文章目录
- 一、效果图:
- 二、实现思路:
- 三、实现代码:
- 【1】components/AndvImageUpload/index.vue
- 【2】main.js
- 【3】使用:
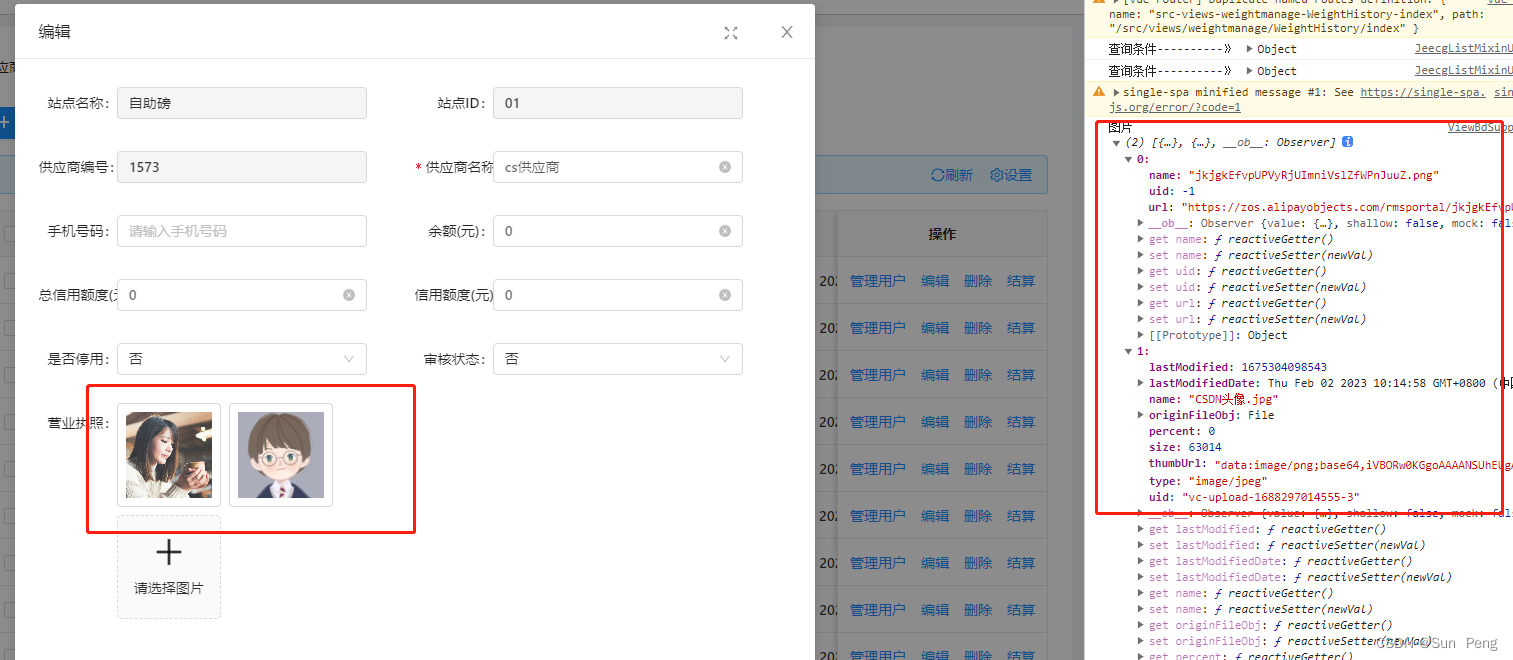
一、效果图:

二、实现思路:
把andv的上传组件封装起来,并全局注册,这样别的页面不用引入就可以直接使用
三、实现代码:
【1】components/AndvImageUpload/index.vue
<template>
<div class="clearfix">
<a-upload action="#" list-type="picture-card" :before-upload="beforeUpload" multiple :file-list="fileList"
@preview="handlePreview" @change="handleChange">
<div v-if="fileList.length < Number(limit)"><a-icon type="plus" />
<div class="ant-upload-text">请选择图片</div>
</div>
</a-upload>
<a-modal :visible="previewVisible" :footer="null" @cancel="handleCancel">
<img alt="example" style="width: 100%" :src="previewImage" />
</a-modal>
</div>
</template>
<script>
function getBase64(file) {//file转Base64的方法
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
function getDefaultFileList(Array) {//处理反显图片的方法
let arr = []
for (let i = 0; i < Array.length; i++) {
const item = Array[i];
if (typeof item == 'object') {
!item.uid ? item.uid = -i - 1 : null // 文件唯一标识,建议设置为负数,防止和内部产生的 id 冲突,这个必需要;否则图片不显示
!item.name && item.fileName ? item.name = item.fileName : null
!item.name && item.url ? item.name = item.url.match(/[^/]+(?!.*\/)/g).pop() : null // 正则获取url中的图片名称
arr.push(item)
} else {
arr.push({ uid: -i - 1, name: item.match(/[^/]+(?!.*\/)/g).pop(), url: item })
}
}
return arr;
}
export default {
props: {
defaultFileList: {//默认已有的图片反显
type: [Object, Array],
default: () => { }
},
limit: {//限制图片的数量,最大9张
type: [String, Number],
default: 9
},
},
data() {
return {
previewVisible: false,
previewImage: '',
fileList: [],
};
},
watch: {
defaultFileList() {
this.fileList = getDefaultFileList(this.defaultFileList)
}
},
methods: {
beforeUpload(file) {
this.fileList = [...this.fileList, file];
return false;
},
handleCancel() {
this.previewVisible = false;
},
async handlePreview(file) {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj);
}
this.previewImage = file.url || file.preview;
this.previewVisible = true;
},
handleChange({ fileList }) {
this.fileList = fileList;
this.$emit('allImageList', this.fileList)
},
},
};
</script>
<style scoped>
.ant-upload-select-picture-card i {
font-size: 32px;
color: rgba(0, 0, 0, 0.8);
font-weight: 500;
}
.ant-upload-select-picture-card .ant-upload-text {
margin-top: 8px;
color: rgba(0, 0, 0, 0.8);
font-weight: 500;
}
</style>
【2】main.js
// 全局注册图片上传
import AndvImageUpload from '@/components/AndvImageUpload/index.vue'
Vue.component('AndvImageUpload', AndvImageUpload)
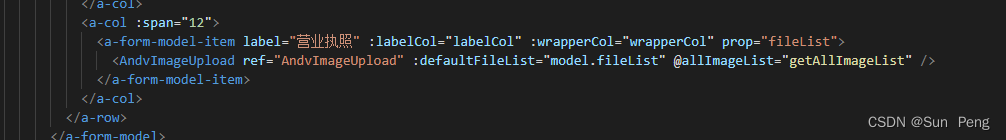
【3】使用:

<AndvImageUpload ref="AndvImageUpload" :defaultFileList="model.fileList" limit='1' @allImageList="getAllImageList" />

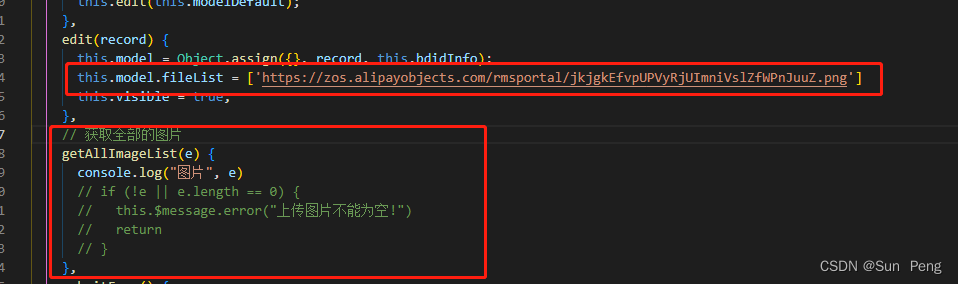
edit(record) {
this.model = Object.assign({}, record, this.bdidInfo);
this.model.fileList = ['https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png']
this.visible = true;
},
// 获取全部的图片
getAllImageList(e) {
console.log("图片", e)
// if (!e || e.length == 0) {
// this.$message.error("上传图片不能为空!")
// return
// }
},