(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
平面转换
平面转换 transform
平面转换 – 平移
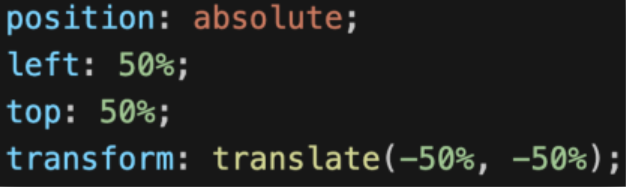
平移实现居中效果
平面转换 – 旋转
平面转换 – 改变转换原点
平面转换 – 多重转换
平面转换 – 缩放
平面转换 – 倾斜
渐变
线性渐变
径向渐变
平面转换
平面转换 transform
作用:为元素添加动态效果,一般与过渡配合使用
概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜)
平面转换又叫 2D 转换
平面转换 – 平移
属性
取值
◆ 像素单位数值
◆ 百分比(参照盒子自身尺寸计算结果)
◆ 正负均可
技巧
◆ translate() 只写一个值,表示沿着 X 轴移动
◆ 单独设置 X 或 Y 轴移动距离:translateX() 或 translateY()
平移实现居中效果
方法一:
方法二:百分比参照盒子自身尺寸计算结果

平面转换 – 旋转
属性
◆ 角度单位是 deg
技巧
◆ 取值正负均可
◆ 取值为正,顺时针旋转
◆ 取值为负,逆时针旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img
{
width: 200px;
transition: all 2s;
}
img:hover
{
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="./images/rotate.png" alt="">
</body>
</html>平面转换 – 改变转换原点
默认情况下,转换原点是盒子中心点
属性
取值
方位名词(left、top、right、bottom、center)
像素单位数值
百分比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img
{
width: 200px;
border: 1px solid #000;
transition: all 2s;
transform-origin: right bottom;
}
img:hover
{
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="./images/rotate.png" alt="">
</body>
</html>网页显示为:转动中心点为右下角
平面转换 – 多重转换
多重转换技巧:先平移再旋转
多重转换原理:以第一种转换方式坐标轴为准转换形态
➢ 旋转会改变网页元素的坐标轴向
➢ 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
平面转换 – 缩放
属性
技巧
通常,只为 scale() 设置一个值,表示 X 轴和 Y 轴等比例缩放
取值大于1表示放大,取值小于1表示缩小
平面转换 – 倾斜
属性
取值
角度度数 deg
渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景
分类
线性渐变
径向渐变

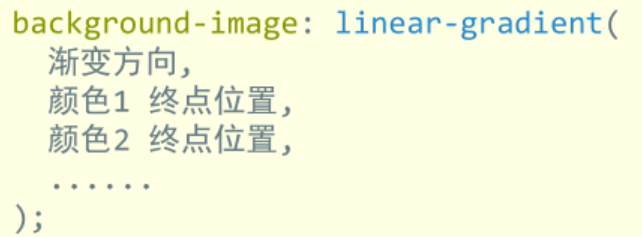
线性渐变
属性
取值
渐变方向:可选
to 方位名词
角度度数
终点位置:可选
百分比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.e
{
display: flex;
}
.a
{
width: 100px;
height: 100px;
background-image: linear-gradient( red, green);
}
.b
{
width: 100px;
height: 100px;
background-image: linear-gradient(
to right,
red ,
green
);
}
.c
{
width: 100px;
height: 100px;
background-image: linear-gradient(
red 80%,
green
);
}
.d
{
width: 100px;
height: 100px;
background-image: linear-gradient(
45deg,
red ,
green
);
}
</style>
</head>
<body>
<div class="e">
<div class="a">1</div>
<div class="b">2</div>
<div class="c">3</div>
<div class="d">4</div>
</div>
</body>
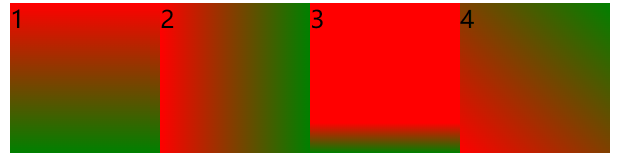
</html>网页显示为:
径向渐变
作用:给按钮添加高光效果
属性
取值
半径可以是2条,则为椭圆
圆心位置取值:像素单位数值 / 百分比 / 方位名词