前言
小亭子正在努力的学习编程,接下来将开启软件测试的学习~~
分享的文章都是学习的笔记和感悟,如有不妥之处希望大佬们批评指正~~
同时如果本文对你有帮助的话,烦请点赞关注支持一波, 感激不尽~~
目录
一、认识Selenium
1.什么是自动化测试
2.Selenium
3.webdriver的工作原理:
二、环境搭建
1.下载chrome浏览器
2.查看chrome浏览器版本
3. 下载chrome浏览器驱动
4.配置环境变量
5.验证环境是否搭建成功
三、Selenium常用API
1.定位元素
2.操作对象
3.添加等待
4.打印信息
5.浏览器操作
6.键盘操作
7.鼠标操作
8.定位一组元素
9.下拉框处理
10.切换窗口句柄
11.操作截图
12.上传文件操作
四、常见面试题
一、认识Selenium
1.什么是自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。
【简单来说就是编写代码,让机器代替人工进行测试工作】

2.Selenium
Selenium是web应用中基于UI的自动化测试框架,支持多平台、多浏览器、多语言。
早期的selenium RC已经被现在的webDriver所替代,可以简单的理解为selenium1.0+webdriver构成现在的Selenium2.0。现在我们说起selenium,一般指的是Selenium2.0。它有由Selenium IDE,Webdriver,Selenium Grid组成。
分别做一下介绍:
2.1,Selenium IDE
Selenium IDE一个用于Selenium测试的完成集成开发环境,可以直接录制在浏览器的用户操作,并且能回放,编辑和调试测试脚本。调试过程中可以逐步进行或调整执行的速度,并且可以在底部浏览日志出错信息。录制的测试脚本可以以多种语言导出,比如java,C#,Python,Ruby等,方便掌握不同语言的测试人员操作。
2.2,Webdriver
Selenium RC 在浏览器中运行 JavaScript 应用,会存在环境沙箱问题,而WebDriver可以跳出JavaScript的沙箱,针对不同的浏览器创建更健壮的,分布式的,跨平台的自动化测试脚本。基于特定语言(Java,C#,Python,Ruby,Perl,JavaScript等)绑定来驱动浏览器对Web元素进行操作和验证。
3.webdriver的工作原理:
启动浏览器后,selenium-webdriver会将目标浏览器绑定到特定的端口,启动后的浏览器则作为
webdriver的remote server。
客户端(也就是测试脚本),借助ComandExecutor发送HTTP请求给sever端(通信协议:The
WebDriver Wire Protocol,在HTTP request的body中,会以WebDriver Wire协议规定的JSON格
式的字符串来告诉Selenium我们希望浏览器接下来做什么事情)。
Sever端需要依赖原生的浏览器组件,转化Web Service的命令为浏览器native的调用来完成操作。
二、环境搭建
这里我使用的是:Chrome+Java(推荐)
1.下载chrome浏览器
下载链接已准备好![]()
https://www.google.cn/intl/zh-CN/chrome/
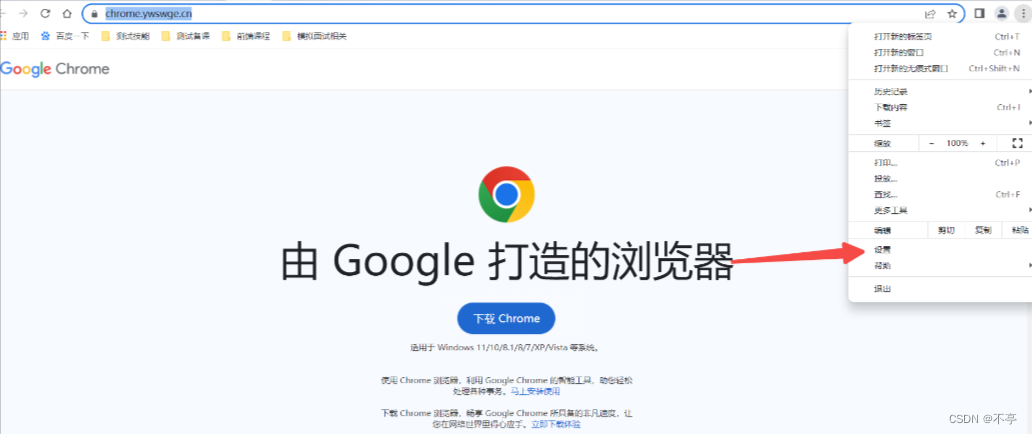
2.查看chrome浏览器版本


3. 下载chrome浏览器驱动
链接已备好![]() https://chromedriver.chromium.org/downloads
https://chromedriver.chromium.org/downloads

4.配置环境变量
解压下载好的驱动压缩包,将下载好的chromedriver.exe放到java系统环境变量下
举例:我的java路径是C:\Program Files\Java\jdk1.8.0_131\bin

5.验证环境是否搭建成功
(1)创建java项目,添加pom文件中添加依赖
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>(2)编写代码运行
public class Demo2 {
public static void main(String[] args) {
// 谷歌驱动
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 启动需要打开的网页
webDriver.get("https://www.baidu.com");
}
}
显示上述图片内容后,浏览器就会自动启动,注意仔细观察。

三、Selenium常用API
1.定位元素
| id | findElement(By.id()) |
| name | findElement(By.name()) |
| class name | findElement(By.className()) |
| tag name | findElement(By.tagName()) |
| link text | findElement(By.linkText()) |
| partial link text | findElement(By.partialLinkText()) |
| xpath | findElement(By.xpath()) |
| css selector | findElement(By.cssSelector()) |
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//启动需要打开的网页
webDriver.get("https://www.baidu.com");
// 利用id定位元素:百度输入框,并在输入框中输入:软件测试
webDriver.findElement(By.id("kw")).sendKeys("软件测试");
//通过name来定位
webDriver.findElement(By.name("wd")).sendKeys("软件测试");
//通过css选择器来定位
webDriver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("软件测试");
//通过Xpath来定位
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");2.操作对象
webdriver 中比较常用的操作对象的方法有下面几个:
| click | 点击对象 |
| send_keys | 在对象上模拟按键输入 |
| clear | 清除对象输入的文本内容 |
| submit | 提交 |
| text | 用于获取元素的文本信息 |
private static void test1() throws InterruptedException {
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//启动需要打开的网页
webDriver.get("https://www.baidu.com");
Thread time = null;
sleep(1000); //为了展示效果设置的等待
//操作元素
//输入元素 sendKey
webDriver.findElement(By.id("kw")).sendKeys("软件测试");
sleep(3000);
//清除元素 clear
webDriver.findElement(By.id("kw")).clear();
//点击元素 click
webDriver.findElement(By.id("su")).click();
//提交元素 submit
webDriver.findElement(By.id("su")).submit();
//获取元素文本信息
String data = webDriver.findElement(By.id("bottom_layer")).getText();
}3.添加等待
1)sleep休眠
添加休眠非常简单,我们需要引入time 包,就可以在脚本中自由的添加休眠时间了,这里的休眠指固定休眠;【简单来说就是固定了休眠时间,sleep(2000)就是休眠两秒】
2)隐式等待
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长。
通过添加driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS)的方法去添加隐式等待,可以参考一下官方文档:
等待 | Selenium正在上传…重新上传取消https://www.selenium.dev/zh-cn/documentation/webdriver/waits/b
补充:
//智能等待,3秒 webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
4.打印信息
| getTitle() | 用于获得当前页面的title |
| getCurrentUrl() | 用户获得当前页面的URL |
| getText() | 获取页面文本信息 |
private static void test2() {
Thread time = null;
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//启动需要打开的网页
webDriver.get("https://www.baidu.com/");
//获取当前页面的url
String url = webDriver.getCurrentUrl();
// System.out.println(url);
//获取当前页面的title
String title = webDriver.getTitle();
// System.out.println(title);
//判断与预期结果是否相同,相同则通过测试,不相同则不通过
if (url.equals("https://www.baidu.com/")) {
if (title.equals("百度一下,你就知道")) {
System.out.println("测试通过");
} else {
System.out.println("测试未通过,title错了");
}
} else {
System.out.println("测试未通过,url错了");
}
}运行结果:
5.浏览器操作
使用浏览器浏览网页时,浏览器提供了后退和前进按钮,可以方便地在浏览过的网页之间切换,WebDriver也提供了对应的back()和forward()方法来模拟后退和前进按钮。下面通过例子来演示这两个方法的使用。
| back() | 模拟浏览器后退按钮 |
| forward() | 模拟浏览器前进按钮 |
| refresh() | 刷新页面(F5) |
| maximize() | 设置浏览器最大化 |
| setSize() | 设置浏览器宽高 |
| manage().window().setSize() | 设置浏览器的大小。 |
private static void test3() {
Thread time = null;
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//启动需要打开的网页
webDriver.get("https://www.baidu.com");
//输入情人节
webDriver.findElement(By.cssSelector("#kw")).sendKeys("情人节");
//点击搜索
webDriver.findElement(By.cssSelector("#su")).click();
//浏览器刷新
time.sleep(3000);
webDriver.navigate().refresh();
//浏览器后退一步
time.sleep(3000); //加个休眠时间方便观察
webDriver.navigate().back();
//浏览器前进
time.sleep(3000);
webDriver.navigate().forward();
//浏览器窗口最大化
webDriver.manage().window().maximize();
//浏览器窗口按照指定大小来显示
webDriver.manage().window().setSize(new Dimension(500,500));
time.sleep(3000);
//浏览器全屏
webDriver.manage().window().fullscreen();
6.键盘操作
Keys()类提供了键盘上几乎所有按键的方法。 前面了解到, sendKeys()方法可以用来模拟键盘输入, 除此之 外, 我们还可以用它来输入键盘上的按键, 甚至是组合键, 如 Ctrl+A、 Ctrl+C 等;
以下为常用的键盘操作:
| sendKeys(Keys.BACK_SPACE) | 回格键(BackSpace) |
| sendKeys(Keys.SPACE) | 空格键(Space) |
| sendKeys(Keys.TAB) | 制表键(Tab) |
| sendKeys(Keys.ESCAPE) | 回退键(Esc) |
| sendKeys(Keys.ENTER) | 回车键(Enter) |
| sendKeys(Keys.CONTROL,‘a’) | 全选(Ctrl+A) |
| sendKeys(Keys.CONTROL,‘c’) | 复制(Ctrl+C) |
| sendKeys(Keys.CONTROL,‘x’) | 剪切(Ctrl+X) |
| sendKeys(Keys.CONTROL,‘v’) | 粘贴(Ctrl+V) |
private static void test4() throws InterruptedException {
Thread time = null;
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//启动需要打开的网页
webDriver.get("https://www.baidu.com");
//输入情人节
webDriver.findElement(By.cssSelector("#kw")).sendKeys("情人节");
//测试trl+A
sleep(2000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
//测试trl+X
sleep(2000);
webDriver.findElement((By.cssSelector("#kw"))).sendKeys(Keys.CONTROL, "X");
//测试trl+V
sleep(2000);
webDriver.findElement((By.cssSelector("#kw"))).sendKeys(Keys.CONTROL, "V");
//点击
webDriver.findElement(By.cssSelector("#su")).click();
}
7.鼠标操作
我们在浏览网页的时候通过鼠标可以进行很多操作,例如鼠标右击、双击、悬停、甚至是鼠标拖动等功能。在WebDriver中,将这些关于鼠标操作的方法封装在ActionChains类提供。 Actions 类提供了鼠标操作的常用方法:
| contextClick() | 右击 |
| clickAndHold() | 鼠标点击并控制 |
| doubleClick() | 双击 |
| dragAndDrop() | 拖动 |
| release() | 释放鼠标 |
| perform() | 执行所有Actions中存储的行为 |
private static void test5() throws InterruptedException {
Thread time = null;
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//启动需要打开的网页
webDriver.get("https://www.baidu.com");
//输入情人节
webDriver.findElement(By.cssSelector("#kw")).sendKeys("情人节");
//点击百度一下的按钮
webDriver.findElement(By.cssSelector("#su")).click();
//找到测试点鼠标右键点击:网页
WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > b"));
//鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}8.定位一组元素
定位一组元素,比如多选框
private static void test8() {
//谷歌驱动
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//填写要访问的路径,这里是本地的文件
webDriver.get("http://127.0.0.1:8080/aaa/test.html");
//定位input标签,并将其扔到List集合中
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
// 如果元素的type值等于checkbox就进行点击
for (int i = 0; i < webElements.size(); i++) {
// getAttribute是获取当前页面元素的属性值,type是当前元素的属性
if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();
}else {
;
}
}
}9.下拉框处理
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框对下拉框进行操作后,再定位到下拉框内里的选项。
private static void test7() {
Thread time = null;
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//启动需要打开的网页
webDriver.get("http://127.0.0.1:8080/blog/test2.html");
WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));
Select select = new Select(webElement);
select.selectByIndex(2); //下标从0开始
}10.切换窗口句柄
我们在页面操作过程中有时候点击某个链接会弹出新的窗口, 这时就需要主机切换到新打开的窗口上进行操作。WebDriver提供了switchTo().window()方法可以实现在不同的窗口之间切换。
但是:打开一个新窗口人眼可以看到变化,在自动化测试中,自动化脚本无法直接观察出变化,这个时候自动化脚本通过识别浏览器窗口的属性用句柄(handle)来识别。窗口句柄是窗口的唯一标识,可看做窗口的身份证号。
【注意:这是一个在第二个页面的输入框内搜索内容,如果不调用webDriver.getWindowHandle()方法的话,代码就会报错】
private static void test8() {
Thread time = null;
//引入谷歌驱动
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//点击百度的新闻页面
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1")).click();
// getWindowHandles获取所以得窗口句柄
// getWindowHandles获取当前页面的窗口句柄
// System.out.println(webDriver.getWindowHandle());
Set<String> handles = webDriver.getWindowHandles();
String target_handle = "";
for (String handle : handles) {
target_handle = handle;
}
webDriver.switchTo().window(target_handle);
webDriver.findElement(By.cssSelector("#ww")).sendKeys("情人节");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();
}
11.操作截图
自动化用例是由代码编写程序控制网页去执行,因此有时候打印的错误信息并不十分明确。如果在脚本执行出错的时候能对当前窗口截图保存,那么通过图片就可以非常直观地看出出错的原因。 WebDriver提供了截图函数getScreenshotAs()来截取当前窗口;
private static void test9() throws IOException, InterruptedException {
//谷歌驱动
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);
// 放到指定路径下
Cache FileUtils = null;
FileUtils.copyFile(file, new File("D://20230527jietu.png"));
}
}
12.上传文件操作
对于通过input标签实现的上传功能,可以将其看作是一个输入框,即通过sendKeys()指定本地文件路径的方式实现文件上传;【关键是文件要存在且路径正确】
private static void test10() {
//谷歌驱动
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("http://127.0.0.1:8080/aaa/bbb.html");
// sendKeys里是上传文件的路径
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\Bin\\xnn_res");
}四、常见面试题
1.css选择器和xpath选择器你觉得哪个更好?
答:css选择器效率更高
2.quit 和 close的区别
quit 关闭了整个浏览器,close只是关闭了当前的页面;
quit会清空缓存,close则不会;
以上就是本文分享的主要内容,对你有帮助的话,可以点个赞哦~~