目录
- 前言
- CSS知识点篇
- 1. 选择器
- 2. CSS三大特性
- 三大特性
- 计算权重
- 3. 显示模式
- 显示模式转化
- 4. 解决高度塌陷问题
- 5. 浮动
- 浮动介绍
- 为什么要清除浮动-解决高度塌陷问题
- 清除浮动
- 额外标签法(W3C推荐做法)
- 给父亲添加overflow
- 伪元素法
- 双伪元素
- 6. BFC
- 7. 定位
- 子绝父相的原理
- 8. 元素的显示与隐藏
- display
- visibility
- overflow
- 9. vertical-align属性应用
- 10. 溢出文字省略号
- CSS3知识点篇
- 11. 新增选择器
- 属性选择器
- 结构伪类选择器
- 12. CSS3盒子模型border-box
- 13. calc()
- 14. 过渡
- 移动端
- 1.视口
- 2.meta
- 3.物理像素&物理像素比
- 4. 移动端开发方案
- 5. 布局方法
- 百分比布局
- flex布局
- rem适配布局
- 媒体查询
- less
前言
本篇文章是笔者在找工作前做的一些关于css复习的工作。记录了我对css相关知识的复习。
CSS知识点篇
1. 选择器
| 选择器 | 作用 | 用法 |
|---|---|---|
| 后代选择器 | 选择后代元素 | .nav a |
| 子代选择器 | 选择亲儿子 | .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | .nav, header |
| 链接伪类选择器 | 选择不同状态链接 | a{}和a:hover比较重要 |
| :focus选择器 | 获取光标的表单 | input:focus |
2. CSS三大特性
三大特性
层叠性:相同选择器给设置相同样式,一个样式会对另一个样式产生覆盖,有效解决样式冲突问题(就近原则)。
继承性:样式的继承,子标签会继承父标签的某些样式。
优先级:当一个元素指定多个选择器就会有优先级的产生。跟权重关系也很大:
| 选择器 | 权重 |
|---|---|
| 继承、* | 0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器、伪类选择器 | 0,0,1,0 |
| id选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| !important | 无穷大 |
需要注意的是,无论父元素权重有多高,子元素得到的权重都是0。
计算权重
复合选择器会有权重叠加。永远无进位。
ul li 权重为 0001 + 0001 = 0002
li的权重是0001 因此执行ul li规定的颜色。
需要注意的是a:hover 0,0,1,1
3. 显示模式
显示模式:元素以什么方式进行显示。
| 显示模式 | 典型例子 | 特点 |
|---|---|---|
| 块元素 | h、p、div、ul、li | 独占一行、高度可控、默认宽度为父元素100%、内部可放行内或块级元素 |
| 行内元素 | a、strong、b、em、i、del、span | 相邻行内元素在一行,一行显示多个、宽高直接设置无效、默认宽度为内容宽度、内部只能容纳文本或者其他行内元素 |
| 行内块元素 | img、input、td | 一行有多个、默认宽度为本身宽度、宽高可控 |
显示模式转化
行内->块 display: block;
块->行内 display: inline;
转化为行内块 display: inline-block;
4. 解决高度塌陷问题
什么是高度塌陷?
请看下面代码演示:
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.son {
margin-top: 50px;
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
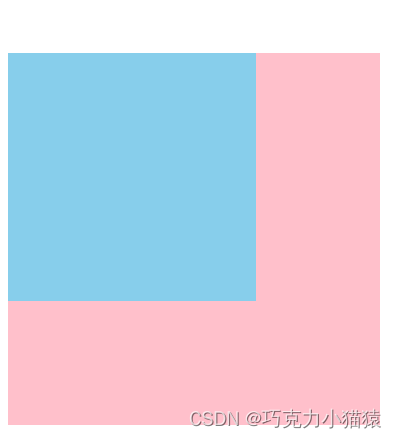
效果演示:

父元素和子元素一起掉下来了。原因:外边距塌陷。
解决方法一:给父元素一个边框:
border: 1px solid transparent;
解决方式二:给父元素一个padding(这种如果是还原设计稿就需要简单计算了):
padding: 1px;
解决方式三:给父元素加一个overflow:hidden。隐藏溢出。
5. 浮动
浮动介绍
创建浮动框,在浮动框内左浮或者右浮。
特点:
脱离标准流,不再保留原先的位置;
一行内显示并且顶端对齐排列;
具有行内块元素的性质。
约束浮动:
先用标准流上下排列,之后子元素用浮动排列左右位置。
浮动需注意:
1.和标准流父盒子搭配;
2.一浮全浮。浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
为什么要清除浮动-解决高度塌陷问题
原因:父盒子内容不定,不方便给高,希望子盒子撑开父盒子。(也叫高度塌陷)
需解决的问题:浮动元素不占位,脱标。
解决方法:清除浮动。
清除浮动本质:清除浮动元素造成的影响。如果父盒子本身有高度,则不需要清除浮动;清除浮动之后,父级就会根据浮动的盒子自动检测高度。就不会影响标准流了。
清除浮动的策略是:闭合浮动。只在父盒子内部影响,不影响父盒子外面的其他盒子。
清除浮动
选择器{clear: 属性值;}
属性值可以是left、right、both;一般用到的都是clear: both。
额外标签法(W3C推荐做法)
额外标签法会在浮动末尾添加一个空的块级元素标签,例如:
<div style="clear: both"></div>
或者其他标签等。
<style>
.clear {
clear: both;
}
</style>
<div class="box">
<div>1</div>
<div>2</div>
<div class="clear">3</div>
</div>
给父亲添加overflow
溢出隐藏,无法显示溢出部分。
<style>
.box {
overflow: hidden;
}
</style>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
伪元素法
给父元素添加一个伪元素。
<style>
.clearfix:after {
content: "",
display: block;
height: 0;
clear: box;
visibility: hidden;
}
//兼容性,IE6,7专有
.clearfix {
*zoom: 1;
}
</style>
<div class="box clearfix">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
优点:不占内存,结构更清晰。结构最重要。
双伪元素
也是给父元素添加。在父元素前,后都插一个伪元素:
<style>
.clearfix:before .clearfix:after {
content: "",
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
</style>
6. BFC
BFC - Block Formatting Context 块级格式化上下文 BFC的定义,在官方文档到中是这么介绍的:一个BFC区域包含创建该上下文元素的所有子元素,但是不包括创建了新的BFC的子元素的内部元素,BFC是一块块独立的渲染区域,可以将BFC看成是元素的一种属性,拥有了这种属性的元素就会使他的子元素与世隔绝,不会影响到外部其他元素。
BFC我在之前的笔试种也遇到过,前面说的清除浮动,和解决外边距塌陷其实都跟它有很大关系。BFC的奥义是:独立区域,互不影响。
所以我们在遇到清除浮动,解决外边距塌陷实际上都是在让它们所在区域是BFC区域。
那么重要的问题来了,如何让一块区域变成BFC区域?
1、根元素
2、float属性不为none
3、position为absolute或fixed
4、 display为inline-block, table-cell, table-caption, flex, inline-flex
5、 overflow不为visible
7. 定位
子绝父相的原理
子绝父相的含义是,子级是绝对定位的话,父级要用相对定位。
子级绝对定位,不会占有位置,但是如果父级没有设置相对定位的话,子级就以浏览器为父盒子进行绝对定位了,所以一定要给父亲一个相对定位。
8. 元素的显示与隐藏
display 显示隐藏
visbility 显示隐藏
overflow 溢出隐藏
display
none:隐藏对象(不再占有原来的位置);
block:转化为块级元素/显示元素。
visibility
inherit:继承上一个父对象的可见性;
visible:对象可视;
== hidden==:对象隐藏;(继续占有原来的位置)
collapse:隐藏表格的行或者列。
overflow
对溢出的元素进行显示或者隐藏。
hidden:不显示溢出内容;
scroll:显示滚动条(溢出不溢出都显示);
auto:在需要的时候添加滚动条,按需而来。
9. vertical-align属性应用
用于设置图片或者表单和文字的垂直对齐。
vertical-align: baseline | top | middle | bootom
baseline:默认。元素放置在父元素的基线上;
top:把元素的顶端与行中最高元素的顶端对齐;
middle:把此元素放置在父元素的中部;
bottom:把元素顶端与行中最低元素的顶端对齐。
应用:取消图片的底部空隙。
10. 溢出文字省略号
单行文本溢出省略号:
//文本强制一行内显示
white-space: nowrap
//超出部分隐藏
overflow: hidden
//文字用省略号代替超出部分
text-overflow: ellipsis;
CSS3知识点篇
11. 新增选择器
属性选择器
//利用属性选择器,选择某个大类中具有value属性的元素
input[value]{}
//还可以根据属性值来看
input[type=text]{}
//以icon开头
div[class^=icon]{}
//以data结尾
div[class$=data]{}
类选择器、伪类选择器、属性选择器权重均为10。
结构伪类选择器
//第一个子元素
div:nth:first-child{}
//最后一个子元素
div:nth:last-child{}
//任意元素,n从1开始
div:nth-child(n){}
12. CSS3盒子模型border-box
box-sizing有两种属性值:
content-box:盒子大小为width + padding + border
border-box:盒子大小为盒子的实际大小width
13. calc()
作用:计算盒子的宽度
width: calc(100% - 80px)
可以通过+、-、*、/ 进行计算。
14. 过渡
过渡transition是CSS3中具有颠覆性的特征之一。我们可以不使用Flash或者JS的情况下让元素从一种样式过渡到另一种。
经常和:hover一起使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 从什么时候开始
要过渡的属性:要变化的属性,如果想所有属性都变化,写一个all就可以;
花费时间:单位是秒,必须写单位;
运动曲线:默认是ease;
何时开始:单位是s,可以设置延迟触发时间。
移动端
1.视口
浏览器显示页面的屏幕区域。
视口有三个:布局视口、视觉视口、理想视口。
理想视口:手动写meta视口标签通知浏览器操作。设备有多扣款,我们布局的视口就有多宽。
2.meta
meta视口标签的属性和解释说明:
| 属性 | 解释说明 |
|---|---|
| width | 设置viewport的宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
标准viewport设置:
eta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maxmum-scale=1.0,minmum-scale=1.0">
3.物理像素&物理像素比
物理像素是指屏幕能显示的最小颗粒,也是我们说的分辨率,是物理真实存在的。
在PC端页面中,1px等于1个物理像素,但是移动端就不一样了。
比如iphone8,物理像素是750,1px开发像素= 2个物理像素。
4. 移动端开发方案
两种,一种是单独制作移动端页面;另一种是响应式页面。
单独制作移动端页面,就类似于京东,有自己的一套PC端,也有自己的移动端网页;响应式页面,可以根据屏幕宽度来调整页面的布局,从而也能达到移动端的效果。
单独制作移动端页面目前是主流,可以用到流式布局(百分比)、flex弹性布局、less+rem+媒体查询布局、混合布局;
响应式页面兼容移动端,用到媒体查询、bootstrap。
5. 布局方法
百分比布局
这里需注意的是,百分比布局,内容不能无限拉伸,所以为了保护盒子在合理范围内,要设置最大宽度于最小宽度。
能用到的属性是max-width与min-width。
flex布局
1.主轴和侧轴,flex-direction是必须要写:
flex-direction: 属性值
row: 主轴x轴,默认从左到右(默认)
row-reverse: x轴,从右到左
column: 主轴为y轴,从上到下
column-reserve: y轴,从下到上
2.主轴和侧轴元素排列方式:
主轴:
justify-content: 属性值
侧轴:
align-itmems: 属性值
属性:
flex-start: 从左到右排列
flex-end:从尾部开始排列
center:在主轴居中对齐
space-around:平分剩余空间
space-between:先平分两边,再平分剩余空间
3.设置子元素是否换行:
//不换行
flex-wrap: nowrap;
//换行
flex-wrap: wrap;
4.flex属性值:
在flex中,子项占有分数,可以分配剩余空间。flex后面可以跟着数字,也可以跟着百分比。大量用于布局以及自适应。
flex的值也可以是百分比。比如一共有十个盒子,要排成两行,一行五个。可是如果我设置flex等于1,则十个盒子压缩排成了一行。那么只需要给每个盒子的flex设置为20%即可达到换行效果。
rem适配布局
rem: 一种单位。类似于em,em是父元素字体大小。
不同的是rem的基准是基于html的字体大小。比如根元素(html)设置font-sie为12px,非根元素设置width:2rem,则换算成px就是24px。
优点:整体控制,根据修改html里面的文字大小来改变页面种的元素大小。
媒体查询
使用@media查询,可以针对不同的媒体类型定义不同的样式;
@media mediatype and|not|only (media feature){}
@media:以media开头
mediatype:媒体类型,all(所有设备)、print(打印机或者打印预览)、screen(电脑屏幕)
and not only:关键字,and(一个或多个媒体特性连在一起)、not(排除某个媒体类型)、only(指定某个特殊的媒体类型)
media feature:媒体特性,必须有小括号包含,width(区域宽度)、min-width(最小宽度)、max-width(最大宽度)。
媒体查询也可也动态引入资源:
<!-- 当我们屏幕大于等于640以上,div一行显示两个,当屏幕小于640,让div一行显示一个 -->
<link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
less
css的弊端:非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
Less是一门CSS扩展语言,也成为CSS预处理器。
常见的CSS预处理器:Sass、Less、Stylus。
语法:
@变量名:值;
less编译:可以根据less文件,编译生成css文件,这样html才能使用。需要插件:Easy Less。
less嵌套:需要注意的是,伪类选择器,&:hover;
less运算:+、-、*、/。
跟运算相关的一些规则:
1.运算符左右两侧必须敲一个空格隔开;
2.两个数参与运算,如果只有一个数有单位,则最后的结果以这个单位为准;
3.