原创声明,转载请注明文章链接来源、作者信息
>三个好基友Cookie、Session和Token
hello,我是索奇~
精心写了一篇Cookie、Session和Token的 vivid 文章,并分享给大家
我们可以把Cookie、Token和Session看作是三个好基友,它们都是用来跟踪用户的身份和状态的,但是它们之间有一些区别和使用场景。
Cookie
-
Cookie:曲奇饼,小甜饼;……样的人;(浏览网页后存储在计算机的)缓存文件;<苏格兰>淡面包;漂亮的女孩
啊,不是让你翻译~ 是让你介绍计算机中Cookie~(不过也学会了一个单词)


Cookie就像是你的小秘书,它的主要作用是保存用户的偏好和浏览历史。比如说,你在网上买了一件衣服,但是还没决定是否买下,这时候你可以把这件衣服放进购物车,Cookie就会帮你记住这个购物车里有什么。等到你下次再来这个网站的时候,Cookie就会帮你把购物车里的东西显示出来,让你可以继续购物。
Cookie的数据存储在客户端的浏览器中,不会占用服务器的资源
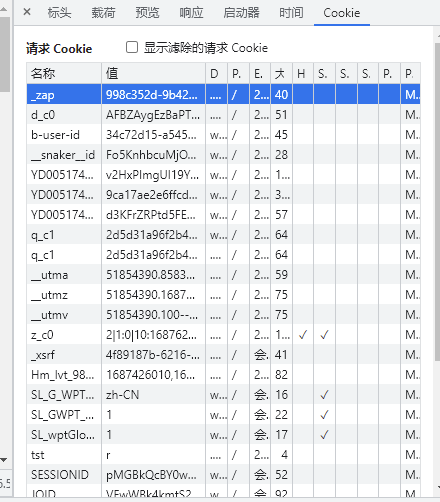
在浏览器的控制台中,可以直接输入:document.Cookie来查看Cookie。Cookie是一个由键值对构成的字符串,出于安全考虑
httponly类型的获取不到的,不要找半天httponly发现找不到
又多一个名词,再探索一下?
httponly又是什么啊?
HttpOnly就是一个设置在HTTP响应头中的标志,它可以防止某些类型的客户端脚本(如JavaScript)访问cookie。当服务器向客户端发送带有HttpOnly标志的cookie时,客户端的JavaScript代码将无法通过document.cookie访问该cookie,这可以有效地提高Web应用程序的安全性。
如果给某个 cookie 设置了 httponly 属性,则无法通过 JS 脚本读取到该 cookie 的信息,但还是能通过Application 中手动修改 cookie, 所以只是在一定程度上可以防止 XSS 攻击,但也不是绝对的安全
-
Cookie主要用于跟踪用户的偏好和行为,以便提供个性化的体验。例如,在网站上保存用户的登录状态、购物车信息等。
啊,平时刷视频、逛tb、个性化广告等等的信息居然就是这样被页面记录、推送的

还有一个大家都在讨论(众说纷纭)的话题就是-我们平时的浏览记录等信息会被记录吗?
-
答案是不确定(不保证一定不被记录,不保证一定被记录)
Cookie本身是存储在客户端的,而不是服务器端,所以服务器不需要把
Cookie记录保存到数据库中
但至于记录个人的爱好、浏览记录等信息是否被记录到数据库,如何被记录到数据库,这取决于具体的软件、网站、隐私政策和数据收集方式..
Session
Session就像是你的个人档案,它的主要作用是保存用户的状态和权限。比如说,你在网站上登录之后,服务器就会为你创建一个Session,里面保存了你的登录状态和购物车信息等等。这样,当你在浏览网站的时候,服务器就会根据Session来提供个性化的体验,比如显示你的购物车里有什么,或者显示你最近浏览过的商品。
也可以理解为是一个比较特殊的map ,除了可以像其它map一样存取数据,它还有过期时间、唯一的id区分不同session,
创建该session时,会同时创建一个Cookie,Cookie的key为JSESSIONID,而Cookie的value是该session的id。
又遇到不懂的了吗?Cookie的key是啥东西?
JSESSIONID是一种用于在客户端和服务器端之间传递会话信息的Cookie名称。当用户在浏览器中访问一个需要登录的网站时,服务器会
在后台创建一个会话,并生成一个唯一的Session ID,将其存储在服务器端的Session中,同时,服务器会将Session ID通过Cookie的方式发送给客户端,通常使用的Cookie名称就是JSESSIONID

-
Session的数据信息存放在服务器上,Session的数据只能被服务器访问,因此相对来说比较安全,但是需要占用服务器的资源,
-
Session主要用于跟踪用户的状态和权限,以便提供个性化的体验。例如,你搜索的内容、在网站上保存用户的登录状态、购物车信息等。
-
对于Session并没有上限,但出于对服务器端的性能考虑,Session内不要存放过多的东西
Token

Token就像是你的身份证,它的主要作用是用于身份验证和授权。比如说,你在使用某个APP的时候,需要登录才能使用一些功能,这时候APP就会颁发给你一个Token(令牌),你需要在每个请求中携带这个Token,服务器会通过验证Token来确定你的身份和权限,以确保你只能访问你有权访问的内容。

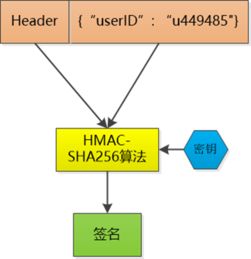
比如用户已经登录了系统, 我给他发一个token, 里边包含了这个用户的 user id, 下一次这个用户再次通过Http 请求访问我的时候, 把这个token 通过Http header 带过来就可以了。
但是这时候感觉和session没区别啊,万一有人伪造做假攻击呢?于是就用算法对数据做了签名,用签名+数据 = token ,签名不知道,也就无法伪造token了
这个token 不保存, 当用户把这个token 给我发过来的时候,我再用同样的算法和同样的密钥,对数据再计算一次签名, 和token 中的签名做个比较, 如果相同, 我就知道用户已经登录过了,并且可以直接取到用户的user id , 如果不相同, 数据部分肯定被人篡改过, 就知道这个人是冒充货,返给它没有认证的信息

Token是一种无状态的身份验证机制,意味着服务器不需要保存Token的状态(这不是大大的减轻了服务器的压力~),前后端分离架构中前端无法直接访问后端的Session。但是,前后端分离架构中依然可以使用Session来存储应用程序的其他状态信息,例如购物车数据等,只是不能用来保存用户的登录状态。
-
既可以保存在服务器也可以在客户端
-
Token是一种无状态的身份验证机制,它可以在多个服务器之间共享,而Session则需要在每个服务器上都保存一份。使用Token可以避免Session共享和Session过期等问题,同时也可以降低服务器的负担。
-
Token 中的数据是明文保存的, 还是可以被别人看到的, 所以我不能在其中保存像密码这样的敏感信息
-
基于Token的身份验证是无状态的,我们不将用户信息存在服务器或Session中。
-
大多数使用Web API的互联网公司中,它是Tokens多用户下处理认证的最佳方式
-
被攻击是不是很烦恼! Token通常用于API身份验证等场景,可以有效避免跨站请求伪造(CSRF)等攻击~
拓展一下Token的身份验证过程
-
用户在客户端进行登录操作,将用户名和密码发送到服务器端。
-
服务器端通过验证用户名和密码的正确性,生成一个Token,并将Token返回给客户端。
-
客户端将Token保存在本地,例如在浏览器的Cookie或localStorage中。
-
客户端在后续的请求中,将Token发送给服务器端进行身份验证。
-
服务器端接收到请求后,从请求中获取Token,并对Token进行解密和验证。
-
如果Token验证通过,服务器端将响应请求并返回所需的数据,否则返回身份验证失败的错误信息。
在身份验证过程中,服务器端通常会对Token进行解密、验证签名、检查Token是否过期等操作,以确保Token的有效性和安全性
栩栩如生、通俗易懂~ 重点讲完了!
简单记一些知识
看完了没,啥也没懂?好吧,无奈,简单记一下区别吧,面试时候不能哑口无言吧

-
Session和Token是在服务器端保存数据的机制,而Cookie是在客户端保存数据的机制
通常情况单个Cookie保存的数据在4KB以内(面试官:这都知道,给你offer!欣喜若狂的自己:太好了!)
-
Session和Token通常用于身份验证和状态管理,而Cookie通常用于跟踪用户的偏好和行为
-
Session和Token通常用于敏感数据的存储和传输,而Cookie通常用于非敏感数据的存储和传输。
-
Session和Token需要服务器端进行管理和维护,而Cookie可以由客户端自行管理和维护。
-
Token可以跨域使用,而Session通常只能在同一个域名下使用;Token可以在分布式系统中使用,而Session通常只能在单一服务器上使用。
(可以忽略)写着写着又想要拓展了,哈哈哈,想要探索的伙伴们,一定想要知道单个站点可以存储的Cookie数量,
这里有疑惑?
国际互联网标准是每个网站可以存储的 Cookie 数量不得超过 300 个,具体还是根据不同的浏览器来定,
发现部分博主说单个站点最多保存20个Cookie,这是不合理的,也有近100点赞
网上一连串的信息是复制的,有时我们不能轻易的相信,要学会自己去探索,去验证!不然就误人耳目了


这里是仅仅是为了说明下Cookie的数量,帮助更多伙伴学会探索知识,对原博主没有任何恶意哈