告诉我们理解瓶颈在哪里,是cpu还是gpu或者drawcall,不要无脑考虑全优化,一定要多分析。
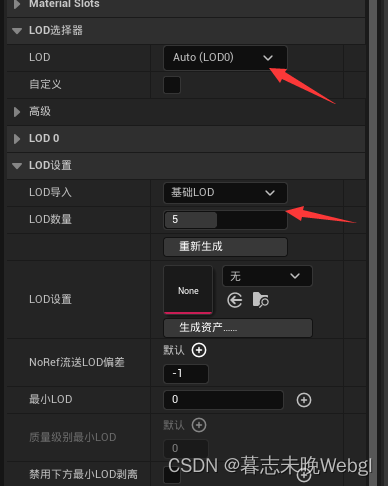
如果面数太多,使用lod,可以减少骨骼网格体的面数,来减少运算,打开骨骼模型蒙皮,在lod设置这里设置自动lod,修改lod层数

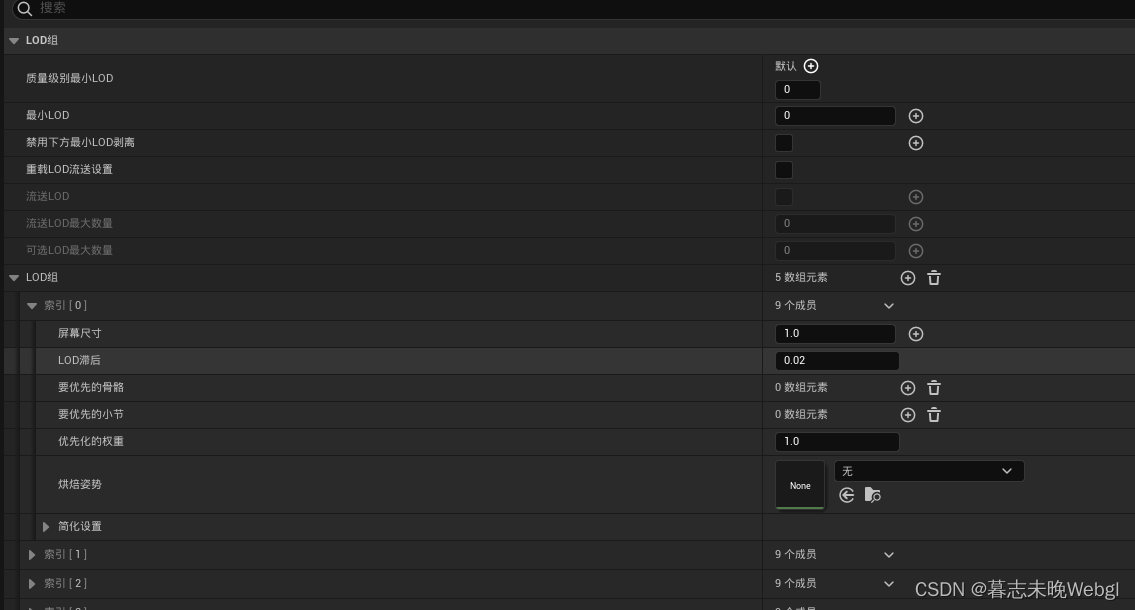
Lod设置可以点击生成一个设置,在里面调整相关内容

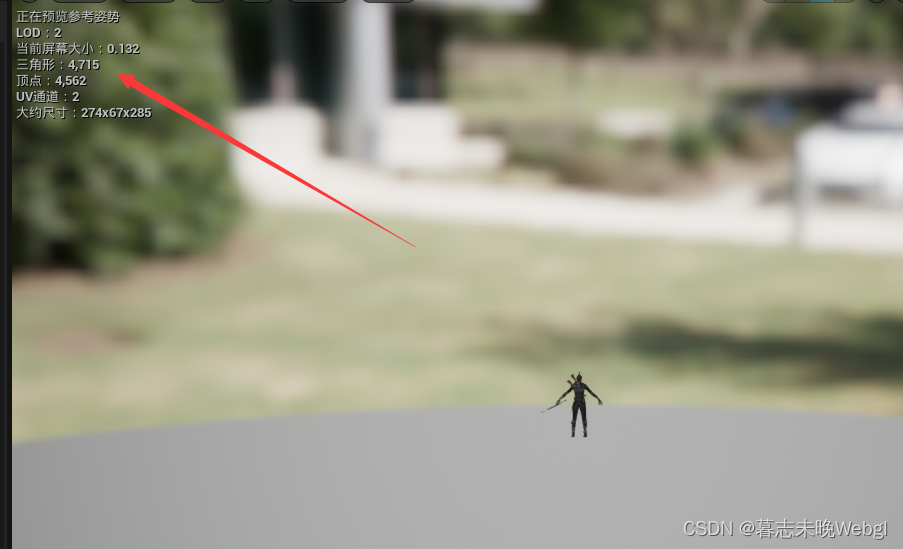
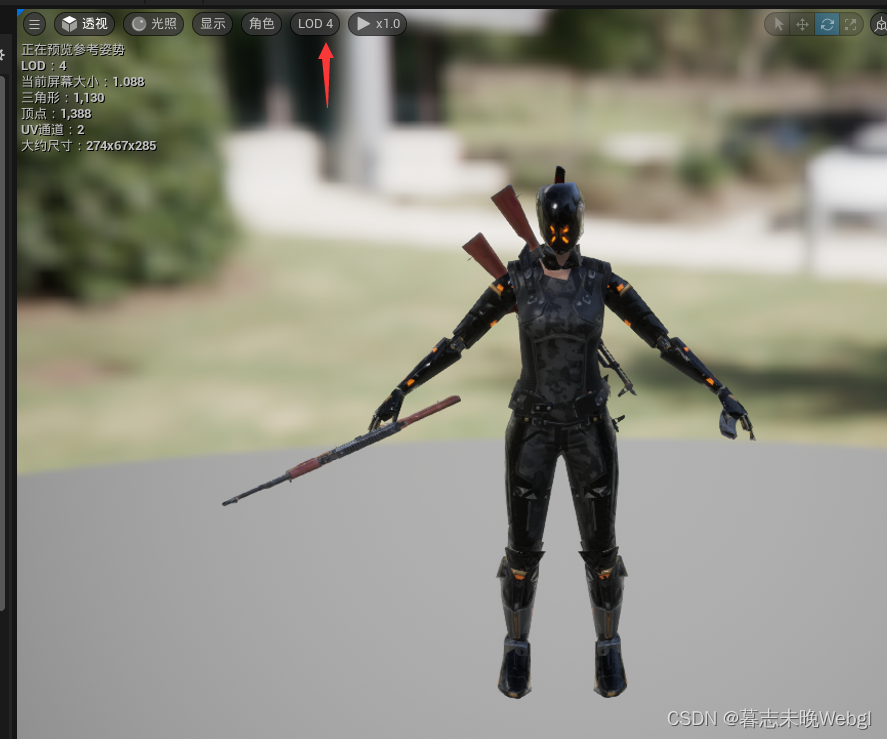
在中间显示区域,缩小模型,可以查看lod的变化,当前模型占用屏幕大小,以及当前模型的三角面数以及顶点数。

你也可以直接选择层级查看,我直接查看最后一层,发现轮廓很差,但是对于离得很远,已经够用了。面数和顶点数量和之前相比已经少了很多。

如果需要计算的骨骼网格体太多,需要使用Animation Budget Allocator(动画预算分配器),它会动态管理网格体。现在没需求,就没研究。
如果阴影性能差,使用级联阴影,或者使用胶囊体阴影。
如果actor生成太慢,可以考虑使用对象池,进行复用,可以大大简化内存分配过程,另一个方法就是跨多个帧生成,需要使用c++实现,或者在蓝图中使用延迟节点,每个延迟0秒生成(延迟0秒其实就是延迟一帧的时间)
如果小兵太多,就使用群集话,制作小组进行行动。
如果物理碰撞不需要则关闭,如果需要,可以在主角一定距离内再开启。
如果drawcall太多,可以使用Animation Sharing Manager(动画共享管理器)降低成本。
对ai进行分级,高级ai就是我们默认制作的,中级ai就是简单的动画低模,低级ai只需要让玩家有个感觉就行。
然后解说的话可以替换掉中级ai,让远平面最大化,实现几十万的模型。就是说,他修改的是中距离和远距离的模型,实现大批量的渲染。
使用顶点动画替代骨骼网格体动画
顶点动画其实就使用贴图记录顶点的变换位置,来实现模型的动画,替换掉原来的那一套骨骼蒙皮动画。这种好处是去掉了每个顶点位置需要通过骨骼变换去计算了过程,大大减少了运算。
然后介绍了官方的3dmax骨骼转顶点动画工具
https://docs.unrealengine.com/5.1/zh-CN/vertex-animation-tool-in-unreal-engine/
这里我没有使用,本人3dmax的功底差,索性直接购买了flocks插件,直接可以在虚幻引擎内部直接烘焙出相应的模型和动画。
创建Niagara
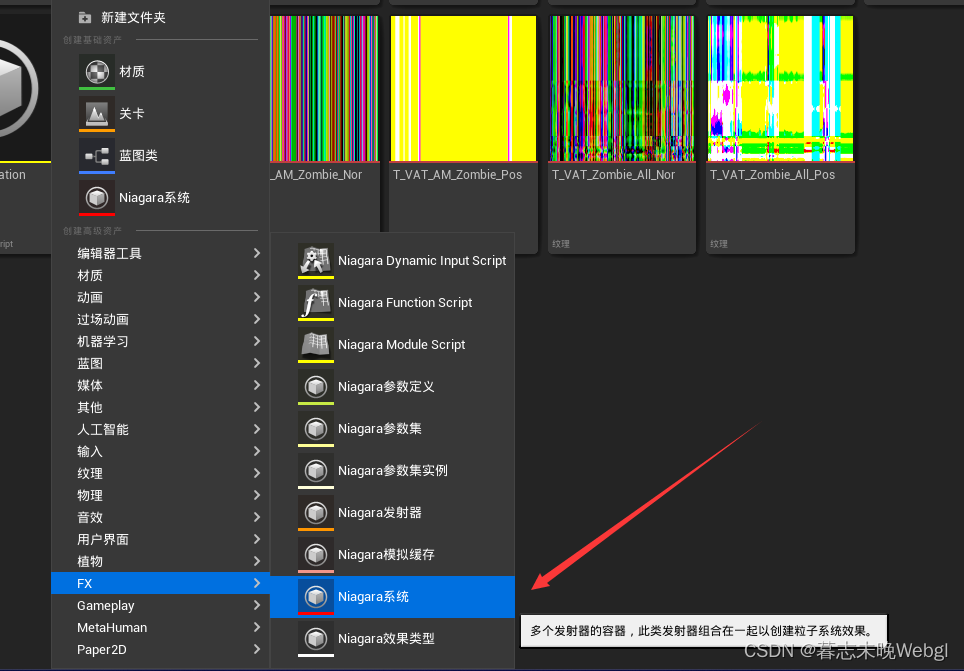
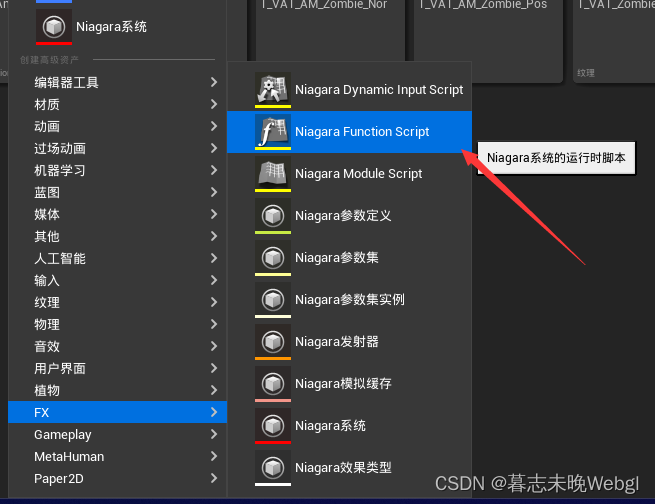
鼠标右键 FX,找到Niagara系统,可以创建一个Niagara

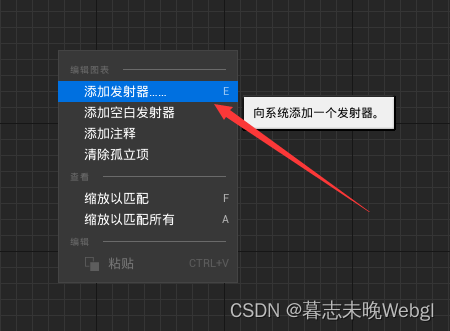
打开Niagara,鼠标右键创建一个新的发射器

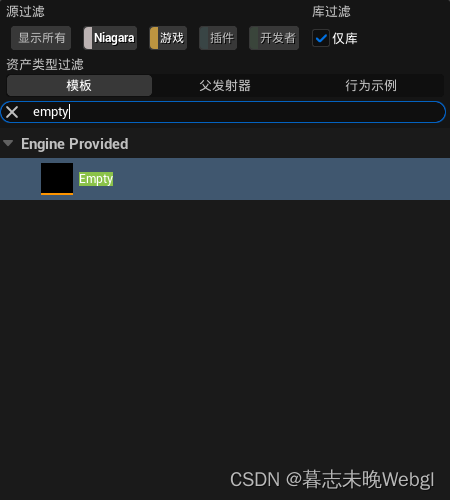
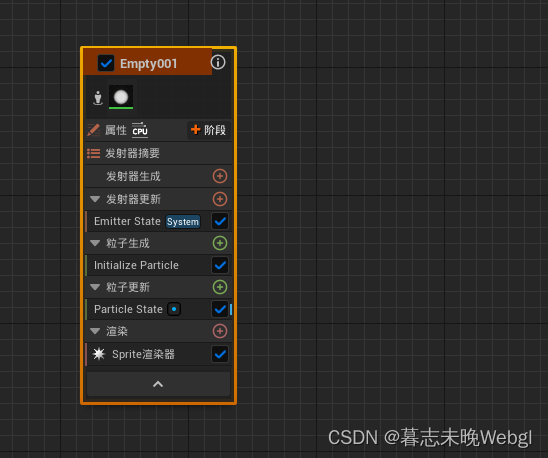
然后输入empty,创建一个空的发谁

空的发射器里面也带有一些相关内容

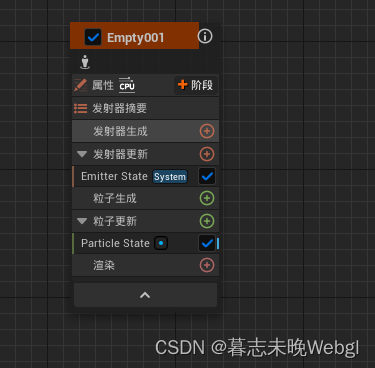
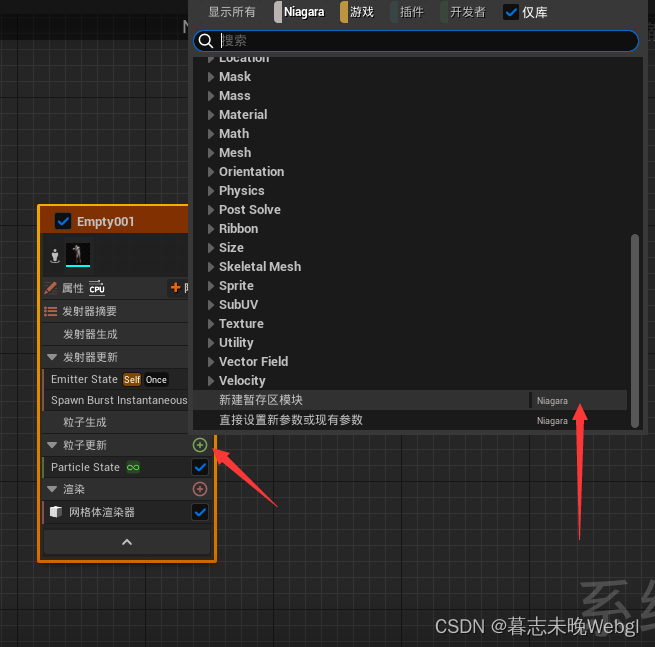
然后将含有的粒子生成组件和渲染粒子删除掉

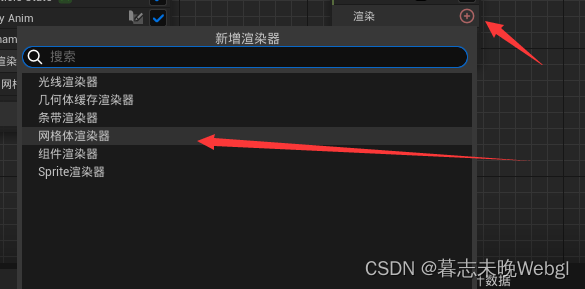
在渲染添加一个模型渲染MeshRender

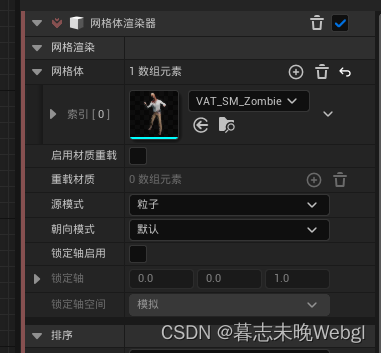
在右侧选择自己需要渲染的模型

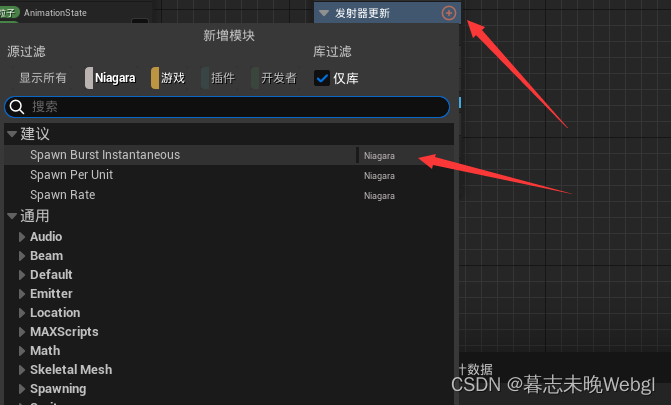
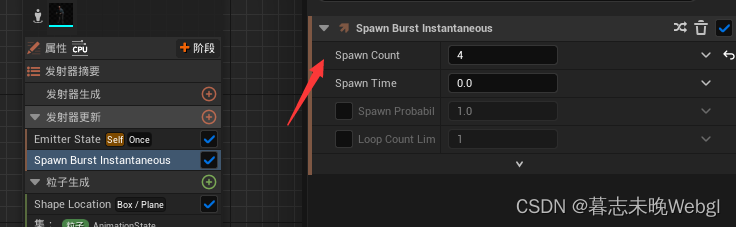
在发射器生成这里,添加一个Spawn Burst Instantaneous,这个节点的大概意思就是粒子生成时需要生成粒子个数

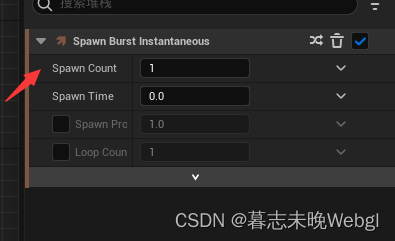
将其生成个数设置为1

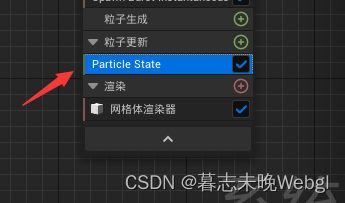
选择粒子更新里面的粒子状态

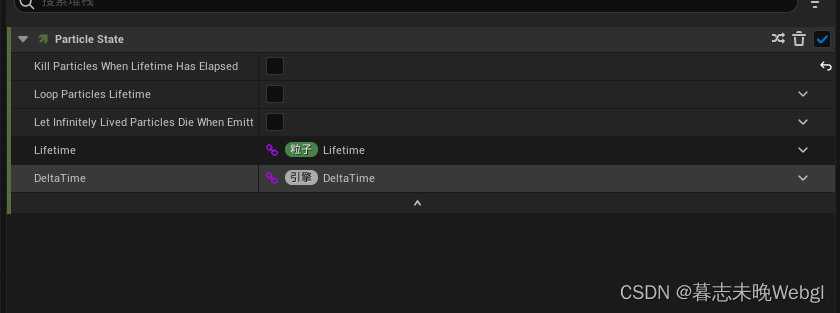
将Kill Particles When Lifetime Has Elapsed(生命周期结束时删除粒子)设置为false

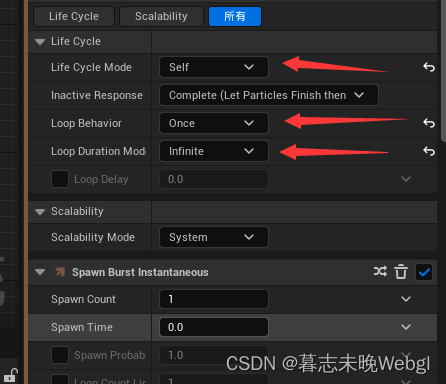
然后选择整个发射器,找到右边的循环模式,设置为自身,循环行为只有一次,并且无限循环下去,这样,就可以实现自身的长期存在。

创建Niagara可视化脚本
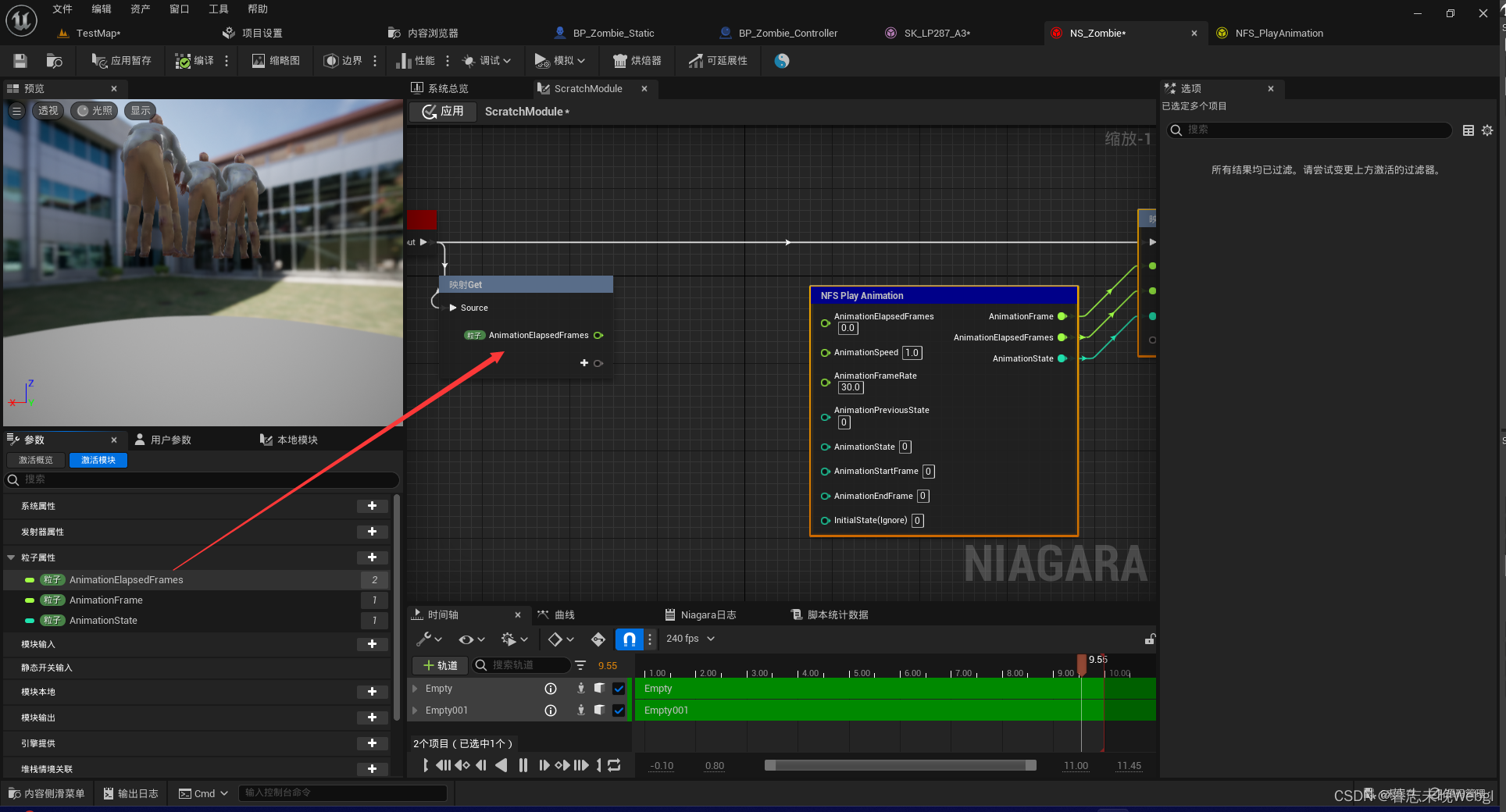
接下来视频讲解了如何去更新在Niagara里更新静态模型网格体。使用Niagara内的新的可视化脚本去更新。这个英文名称为New Scratch Pad Module

打开以后是这个效果

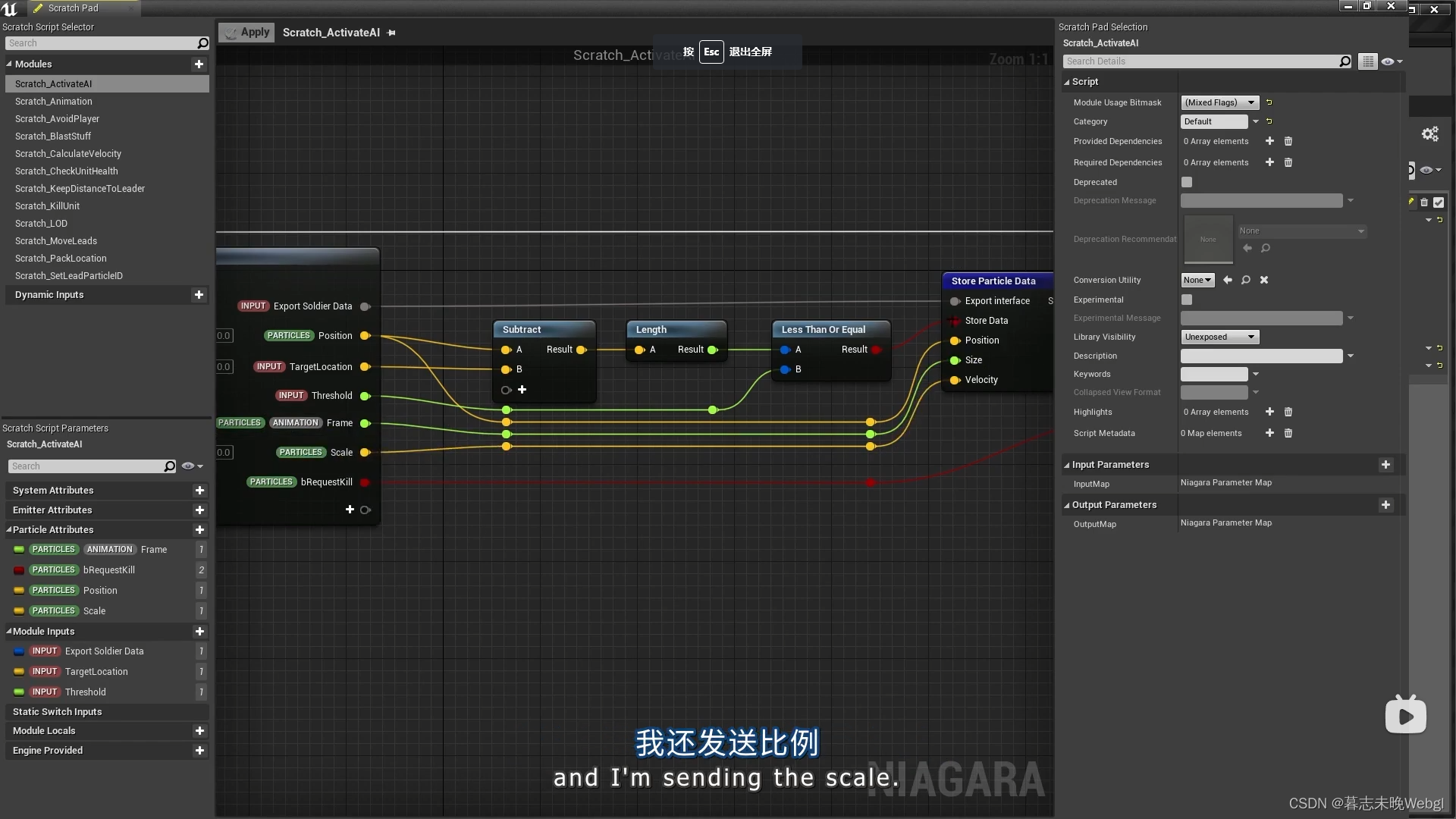
然后他使用了一个在Niagara中运行的脚本,我们可以在FX里面找到并创建

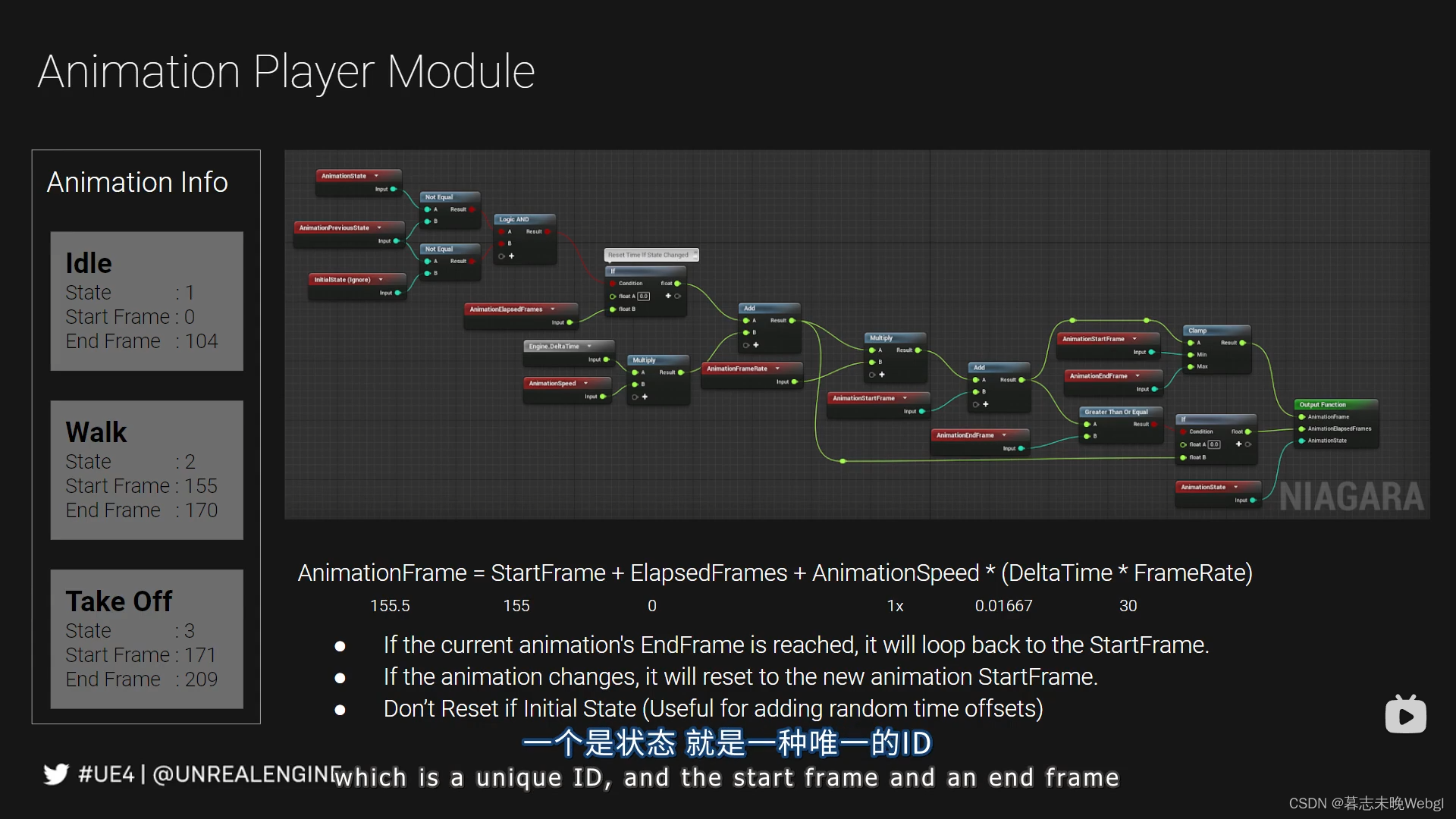
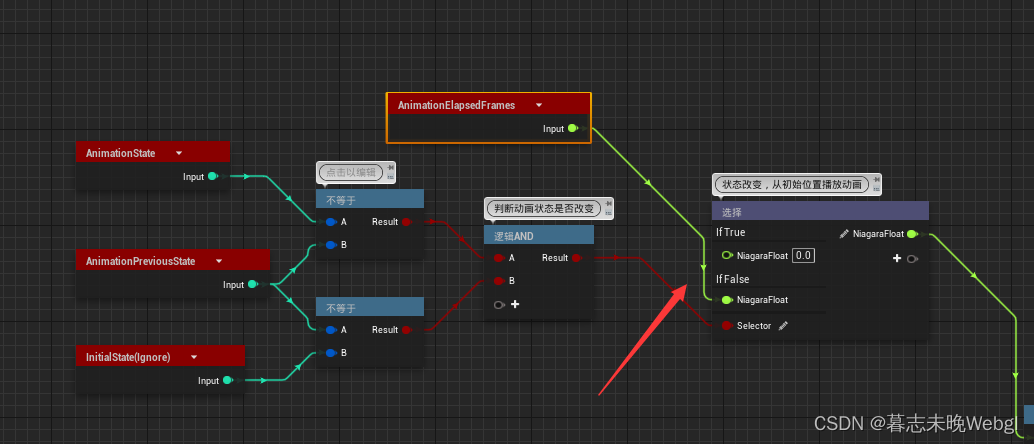
使用的这个不是在虚幻引擎中内置的,大家应该在别的项目里面找到,他这个节点的主要作用是根据你设置的状态,和设置的帧,去播放相应动画的帧动画。

这里需要说的是新版的节点没有了if,而是改成了选择switch节点。区别就是更清晰让你自动连的啥。

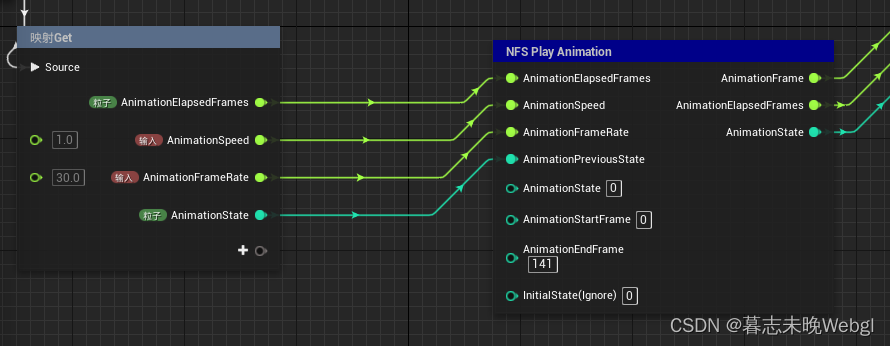
这个函数一共返回了三个值,分别是当前模型需要渲染的帧,当前模型存在的时间,以及当前模型播放的哪个动画

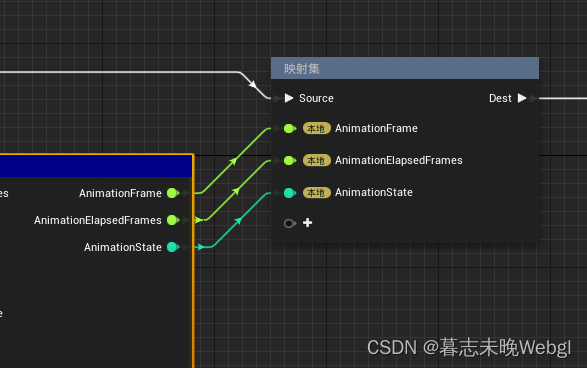
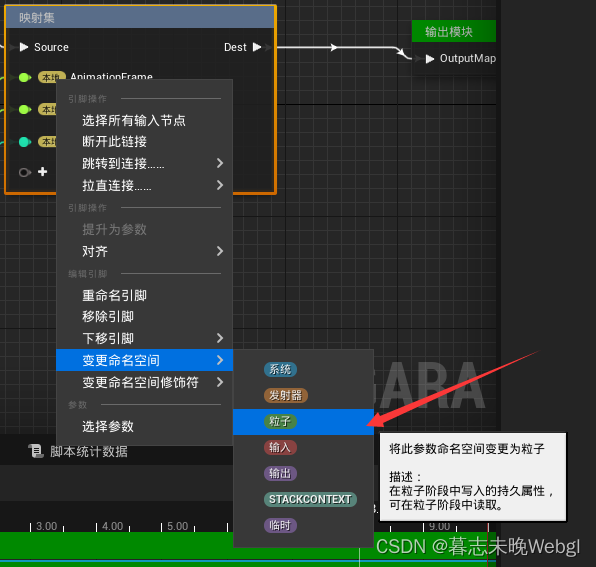
由于每个粒子的状态不同,所以使用了粒子空间,让粒子保持独立,只能在当前粒子使用

然后在粒子属性里可以看到输出的这三个值,并将粒子存在时间这个拖入,保证了循环

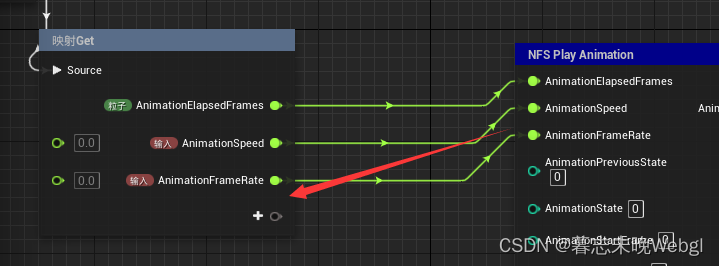
Play Animation的播放速度和每秒帧率这两个值直接拖入到左侧,让我们可以在外部手动输入值来确定。

模块输入这里会出现这两个值

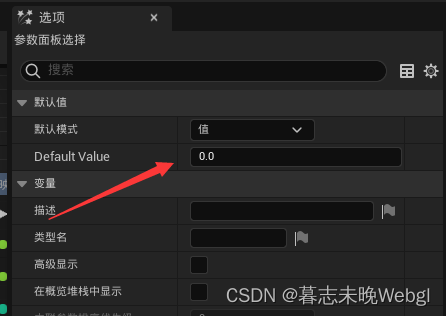
选中在右侧面板这里可以设置默认值

然后又将状态设置到了上一个状态,下面直接设置了默认值。

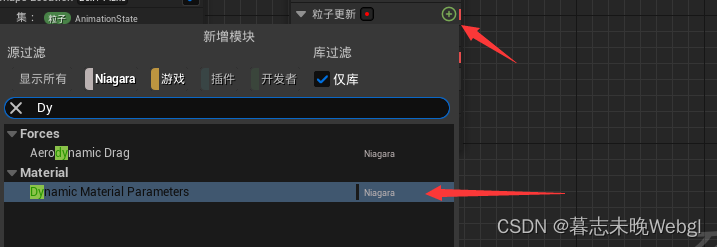
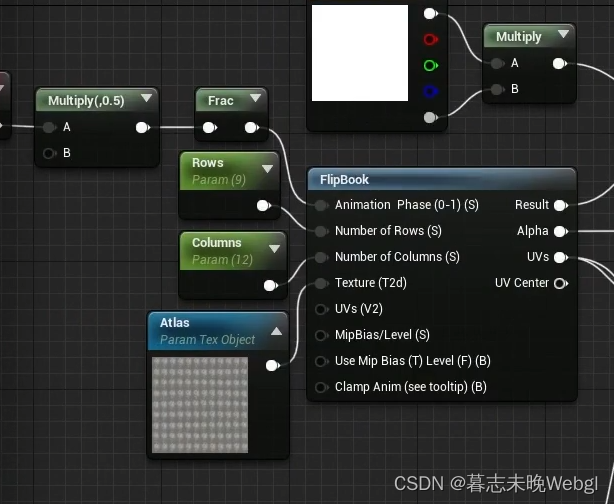
然后在粒子更新增加一个动态材质配置

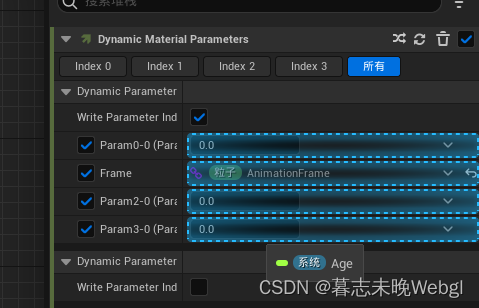
右侧会显示材质可以配置的动态配置属性,然后将粒子的属性AnimationFrame拖拽到相应的属性后面,运行时会自动传递到材质上面。

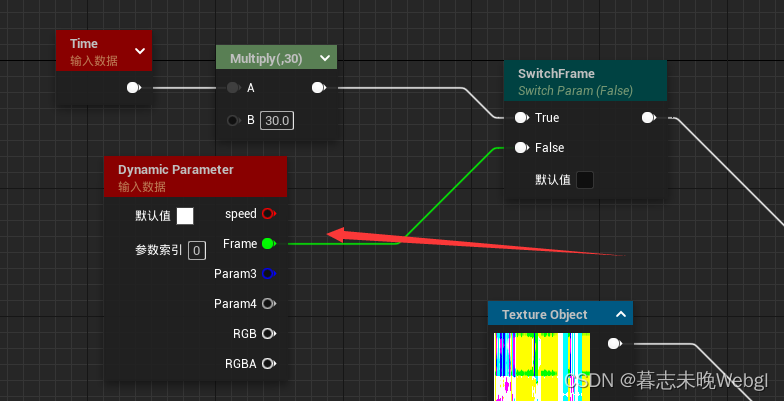
实现动态材质属性的传递,你需要在编辑材质时,使用Dynamic Parameter节点去设置,每个节点可以传递四个数据。

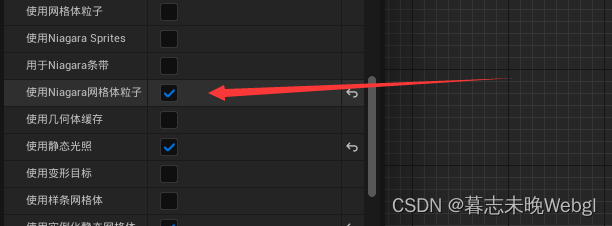
材质也别忘记勾选,可以使用Niagara网格体粒子

增加多个实例
修改发生器更新里面的Spawn Burst Instantaneous里面的数量改为4,其实就生成了四个

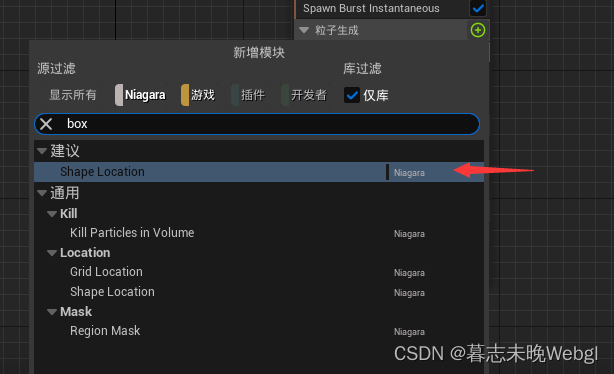
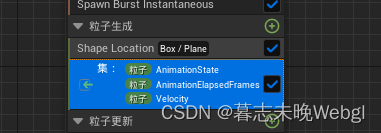
在粒子生成这里增加一个组件为Shape Location,在一个形状里面生成位置。

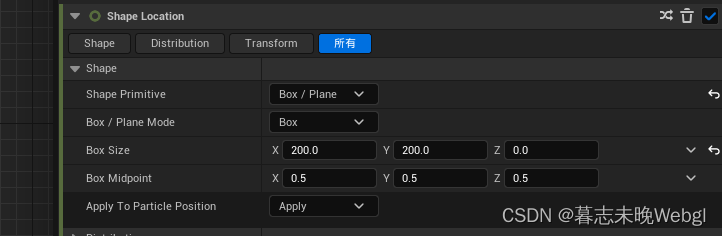
形状旋转box,然后设置长宽,高度为0,那么都会生成在一个平面上,或者直接使用平面也可以,这里和视频里面的设置有区别的。

但是也可以看到一样的效果

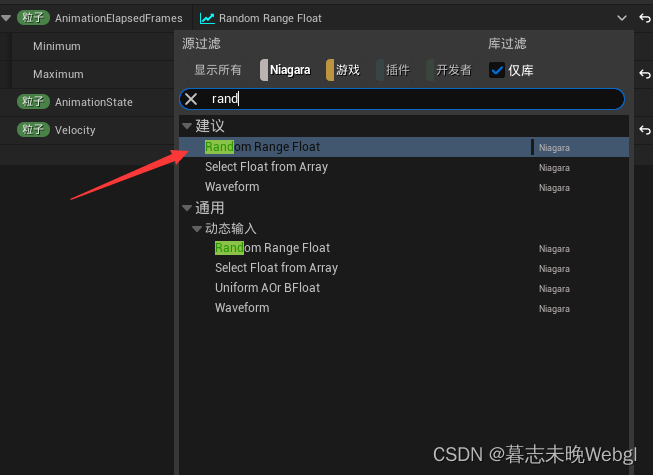
为了保证动画的随机,将粒子的属性拖拽到粒子生成这里

已经播放的时间进行了一个范围和随机,其实就是生成的粒子不会都在一帧动画内开始播放。

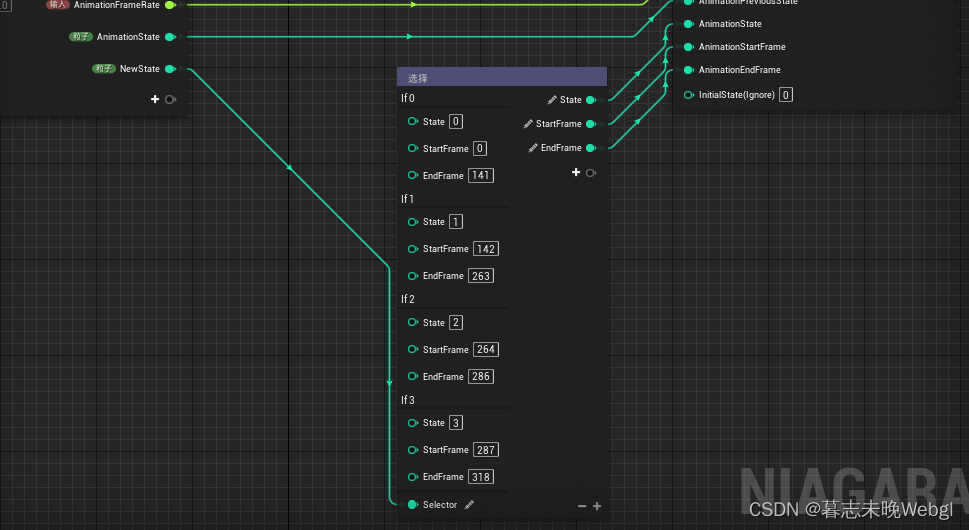
如何随机动画,则是在刚才的暂存区块里面进行逻辑判断,这里也是知道为什么要修改掉这个节点的地方,选择的类型判断可以不光传入布尔类型,还可以传入整数,直接根据状态整数,设置开始帧和结束帧。

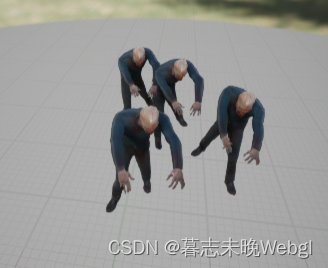
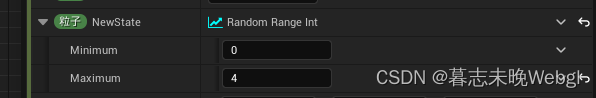
然后在外部进行范围内整数随机,你就会看到每个模型播放的动画都不一样,或者是播放的帧不一样

到这里,就实现了动画状态随机和动画帧随机

案例介绍
做到这里,视频就开始对当前的Niagara的案例进行介绍我这里就不在写了。
debug调试
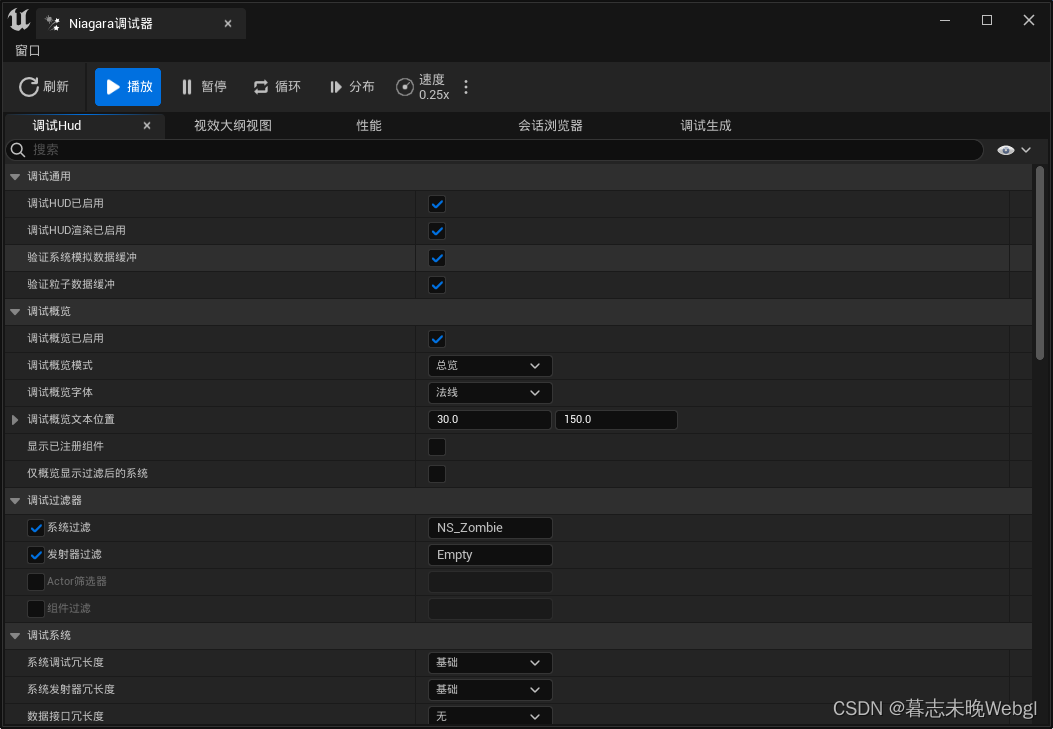
我这个版本的的调试面板更新了,可以更方便的调试(5.1)

你只需要在属性上面选择 在Niagara调试器中观看参数

就可以生成相应的数据面板进行查看。

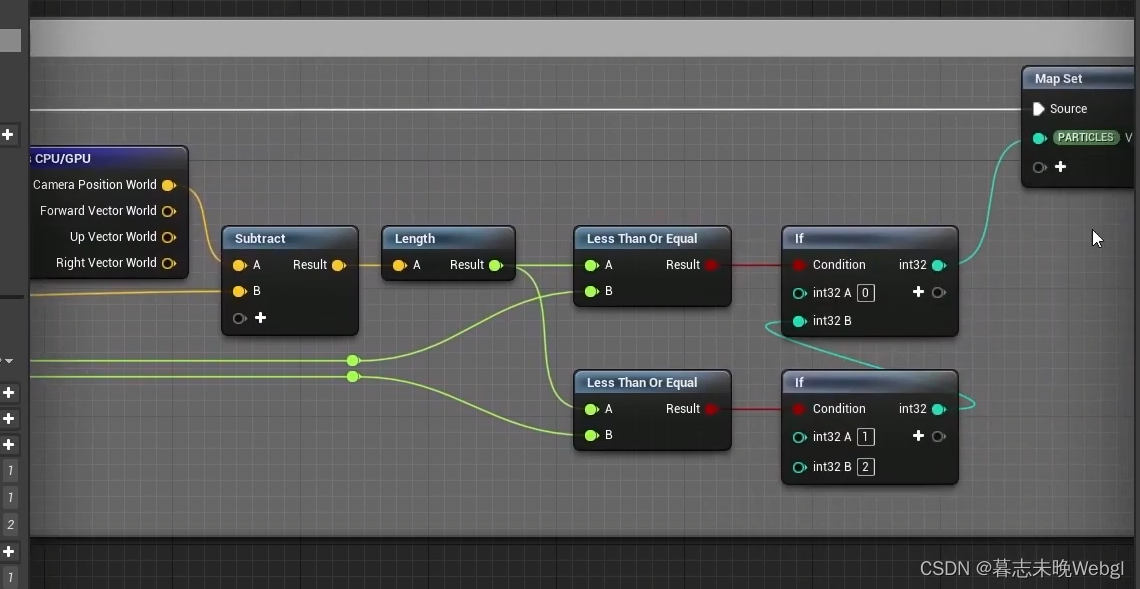
粒子的lod
他的实现是设置了三个渲染,然后设置了相关显示状态

然后在可视化脚本里面判断粒子和相机的距离,按距离设置不同的标签数值

高中低三层,中层使用低模,底层直接使用了粒子去渲染的,而且值制作了一个序列帧动画,然后播放序列帧动画实现

蓝图和Niagara之间的通信
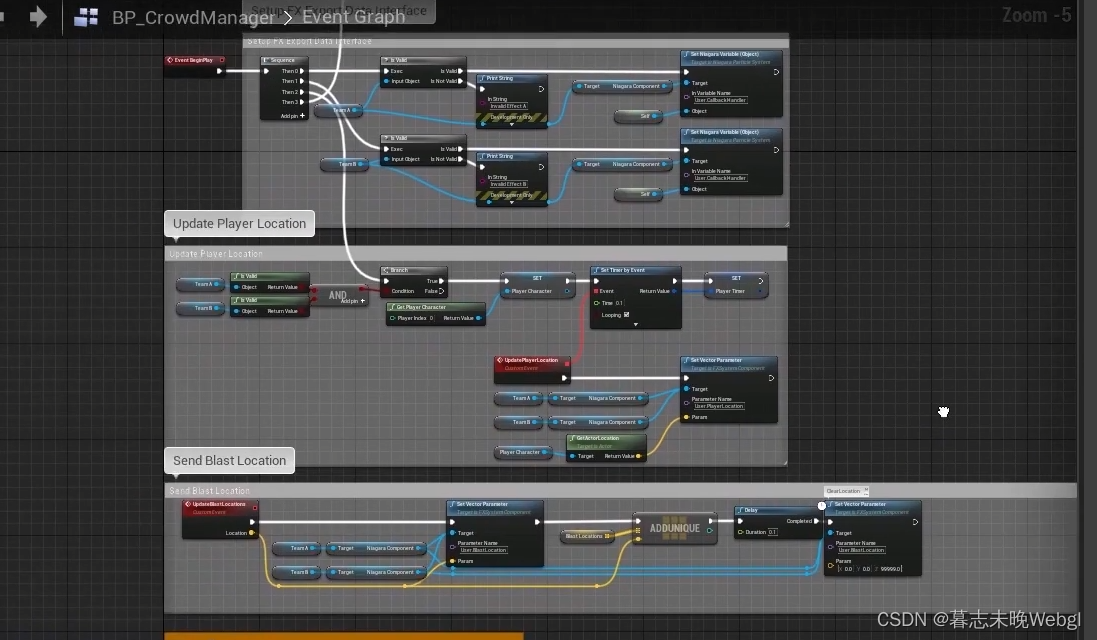
视频里面就讲了过程,也没有相关工程,先截一张工程的图吧
这个其实就是获取到Niagara组件,然后调用里面的方法。这里面它会将粒子系统所需要的数据发送过去。然后你在Niagara组件里面,设置相应的参数,然后根据参数更新粒子。

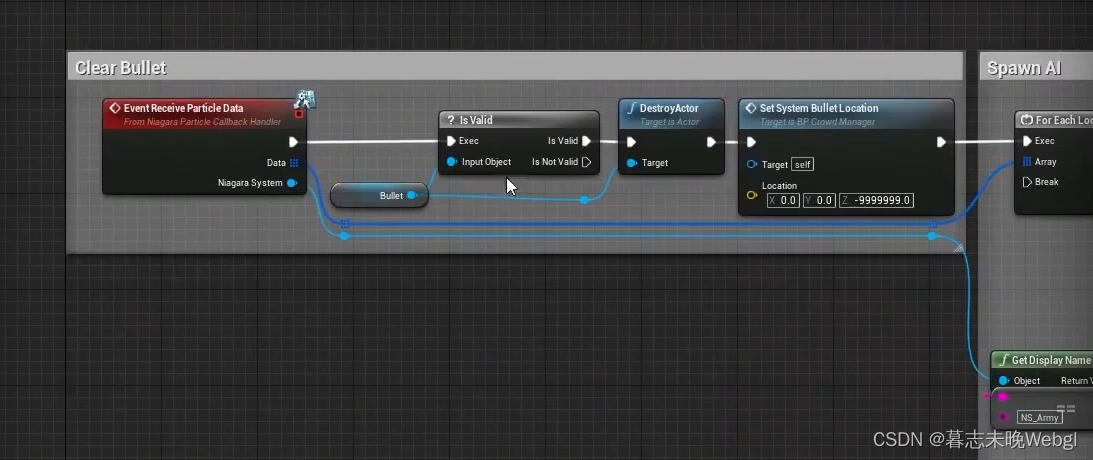
然后Niagara内调用蓝图的回调这里没看懂,有看懂的小伙伴记得教教我

然后就触发了Niagara的事件回调

就实现了通信,暂且还不知道这个通信如何实现。