什么时候可以开始学习Vue?
学习路线:H5 + CSS3 ---> ES6 ---> 网络 ---> 第三方库 ---> 工程化 ---> Vue
不经过前面的铺垫是无法学习vue的,就算学了还得倒回去补知识点
展现Vue
Vue源码分析,走进作者的内心世界
创建Vue实例
let vm = new Vue();配置对象,数据
let vm = new Vue({
/* 配置对象 */
el: '.container',
data: {
title: '陶冬手机',
},
});Vue告诉我们界面和数据是分开的,在开发中只需要关注两件事,一个是界面数据长什么样子,一个是界面是如何根据数据生成出来的,数据决定了界面长什么样子
数据响应式
低段位:数据的变化会引发界面的自动更新
高段位:?
如果数据的显示通过调用某函数来执行,改变数据,怎么让界面同步?
调用依赖这个数据的函数就可以实现界面更新,但每次改变数据都要手动调用才能更新界面,太麻烦了
所以,可不可以数据改变让它自动调用所依赖的函数完成界面的更新,这样就实现了数据和界面的统一。
怎么实现?

Object.defineProperty()数据劫持
将属性值赋值给中间变量,在get函数中返回中间变量
在set函数中重新赋值,让参数 = 中间变量,调用依赖函数

不通用,所以需要把对象的所有属性观察起来
Observe观察对象的所有属性



遍历每一个属性,并对每个属性使用Object.defineProperty()劫持
自动调用依赖该属性的函数
set函数结合get函数
我们不知道哪些函数依赖该属性,怎么办?
先理解,这里的依赖指的是什么?
指的就是某个函数在运行期间用到了这个属性,再准确一点来说,某个函数在运行期间用到了这个get方法
get函数,依赖收集, 记录:是哪个函数在用我
set只知道重新赋值,并不知道是哪个函数在用这个属性,但是get知道
set函数,派发更新,运行:执行用我的函数
核心思路:
在get函数中,为每个属性建立一个数组
在set函数中,遍历调用每个函数
遍历调用每个函数时,同一个函数没必要调用两次
保证数组里函数的唯一,所以函数组成的数组用set去重,或者用includes判断
set的做法
includes的做法

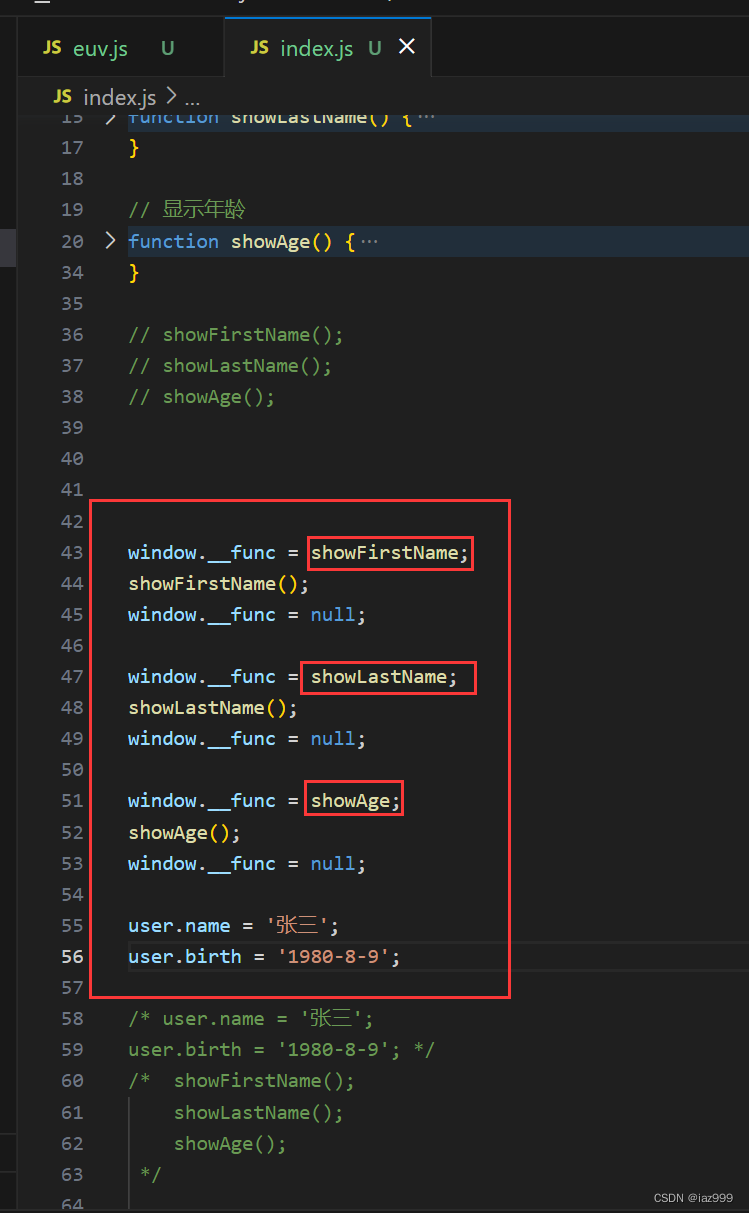
处理abc,是哪个函数在调用
在调用之前,把运行的这些函数名赋值给全局变量,调用该函数,再把变量赋值为null




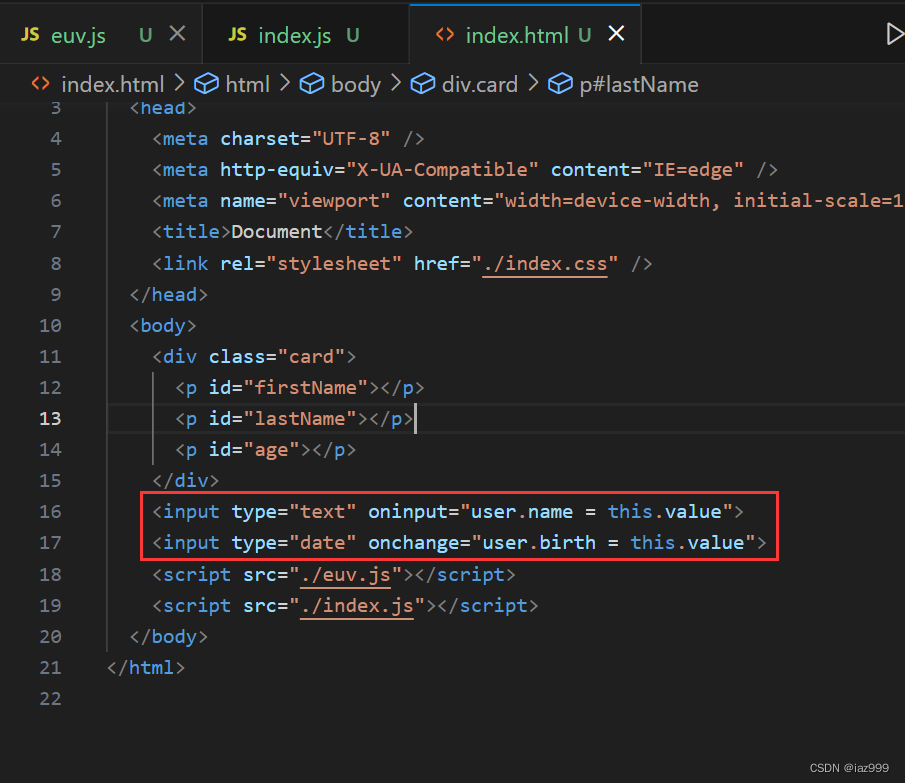
input双向数据绑定

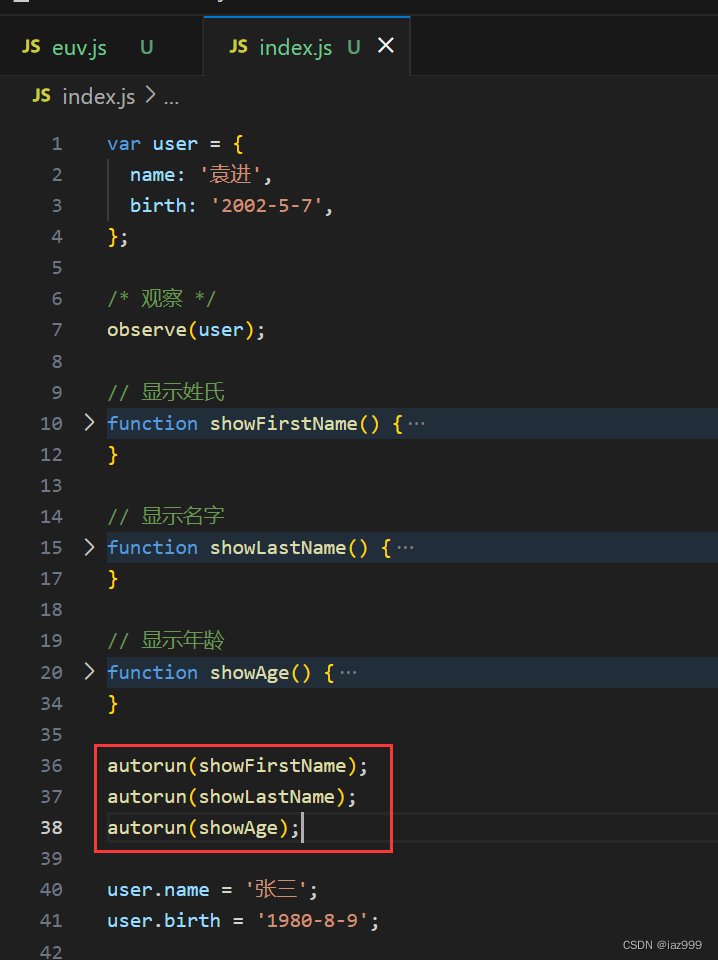
结论,数据响应式本质是数据变化时会自动运行相关的函数
低段位:数据的变化会引发界面的自动更新
高段位:他的本质是数据变化时会自动运行依赖该属性的函数