一、权限的解释
一般来说,在后台管理系统里肯定会使用到权限,权限一般分为功能级权限和数据级权限
1、功能级权限
1)、页面级权限(菜单):
不同的用户(角色)登录到管理系统后,看到的功能(页面)不一样。
思路:
1.1)、添加操作人员时:
超级管理,在添加操作人员时,需要给该人员分配权限(当然,后期也可以修改权限)。这个权限会发给后端。由后端保存。
1.2)、登录时:
前端进入登录页面,------》前端发送请求给后端------》后端验证用户名和密码是否正确----》如果验证通过,需要根据用户所属的角色查询查他对应功能----》响应给前端----》前端接收到后端响应的权限----》把权限循环显示在菜单区域(同时还需要处理路由配置)。
1)、显示对应的菜单
2)、做对应的路由配置
2)、数据操作级的权限:
不同的用户进入同一个页面,对数据的操作权限不一样,即:有的用户进去后,只能查询数据,有的用户可以对数据进行添加,修改,删除。
如:个人(员工)信息页面,员工进去只能做修改,不能做删除添加的功能。
不同的用户进入到同样的功能,看到的数据不一样。数据级权限一般都是跟前端没有关系,是由后端处理。
2、数据查看权限:(这个是后端处理,前端啥也不做)
不同的用户进入同一个页面,看到数据不同。如:人事管理系统的考勤。人事小姐姐能够看到所有人的考勤信息,而其它员工只能看到自己的信息。
补充:
纠正大家的误区:
1、(超级)管理员具有项目功能的所有权限? 答:不对。
管理员不做业务,所以,没有业务权限。
一般来说,管理员做的事情:操作员(员工)信息的维护(开账号),权限,角色,部门的分配。
2、 领导具有项目功能的所有权限?答:不会的。
一般来说,领导具有查询,统计的功能。
3、不要认为,一个后台管理系统只有管理员和超级管理员。
4、补充:
不同的系统,有不同的角色(其实就是甲方公司的职位),如:HIS(医院信息管理系统)的角色有:院长,主任,医生,护士,药剂师等等,这些人属于不同的岗位,那么,也就具备不同的功能。
二、react实现权限的思路和代码:
1、添加操作人员的界面_同时设置权限
1)、界面

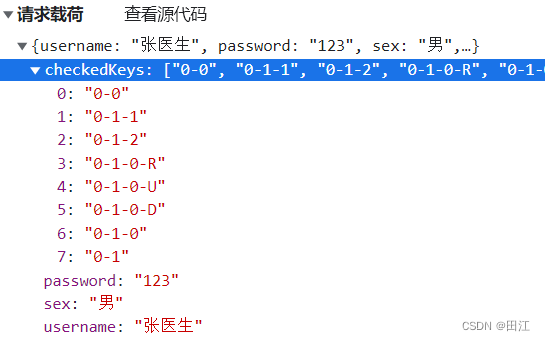
2)、添加时,给后端保存的数据(这个数据格式,每个项目可以按照实际情况进行定义)

2、登录
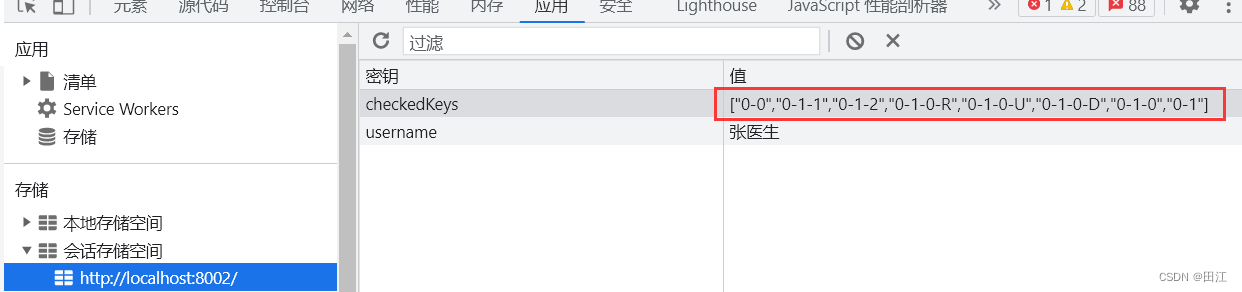
登录成功时,可以把后端发回来的权限数据保存到sessionStorage中。如:

3、跳转到后台管理系统的主页面
1)、处理(动态的)菜单
1.1)、思路:
定义一个完整菜单的数据,然后,根据后端返回回来的权限(checkedkeys),进行过滤。
// 一、定义所有的菜单数据
const allMenus: any[] = [
{
id: "0-0",
key: "/Admin/Home",
label: "首页",
},
{
id: "0-1",
key: "0-1",
label: "系统管理",
children: [
{
id: "0-1-0",
key: "/Admin/Dept",
label: "部门管理",
},
{
id: "0-1-1",
key: "/Admin/User",
label: "用户管理",
},
{
id: "0-1-2",
key: "/Admin/Role",
label: "角色管理",
},
],
},
{
id: "0-2",
key: "0-2",
label: "业务管理",
children: [
{
id: "0-2-0",
key: "/Admin/YuYue",
label: "预约管理",
},
{
id: "0-2-1",
key: "/Admin/HuanZhe",
label: "患者管理",
},
{
id: "0-2-2",
key: "/Admin/YuYue",
label: "医护管理",
},
],
},
];
// 二、根据当前用户的权限,得到当前用户的菜单数据
export const getCurrentMenus = () => {
console.log("getCurrentMenus");
//1、获取当前用户的权限:checkedKeys。
const checkedKeys = JSON.parse( sessionStorage.getItem("checkedKeys") as string );
if(!checkedKeys){
return [];
}
// ["0-1-0","0-2-1","0-1-2"]
//2、循环所有菜单数据,过滤出当前用户的菜单数据。
const currMenus: any[] = [];//这个保存最终结果(当前用户的菜单数据)
// 2.1)、循环父级
allMenus.forEach((item) => {
if(checkedKeys.includes(item.id)){
//1)、添加父级
const newParentItem = {...item};
currMenus.push(newParentItem);
// 2.2)、循环子级
if(item.children){
// 给父级添加children;
newParentItem.children = [];
// 循环子级
item.children.forEach((sonItem:any)=>{
if(checkedKeys.includes(sonItem.id)){
//把子级添加到父级的children。
newParentItem.children.push({...sonItem});
}
})
}
}
});
console.log("currMenus", currMenus);
return currMenus;
};
export function getIdByKey(currentMenus:any[],key: string) {
// /Admin/Dept"
let result = "";
currentMenus.forEach((item) => {
if (item.key === key) {
result = item.id;
}
if (item.children) {
item.children.forEach((sonItem: any) => {
if (sonItem.key === key) {
result = sonItem.id;
}
});
}
});
return result;
}
// 返回值:"1000" 表示 只有C的权限。如:"1010 表示有 C和U的权限。
export function getCRUD(id: string) {
let checkedKeys = JSON.parse(sessionStorage.getItem("checkedKeys") as string);
let arr = checkedKeys.filter((item: any) => item.startsWith(id + "-")); //["0-1-0-C"]
let str = "";
if (arr.some((item: any) => item.endsWith("C"))) {
str += "1";
} else {
str += "0";
}
if (arr.some((item: any) => item.endsWith("R"))) {
str += "1";
} else {
str += "0";
}
if (arr.some((item: any) => item.endsWith("U"))) {
str += "1";
} else {
str += "0";
}
if (arr.some((item: any) => item.endsWith("D"))) {
str += "1";
} else {
str += "0";
}
return str;
}
1.2)、显示动态菜单。
每个人可以根据自己使用的UI组件库。把上面的“getCurrentMenus ”函数的返回数据进行渲染。
2)、处理(动态)路由配置
2.1)、思路
思路和菜单差不多。定义所有的路由配置数组。根据后端返回来的checkedkeys,进行过滤。
import Home from '../views/Admin/Home';
import Dept from '../views/Admin/Dept';
import User from '../views/Admin/User';
import Role from '../views/Admin/Role';
import NotFound from '../views/Admin/NotFound';
// 所有路由配置的数组
const allRoutes:any[] = [
{
"key":"0-0",
path:'/Admin/Home',
component:Home
},
{
"key":"0-1-0",
path:'/Admin/Dept',
component:Dept
},
{
"key":"0-1-1",
path:'/Admin/User',
component:User
},
{
"key":"0-1-2",
path:'/Admin/Role',
component:Role
}
]
// 定义一个当前用户的路由配置
export const gettCurrentRoutes=()=>{
// 1、获取当前用户的权限
const checkedKeys = JSON.parse(sessionStorage.getItem("checkedKeys") as string);
// 2、根据当前用户的权限得到当前用户的路由配置。
const currentRoutes:any[]=[];
allRoutes.forEach(item=>{
if(checkedKeys.includes(item.key)){
currentRoutes.push({...item});
}
})
console.log("currentRoutes",currentRoutes);
currentRoutes.push({
component:NotFound
});
return currentRoutes;
}2.2)、界面
每个人根据自己使用的路由版本。把上述代码中 “gettCurrentRoutes” 函数的返回值进行渲染。
3)、CRUD的权限。
CRUD的权限思路:根据后端返回的权限数据(如,这种用CRUD字母标识:"0-1-0-R", "0-1-0-U", "0-1-0-D"),通过路由传参,在组件里,显示或者隐藏对应的按钮即可。



















![python+requests库使用时报错:ssl.SSLError: [SSL: WRONG_VERSION_NUMBER] wrong version number (_ssl.c:1131)](https://img-blog.csdnimg.cn/img_convert/c5505c962594e410506cfafdc5ba0077.png)