🎊专栏【EasyX】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【Love Story】
🥰大一同学小吉,欢迎并且感谢大家指出我的问题🥰
文章目录
- 🍔效果
- 🌺过程
- ⭐星星
- ✨流星
- 🏳️🌈添加图片
- 🎄代码
- 🎁资料
- 🏳️🌈基础知识
- 🏳️🌈图片资源
文末有网盘资料哦,需要的小伙伴请自取
某一天下午忙完学校的事后,本来准备复习近代史的,但是根本复习不下去🤖,然后想了想,一时半会也比较迷茫,就想到了前几天想着把这个流星雨给记录下来的想法
🍔效果

🌺过程
大概就分为以下几步
⭐星星
- 初始化星星
- 绘制星星
- 移动星星
✨流星
- 初始化流星
- 绘制流星
- 移动流星
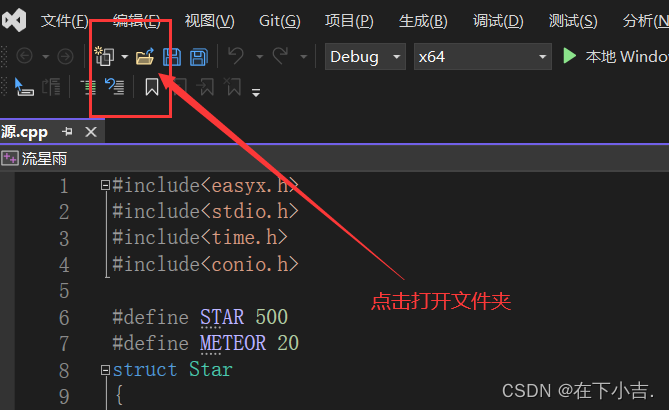
🏳️🌈添加图片
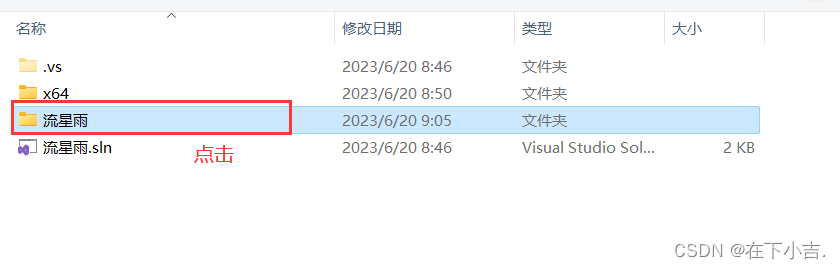
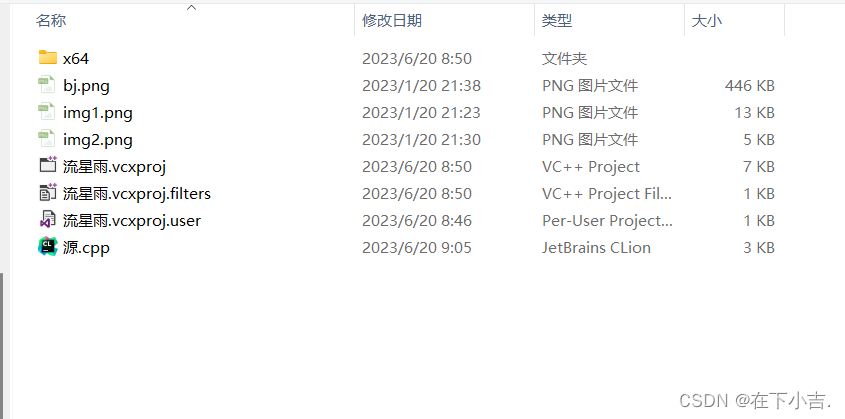
打开文件夹


把图片粘贴进去即可

🎄代码
#include<easyx.h>
#include<stdio.h>
#include<time.h>
#include<conio.h>
#define STAR 500
#define METEOR 20
struct Star
{
int x;
int y;
int speed;
int r;
COLORREF color; //颜色
};
struct Star star[STAR];
struct Meteor
{
int x;
int y;
int speed;
};
struct Meteor meteor[METEOR];
void initStar(int i)
{
star[i].x = rand() % getwidth();
star[i].y = rand() % getheight();
star[i].r = rand() % 3 + 1;
star[i].speed = rand() % 5;
star[i].color = RGB(rand() % 256, rand() % 256, rand() % 256);
}
//绘制星星
void drawStar()
{
for (size_t i = 0; i < STAR; i++)
{
//putpixel(star[i].x, star[i].y, star[i].color);
setfillcolor(star[i].color);
solidcircle(star[i].x, star[i].y, star[i].r);
}
}
//移动星星
void moveStar()
{
for (size_t i = 0; i < STAR; i++)
{
star[i].x += star[i].speed;
if (star[i].x > getwidth())
{
star[i].x = 0;
}
}
}
//流星
IMAGE img[2];
void loadImage()
{
loadimage(img, _T("img1.png", 500, 500));//50代表图片缩放后的大小
loadimage(img + 1, _T("img2.png", 50, 50));
}
//初始化流星
void initMeteor(int i)
{
meteor[i].x = rand() % (2 * getwidth()) - getwidth();
meteor[i].y = 20 - 200;
meteor[i].speed = rand() % 15 + 1;
}
//绘制流星
void drawMeteor()
{
for (size_t i = 0; i < METEOR; i++)
{
putimage(meteor[i].x, meteor[i].y, img + rand() % 2, SRCPAINT);//加上SRCPAINT,防止流星遮挡星星
}
}
//移动流星
void moveMeteor()
{
for (size_t i = 0; i < METEOR; i++)
{
meteor[i].x += meteor[i].speed;
meteor[i].y += meteor[i].speed;
if (meteor[i].x >= getwidth() || meteor[i].y >= getheight())
{
initMeteor(i);
}
}
}
int main()
{
initgraph(1200, 1100);
cleardevice();
//setbkcolor(RGB(255,12,16));
setbkcolor(RGB(6, 5, 5));
IMAGE bj;
for (size_t i = 0; i < STAR; i++)
{
initStar(i);
}
for (size_t i = 0; i < METEOR; i++)
{
initMeteor(i);
}
moveStar();
//防止频闪
BeginBatchDraw();
while (1)
{
loadImage();
cleardevice();
putimage(0, 0, &bj);
drawStar();
moveStar();
drawMeteor();
moveMeteor();
Sleep(1);
FlushBatchDraw();
}
EndBatchDraw();
getchar();
return 0;
}
🎁资料
🏳️🌈基础知识
如果有小伙伴看上面的代码有一定的问题,可以去查看我的EasyX专栏,里面总结了一些基础知识
小吉的EasyX专栏
🏳️🌈图片资源
制作这个效果需要有图片资源,图片就放在 夸克网盘 里面了,需要的同学请自取,不需要提取码
我用夸克网盘分享了「流星雨图片」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。
链接:夸克网盘分享的图片