Vue3的setup语法糖下的defineEmit、defineExpose、defineProps父子传值
setup语法糖
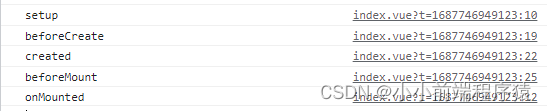
setup作为vue3的新增生命周期hooks,其替代了vue2的beforeCreate、created,注意setup的执行时间是位于beforeCreate之前,熟悉vue2的都知道,在beforeCreate时是无法访问data、method的数据的,如果实在需要在setup中访问data及method的数据及方法可在setup中通过调用onBeforeMount挂载前的生命周期去访问data及method的数据及方法。
export default {
name: 'test',
data() {
return {
}
},
methods: {
},
setup(props, ctx) {
const num = 1
console.log('setup');
onMounted(() => {
console.log('onMounted');
})
onBeforeUpdate(() => {
console.log('onBeforeUpdate');
})
return {num:num}
},
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
}
</script>

以上都是以vue2的思想结构去编写的script标签的,在vue3.2版本开始,引入了setup语法糖,以上不难发现在setup中有着vue生命周期的钩子函数,其效果等同于外部的生命周期的钩子函数,且在setup中需要通过return才能暴露setup中声明的数据,而在setup语法糖下,其整个script都为setup的钩子函数。
setup语法糖下的父子组件的传值
在script setup下,不用对defineProps、defineEmits、defineExpose进行声明,直接用即可,其会随着script setup 被一同处理编译。
父节点
<template>
<Chilren :data="data" @teach="teach" ref="ChilrenRef"></Chilren>
</template>
<script lang="ts" setup>
import { reactive } from 'vue';
import Chilren from './index.vue'
const ChilrenRef = ref()
const data = reactive({
dadName: '父亲',
age: 45
})
function teach() {
console.log('叫我爸爸');
}
//需要等dom挂载后才能访问到dom结点
onMounted(() => {
console.log(ChilrenRef.value.num);
})
</script>
子节点
//子组件
<template>
<div>
{{ prop.data.dadName }}
{{ prop.data.age }}
</div>
</template>
<script lang="ts" setup>
class type {
data: Object
data1?: Object
isShow?: boolean
}
//对接受参数进行类型限制
interface Props {
data: type
}
//接收父组件的数据
const prop = defineProps<Props>()
//接收父组件传的方法
const emit = defineEmits(['teach'])
//执行方法
emit('teach')
const num = ref(1)
defineExpose({
num
})
</script>