BFC是什么东西?
BFC 全称:Block Formatting Context, 名为块级格式化上下文。
W3C官方解释为:BFC是 Web 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
通俗一点来讲,可以把BFC理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
怎样创建(触发)BFC?
- 根元素(
<html>) - 浮动元素(
float值不为none),当某个元素使用了float属性后,该元素就形成了BFC,该元素中的子元素不会影响到外面的布局。 - 绝对定位元素(
position值为absolute或fixed) - 行内块元素(
display值为inline-block) - 表格单元格(
display值为table-cell,HTML 表格单元格默认值) overflow值不为visible、clip的块元素display值为flow-root的元素contain值为layout、content或paint的元素- 弹性元素(
display值为flex或inline-flex元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器 - 网格元素(
display值为grid或inline-grid元素的直接子元素),如果它们本身既不是 flex、grid 也不是 table 容器
BFC可以解决什么问题?
1、使用Float脱离文档流,高度塌陷问题
我们都知道,浮动的元素会脱离普通文档流,来看下下面一个例子:
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>

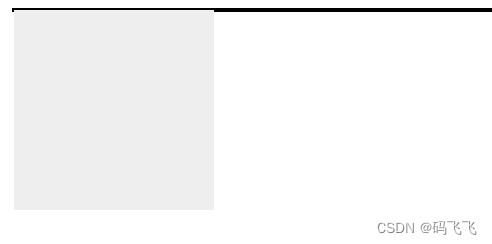
由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。下面我们使用overflow:hidden来触发BFC
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
效果如图:

2、Margin边距重叠问题
<style>
div {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
<body>
<div></div>
<div></div>
</body>

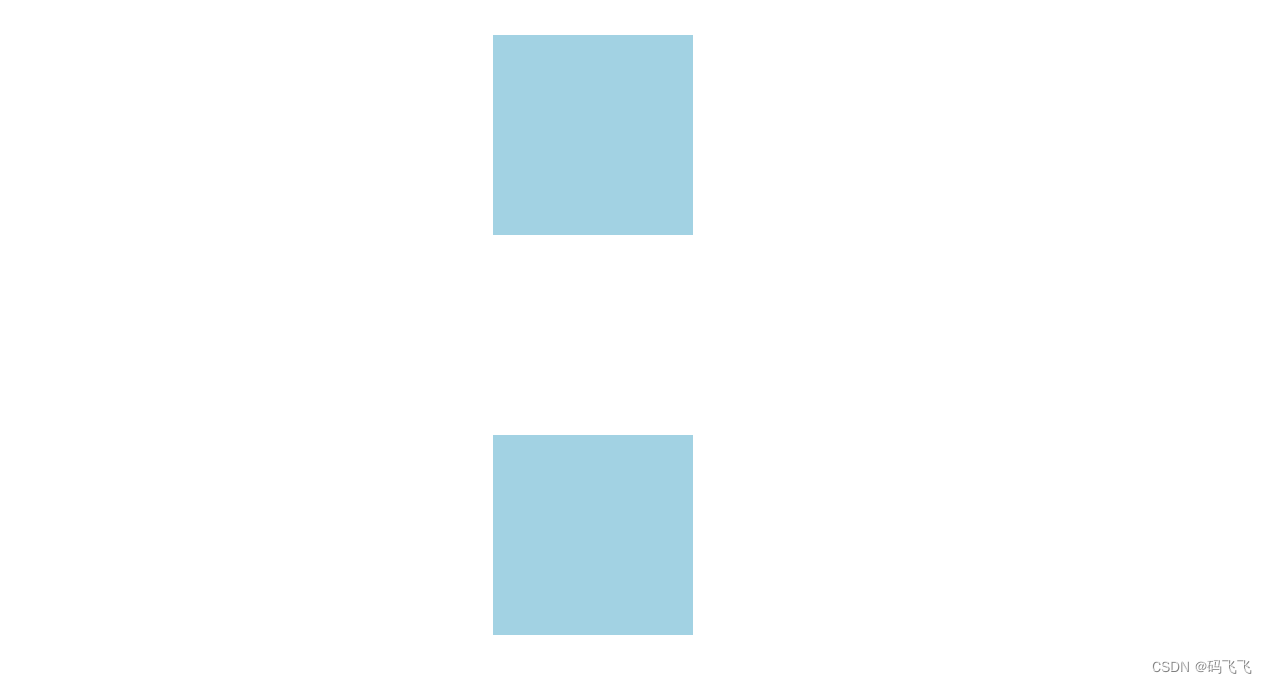
从效果上看,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<style>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</style>
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>
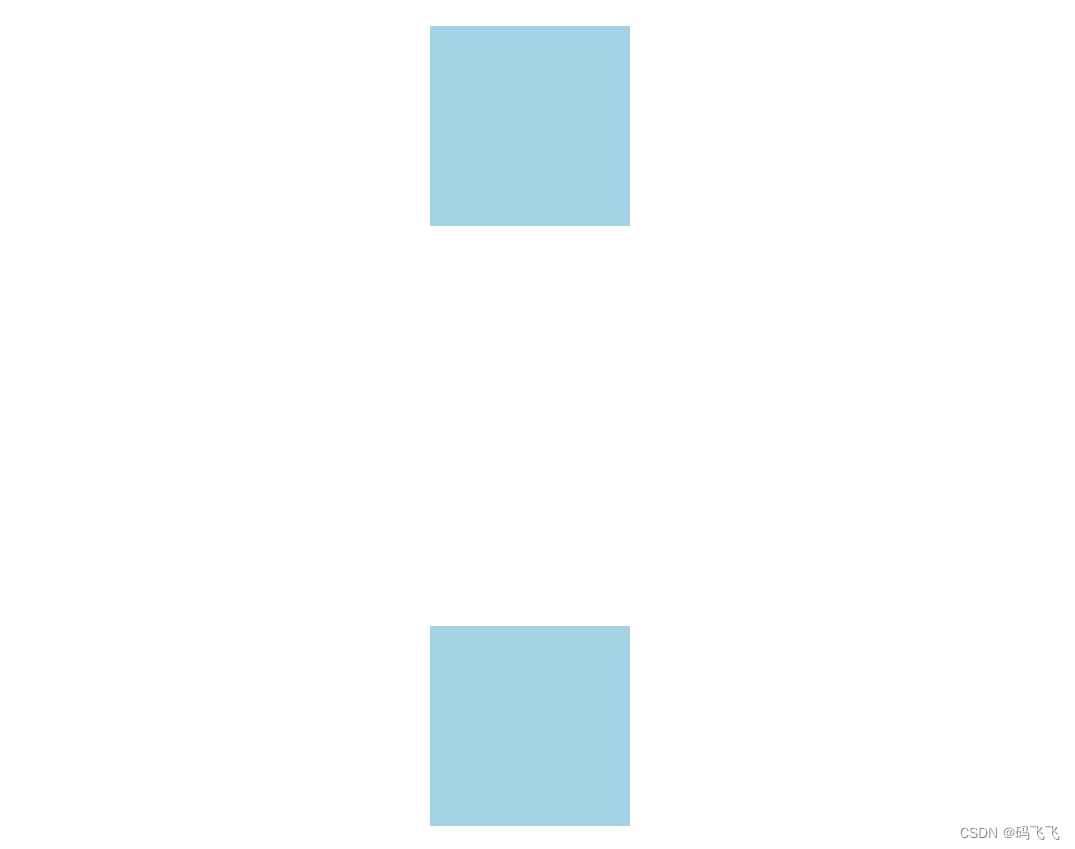
这时候,两个盒子边距就变成了 200px

3、一个元素被另一个浮动元素覆盖问题
先来看一个文字环绕效果:
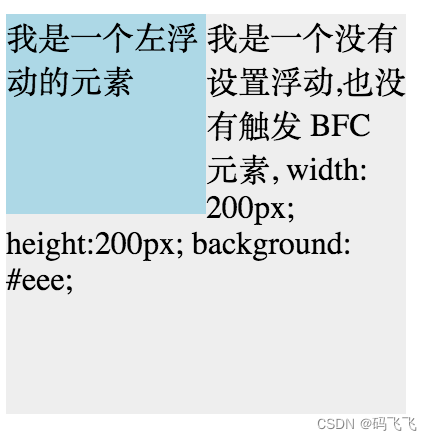
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div>
<div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>

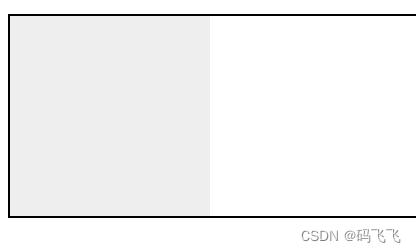
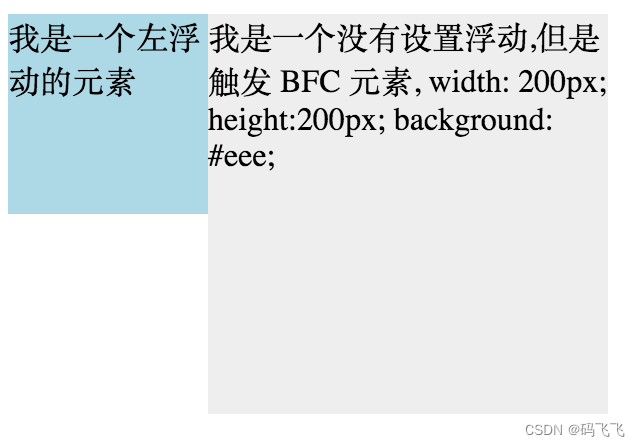
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:

这个方法可以用来实现两列自适应布局,效果不错,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。