fileinput 视频图片文本数据表单
插件下载地址:https://github.com/kartik-v/bootstrap-fileinput/
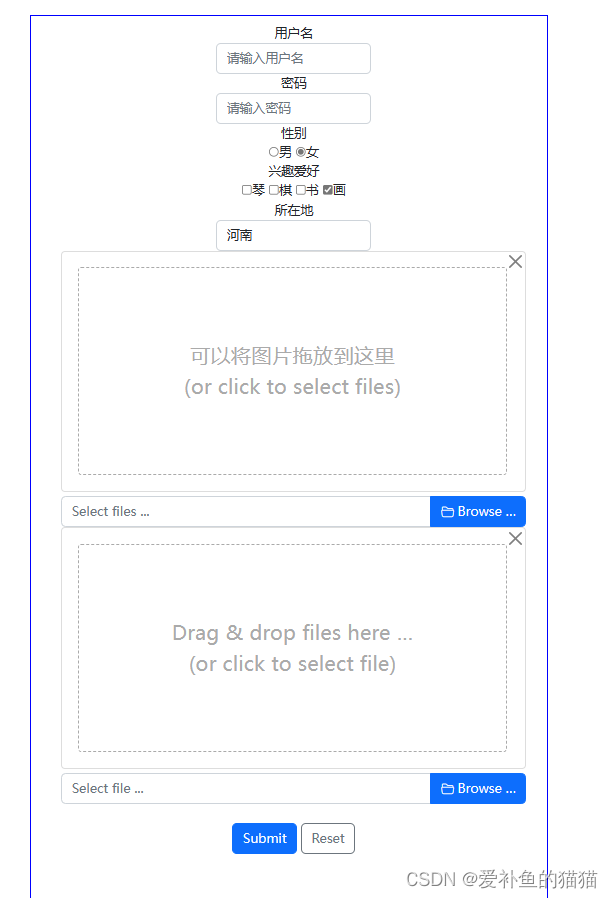
1、多类型数据from测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.min.css" crossorigin="anonymous">
<link href="./static/fileinput/css/fileinput.css" media="all" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" crossorigin="anonymous">
<link href="./static/fileinput/themes/explorer-fa5/theme.css" media="all" rel="stylesheet" type="text/css"/>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" crossorigin="anonymous"></script>
<script src="./static/fileinput/js/plugins/buffer.min.js" type="text/javascript"></script>
<script src="./static/fileinput/js/plugins/filetype.min.js" type="text/javascript"></script>
<script src="./static/fileinput/js/plugins/piexif.js" type="text/javascript"></script>
<script src="./static/fileinput/js/plugins/sortable.js" type="text/javascript"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" crossorigin="anonymous"></script>
<script src="./static/fileinput/js/fileinput.js" type="text/javascript"></script>
<script src="./static/fileinput/js/locales/fr.js" type="text/javascript"></script>
<script src="./static/fileinput/js/locales/es.js" type="text/javascript"></script>
<script src="./static/fileinput/themes/fa5/theme.js" type="text/javascript"></script>
<script src="./static/fileinput/themes/explorer-fa5/theme.js" type="text/javascript"></script>
</head>
<body class="container my-4">
<form enctype="multipart/form-data" action="">
<div class="form-group">
<div class="file-loading">
<input id="file-1" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1">
</div>
</div>
<br>
<div class="file-loading">
<input id="file-0" class="file" type="file" data-overwrite-initial="false" multiple data-min-file-count="1">
</div>
<br>
<button type="submit" class="btn btn-primary">Submit</button>
<button type="reset" class="btn btn-outline-secondary">Reset</button>
</form>
<div class="container" align="center" style=" padding: 10px 3ex 2em 1cm; border: 2px solid blue;width: 50%;height: 100%">
<form class="form-horizontal" role="form">
<div class="form-group">
<input id="input-b1" name="input-b1" type="file" class="file" data-browse-on-zone-click="true">
</div>
<div class="form-group">
<label for="name" class="control-label col-md-4">用户名</label>
<div class="col-md-4">
<input type="text" id="name" class="form-control" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="pwd" class="control-label col-md-4">密码</label>
<div class="col-md-4">
<input type="text" class="form-control" id="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4">性别</label>
<div class="col-md-4">
<label class="radio-inline" for="male"><input type="radio" name="sex" id="male">男</label>
<label class="radio-inline" for="female"><input type="radio" name="sex" id="female"
checked>女</label>
</div>
</div>
<div class="form-group">
<label for="" class="control-label col-md-4">兴趣爱好</label>
<div class="col-md-4">
<label for="qin" class="checkbox-inline"><input type="checkbox" name="" id="qin">琴</label>
<label for="qi" class="checkbox-inline"><input type="checkbox" name="" id="qi">棋</label>
<label for="shu" class="checkbox-inline"><input type="checkbox" name="" id="shu">书</label>
<label for="hua" class="checkbox-inline"><input type="checkbox" name="" id="hua" checked>画</label>
</div>
</div>
<div class="form-group">
<label for="" class="control-label col-md-4">所在地</label>
<div class="col-md-4">
<select name="" id="" class="form-control">
<option value="">湖北</option>
<option value="">湖南</option>
<option value="">河北</option>
<option value="" selected>河南</option>
</select>
</div>
</div>
<!--
<div class="form-group">
<div class="col-md-1 col-md-offset-5">
<button class="form-control btn-danger">保存</button>
</div>
</div>
-->
<div class="form-group">
<div class="file-loading">
<input id="file-2" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1" data-browse-on-zone-click="true">
</div>
</div>
<br>
<div class="form-group">
<button type="submit" class="btn btn-primary">Submit</button>
<button type="reset" class="btn btn-outline-secondary">Reset</button>
</form>
<br> <br> <br> <br>
</div>
<script>
$("#file-0").fileinput({
theme: 'fa5',
uploadUrl: '#',
overwriteInitial: false,
}).on('filepreupload', function(event, data, previewId, index) {
alert('The description entered is:\n\n' + ($('#description').val() || ' NULL'));
});
$("#file-1").fileinput({
theme: 'fa5',
uploadUrl: '#', // you must set a valid URL here else you will get an error
allowedFileExtensions: ['jpg', 'png', 'gif'],
overwriteInitial: false,
maxFileSize: 1000,
maxFilesNum: 10,
//allowedFileTypes: ['image', 'video', 'flash'],
slugCallback: function (filename) {
return filename.replace('(', '_').replace(']', '_');
}
});
$("#file-2").fileinput({
language: 'zh', //设置语言
dropZoneEnabled: true, //是否显示拖拽区域
dropZoneTitle: "可以将图片拖放到这里", //拖拽区域显示文字
theme: 'fa5',
uploadUrl: '#', // you must set a valid URL here else you will get an error
allowedFileExtensions: ['jpg', 'png', 'gif'],
overwriteInitial: false,
maxFileSize: 1000,
maxFilesNum: 10,
//allowedFileTypes: ['image', 'video', 'flash'],
slugCallback: function (filename) {
return filename.replace('(', '_').replace(']', '_');
}
});
$('#file').fileinput({
language: 'zh', //设置语言
dropZoneEnabled: true, //是否显示拖拽区域
dropZoneTitle: "可以将图片拖放到这里", //拖拽区域显示文字
uploadUrl: 'file/imgSave', //上传路径
allowedFileExtensions: ['jpg', 'png', 'gif', 'jpeg'], //指定上传文件类型
maxFileSize: 0,
maxFileSize: 2048, //上传文件最大值,单位kb
uploadAsync: true, //异步上传
maxFileCount: 2 //上传文件最大个数。
}).on("fileuploaded", function(event,data) { //异步上传成功后回调
console.log(data); //data为返回的数据
});
</script>
</body>
</html>