目录
一、React环境安装
1. vite集成
2. 官方脚手架
二、React特点
三、基础语法
1. JSX语法
2. 组件的写法——类组件/方法
3. 循环渲染
4. 条件渲染
5. css样式
6. 响应式状态——useState
一、React环境安装
1. vite集成
npm init vite@latest==> 创建项目名==> 选react==> 选程序语言(js/ts)==> cd项目名称/项目目录下启动命令行(cmd)==> npm i ==> npm run dev
2. 官方脚手架
cnpm install -g create-react-app ==> create-react-app my-app(创建项目,应用名称不要有大写字母) ==> cd my-app(进入项目目录) ==> npm run start (启动项目) ==> npm run build (打包)
二、React特点
1. 优势:声明式设计
高效——虚拟DOM、Diff算法
2. 灵活:可能性更多,可以自由组合
3. JSX
4. 组件:通过 React 构建组件,使得代码更加容易得到复用
三、基础语法
理解:ReactDOM.createRoot(document.getElementById("app")).render(<App/>)
ReactDOM对象,createRoot函数(获取元素),render函数(参数为App标签) 。App代表一个组件(函数、类),<App/>代表组件对象
知识点:render函数是官方自动调用的。
getElementById是获取元素速度最快的方式
复习:js中函数参数类型:数字、布尔值、字符串、对象、函数、null、undefined
但这里render函数的参数是一个标签,而js语法中不能用标签作为参数,所以出现了JSX语法
1. JSX语法
在react中,js中可以写标签,标签中可以写js。js语法遇到<>识别为标签,标签中遇到{} 就识别为js语法环境。但浏览器读不懂JSX语法,react打包时,加载器会把JSX语法翻译成js语法——jsx对象==>js对象(VNode虚拟节点对象)。
return的代码中能够嵌套多个 HTML 标签,但需要使用一个父元素标签包裹它们。
案例:
// main.jsx中
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
ReactDOM.createRoot(document.getElementById('root')).render(<App />);
// App.jsx中
import { Component } from "react";
// 类组件
export default class App extends Component {
render() {
let msg = "hello";
function fn() {
return 123;
}
return (
<div>
{msg}
<p>{msg}</p>
<span>{fn()}</span>
</div>
);
}
}除了类组件外,写成函数会更好。
import React from 'react'
export default function App() {
let msg = 'test';
return (
<div>{ msg}</div>
)
}

2. 组件的写法——类组件/方法
无论是类组件写法还是函数的写法,都可以使用快捷键来完成,但需要安装react相关插件。
rcc ==> react class component rcf ==> react function component
老版本中的函数组件——纯组件,不具备响应式。也就是说当更改数据时,页面中使用到该变量的地方不会跟着刷新。
import { Component } from "react";
export default class App extends Component {
render() {
let msg = "hello";
function getmsg() {
console.log('获取msg='+msg);
}
function setmsg() {
msg = 'world';
console.log("修改了msg");
}
return (
<div>
<p>{msg}</p>
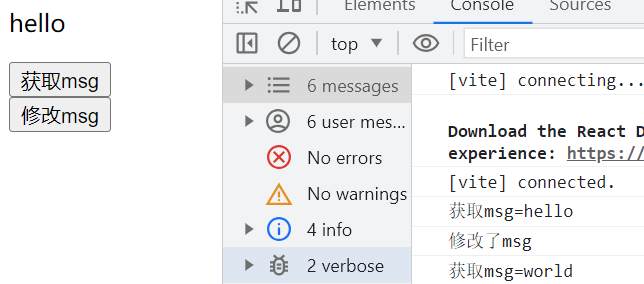
<button onClick={getmsg}>获取msg</button>
<button onClick={setmsg}>修改msg</button>
</div>
);
}
}
通过上面的结果可以验证,当修改了msg后,控制台获取的msg已经由hello变为了world,但页面中显示的还是原始数据hello。
新版本(16.8后)的函数组件——可以使用官方API来让函数内部的变量成为一个响应式变量,解决了上面的问题,下面的知识点会讲解。
3. 循环渲染
因为react框架没有指令,所以条件渲染和循环渲染得自己利用逻辑来完成渲染。
如果插值表达式中,插入的是一个数组,react会将数组中的每个元素渲染到页面中。当直接将整个数组渲染到页面中时,可以看到数组中的元素并列展示在页面中;如果想要他们具有一定的样式,可以使用map方法,循环为每个元素都加上相同的样式。如下:

4. 条件渲染
react环境中的条件渲染,可以利用js语法中三目运算符,或者' || ' 或 ' && '来实现。这里需要复习一下或语法。
比如:A || B最终结果不一定只能是true或false,而是A/B表达式。当A为true时,结果为表达式A;A为false,结果为B表达式。
import React, { Component } from "react";
export default class App extends Component {
render() {
let flag = false;
let flag1 = true;
let a = "hello";
let b = "world";
let fn = (arg) => {
return arg ? <a>aaa</a> : <b>bbb</b>;
};
return (
<div>
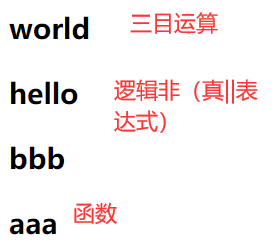
<h3>{flag ? a : b}</h3>
<h3>{flag || a}</h3>
<h3>{flag1 || a}</h3>
<h3>{flag ? <a href="#">aaa</a> : <b>bbb</b>}</h3>
<h3>{fn(true)}</h3>
</div>
);
}
}

5. css样式
类为className,是为了和类class区分。css样式的引入可以使用行内样式,也可以是外联样式,只是外联样式可以是全局的,也可以是局部的。当引入局部样式时,css文件名的后缀为.module.css。
import React from 'react'
import box from './box.css'
import obj from "./box2.module.css";
// 外部引入时需要用变量来接收,obj为整个样式对象,通过点语法来选择想要用哪个样式
export default function App() {
// js环境中使用小驼峰命名法
let mystyle = { backgroundColor: 'pink', width: '100px', height: '100px' };
let c = 'red';
return (
<div>
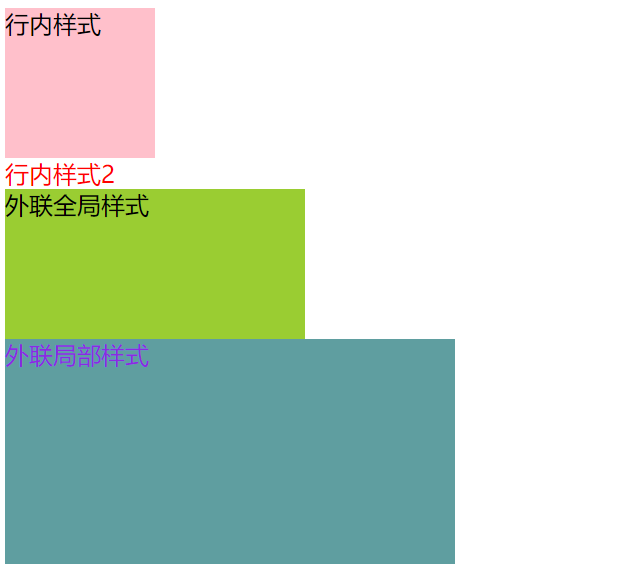
<div style={mystyle}>行内样式</div>
<div style={{ color: c }}>行内样式2</div>
<div className='box'>
外联全局样式
</div>
<div className={obj.box2}>
外联局部样式
</div>
</div>
);
}

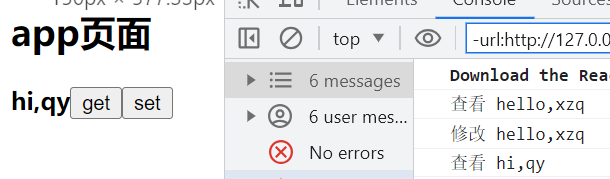
6. 响应式状态——useState
前面的2点中写了普通的数据,当我们变量时,页面并不会跟着刷新,所以需要使用官方提供的API来将数据变为响应式的,类似vue中的ref。
用法:arr只有两个元素,第一个为状态,第二个是函数,调用该函数,那传入的数据会去修改第一个元素并刷新页面。
import { useState } from "react";
export default function App() {
let arr = useState("hello,xzq");
let get = () => {
console.log("查看", arr[0]);
};
function set() {
// arr[0]='修改了数据' 只是修改了数据 但不会驱动页面刷新
arr[1]("hi,qy");
// arr[1]为函数,()为函数调用,hi,qy为修改过后的值
console.log("修改", arr[0]);
}
return (
<div>
<h2>app页面</h2>
<b>{arr[0]}</b>
<button onClick={get}>get</button>
<button onClick={set}>set</button>
</div>
);
}
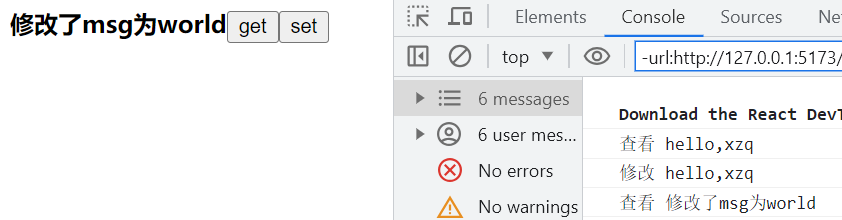
上面的代码可以使用es6中的解构赋值来写,这样的写法更简洁、常用,结果还是一样的。
import { useState } from "react";
export default function App() {
let [msg, setMsg] = useState("hello,xzq");
let get = () => {
console.log("查看", msg);
};
function set() {
setMsg("修改了msg为world");
console.log("修改", msg);
}
return (
<div>
<b>{msg}</b>
<button onClick={get}>get</button>
<button onClick={set}>set</button>
</div>
);
}