目录
1、导入TS类型报错
2、使用类型报错
3、Vue3引入文件爆红且不提示
4、为defineAsyncComponent引入的component子组件设置类型
5、类型“undefined”不能作为索引类型使用。
6、为props定义类型报错
7、在tsx中调用表单验证方法报错
8、为defineComponent中的props选项标注类型
1、导入TS类型报错
(1)报错信息
import type { FormInstance, FormRules } from 'element-plus'模块 ""element-plus"" 没有导出的成员 "FormInstance"。你是想改用 "import FormInstance from "element-plus"" 吗?
(2)修复方式
// env.d.ts中
// TODO: TS 无法主动发现模块,如果找不到模块,则需要在此使用 declare module 进行配置
declare module 'element-plus/dist/locale/zh-cn.mjs'
declare module 'element-plus/dist/locale/en.mjs'
declare module 'element-plus'
2、使用类型报错
(1)报错信息
不能将命名空间“FormInstance”用作类型。
不能将命名空间“FormRules”用作类型。
import type { FormInstance, FormRules } from 'element-plus'
// 这里的类型在使用的时候需要注意
const ruleFormRef = ref<FormInstance>()
const rules = reactive<FormRules>({
userName: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 6, max: 11, message: '长度需要再6-11位', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 11, message: '长度需要再6-11位', trigger: 'blur' }
]
})
// 提交
const submitForm = async (formEl: FormInstance | undefined) => {
if (!formEl) return
await formEl.validate((valid:any, fields:any) => {
if (valid) {
consolee.log('success submit!')
} else {
console.log('error submit!', fields)
}
})
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
(2)修复方式1
import type { FormInstance, FormRules } from 'element-plus'
// 这里的类型在使用的时候需要注意
const ruleFormRef = ref<InstanceType<typeof FormInstance>>()
const rules = reactive<InstanceType<typeof FormRules>>({
userName: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 6, max: 11, message: '长度需要再6-11位', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 11, message: '长度需要再6-11位', trigger: 'blur' }
]
})
// 提交
const submitForm = async (formEl:InstanceType<typeof FormInstance>| undefined) => {
if (!formEl) return
await formEl.validate((valid:any, fields:any) => {
if (valid) {
console.log('success submit!')
} else {
console.log('error submit!', fields)
}
})
}
const resetForm = (formEl:InstanceType<typeof FormInstance>| undefined) => {
if (!formEl) return
formEl.resetFields()
}(3)修复方式2
import type { ElForm } from 'element-plus'
type FormInstance = InstanceType<typeof ElForm>
type FormRules = InstanceType<typeof ElForm>
// 这里的类型在使用的时候需要注意
const ruleFormRef = ref<FormInstance>()
const rules = reactive<FormRules>({
userName: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 6, max: 11, message: '长度需要再6-11位', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 11, message: '长度需要再6-11位', trigger: 'blur' }
]
})4)修复方式3——仅针对ref获取组件实例
如果组件的具体类型无法获得,或者你并不关心组件的具体类型,那么可以使用
ComponentPublicInstance。这只会包含所有组件都共享的属性,比如$el。
import { type ComponentPublicInstance, ref } from 'vue'
const ruleFormRef = ref<ComponentPublicInstance>()3、Vue3引入文件爆红且不提示
(1)报错信息
找不到模块“../views/Demo.vue”或其相应的类型声明。ts(2307)

(2)解决方式1
在项目下env.d.ts添加以下代码
// 引入文件爆红且不提示的处理
declare module '*.vue' {
import { DefineComponent } from 'vue'
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
const component: DefineComponent<{}, {}, any>
export default component
}(3)解决方式2
安装插件:TypeScript Vue Plugin (Volar) - Visual Studio Marketplace

需要注意的是,Vue3结合TS开发,一共需要安装的volar插件是两个,除了上边写的还有插件:Vue Language Features (Volar) - Visual Studio Marketplace

4、为defineAsyncComponent引入的component子组件设置类型
(1)报错信息
不能将类型“.......”分配给类型“ComponentProps<DefineComponent<__VLS_TypePropsToRuntimeProps......
(2)解决方式
const TestComp = defineAsyncComponent(
(): Promise<Component> => import('@/components/MenuPolymorphism/MenuPolymorphismIndex.vue')
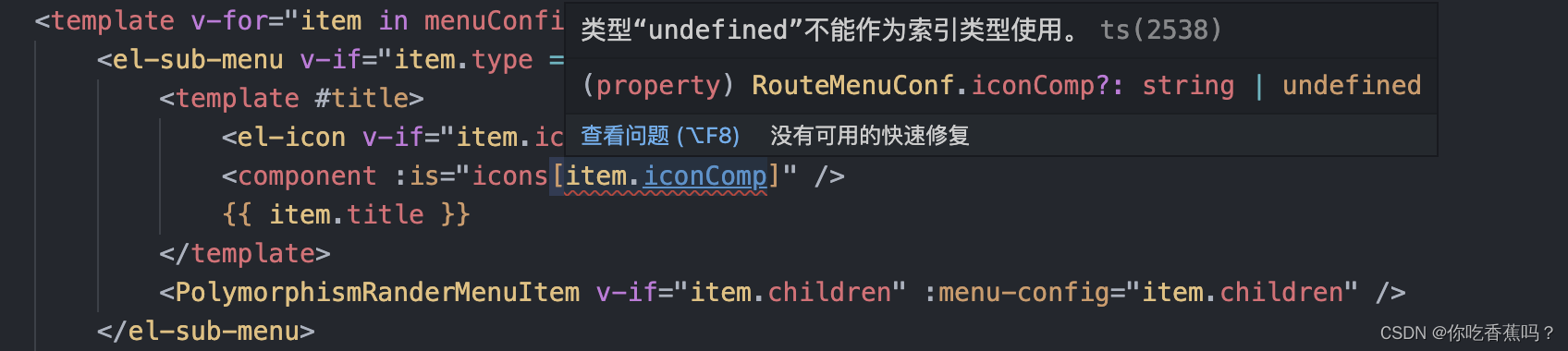
)5、类型“undefined”不能作为索引类型使用。
(1)报错信息

(2)修复方式
<script setup lang="ts">
import type { RouteMenuConf } from '@/views/DemoConfig'
import IconCommunity from '@/components/icons/IconCommunity.vue'
// 定义接口
interface iconsEnum {
IconCommunity: string
}
const icons = {
IconCommunity
}
</script>
<template>
// ......
<component :is="icons[item.iconComp as keyof iconsEnum]" />
</template>
</template>6、为props定义类型报错
(1)报错信息
模块的默认导出具有或正在使用专用名称“Props”

(2)修复方式一(为interface添加导出)
export interface Props {
userName: string
}
const parentData = withDefaults(defineProps<Props>(), {
userName: '法外狂徒-张三'
})(3)修复方式二(使用type定义类型)
type Props = {
userName: string
}
const parentData = withDefaults(defineProps<Props>(), {
userName: '法外狂徒-张三'
})(4)修复方式三
const parentData = withDefaults(
defineProps<{
userName: string
}>(),
{
userName: '法外狂徒-张三'
}
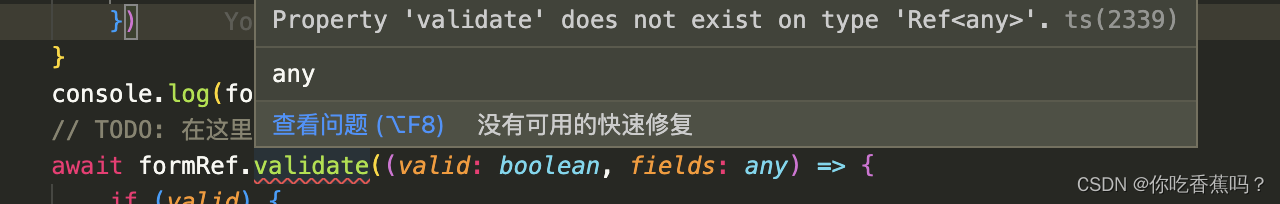
)7、在tsx中调用表单验证方法报错
(1)报错信息
Uncaught (in promise) TypeError: formRef.validate is not a function

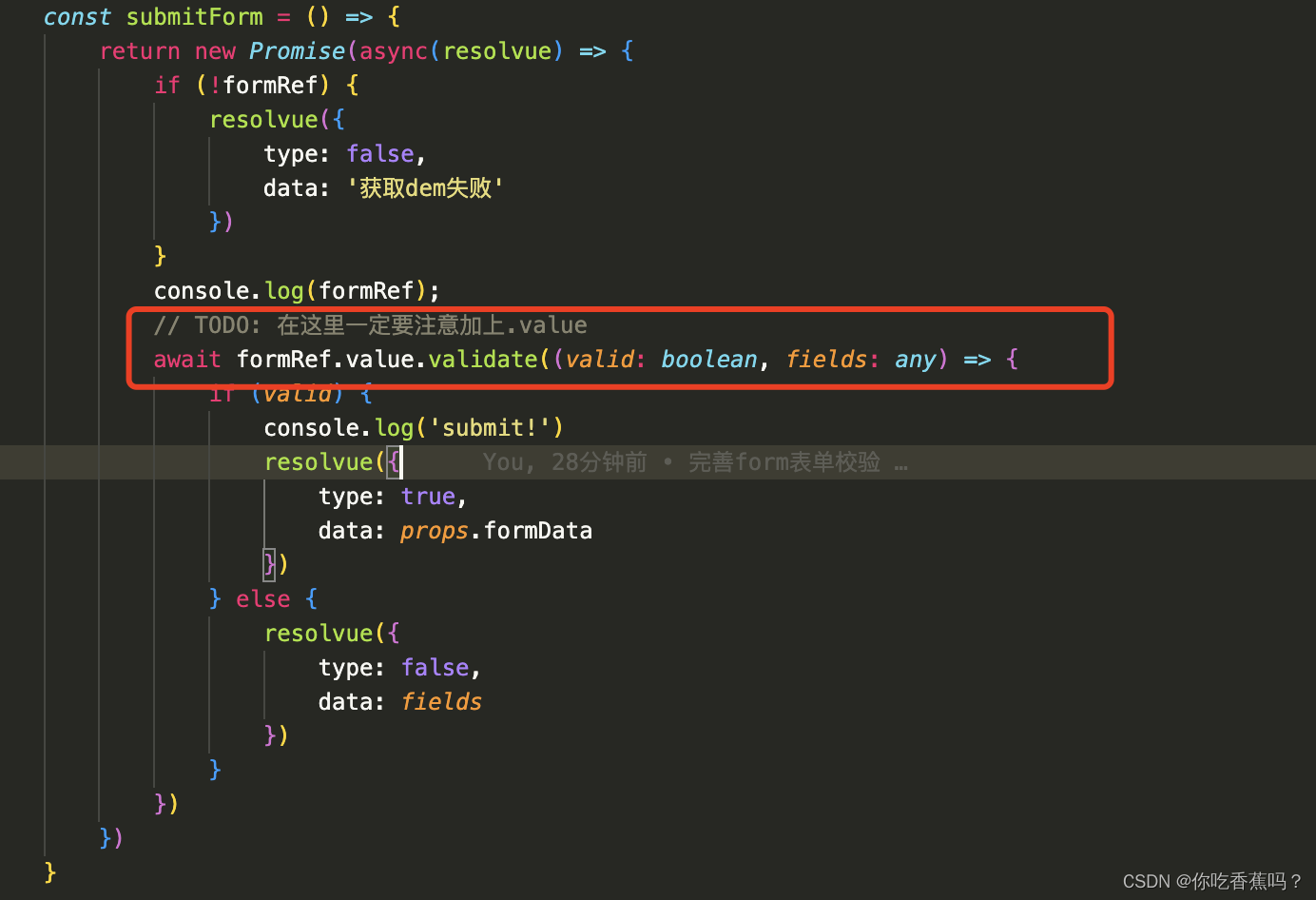
(2)解决方式
原因是在代码中定义的const formRef = ref() 在使用的时候没有自动解包,需要加上.value才行,而我恰恰忘记了...

8、为defineComponent中的props选项标注类型
(1)报错信息
'FormConfig' only
refers to a type, but is being used as a value here.ts(2693)
(2)解决方式
// 错误代码
props: {
formData: Object,
formConfig: FormConfig,
watcherFun: Function
},
// 正确代码
props: {
formData: Object,
formConfig: Object as PropType<FormConfig>, // defineComponent标注类型比较特殊
watcherFun: Function
},参考原文:Vue3+TS+ElementPlus报错集锦_你吃香蕉吗?的博客-CSDN博客