一、yarn 是什么,yarn 与 npm 的区别是什么?
yarn 是一个软件包管理系统,Yarn 和 npm 都是包管理工具,用于管理用 JavaScript 编写的软件包,yarn的出现是为了弥补 npm的一些缺陷。yarn 与 npm 的区别 :
-
性能:Yarn 在性能上通常比 npm 更快,因为它使用了并行下载和缓存机制。Yarn 的下载速度更快,可以有效地利用网络带宽。
-
安装算法:npm 使用的是深度优先的安装算法,这意味着它会首先安装依赖的依赖,然后再安装当前项目需要的依赖。而 Yarn 使用的是扁平化的安装算法,它会将所有的依赖包都安装到项目的根目录下,避免了多个版本的依赖包冲突。
-
可靠性:Yarn 提供了一个锁定文件(lockfile),记录了确切的包版本信息,以保证每次安装时都能获得相同版本的依赖包。这样可以降低构建过程中的不确定性,并提高项目的可靠性。npm 5 及以上版本也引入了 package-lock.json 文件,类似于 Yarn 的锁定文件。
-
用户界面:Yarn 提供了一个简洁且易于理解的命令行界面,具有更好的用户体验。它显示了实时的进度条,更详细的错误信息以及更好的交互性。npm 也在最新版本中改进了用户界面,但相比之下仍然略显简单。
需要注意的是,Yarn 和 npm 使用的是不同的依赖包注册表(registry),默认情况下,Yarn 使用的是 npm 的注册表,但可以通过配置切换到其他注册表。另外,对于大多数项目来说,Yarn 和 npm 的功能和用法基本一致,开发者可以根据自己的需求选择适合自己的工具。
二、yarn 的安装与使用

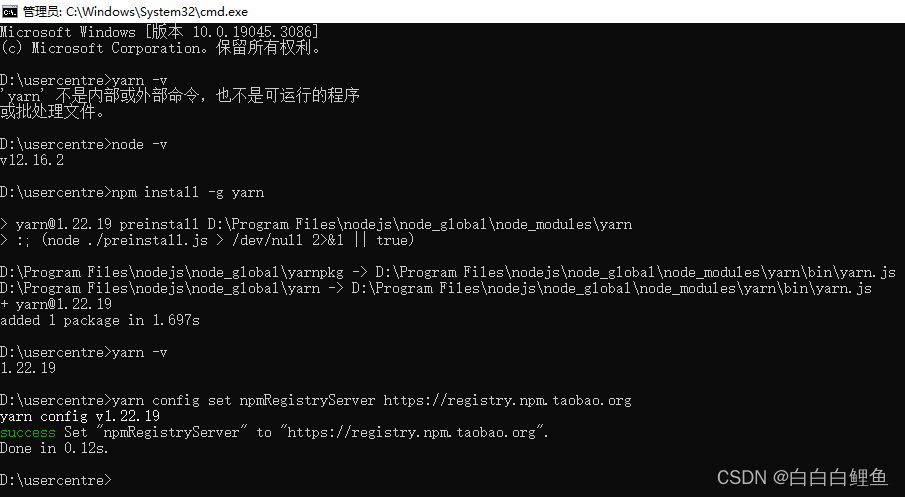
第一步,先检查版本:yarn -v
如果没有,直接使用npm命令即可,这样的前提是你已经安装了 Node.js,命令如下:
npm install -g yarn
或者直接官网上下载即可,Yarn 中文文档 (bootcss.com)

第二步,安装完成之后可以通过如下命令 yarn -v 检测是否安装成功 ,如果提示版本号则安装完成,然后我们可以设置一下yarn库的镜像源,命令如下:
yarn config set npmRegistryServer https://registry.npm.taobao.org
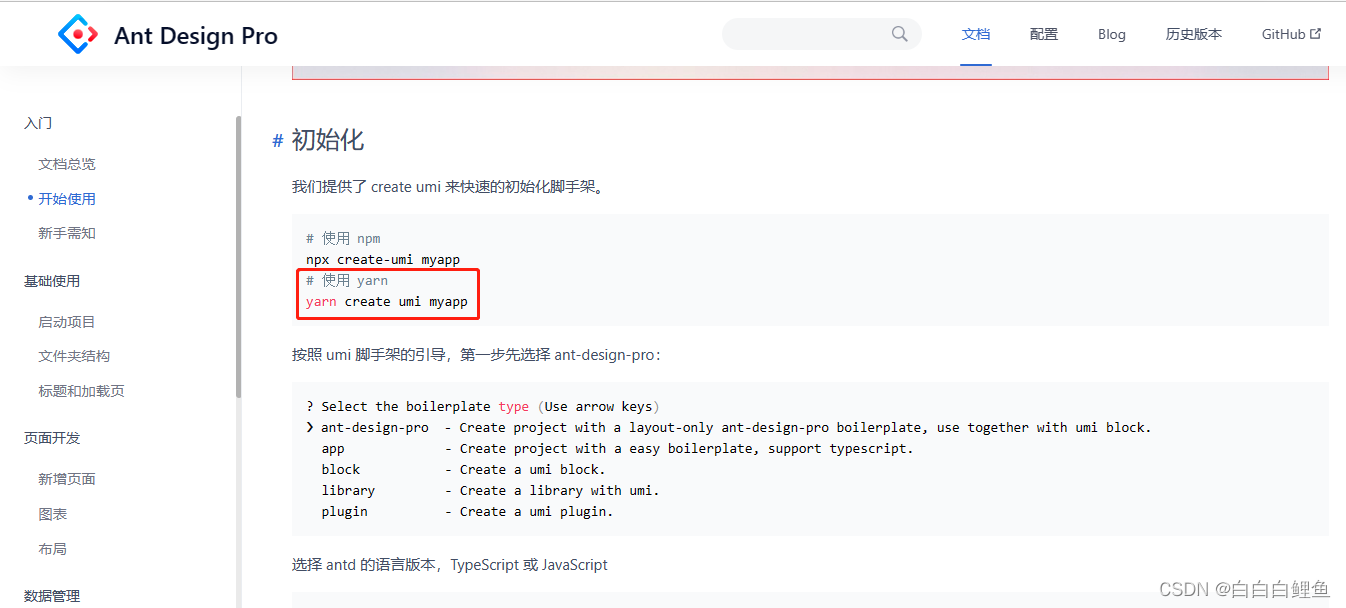
三、Ant Design Pro 一企业级 UI 设计语言和 React 组件库的安装使用
开始使用 - Ant Design Pro (gitee.io)

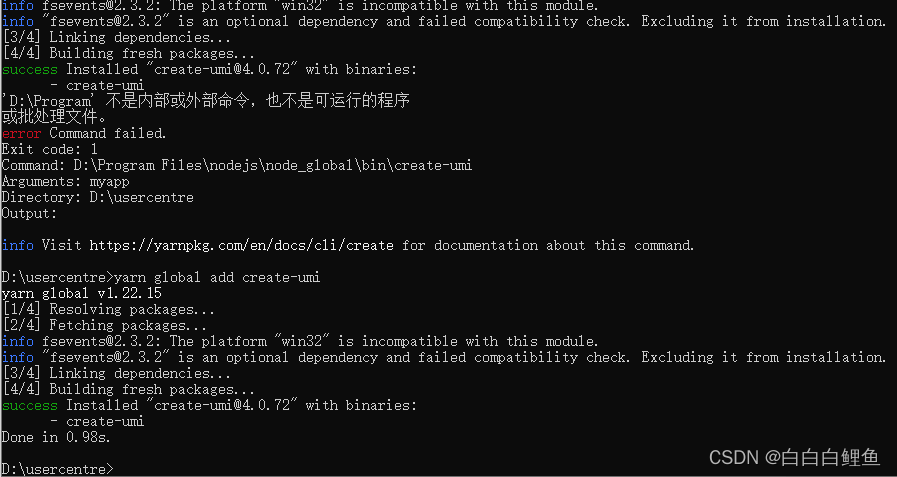
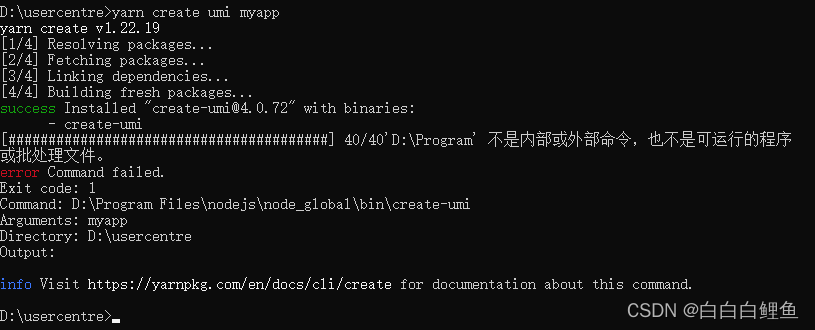
执行 yarn create umi myapp 但是报错了。

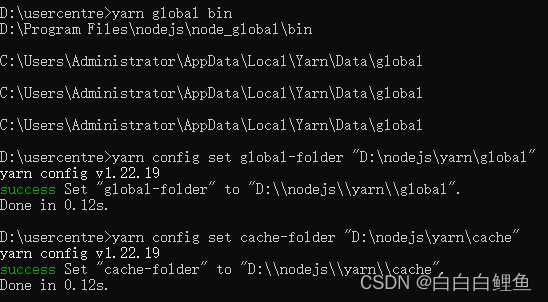
使用yarn global bin查看yarn的⽬录,并且使用yarn global dir查看全局⽬录,发现 yarn⽬录和安装的模块不在相同的硬盘分区。在网上找到的方法,设置后发现还是失败。

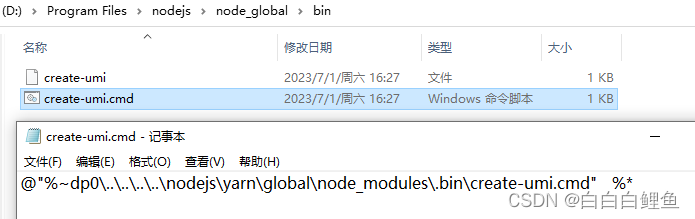
右键create-umi.cmd 编辑 将文本改为如下,删掉前面‘%~dp0\’符号
此时不要yarn create umi创建项目,否则又会重新覆盖这个文件为原来的样子
只需create-umi即可,若是提示“不是内部或外部命令” 需要将create-umi.cmd 的目录添加到环境变量的path里
但是这两种方法都试过了,还是失败,最后在一篇文章中找到可以用
yarn global add create-umi
命令进行代替。