目录
- 一、layui下拉表格多选
- 1、引入js
- 2、html
- 3、js代码
- ①非动态数据
- ②动态数据
- 4、运行效果
- 二、sql server批量插入
- 三、根据身份证号动态填写出生日期年龄性别
一、layui下拉表格多选
1、引入js

2、html
<div class="layui-input-inline">
<input type="text" name="" id="bps_ex3" placeholder="已安放数多选查询" autocomplete="off" class="layui-input" readonly>
</div>
<div style="display:none">
<input type="hidden" id="yafs" name="yafs" value=""/>
</div>
3、js代码
①非动态数据
tableSelect.render({
elem: '#bps_ex3',
searchKey: 'nodenameSearch',
checkedKey: 'name',
searchPlaceholder: '数量',
table: {
limit: 300,
//url: './CemeterybasicAction.jsp?act=getSelectAf',
data: [
//默认选中使用selected: true
{ name: '1', value: '1' },
{ name: '2', value: '2' },
{ name: '3', value: '3' },
{ name: '4', value: '4' },
{ name: '5', value: '5' },
{ name: '6', value: '6' },
{ name: '7', value: '7' },
],
cols: [[
{ type: 'checkbox' },
{ field: 'name', title: '数量', width: 200 }
]],
page: false,
},
done: function (elem, data) {
var NEWJSON = []
layui.each(data.data, function (index, item) {
NEWJSON.push(item.name);
})
$("#yafs").val(NEWJSON.join(","));
$('#btnsearch').click();
elem.val(NEWJSON.join(","))
}
})
②动态数据
后端接口就不放出来了,大家按照自己需要的数据进行一个查询就行,记得修改url地址
tableSelect.render({
elem: '#bps_ex3',
searchKey: 'nodenameSearch',
checkedKey: 'name',
searchPlaceholder: '数量',
table: {
limit: 300,
url: './CemeterybasicAction.jsp?act=getSelectAf',
cols: [[
{ type: 'checkbox' },
{ field: 'name', title: '数量', width: 200 }
]],
page: false,
},
done: function (elem, data) {
var NEWJSON = []
layui.each(data.data, function (index, item) {
NEWJSON.push(item.name);//与列名一致
})
$("#yafs").val(NEWJSON.join(","));
$('#btnsearch').click();
elem.val(NEWJSON.join(","))
}
})
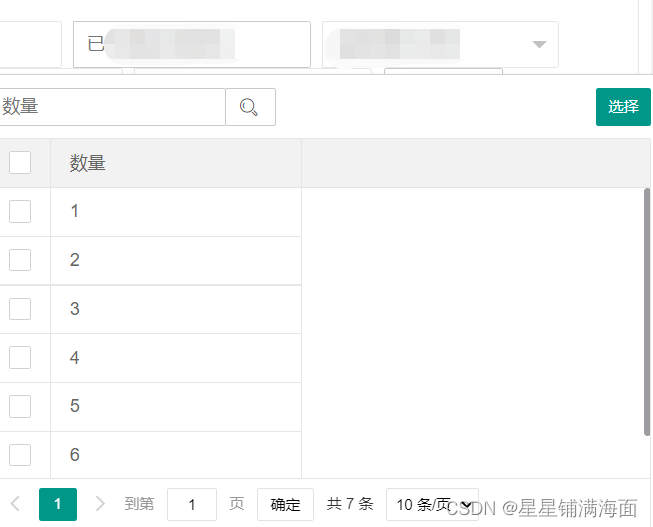
4、运行效果

总结:1、若不是动态数据可如上图所示
2、若表格绑定动态数据,即调用后端的接口,接口内写查询所需要的数据,url处填写自己的接口地址
二、sql server批量插入
insert into t_fs (ccid,sxk)
SELECT t1.sid,'数学' as sxk
FROM t_student t1 left outer join
t_coure t2 on t1.sid=t2.c_id
where t2.cid is null
---------------------------------------------------------------
insert into t_fs (需要插入的列名)
SELECT 对应需要插入的列名
FROM t_student(表名) t1 left outer join
t_coure t2 on t1.sid=t2.c_id
where t2.cid is null
三、根据身份证号动态填写出生日期年龄性别
初代身份证为15位数,所以以下分为两种情况
var sfz=data.sfz;//根据自身情况拿到输入的身份证号
let _IDRe18 = /^([1-6][1-9]|50)\d{4}(18|19|20)\d{2}((0[1-9])|10|11|12)(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/
let _IDre15 = /^([1-6][1-9]|50)\d{4}\d{2}((0[1-9])|10|11|12)(([0-2][1-9])|10|20|30|31)\d{3}$/
if( _IDRe18.test(sfz) || _IDre15.test(sfz)) {
if(sfz.length==18 || sfz.length==15){
//获取出生日期
var birthday = sfz.substring(6, 10) + "-" + sfz.substring(10, 12) + "-" + sfz.substring(12, 14);
//获取年龄
var ageDate = new Date();
var month = ageDate.getMonth() + 1;
var day = ageDate.getDate();
var age = ageDate.getFullYear() - sfz.substring(6, 10) - 1;
if (sfz.substring(10, 12) < month || sfz.substring(10, 12) === month && sfz.substring(12, 14) <= day) {
age++;
}
if (age <= 0) {
age = 1;
}
var sex="";
//获取性别
if (parseInt(sfz.substr(16, 1)) % 2 === 1) {
sex = "男";
} else {
sex = "女";
}
obj.update({
b_birth:birthday
,c_ex15:age
,b_sex:sex
});
}else if(sfz.length==15){
//获取出生日期
var birthday = "19"+sfz.substring(6, 8) + "-" + sfz.substring(8, 10) + "-" + sfz.substring(10, 12);
//获取性别
var usex = sfz.substring(14, 15);// 用户的性别
var sex="";
if (parseInt(usex) % 2 == 0) {
sex = "女";
//sex = 2; // 女
} else {
sex = "男";
//sex = 1; // 男
}
//获取年龄
var ageDate = new Date();
var month = ageDate.getMonth() + 1;
var day = ageDate.getDate();
var nian = "19"+sfz.substring(6, 8);
var age = ageDate.getFullYear() - nian - 1;
if (sfz.substring(8, 10) < month || sfz.substring(10, 12) === month && sfz.substring(10, 12) <= day) {
age++;
}
if (age <= 0) {
age = 1;
}
//以下是对表格的修改,大家根据自己html代码种的输入框进行修改即可
obj.update({
birthday:birthday
,age:age
,sex:sex
});
}
//重载表格数据
layui.table.reload('demo');
}
}else {
alert("身份证格式有误");
}







![微信小程序:实名认证登录 [2018年]](https://img-blog.csdnimg.cn/6393da47fc4b45d9bd447f59cd8a48ab.png)